1. ES 2015+ 문법
- 리액트는 최신 문법을 최대한 활용해서 표현
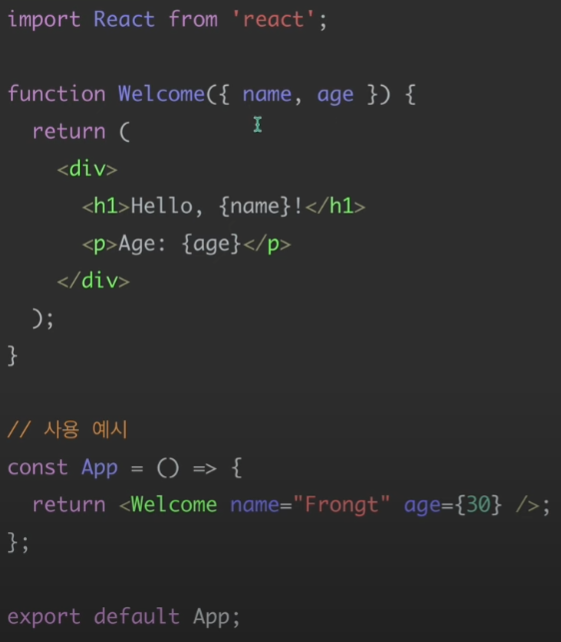
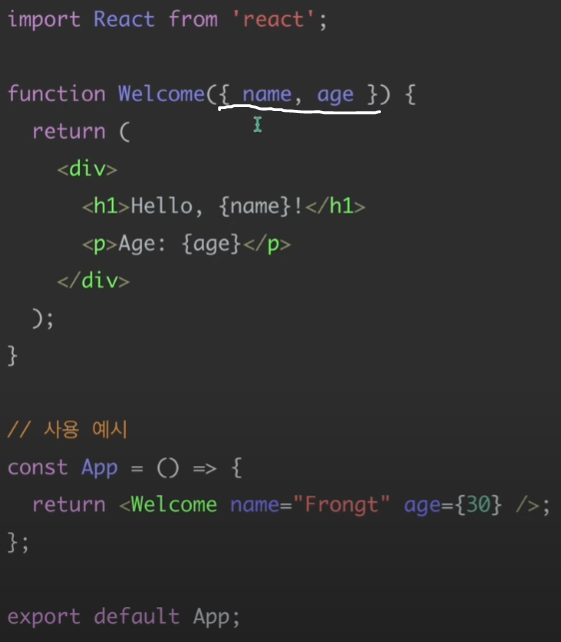
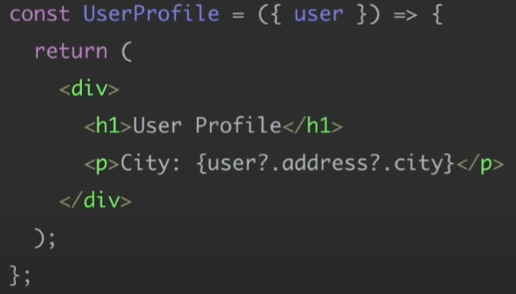
Destructuring(객체할당)

optional chaining
번거롭게 초기 데이터값을 설정하기 보다 null로 선언하고, 객체.값을 접근할 때 optional chaining을 사용하거나, loading flag 상태에 의해서 처리되도록 하는 것도 좋다.

