클래스형이나 함수혀이나 컴포넌트의 역할은 동일하지만,
클래스형 컴포넌트는 로직과 상태를 컴포넌트 내애서 구현하기 때문에 함수형 컴포넌트에 비해 복잡한UI를 갖고있다. 반면에 함수형 컴포넌트는 단순히 props로 데이터를 받아서 UI에 뿌려주는 형태를 띄고 있다.
훅(Hook) 들을 필요한 곳에 사용하며 Logic의 재사용이 가능하다는 장점이 있어 함수형 컴포넌트+Hook을 주로 사용한다고 한다.
이제 차이점을 알아보자
1) 선언방식

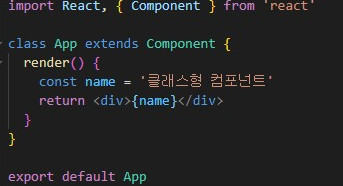
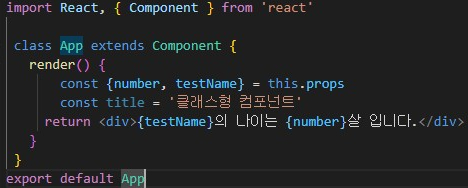
- <class형 컴포넌트>
- class라는 키워드 필요
- Component로 상속을 받아야한다
- render() 메소드를 반드시 필요로 한다.
- 함수형 컴포넌트보다 메모리사용량이 많다.

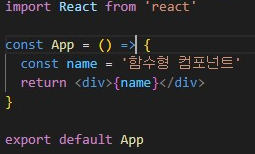
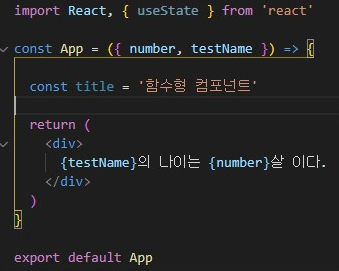
- <함수형 컴포넌트>
- 클래스형보다 메모지 자원을 덜 사용한다.
- 컴포넌트 선언이 편하다.
2) state (컴포넌트 내부에서 바뀔수 있는 값)

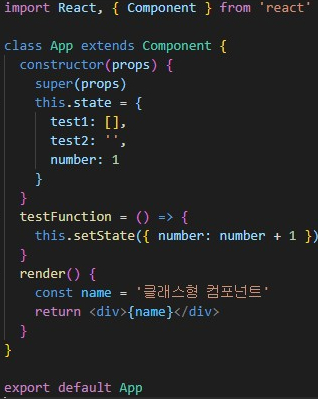
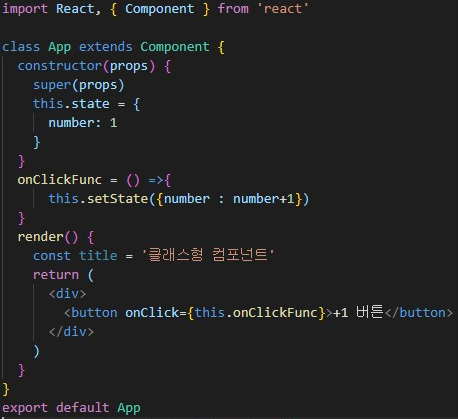
- <클래스형 컴포넌트>
- constructor 안에서 this.state 초기 값 설정 가능
- counstructor 없이도 바로 state 초기값을 설정 가능
- this.setState() 를 통해 state값을 변경
- 클래스형의 state는 객체형식

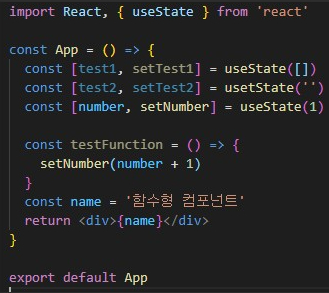
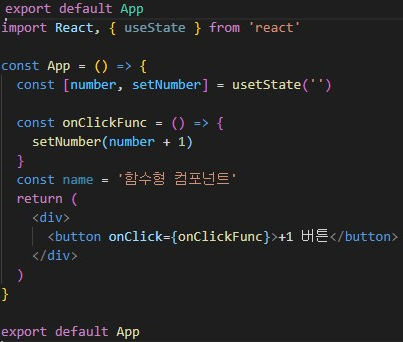
- <함수형 컴포넌트>
- useState 함수로 state를 사용한다.
- useState 함수를 호출하면 배열이 반환되는데 첫 번째 원소는 현재 상태, 두번째 원소는 상태를 바꿔주는 함수이다.
3) props

- <클래스형 컴포넌트>
- this.props로 통해 값을 불러올 수 있다.

- <함수형 컴포넌트>
- props를 불러올 필요 없이 바로 호출 할 수 있다.
4) event-handling

- <클래스형 컴포넌트>
- 함수 선언시 화살표 함수로 바로 선언 가능하다.
- 요소에 적용할때 this.를 붙여줘야한다.

- <함수형 컴포넌트>
- const + 함수 형태로 선언해야 한다.
- 요소에 적용할때 this가 필요없다.
