리액트에서 state는 무었인가?
state를 알기 전 prop와 함께 개념을 이해해보자.
props는 사용자가 react를 (컴포넌트를) 조작하기 위해 만든 것
state는 react의 내부 조작 장치들(props에 따라 동작), 매커니즘

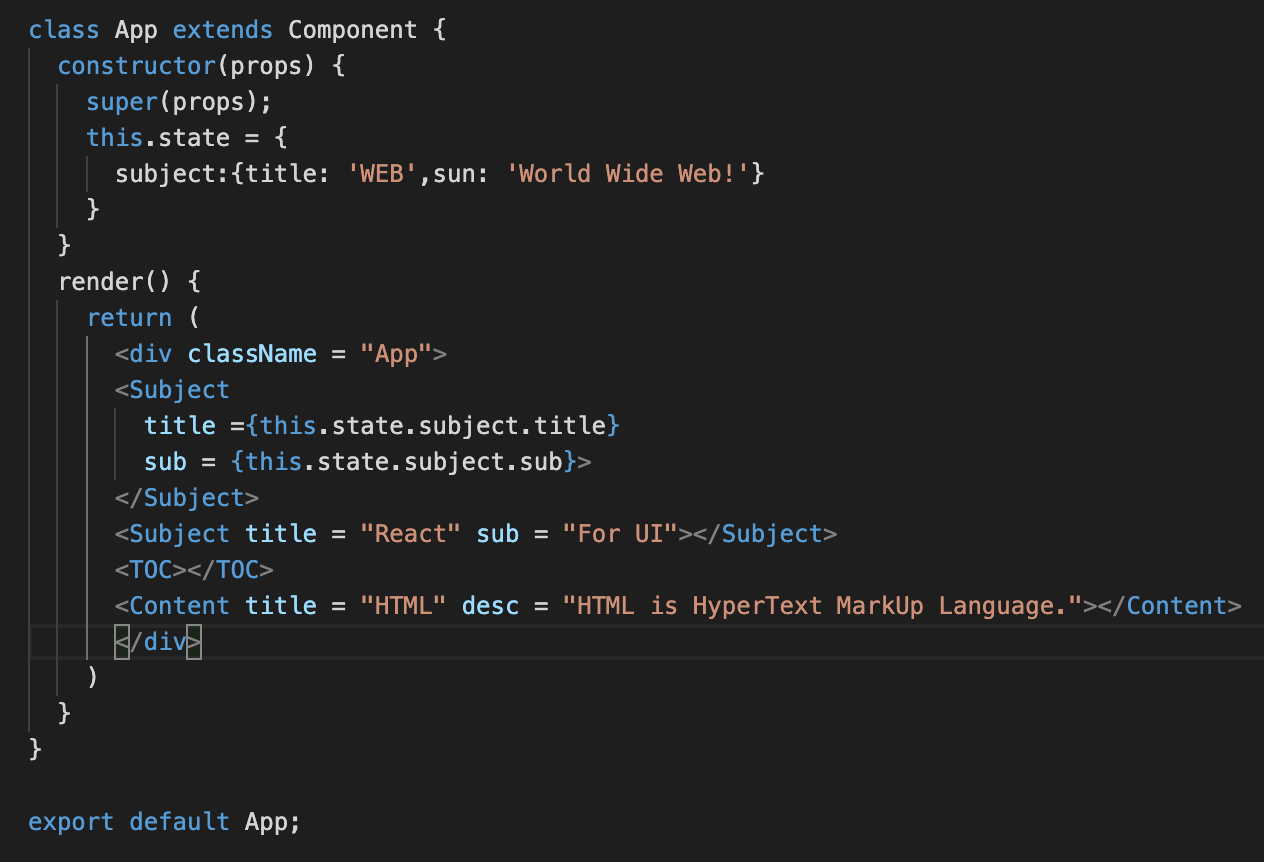
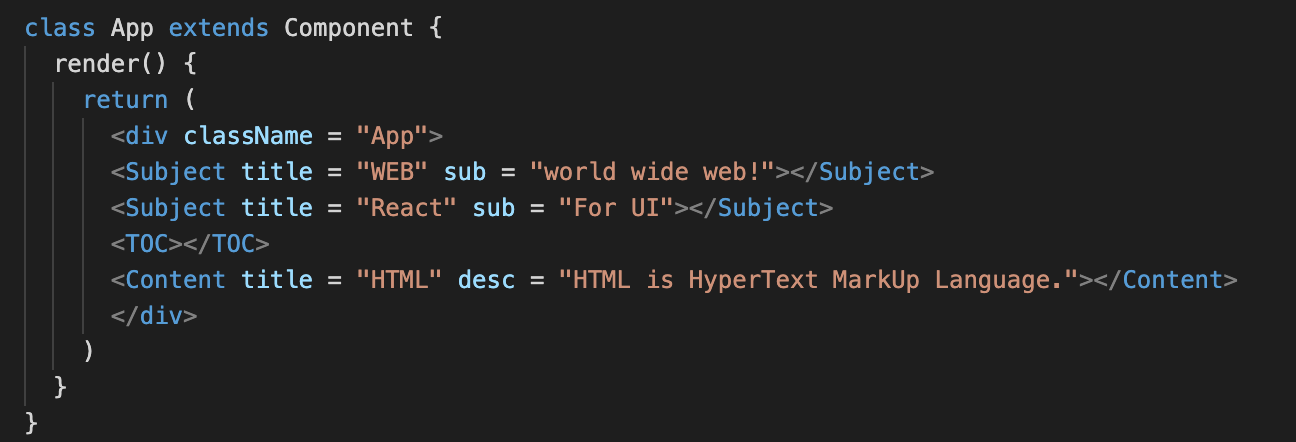
위 코드는 Subject의 props 값이 하드코딩 되어있는 상태이다. 이를 state로 만들고states값을 subject의 props로 연결하여 코딩하는 것이 더 좋은 코딩이다.

