일반함수

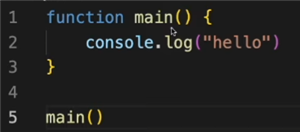
함수 선언문:
- 함수는 호이스팅이 된다.
- 익명함수를 만들 수 없다.

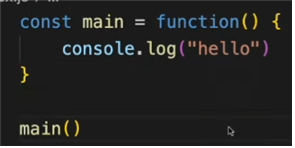
함수 표현식:
- 호이스팅이 되지 않는다.
- 익명함수를 만들 수 있다.(이름을 넣을 수도 있다.)
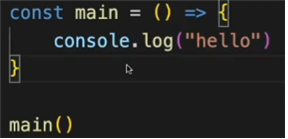
화살표 함수

화살표 함수:
- 항상 익명함수다.
- 코드가 한 줄 밖에 없으면 중괄호와 return을 생략 가능하다.
- 객체를 중괄호와 리턴을 생략하고 리턴할 때는 소괄호로 한 번 감싸줘야 한다.
일반함수와 화살표 함수의 차이점

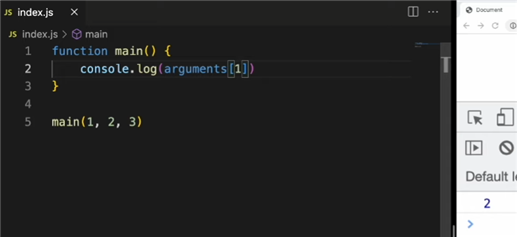
일반함수:
인자를 배열형태의 객체로 접근할 수 있다.
인자의 개수가 정해지지 않은 가변인자를 사용할 때 유용하다.

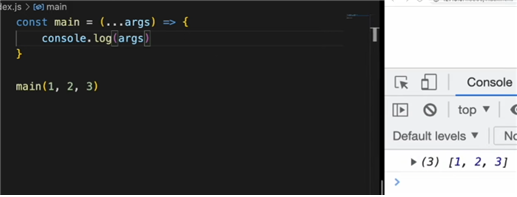
화살표 함수:
는 가변인자의 처리 방식이 다르다. 스프레드를 사용해야 한다.
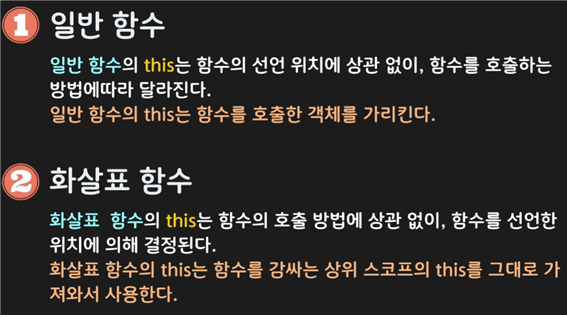
일반함수의 this vs 화살표 함수의 this
일반함수:
함수가 선언된 위치랑 관련없고 호출된 방법에만 관련있다. 무조건 함수를 호출한 객체를 가리킨다.(다이나믹 바인딩, 런타임 바인딩)
화살표 함수:

자신만의 this를 갖고 있지 않다.
화살표 함수 내부에서 this에 접근하면 외부로부터 this를 가져와서 사용한다.
자신을 감싸고 있는 스코프로 올라가서 this를 찾는다.(이 경우엔 화살표함수를 감싸고 있는 일반함수의 this)
일반함수와는 반대로 작동한다.
그러므로 객체의 메서드로는 적합하지 않다.
예제1
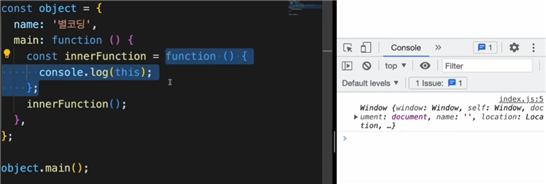
일반함수:

innerFunction()의 호출문을 보면 어떤 객체로부터 직접 호출된게 아니므로 윈도우가 뜬다.
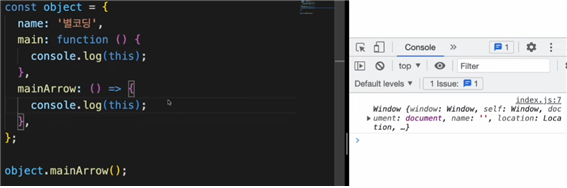
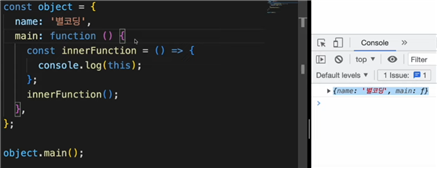
화살표 함수:

화살표 함수를 감싸는 외부스코프의 this를 가져오므로 object 객체가 뜬다.

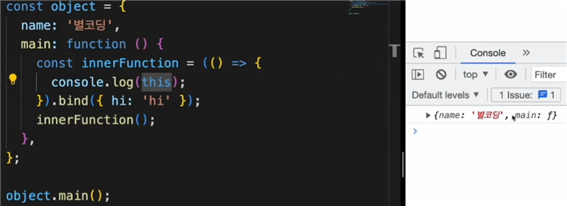
바인드를 해도 화살표 함수는 화살표 함수가 정의되는 시점에서 위치에 의해 결정되므로 바인드 의미가 없다.
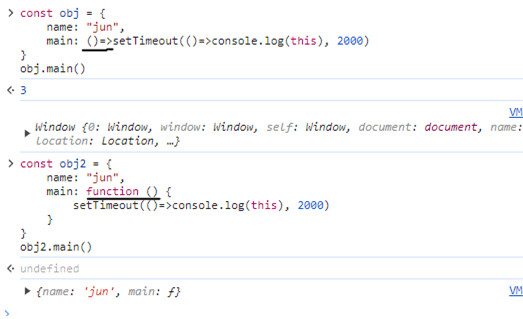
예제2
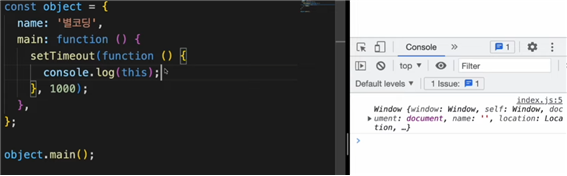
일반함수:

일반 함수의 경우 내장함수 안에 넣으면 그 내장함수의 구현사항에 this가 달려있다.
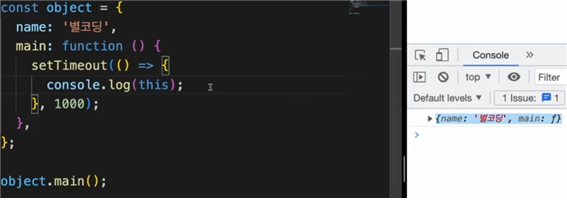
화살표 함수:

화살표 함수는 외부스코프의 this를 가져오므로 object 객체를 가져온다.
참고: