children prop란?
childrenprop은 컴포넌트 사이에 중첩된 자식 요소를 받아 처리할 때 사용한다.- 부모 컴포넌트가
childrenprop을 받아서 그 자리를 채우는 형태로, 다양한 콘텐츠를 전달할 수 있다.
예시
interface ParentComponentProps {
children: React.ReactNode
}
function ParentComponent({ children }: ParentComponentProps) {
return <div className="parent">{children}</div>;
}
function App() {
return (
<ParentComponent>
<p>This is a child component!</p>
</ParentComponent>
);
}이렇게 하면 ParentComponent 내부에 <p>This is a child component!</p>가 렌더링된다.
일반 컴포넌트와의 차이점
1. 재사용성:
children을 사용하는 컴포넌트는 내부 콘텐츠를 유연하게 바꿀 수 있어, 다양한 자식 요소를 렌더링하는 데 매우 유용하다.
2. 구조화:
부모-자식 관계를 명확하게 만들어 컴포넌트 구조를 깔끔하게 유지할 수 있다.
3. 가독성:
부모 컴포넌트 안에서 children을 통해 다른 컴포넌트를 직접 중첩해 사용하는 방식이 가독성에 좋다.
언제 children prop를 사용하면 좋은가?
-
레이아웃 컴포넌트:
레이아웃을 담당하는 컴포넌트 (예: Header, Footer, Sidebar)에 children을 사용하면 중첩할 요소를 자유롭게 전달할 수 있어 좋다. -
반복되는 구조에서 변동이 있는 부분을 전달할 때:
예를 들어, Card 컴포넌트처럼 비슷한 구조에 내용만 다른 경우 children을 통해 각기 다른 콘텐츠를 전달하기에 적합하다.
children prop가 렌더링 최적화에 좋은 이유
-
Memoization:
React.memo나useMemo와 같은 메모이제이션과 함께 사용하면,children요소가 변경되지 않는 한 리렌더링을 방지할 수 있다.
일반 컴포넌트의 경우, 부모 컴포넌트가 리렌더링되면 자식 컴포넌트도 재렌더링된다.
하지만React.memo를 적용하면props가 변경되지 않는 한 자식 컴포넌트가 재렌더링되지 않아 성능 최적화에 좋다. -
Virtual DOM 최적화:
자식 요소는 부모 컴포넌트가 재렌더링되지 않으면 그대로 유지되어, 불필요한 렌더링을 피할 수 있다.
const ChildComponent = React.memo(function ChildComponent({ text }) {
return <p>{text}</p>;
});
function ParentComponent({ children }) {
return <div>{children}</div>;
}Children Prop, 최적화 현상의 이유
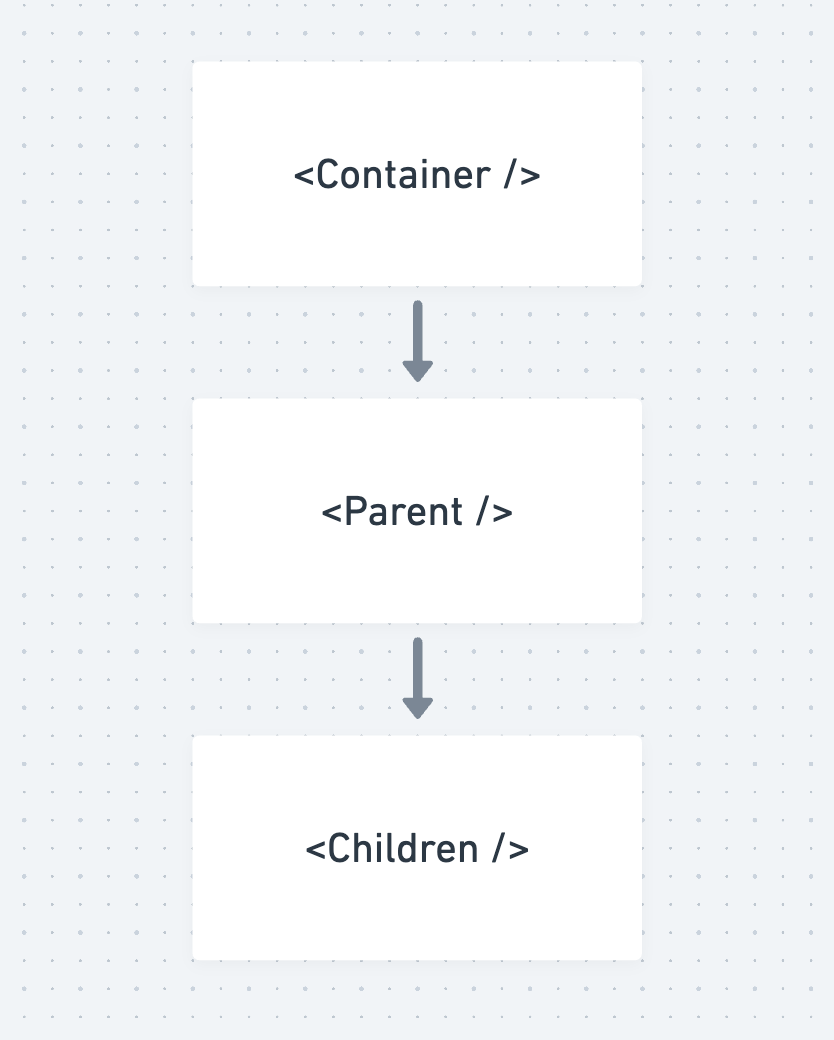
아래 코드에선 부모 컴포넌트인 Parent가 리렌더링 되었는데 자식인 Children 컴포넌트는 리렌더 되지 않는다.
