1. HTTP 헤더 용도
1) General : 메시지 전체에 적용되는 정보
2) Request : 요청 정보
3) Response : 응답정보
4) Entity : 엔티티 바디 정보
2. HTTP BODY
메시지 본문( HTTP BODY )을 통해 표현 데이터 전달
메시지 본문 = PayLoad
표현은 요청이나 응답에서 전달할 실제 데이터
표현 헤더는 표현 데이터를 해석할 수 있는 정보 제공
Ex) 데이터 유형(HTML, JSON), 데이터 길이 등
3. HTTP 헤더 표현
1.Content-Type : 표현 데이터의 형식
미디어 타입, 문자 인코딩 Ex) application/json
2.Content-Encoding : 표현 데이터의 압축 방식
표현 데이터를 압축 하기 위해 사용
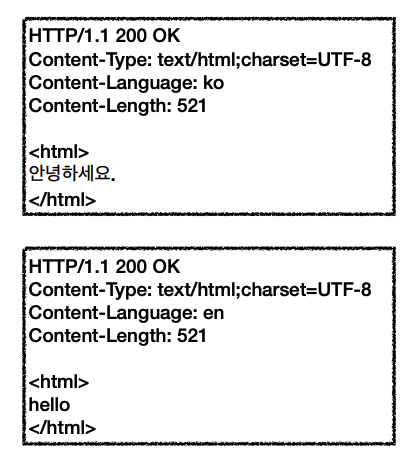
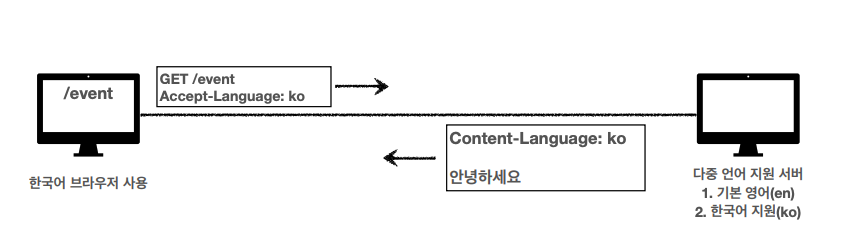
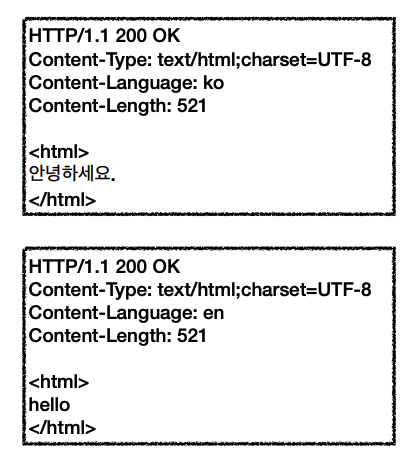
3.Content-Language : 표현 데이터의 자연 언어
표현 데이터의 자연언어 Ex) ko, en, en-US
4.Content-Length : 표현 데이터의 길이
바이트 단위를 사용한다.
Transfer-Encoding (전송 코딩)을 사용하면 Content-Length를 사용하면 안된다.

4. HTTP 헤더 협상
1.Accept : 클라이언트가 선호하는 미디어 타입 전달
미디어 타입, 문자 인코딩 Ex) application/json

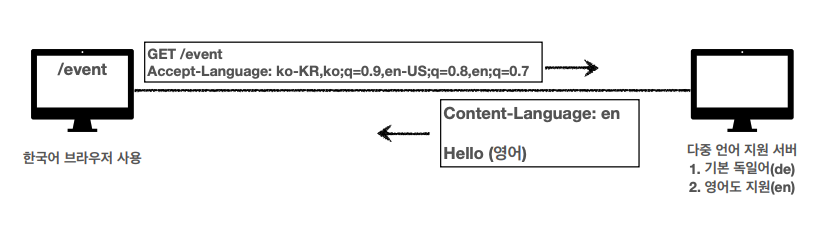
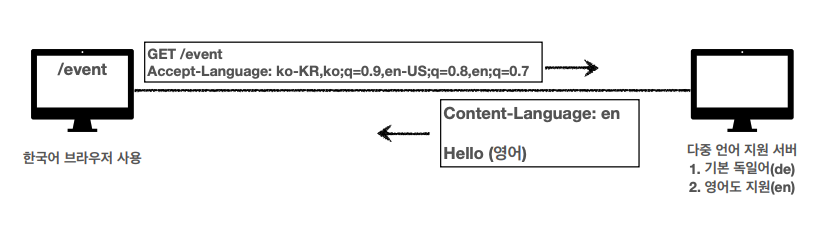
우선순위 Quality Values(q)
1. 0 ~ 1 수가 클수록 높은 우선순위를 가진다 (1은 생략이 가능하다.)
