
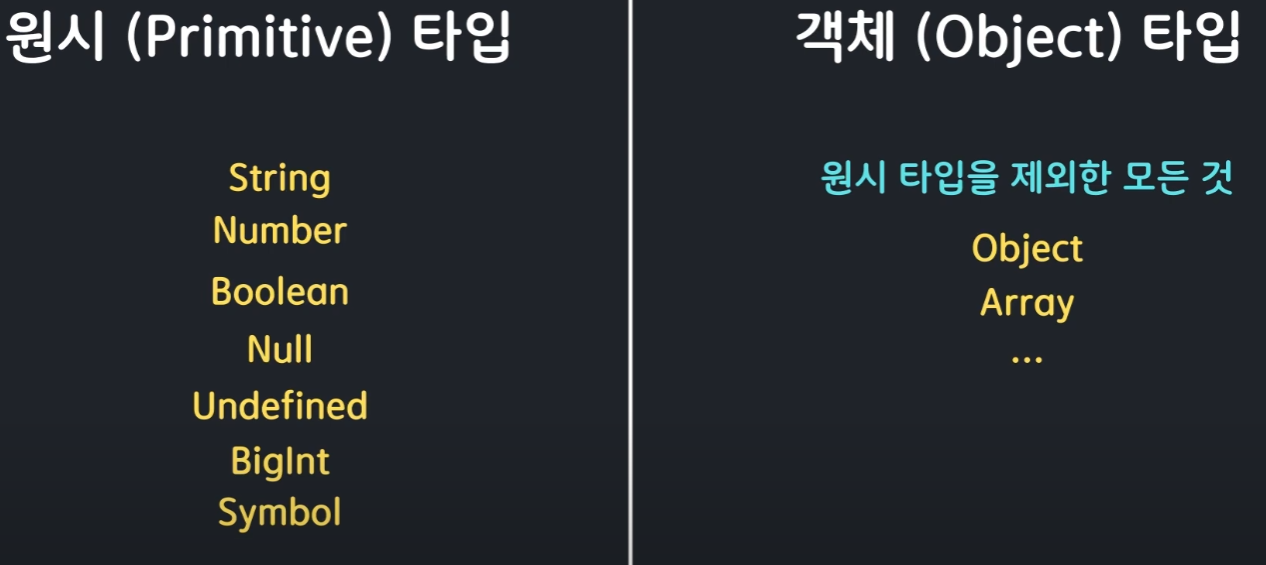
자바스크립트는 원시타입과 객체타입이 있다.
그리고 변수는 어떤 값을 넣어둘 수 있는 상자라고 볼 수 있다.

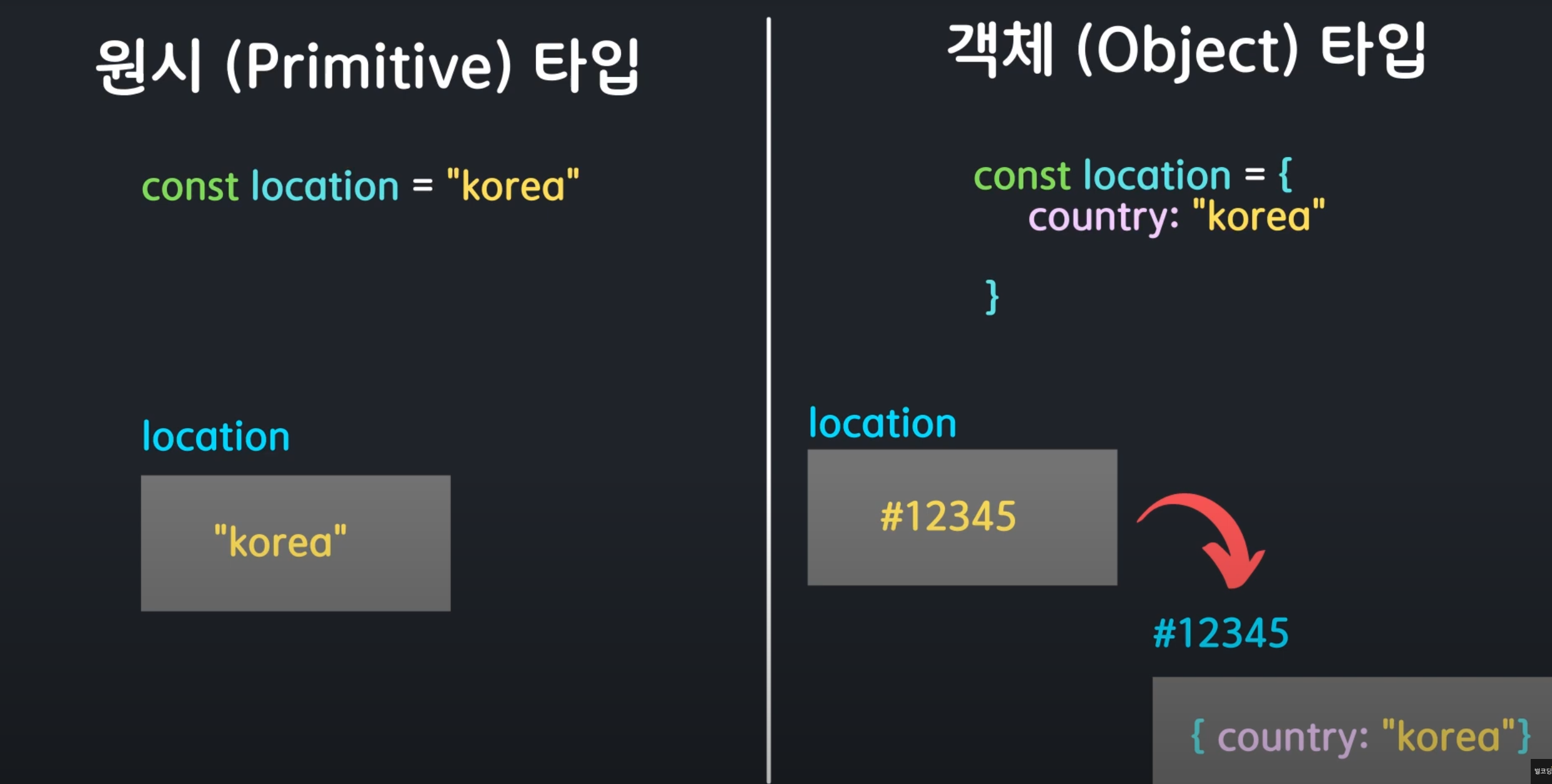
변수에 값을 할당하는 경우를 봐보자.