옵셔널 체이닝을 남발해선 안 된다.
?.는 존재하지 않아도 괜찮은 대상에만 사용해야 한다.
실수로 인해 변수에 값을 할당하지 않았다면 바로 알아낼 수 있도록 해야 한다. 그렇지 않으면 에러를 조기에 발견하지 못하고 디버깅이 어려워진다.
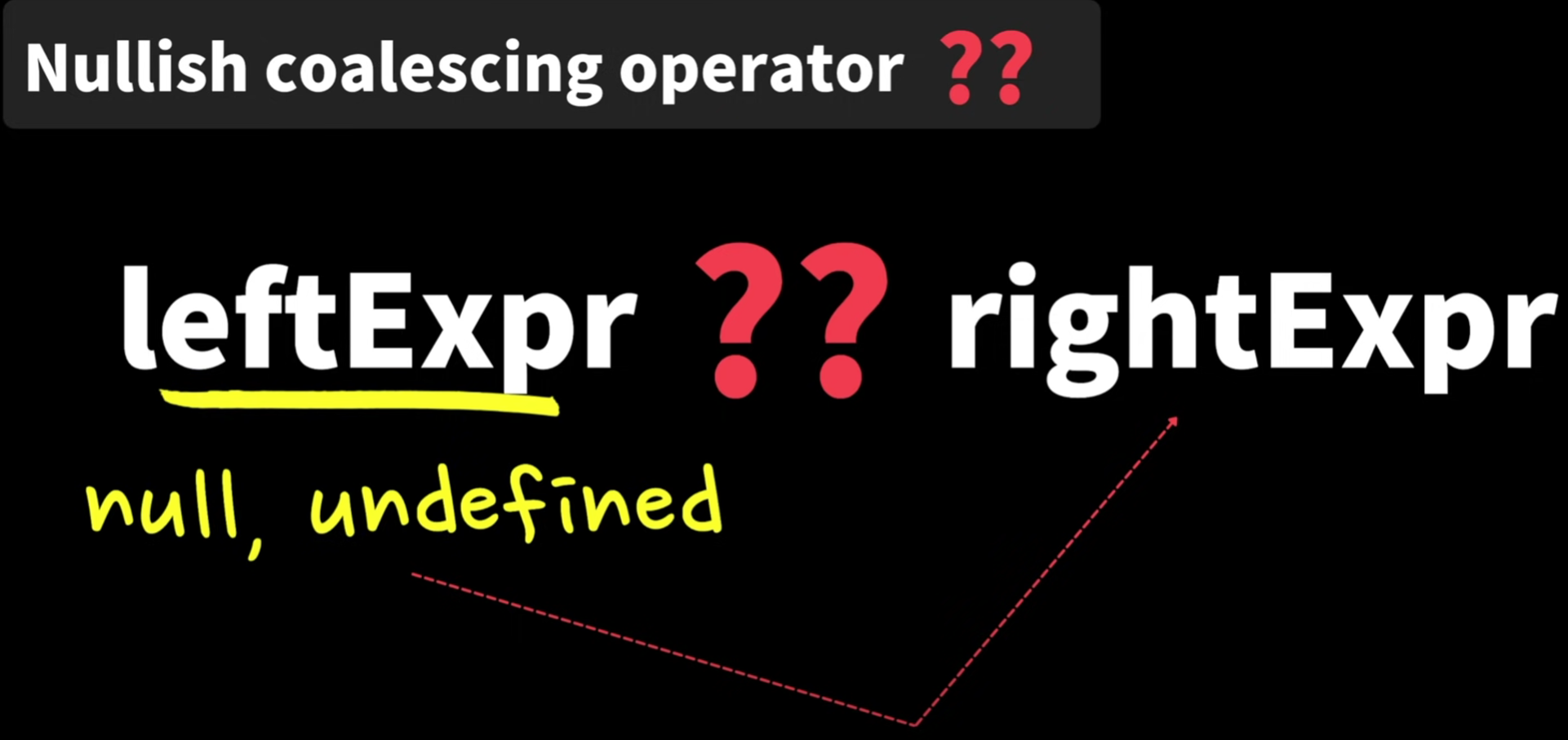
nullish coalescing(??)
컴포넌트 props 값이 null이나 undefined인지 체크

