박스모델

예)
줄 바꿈이 되는 요소: <h1>, <p>
줄 바꿈이 되지 않는 요소: <span>박스를 구성하는 요소

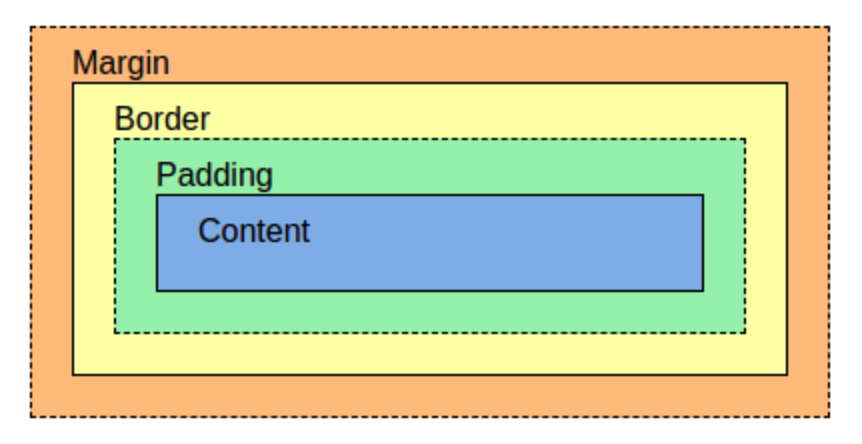
- border (테두리)
- margin (바깥 여백)
- padding (안쪽 여백)
div {
margin: 10px 20px 30px 40px;
}각각의 값은 top, right, bottom, left로 시계방향
p {
margin: 10px 20px;
}값을 두 개만 넣으면 top과 bottom이 10px, left 및 right가 20px
박스 크기 측정 기준
//컨테이너 박스안에 이너박스가 있다고 가정//
#container {
width: 300px;
padding: 10px;
background-color: yellow;
border: 2px solid red;
}
#inner {
width: 100%;
height: 200px;
border: 2px solid green;
background-color: lightgreen;
padding: 30px;
}
container 박스의 width 속성에 300px을 지정했으나 해당 요소의 width 값은 324px 인것을 확인할 수 있음.
브라우저는 다음과 같은 계산을 실행함
300px (콘텐츠 영역)
- 10px (padding-left)
- 10px (padding-right)
- 2px (border-left)
- 2px (border-right)
#inner의 100%는 300px이 아니라, 364px임을 확인할 수 있음.
브라우저는 다음과 같은 계산을 실행함
300px (300px의 100%)
- 30px (padding-left)
- 30px (padding-right)
- 2px (border-left)
- 2px (border-right)
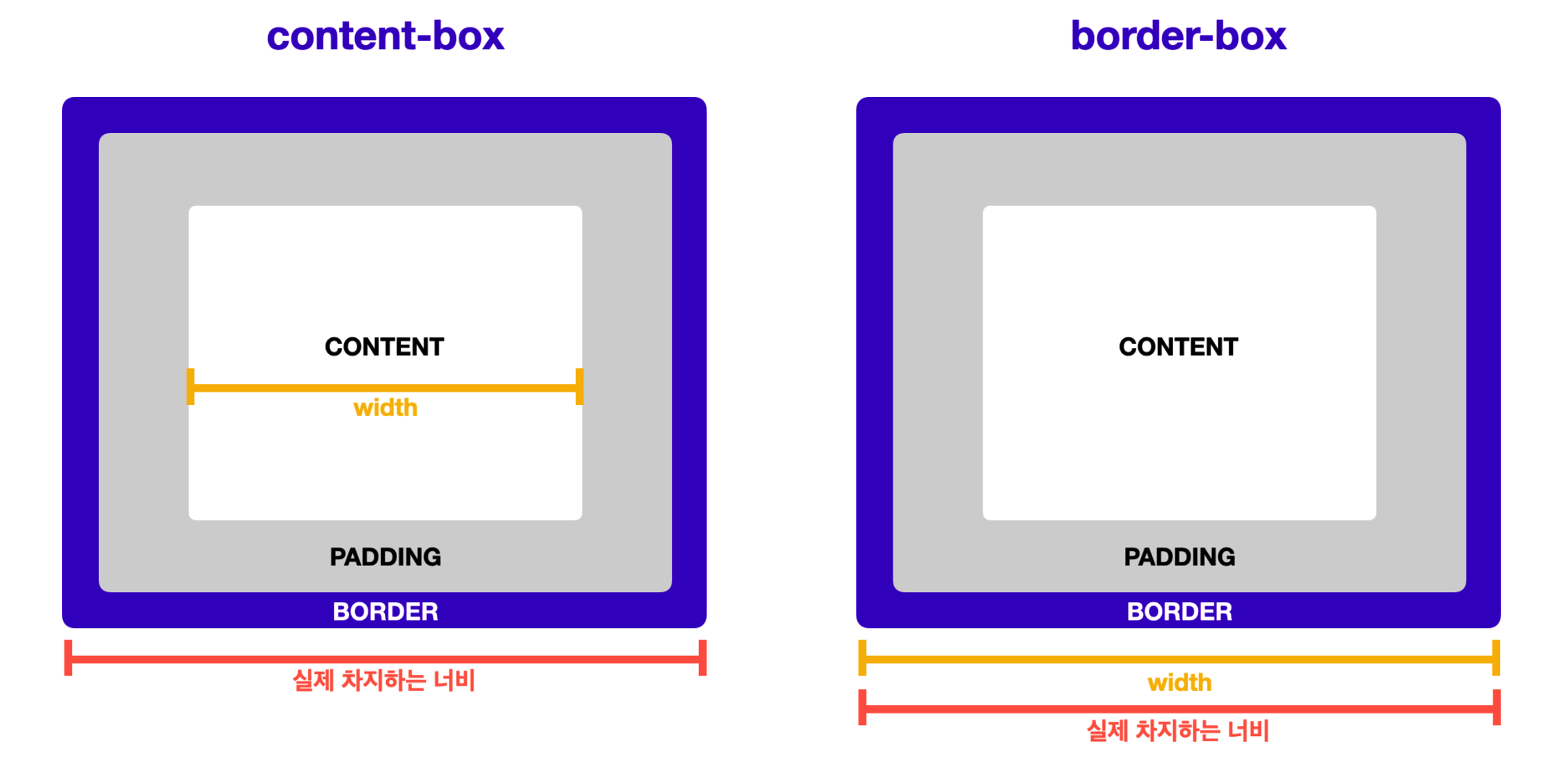
때문에 CSS에 *{box-sizing: border-box;} 설정하여 모든 박스가 여백과 테두리를 포함한 크기로 계산되게 함.
- content-box 와 border-box 차이