.png)
컴포넌트를 만드는 방법
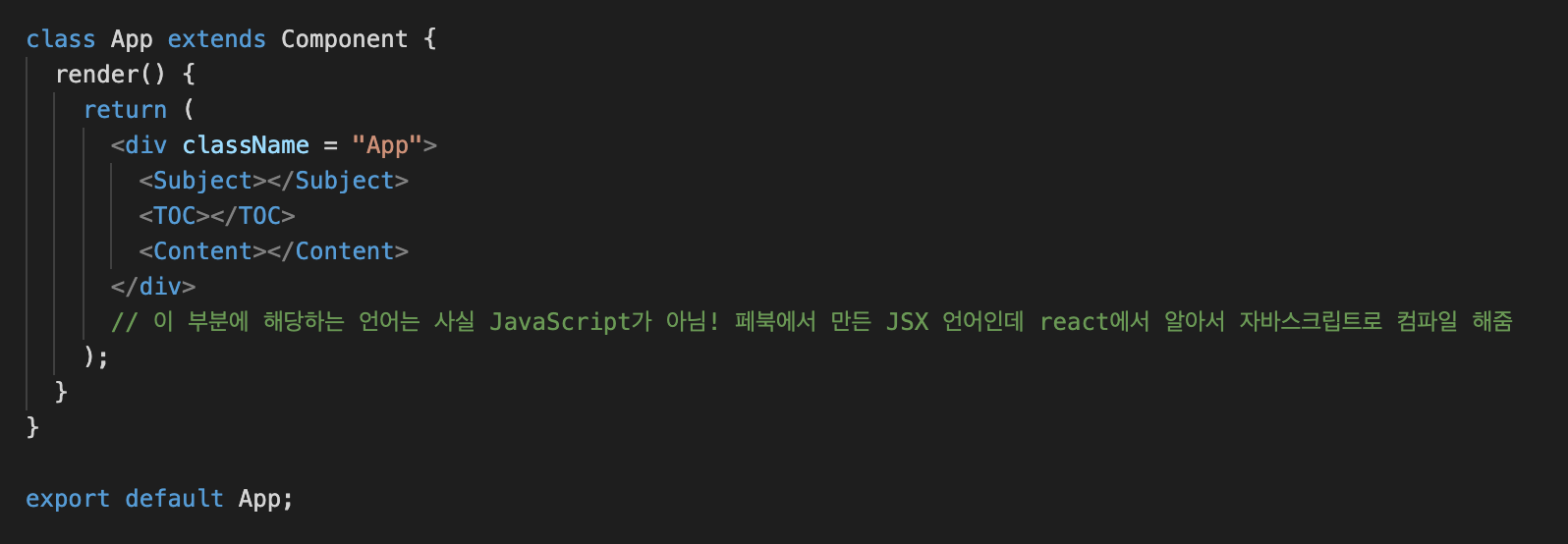
App.js 파일에 컴포넌트를 선언, 배치할 수 있다.

App 클래스의 return값은 렌더링될 컴포넌트를 HTML태그 식으로 나열한다.
return 값에 올려진 컴포넌트들은 꼭 "App"을 클래스 이름으로 갖는 div태그로 묶여져 있어야만 한다.
위 코드에 나열된 SubjectTOCContent 태그들을 컴포넌트라 부른다.
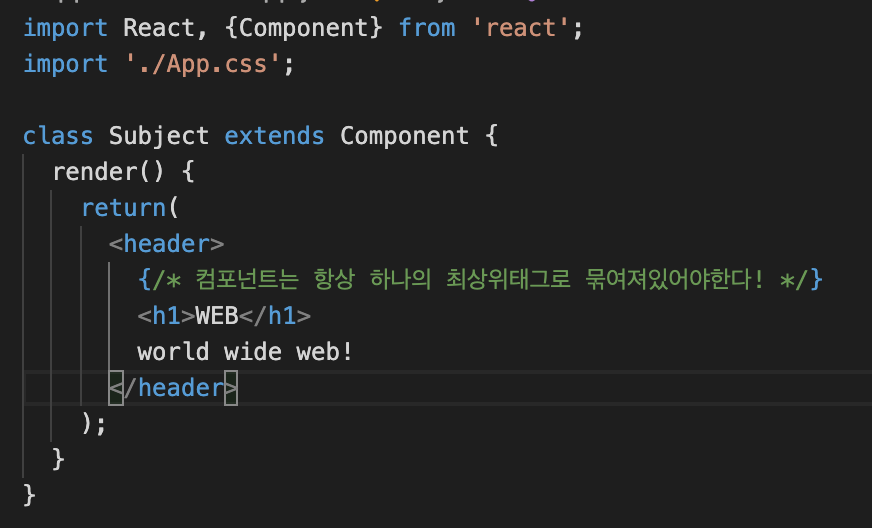
각 컴포넌트(태그)에 대한 정의도 App.js 파일 내에서 class 또는 function으로 작성하면 된다.