예시를 보면 "message가 있으면 message로, 없으면 "Welcome to Frongt!"로 하겠다"는 뜻이다.
디폴트 파라미터와의 차이점
function printMessage (text = '텍스트 기본값') { consol.log(text) } printMessage('Hello') //'Hello' printMessage(undefined) //'텍스트 기본값' printMessage(null) //null디폴트 파라미터: undefined인 경우에만 값이 할당
널리시 콜리싱: null이나 undefined인 경우에 값이 할당
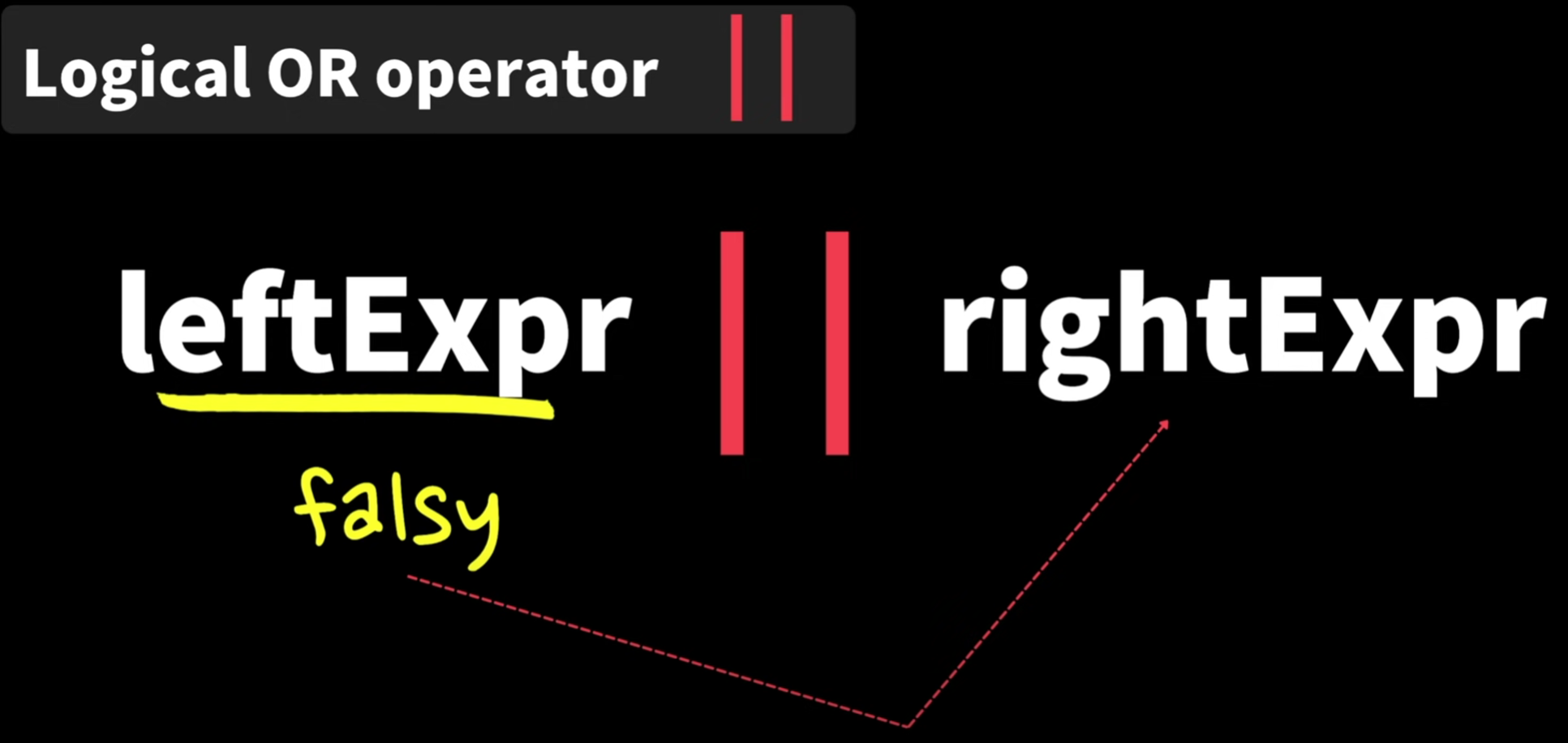
or 연산자와의 차이점
- Falsy 값: false, 0, -0, 0n, "" (빈 문자열), null, undefined, NaN 등이 포함
ㅤ
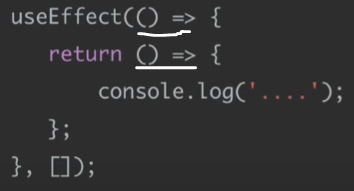
arrow function
컴포넌트 정의 뿐 아니라 콜백함수 활용시(useEffect 등 활용시 이 문법으로 간결히 표현)
람다(Lambda)식이라고도 한다.

