LazyLoading이란 체이지 안에 있는 실제 이미지들이 실제로 화면에 보여질 필요가 있을 때 로딩을 할 수 있도록 하는 방법이다. 웹페이지 내에서 바로 로딩을 하지 않고 로딩 시점을 뒤로 미루는 것 이라고할 수 있다.
이 방식은 웹 성능과 네트워크 비용 절감에 있어서 강점을 가지고 있다.
lazy라는 단어를 직역하면 '게으른, 미루는' 이러한 뜻인데, Lazyload 는 실제로 페이지 내에서 이미지를 필요로 할 때까지 로딩을 미루는 것이다.
페이지를 로드하자마자 리소스로 로딩하는 일반적인 방식 대신, 실제로 사용자 화면에 보여질 필요가 있을 때까지 이러한 로딩을 지연시키는 것이다.
lazy loading을 다루는 방식은 페이지 내의 거의 모든 리소스에 적용할 수 있다. 예를 들어, SPA(Single Page Application) 내에서 JS 파일이 나중에까지 필요하지 않으면 초기에 로드해서 가져오지 않는 것이 가장 좋다. 이 처럼 이미지도 바로 보여질 필요가 없다가, 실제로 보여질 필요가 있을 때 로딩을 하는 것이다.
웹사이트를 방문하면, 필요한 리소스 자원을 서버에 요청할 때 여러 자원을 동시에 요청하게 되고, 서버에서는 요청 순서에 상관없이 준비가 되는대로 응답을 하게된다.
이 때, 특정 리소스를 빠르게 로딩하도록 우선순위를 부여하는 방법이 바로 Preload를 지정하는 방식이다.
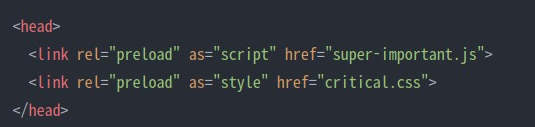
Head태그에 빠르게 로딩시킬 파일을 Preload로 지정하게 되면, 페이지 요청 시 해당 소스 자원을 우선적으로 로드를 수행하게 된다.

주의 할 점이 있다면, 우선 Preload로 선언되는 순간, 해당 소스가 실제로 사용하든 하지 않든 무조건 서버로부터 요청하여 다운로드를 하게된다.
결론적으로 preload를 잘못 사용하게 된다면 오히려 초기 로딩 성능을 저하시키는 역효과를 발생시키므로, 사용하지 않는 리소스에 preload를 사용하지 않도록 주의하자.