컴포넌트를 작성할 때는 extends 키워드를 통해 Components 객체를 상속받는다. return 내부 컴포넌트를 구성하는 태그 역시 하나의 최상의 태그로 묶여져 있어야한다.
생활코딩님은 컴포넌트를 만들고 만든 컴포넌트들을 App의 class에 부착하는 식으로 마치 프라모델을 조립하는 느낌같이 React의 기초적인 코딩을 이해하면 된다 하였다.
HTML태그를 직접 생성하고 재사용이 용이하게함으로써 React는 웹개발의 효율성을 높혔다.
props 설정
기존 html 태그에 경우 <태그이름 속성 = "값"> 같이 같은 태그라도 다양한 곳에서 사용할 수 있도록 속성이라는 성질을 만들었다.
React에서 HTML 속 속성(Attribute)과 유사하게 작동하는 개념이 있는데 이를 props라 부른다.
props 설정 방법
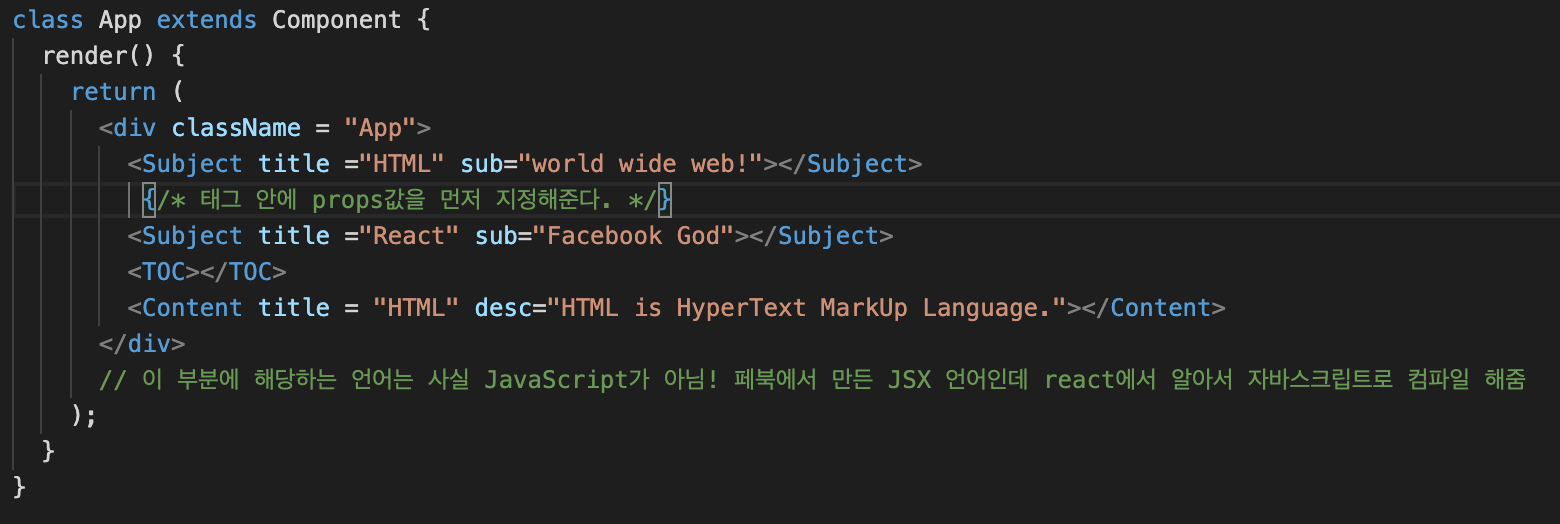
먼저 App 클래스에서 내가 설정하고 싶은 props를 html 속성 문법과 유사하게 작성을 해준다.

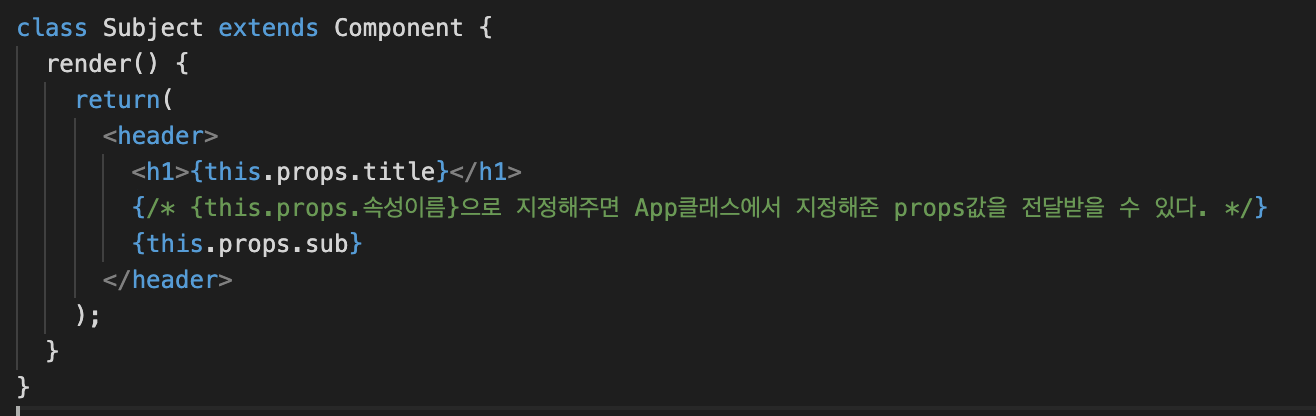
그 이후 해당하는 컴포넌트 클래스의 코드를 props에 맞게 수정해주면 된다.

{this.props.속성이름}로 props를 호출하고 싶은 구역을 지정해주면 된다.