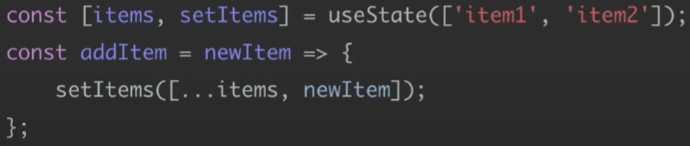
object spread operator로 props 전달과정
하위 자식 컴포넌트에 값을 전달할 때 유용
굳이 name={coin.name} ... 등 일일이 전달할 필요 없다.

2. ES Modules
- 모듈방식의 개발 방법을 이해
- ESM(ES Modules)에 표준방법을 학습

import에 대한 기본기를 익히는 것도 중요하다.
3. 불변성을 통한 상태 변경(immutablity)
- 불변성: 기존의 상태 객체나 배열을 직접 수정하지 않고, 새로운 객체나 배열을 생성하여 상태를 업데이트.
리액트는 이전 상태와 새 상태를 비교하여 변경사항을 감지하고, 이 변경사항에 따라 필요한 컴포넌트만을 재랜더링

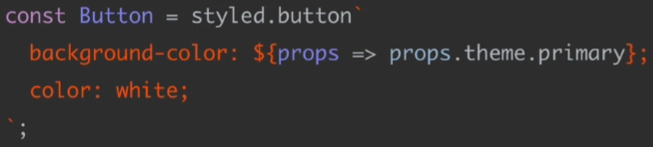
4. 템플릿 리터럴 `${}`
- 멀티라인 문자열, 표현식 삽입, 태그드 템플릿 등 편리한 문자열 기능을 제공
- 런타임에 일반 문자열로 변환되어 처리
- jsx 안에서도 템플릿 리터럴 문법을 사용해서 동적인 데이터를 넣는 경우가 있음
CSS in JS에서 유용하게 사용

멀티라인 문자열
일반 문자열 내에서는 줄바꿈이 허용되지 않으므로 이스케이프 시퀀스를 사용해야 한다.
그와 달리 템플릿 리터럴 내에서는 이스케이프 시퀀스를 사용하지 않고도 줄바꿈이 허용되며, 모든 공백도 있는 그대로 적용된다.
일반 문자열const template = '<ul>\n\t<li><a href="#">Home</a></li>\n</ul>'; //출력결과 <ul> <li><a href="#">Home</a></li> </ul>템플릿 리터럴
const template = `<ul> <li><a href="#">Home</a></li> </ul>` //출력결과 <ul> <li><a href="#">Home</a></li> </ul>
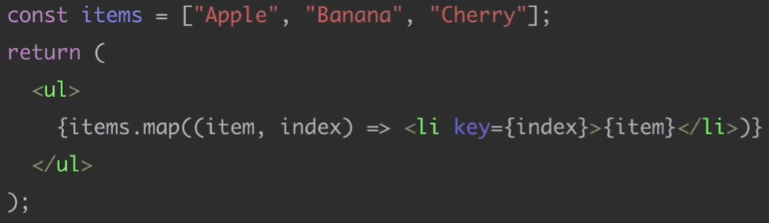
5. 고차함수(map, filter, reduce)
렌더링에 필요한 데이터는 고차함수를 통해서 만들어짐

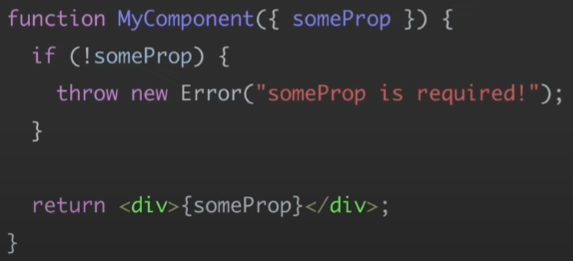
6. 에러 처리 메커니즘
- 하위 컴포넌트에서의 오류를 발생시키고, 상위에서 이를 처리하는 방식
- 리액트에서도 에러핸들링의 중요성, 구현 원리는 다르지 않음

