리액트는 먼저 무엇인가?
- 리액트는 프론트엔드 개발을 위한 Javascript 오픈소스 라이브러리입니다.
- 선언형, 컴포넌트 기반, 좋은 범용성 을 지니고 있습니다.
1. 선언형 (Declarative)
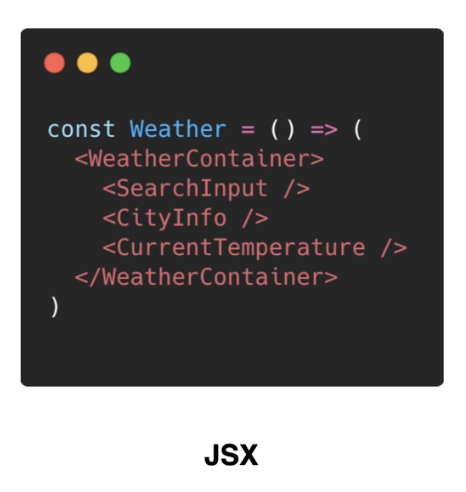
리액트는 JSX를 활용한 선언형 프로그래밍을 지향하기 때문에, 하나의 파일에 명시적으로 코드를 작성할 수 있습니다.
따라서 개발자 입장에서 기존 HTML, CSS, JS 로 이루어진 프론트엔드 코드보다 가독성 있는 코드를 작성할 수 있고, 코드를 이해하는데에 있어서 수월한 장점이 있습니다.

Weather 라는 컴포넌트 안에 어떤 내부 컴포넌트가 있는지 명시적으로 한눈에 들어옵니다.
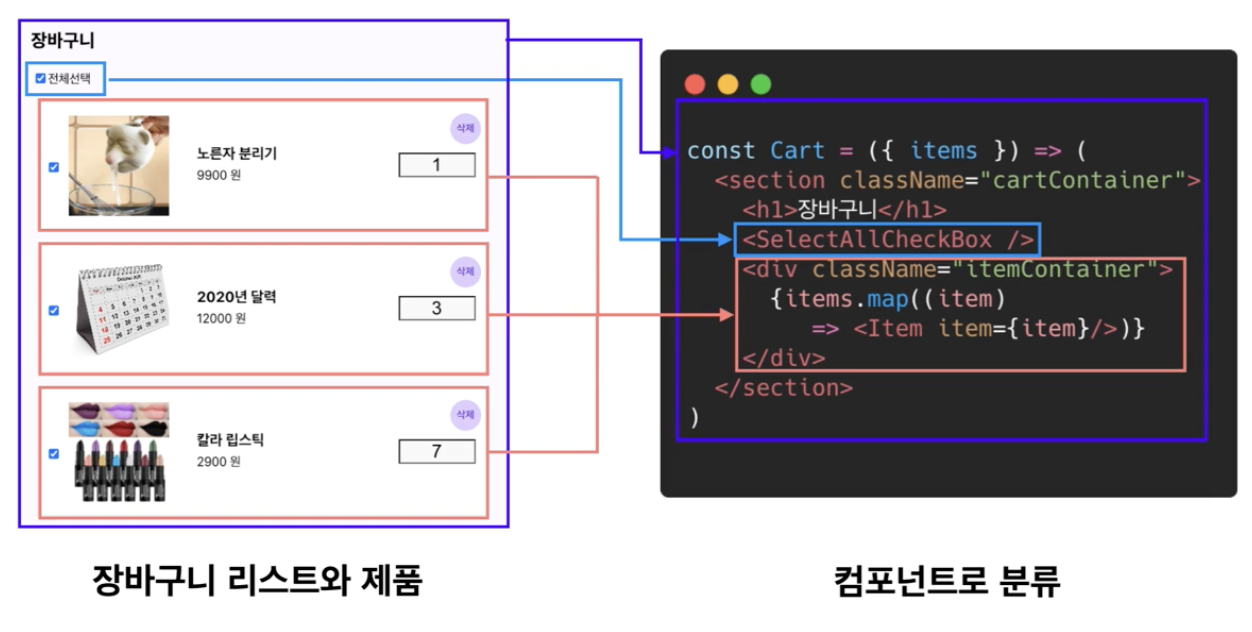
2. 컴포넌트 기반 (Component-Based)
리액트는 하나의 기능 구현을 위해 여러 종류의 코드를 묶어둔 컴포넌트를 기반으로 개발합니다.
컴포넌트로 분리하면 서로 독립적이고 재사용 가능하기 때문에 기능 자체에 집중하여 개발할 수 있습니다.
웹페이지 안에 존재하는
- 메뉴, 로그인 창, 장바구니, 입력 폼
- 카운터, 알림 창 등등
개별적인 기능을 담당하는 부분을 독립적인 컴포넌트로 구분하여 개발하면, 재사용 면에서 용이하고, 유지 보수, 유닛 테스트, 기능 작동에 집중해서 개발이 가능한 상당한 이점이 있습니다.

3. 범용성 (Learn Once, Write AnyWhere)
리액트는 웹 프론트 뿐만 아니라 Javascript 프로젝트 어디에든 유연하게 적용될 수 있습니다.
- Facebook에서 개발, 관리되고 있어 안정적이고
- 많은 개발자가 사용하고 있어 레퍼런스가 많고 기술 습득이 상대적으로 쉬우며,
- 리액트 네이티브로 모바일 프론트 개발도 가능합니다.
앵귤러 같은 프레임워크는 해당 프레임워크 생태계에 종속되지만, 리액트는 라이브러리로써 기존 JS 프로젝트에도 유연하게 적용이 가능한 장점이 있습니다.