브라우저: html, css, js를 해석해주는 엔진
보통 프로그래밍 언어는 위에서부터 아래로 해석한다.
예를 들면
1+1 하고
1초 쉬고
2+2 하고
이런 프로그램을 만들고 싶다고 해보자.
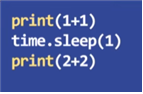
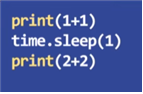
이런 경우 파이썬 같은 경우는 아래와 같이 작성한다.

위에서부터 한줄 한줄 실행되는 것이다.
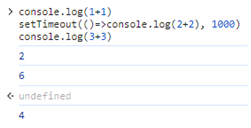
하지만 js는 다르다.

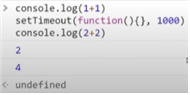
이렇게 작성하면 1초를 쉬지 않고 바로 작성해준다.
이유는 setTimeout 사용이 잘 못 되었기 때문인데

이렇게 setTimeout 안에 실행시킬 함수를 넣어줘야하기 때문이다.
여기서 다른 프로그래밍 언어와 다른 점이 있다.
파이썬 같은 경우를 보면 위에서부터 순서대로 해석해줬다.

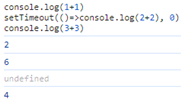
하지만 js는 setTimeout의 딜레이를 0초로 해도 1+1과 3+3이 실행되고 난 후에 2+2가 실행된다.
처리가 빨리 되는 것부터 실행하는 느낌인데 가끔 이런 부분을 보고 js는 병렬처리라고 하는 시람들이 있다. 하지만 그것은 틀린 말이다.
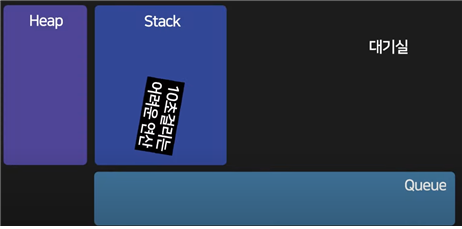
웹브라우저의 동작원리를 알아보자.

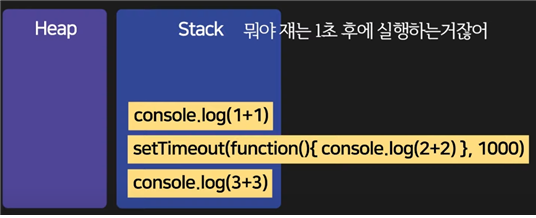
스택이란 공간이 있는데 이것은 코드를 실행해주는 곳이다.(하나 밖에 없다.), 싱글 쓰레드
코드를 스택에 넣고 한줄한줄 실행해주고, 변수를 만나면 옆에 힙이라는 공간에서 갖다 쓴다.
힙에는 변수들이 저장되어 있다.
하지만 setTimeout같은 경우는 1초 뒤에 실행하므로 바로 실행할 수가 없다.
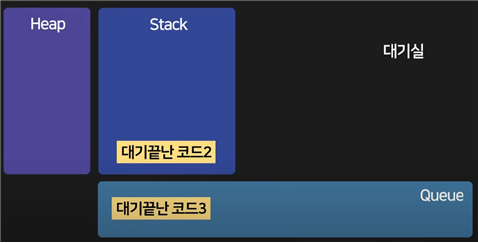
그러므로 이런 바로 실행할 수 없는 코드들은 옆에 대기실로 잠시 치워둔다.(Ajsx 요청, 이벤트 리스너 등등), 그리고 setTimeout이 0초라도 무조건 치운다.

그리고 1초가 지난 후 setTimeout을 바로 스택으로 옮기지 않고 큐라는 또다른 대기실로 옮긴다. 여기에 처리가 완료된 코드들을 줄 세운다.(1초가 지난 setTimeout 등)
여기서 스택으로 하나 씩 올려보낸다.(스택이 비었을 때 하나 씩 올린다.)
이런 대기실을 만든 이유는 스택이란 공간은 바쁘기 때문이다.
이런 원리를 알면 코드 짤 때 더 잘 짤 수 있다.
예시를 들어보자.
for반복문을 매우 많이 돌리면 처리시간이 오래 걸릴 수 있다.
그리고 그 반복문 안에서 어려운 계산을 시키면 10~20초 작업시간이 걸릴 수도 있다.
애초에 이런 어려운 계산을 하는 코드들은 js로 짜면 안 된다.

그러면 스택에서 10초간 그 어려운 코드가 실행이 되는데
10초가 걸리는 중간에 버튼클릭, ajsx 요청, setTimeout 등을 하면 작동이 안 된다.
대기실 -> 큐 -> 스택으로 가서 실행이 돼야하는데 스택이 비어있지 않기 때문이다.

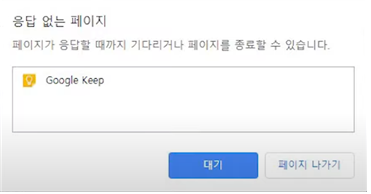
그러면 브라우저는 응답 대기 중이라는 안내 메시지를 띄우게 된다.
스택과 큐를 바쁘게 하지 말자.
큐를 바쁘게 한다는 것은 버튼 하나를 누르면 모달창 띄워달라는 이벤트리스너가 100개 1000개 생기는 것을 예로 들 수 있다.
그리고 js를 동기적, 비동기적이라고 많이 얘기한다.
js는 원래 한 번에 한 줄의 코드가 실행되므로 동기적이다.
하지만 가끔 setTimeout, 이벤트리스너, ajsx 함수 등을 쓰면 비동기적으로 다룰 수 있다.
이런 오래 걸리는 코드들은 치워두고 빨리 되는 것 먼저 실행할 수 있는 것이다.
하지만 가끔 setTimeout, 이벤트리스너, ajsx 함수 등을 쓰면 비동기적으로 다룰 수 있다.
이런 오래 걸리는 코드들은 치워두고 빨리 되는 것 먼저 실행할 수 있는 것이다.
(반전) web worker라는걸 쓰면 어려운 계산을 다른 stack에 맡길 수 있다.
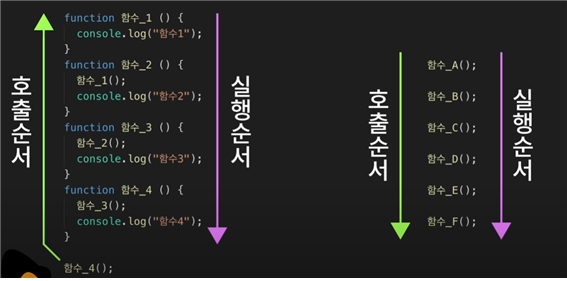
좀더 자세히:
다른 포함 레벨의 함수들은 역순으로 처리되지만, 같은 포함 레벨의 함수들은 순서대로 처리된다.