-
원시타입: 변수에 원시타입의 값을 할당하면 그 값은 상자에 바로 들어간다.
-
객체타입: 크기 때문에 변수라는 상자에 넣어지지 않고 어떤 메모리상에 공간이 할당돼서 보관된다.
그리고 변수 안에는 그 객체에 담긴 주소가 할당된다.

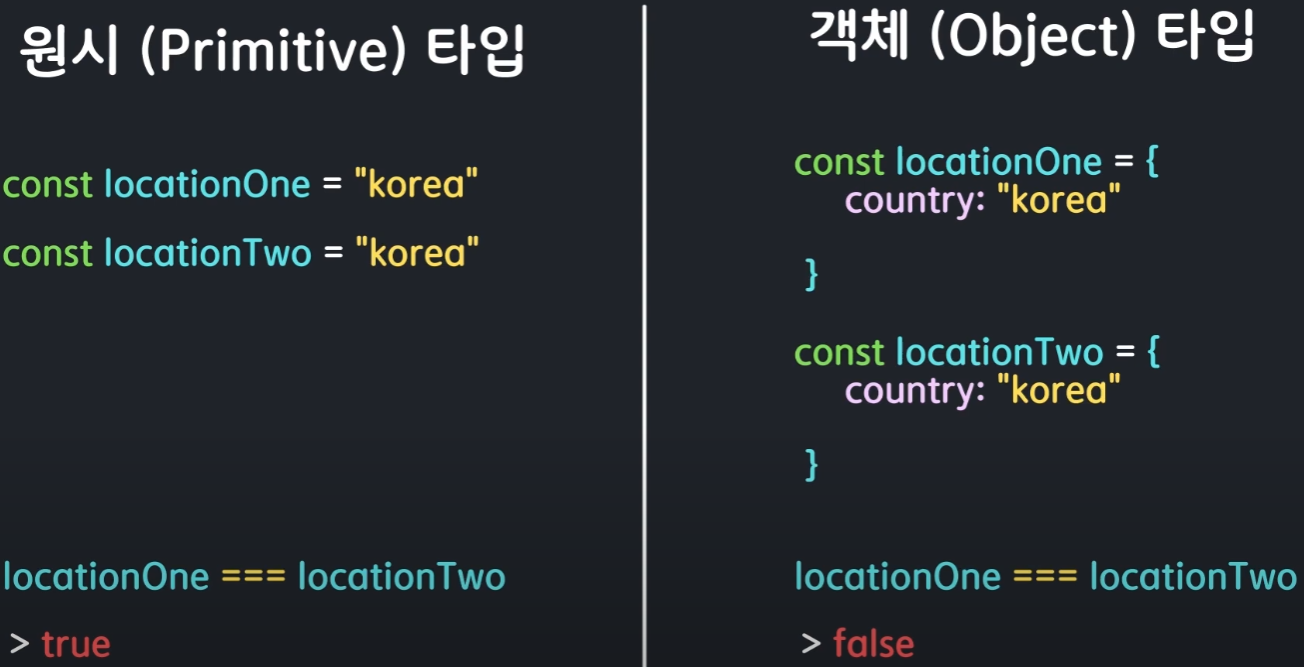
그러므로 비교를 하면
-
원시타입: 변수라는 상자안의 값이 동일하므로
true -
객체타입: 변수라는 상자 안에는 메모리 상의 주소가 들어가 있고, 두 객체는 다른 주소에 저장되어 있기 때문
함수에 인자로 전달된 변수의 경우
이러한 점으로 인해 함수의 인자로 원시값, 객체값을 전달했을 경우에도 차이가 난다.
원시값의 경우
값에 의한 전달(pass by value)이 이루어진다.
이는 함수 내부에서 전달된 값을 변경하더라도, 원래의 변수에는 영향을 미치지 않는다.
예시
let num = 0
function addNum(num) {
return num+=1
}
addNum(num)
addNum(num)
console.log(num); // 0 출력
//num을 증가시키고 싶을 경우
num = addNum(num);
num = addNum(num);
console.log(num); // 2 출력객체값의 경우
참조에 의한 전달(pass by reference)이 이루어진다.
객체의 참조(reference)가 전달되므로 이는 함수 내부에서 객체의 속성을 변경하면, 그 변경이 함수 외부의 원래 객체에도 영향을 미친다.
let obj = {name: 'jun', age: 18};
function addAge(obj) {
return obj.age += 1; // obj 객체의 age 속성을 1 증가시킴
}
addAge(obj); // obj의 age가 19로 증가
console.log(obj); // {name: 'jun', age: 19} 출력