export const Container = () => { return ( <div> <Parent> <Children /> </Parent> </div> ); };ㅤ
컴포넌트에서 Parent 컴포넌트의 children prop을 다른 방식으로 표현하면 다음과 같다.<div> <Parent children={Children()} /> </div>이렇게 함수 형태로 보니 부모 자식 관계와 JSX 태그의 형태에 대해서만 매몰되어 보이지 않던 것들이 보이기 시작한다.
ㅤ
사실 children prop에는 그저 함수를 통해 반환 된 객체를 넣어주었을 뿐이고,
이 객체는 Container 컴포넌트에서 호출된 것이라는 것을 알 수 있다.
ㅤ
그러니깐 children이란 말에 속아 위와 같은 계층 구조로 생각할 수 있지만
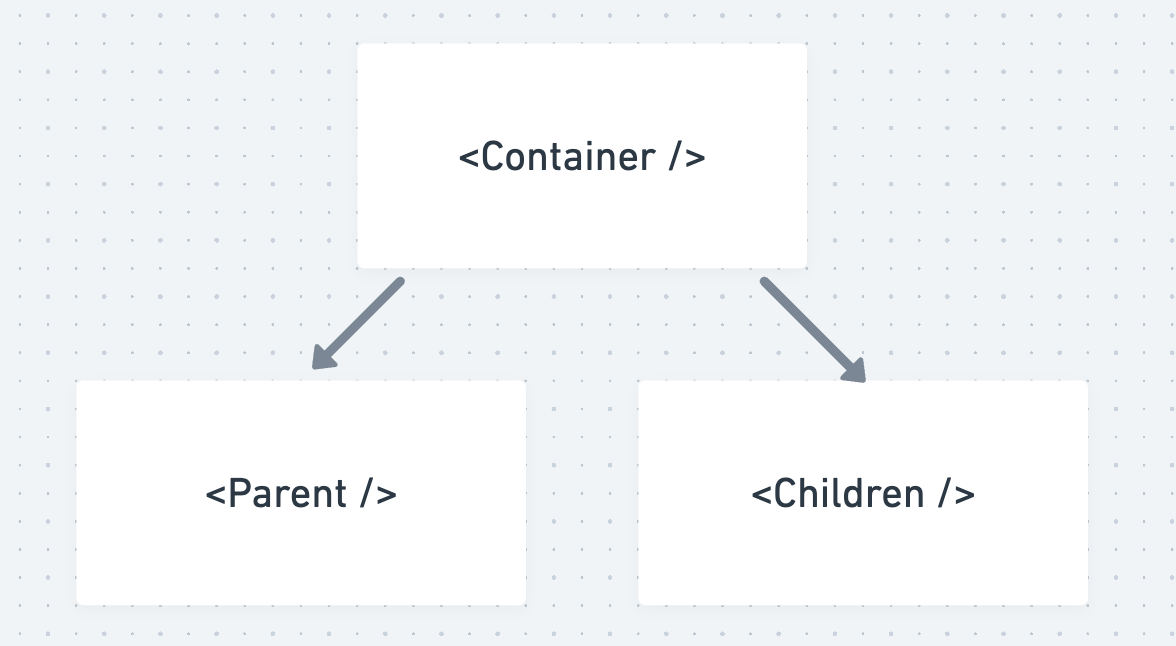
실제로는 아래와 같은 계층 구조로 되어 있는 것이다.
ㅤ
그러니 Children 컴포넌트가 리렌더링 되려면 Parent 컴포넌트가 아니라
실제 부모인 Container 컴포넌트가 리렌더링 되어야 한다.
ㅤ
이 원리를 이용해 리렌더링이 적은 Container에 children props를 이용하는 컴포넌트를 잘만 이용한다면
메모이제이션과 유사한 렌더링 최적화 현상을 유도할 수 있을 것 같다.
children을 사용할 때 더 알면 좋은 점
-
Prop Types 사용하기:
children의 타입을 명확하게 지정하려면 PropTypes를 사용하거나 TypeScript로 타입을 지정할 수 있다.import PropTypes from 'prop-types'; function ParentComponent({ children }) { return <div>{children}</div>; } ParentComponent.propTypes = { children: PropTypes.node.isRequired, }; -
렌더링 조건부 처리:
children이 없는 경우 기본 메시지를 보여주거나, 특정 조건에서만 렌더링하도록 조건부 렌더링을 활용할 수 있다.function ParentComponent({ children }) { return <div>{children || "No content available"}</div>; }
children prop을 사용하면, 컴포넌트의 구조를 더 깔끔하고 유연하게 만들 수 있으며, 렌더링 최적화 측면에서도 많은 장점을 얻을 수 있다. 이를 활용하면 React 컴포넌트를 효율적으로 설계할 수 있다!