2. 구체적인 것이 우선순위가 높다.

2.Accept-Charset : 클라이언트가 선호하는 문자 인코딩
표현 데이터를 압축 하기 위해 사용
3.Accept-Encoding : 클라이언트가 선호하는 압축 인코딩
표현 데이터의 자연언어 Ex) ko, en, en-US
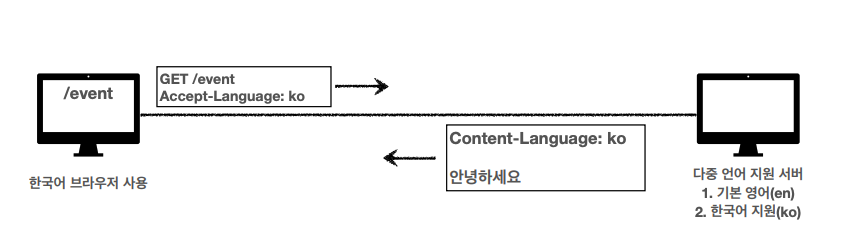
4.Accept-Language : 클라이언트가 선호하는 자연 언어
바이트 단위를 사용한다.
Transfer-Encoding (전송 코딩)을 사용하면 Content-Length를 사용하면 안된다.
5. 전송 방식
1. 단순 전송 : Content-Length를 알 수 있을 때 사용 한다.
2. 압축 전송 : Content-Encoding이 있을 때 사용 한다.
3. 분할 전송 : Transfer - Encoding 용량이 클 때 분할하여 보내 준다.
4. 범위 전송 : 범위를 지정하여 전송 Ex) 이미지 파일
6. 일반 정보
1. From
2. Referer : 현재 요청된 웹페이지의 이전 웹 페이지 주소를 알려준다.
3. User-Agent : 통계 정보에 사용, 어떤 종류의 브라우저에서 장애가 발생하는지 파악 가능
4. Server : 요청을 처리하는 ORIGIN( 마지막 ) 서버의 소프트웨어 정보 ( nginx, Apache )
5. Date : 메시지가 발생한 날짜와 시간
7. 특별한 정보
1. Host : 요청한 호스트 정보( 도메인 ), 필수로 사용 된다.
2. Location : 페이지 Redirect 3xx, 201에 사용한다.
3. Allow : 허용 가능한 HTTP 메서드
4. Retry - After : 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
- 503 : 서비스가 언제까지 불능인지 알려줄 수 있다.
- 날짜 표기 및 초 단위 표기 가능하다.
8. 인증 헤더