try - catch - finally방식 이해
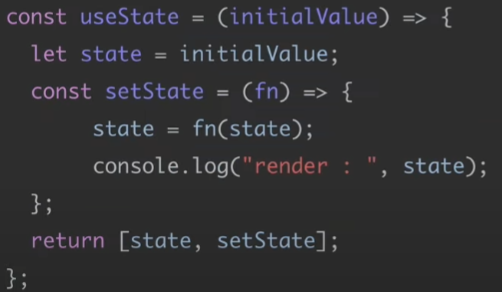
7. 클로저
-
클로저: 함수가 자신이 선언될 때의 환경을 기억하는 자바스크립트의 특성
-
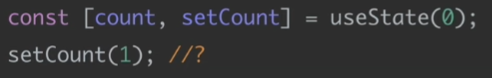
setCount를 호출하면 어떻게 값이 변경되는가?

-
리액트 상태변경 함수는 내부적으로 클로저 개념으로 동작

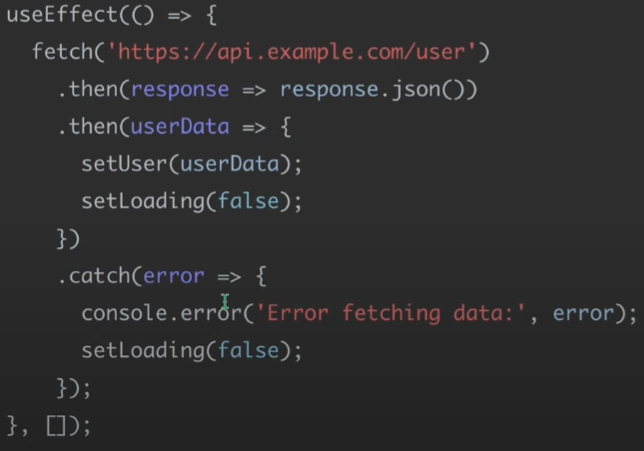
8. Promise 패턴 (비동기 제어를 위해 필수)
- 리액트의 데이터 통신 방법은 모두
Promise 방식이라고 봐도 될 정도 - 데이터 통신과 같은 비동기 처리를 위해서
Promise 패턴을 활용해야 함

async 함수역시 Promise를 반환하기도 하고,
await를 사용해서 비동기 로직을 대기하는 것도 Promise의 결과를 기다리는 것
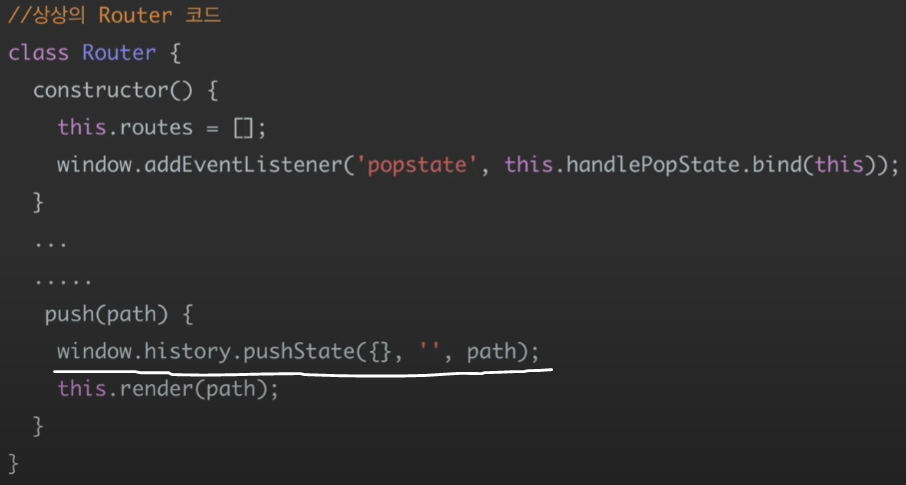
9. history API
- 리액트 뿐 아니라 모든 SPA에서 클라이언트 라우팅은 UX를 올리기 위해서 필수
리액트 라우터와 같은 라이브러리는 내부적으로 history API를 기반으로 동작

브라우저의 히스토리에 라우터 컴포넌트를 가상으로 만든 상태값(url)을 넣어주는 것이다.