Recoil
recoil에 대해 얘기하기 전에 atoms 와 selector에 대해 잠시 짚고 넘어가면.
- atoms : 상태의 단위이며, 업데이트와 구독이 가능하다. 업데이트 되면 각각의 구독된 컴포넌트는 새로운 값을 반영하여 다시 렌더링된다. atoms는 런타임에서 생성될 수도 있으며 React의 로컬 컴포넌트의 상태 대신 사용할 수 있다. 마지막으로 동일한 atom이 여러 컴포넌트에서 사용되는 경우 모든 컴포넌트는 상태를 공유한다.
Atom은 atom 함수를 이용해 생성한다.
const fontFontSizeState = atom({ key: 'fontSizeState', default: 14, })
두개의 atom이 같은 키값을 갖는 것은 오류이기 때문에 키값은 전역적으로 공유되어야 한다.
컴포넌트에서 atom을 읽고 쓰려면 useRecoilState라는 훅(Hook)을 사용해야한다. useState를 전역적으로 쓸수있다고 생각하면 편할 것 같다.
똑같은 기능이지만 컴포넌트 간에 공유될 수 있다는 차이가 있다.
function FontButton() {
const [fontSize, setFontSize] = useRecoilState(fontSizeState);
return (
<button onClick={() => setFontSize((size) => size + 1)} style={{fontSize}}>
Click to Enlarge
</button>
);
}버튼을 클릭하면 버튼의 글꼴 크기가 1만큼 증가하고, 같은 state를 사용하는 다른 컴포넌트의 글꼴 크기도 같이 변화한다.
Context-api
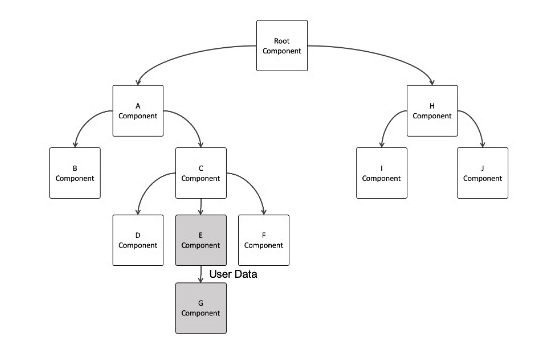
React에서 컴포넌트가 데이터를 다루는 방법으로 props, state, 마지막으로 context가 있다.
React에서 props와 state는 부모 컴포넌트와 자식 컴포넌트 또는 한 컴포넌트 안에서 데이터를 다루기 위해 사용된다. 이 두가지를 사용하게 되면 위에서 아래, 다시말해서 부모컴포넌트에서 자식 컴포넌트로 데이터가 흐르게 된다.(단방향흐름)

만약 다른 컴포넌트에서 이미 다른방향으로 흘러가버린 데이터를 사용하고 싶다면 어떻게해야될까..
방법이라고 한다면 이전 포스팅중 state-lifting을 통해 어느정도 커버할 수 있다.
참고 : https://velog.io/@rlatjsdn147/State-Lifting
하지만 매번 이렇게 공유하는 공통 부모 컴포넌트를 수정하고 props로 전달하는것은 비효율 적일 것이다.
그래서 React에서는 Flux라는 개념을 도입하고 이에 맞는 context API를 제공하기 시작했다.
이는 데이터의 흐름과 상관없이 전역적인 데이터를 다룰 때 사용한다.
redux

js 상태관리 라이브러리이다. 현재 가장 많이 사용되고 있다고 한다.

redux 기본개념
- Single source of truth
동일한 데이터는 항상 같은 곳에서 가지고 온다.
즉, 스토어라는 하나뿐인 데이터 공간이 있다는 의미이다.
- State is read-only
리액트에서는 setState 메소드를 활용해야만 상태 변경이 가능하다.
리덕스에서도 액션이라는 객체를 통해서만 상태를 변경할 수 있다.
- Changes are made with pure functions
변경은 순수함수로만 가능하다.
리듀서와 연관되는 개념이다.
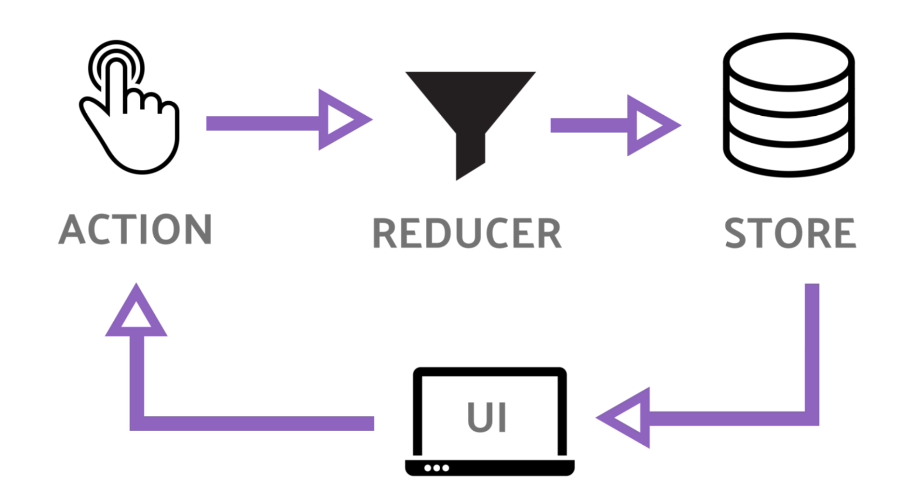
Store(스토어) – Action(액션) – Reducer(리듀서)
mobx, swr 나머지 두개 역시 상태 (state)를 관리하는 라이브러리의 종류이다