1. Authorization : 클라이언트 인증 정보를 서버에서 전달
2. WWW - Authorization : 리소스 접근시 필요한 인증 방법 정의
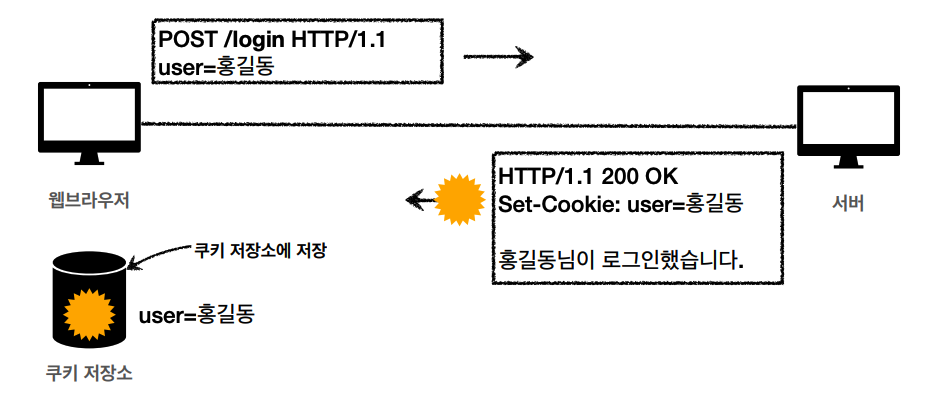
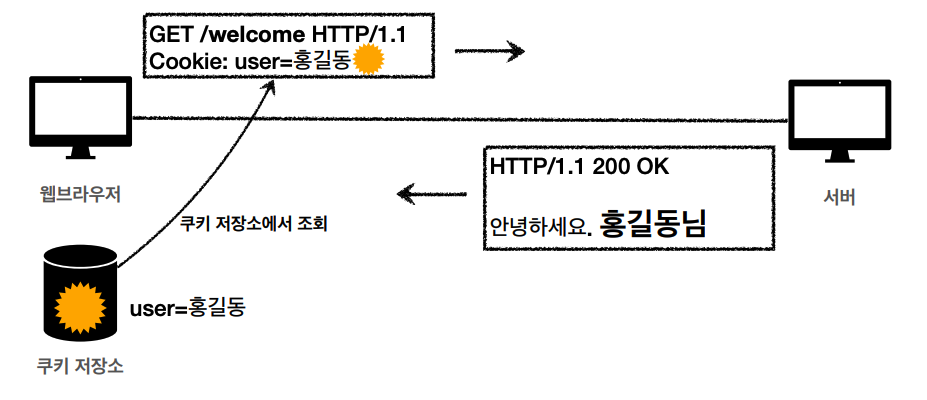
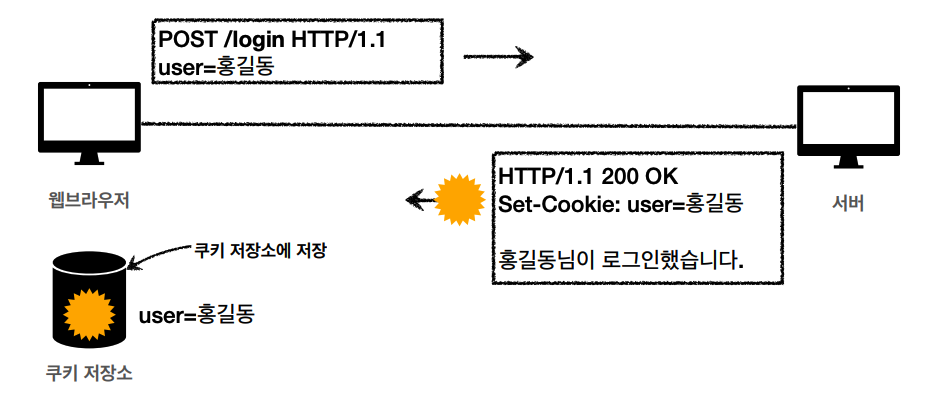
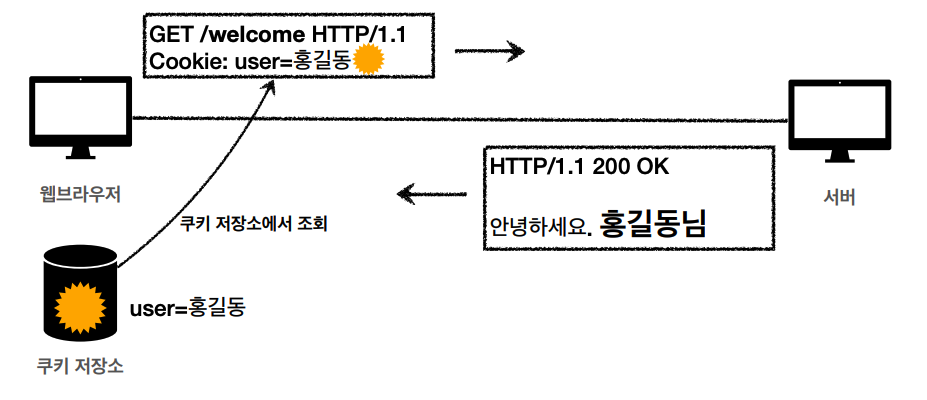
9. Cookie
1. Set-Cookie : 서버에서 클라이언트로 쿠키 전달 ( 응답 )
2. Cookie : 클라이언트가 서버에서 받은 쿠키를 저장하고 HTTP 요청시 서버로 전달


![업로드중..]()
- 사용처 : 로그인 세션 관리
- 쿠키 정보는 항상 서버에 전송된다.
- 최소한의 정보만 사용하여야 한다.
- 보안에 민감한 데이터를 저장하면 안된다.
- HTTP는 무상태 ( Stateless ) 프로토콜 이다.
3. 생명 주기
Set-Cookie: 만료일이 지나면 쿠키는 삭제 된다.
세션 Cookie: 만료날짜를 생력하면 브라우저 종료시 까지만 유지되고 삭제된다.
영속 Cookie: 만료 날짜를 입력하면 해당 날짜 까지 유지되고 삭제된다.
Ex) max-age = 3600 (3600초) 유지
4. 도메인
명시: 도메인을 명시 하면 명시한 문서 기준 도메인 + 서브 도메인 쿠키 접근 가능하다.
생략 : 현재 문서 기준 도메인만 적용 가능 ( 서브 도메인 접근 불가 )
5. 경로
경로를 포함한 하위 경로 페이지만 쿠키 접근 가능하다.
Ex) path = /home -> /cshome 쿠키 불가능
6. 보안
1) Secure : https인 경우에만 전송
2) HttpOnly : 자바스크립트에서 접근 불가 HTTP 전송에만 사용
3) SameSite : 요청하는 도메인과 쿠키에 설정된 도메인이 같은 경우만 쿠키 전송 가능