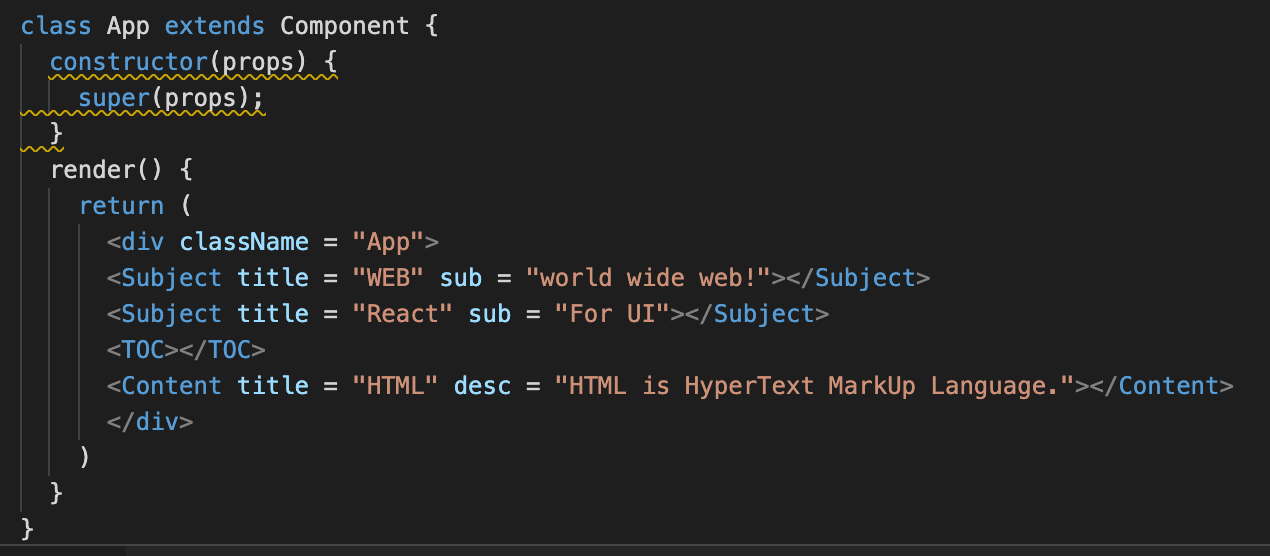
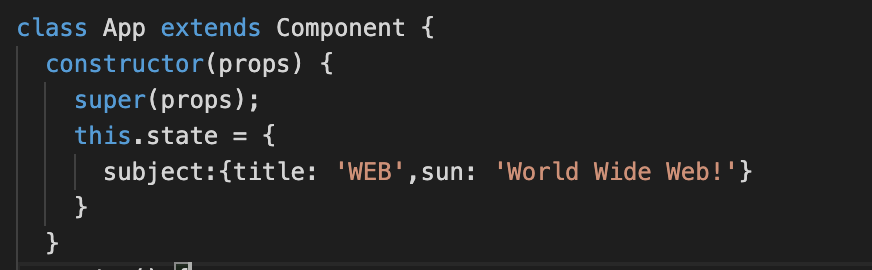
어떤 컴포넌트가 실행될때 render 함수보다 먼저 실행이 되면서 그 컴포넌트를 초기화시켜주고 싶은 코드는 constructor안에다 코드를 작성한다. (constructor 가 초기화를 담당함)
super(props); 아래
초기화 시 컴포넌트의 state를 지정해 줄 수 있는 this.state를 객체를 삽입한다.
해당 컴포넌트(Subject)의 state가 지정되었으면 render함수 내 return에 있는 태그를 수정해준다.