Cookie
쿠키 cookie 란 웹브라우저에 저장되는 작은 크기의 문자열로, HTTP 통신을 할 때 값을 주고받을 수 있도록 만들어진 보조적인 기술이다.
쿠키를 사용하는 목적은 크게 3가지로 볼 수 있다.
- 세션관리: 로그인 정보나 장바구니 목록 같이 서버에서 가지고 있어야 할 정보를 관리할 때
- 개인화: 개인을 식별하고, 맞춤형 서비스를 제공해야 할 때
- 추적: 사용자의 행동을 기록하고 분석할 때
- 과거에는 클라이언트(브라우저)가 데이터를 관리할 수 있는 방법은 쿠키로 제한적이었지만, 현재에는 쿠키뿐만 아니라 웹 스토리지 API(localStorage, sessionStorage)를 사용할 수 있습니다. 쿠키에 저장된 데이터는 서버와 통신을 해야 할 때 항상 전달되기 때문에 성능적인 측면과 보안적인 이슈가 있기 때문에 클라이언트에서는 쿠키를 직접적으로 사용하는 것을 권장하지 않습니다.
출처: https://7942yongdae.tistory.com/129 [프로그래머 YD:티스토리]
Session
로그인과 같은 인증은 리소스의 접근 권한이 달라진다는 것을 의미한다.
서버는 사용자가 인증에 성공하였음을 알아야하고, 이전에 인증 성공을 증명할 수단을 갖고 있어야하기 때문에 세션이라는 개념을 사용한다.
일단 사용자 인증에 성공한 상태를 세션이라고 칭한다.
주로 in-memory(자바스크립트 객체), 또는 세션 스토어(redis 등) 에 저장한다.
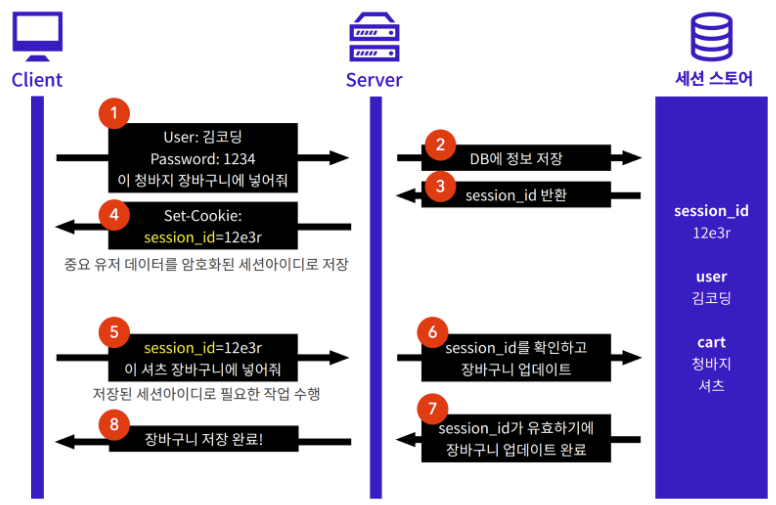
세션이 만들어지면 각 세션을 구분할수 있는 세션 아이디도 만들어지는데 보통 클라이언트에선 세선 성공을 증명할 수단으로써 세션아이디를 전달한다.
이 때 웹사이트에서 로그인을 유지하기 위한 수단으로 쿠키를 사용하고, 쿠키에는 서버에서 발급한 세션아이디를 저장한다.
즉 세션아이디가 담긴 쿠키는 클라이언트에 저장되어 있으며, 서버는 세션을 저장하고 있고, 서버는 세션 아이디로만 요청을 판단한다.
Local Storage
웹 스토리지에는 세션스토리지, 로컬 스토리지가 있다.
두개의 차이는 어떤 범위 내에서 얼마나 보존 되느냐의 차이가 있다. 세션 스토리지는 웹페이지의 세션이 끝날 때 저장된 데이터가 지워지고 로컬스토리지는 웹페이지의 세션이 끝나더라도 데이커가 지워지지 않는다.
다시 말해, 브라우저에서 같은 웹사이트를 여러 탭이나 창에 띄우면, 여러 개의 세션 스토리지에 데이터가 서로 격리되어 저장되며, 각 탭이나 창이 닫힐 때 저장해 둔 데이터도 함께 소멸한다. 반면에, 로컬 스토리지의 경우 여러 탭이나 창 간에 데이터가 서로 공유되며 탭이나 창을 닫아도 데이터는 브라우저에 그대로 남아 있다.
로컬 스토리지에 저장하는 방법의 예시 코드이다.
// 키에 데이터 쓰기
localStorage.setItem("key", value);
// 키로 부터 데이터 읽기
localStorage.getItem("key");
// 키의 데이터 삭제
localStorage.removeItem("key");
// 모든 키의 데이터 삭제
localStorage.clear();
// 저장된 키/값 쌍의 개수
localStorage.length;주의사항이라고 한다면, 오로지 문자형 데이터 타입만 지원한다는 것이다.
이러한 이유 때문에 웹 스토리지를 사용할 때에는 JSON 형식으로 데이터를 읽고 쓰는 방법을 사용한다.
예시이다.
> localStorage.setItem('json', JSON.stringify({a: 1, b: 2}))
undefined
> JSON.parse(localStorage.getItem('json'))
{a: 1, b: 2}