[완성된 앱 모습]

[Life Cycle의 Class를 만들 때]
New File - Cocoa Touch Class - Subclass of - 원하는 객체 선택
[Did vs Will]
Did : 어떤 사건 발생 직후
Will : 어떤 사건 발생 직전
[App Life Cycle]
.png)
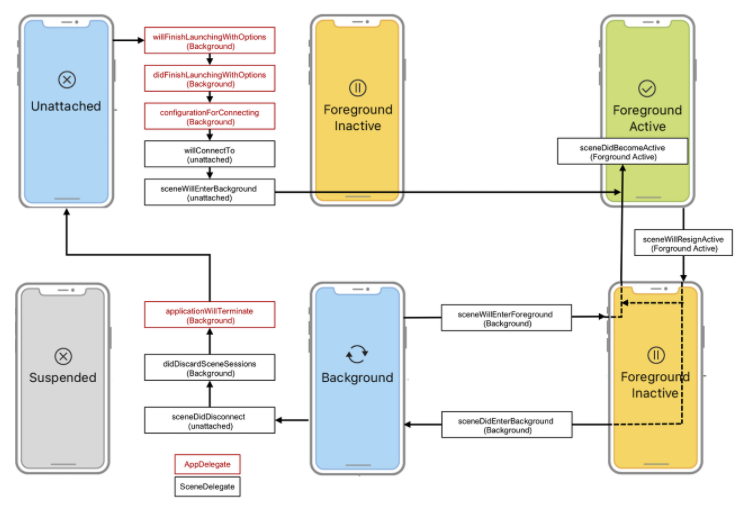
[Scene Life Cycle]
.png)
[App Life Cycle과 Scene Life Cycle한번에 보기 ]

앵그리 버드로 위의 그림을 설명하자면
- Unattached: 앱이 꺼져있는 상태 - 앱이 실행되지 않은 상태
✅ App LifeCycle 메서드 실행
- ForegroundActive: 앵그리버드 게임을 한다.
⚠️ 이벤트 발생: 전화가 옴
-
ForegroundInactive: 앵그리버드 게임을 하다가 전화가 와서 앵그리버드 화면은 보이지만 상호작용은 안됨.
-
Background: 전화가 온 상태로 계속 있으면 백그라운드 모드로 전환되기도 한다. 즉, 앵그리버드 게임이 화면상에서 사라지고 뒤에서 돌아가고 있는 상태
✅ Scene LifeCycle 메서드 실행
⚠️ 이벤트 발생: 전화를 30분 이상함
아래 둘중에 하나가 된다.
-
Unattached: 시간이 오래되어 앱이 꺼진다.
-
Suspended: 앱이 정지된 상태가 된다.
[View Life Cycle]
.png)
[새로 만든 View와 Class를 연결하는 방법]
Inspector Area - show the identity inspector - Custom Class - class 선택
Inspector Area - show the identity inspector - Identity - Storyboard ID를 자기 마음대로 설정
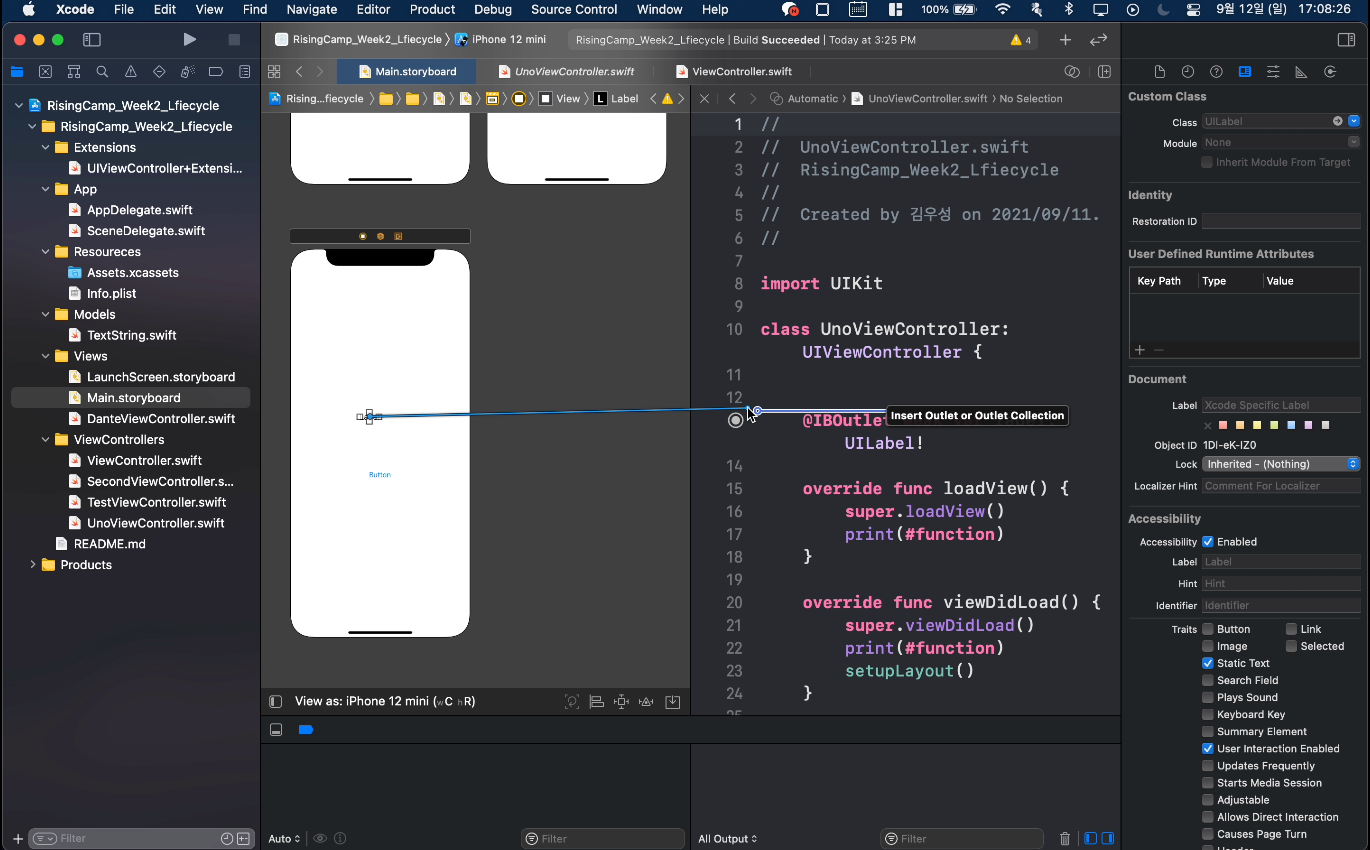
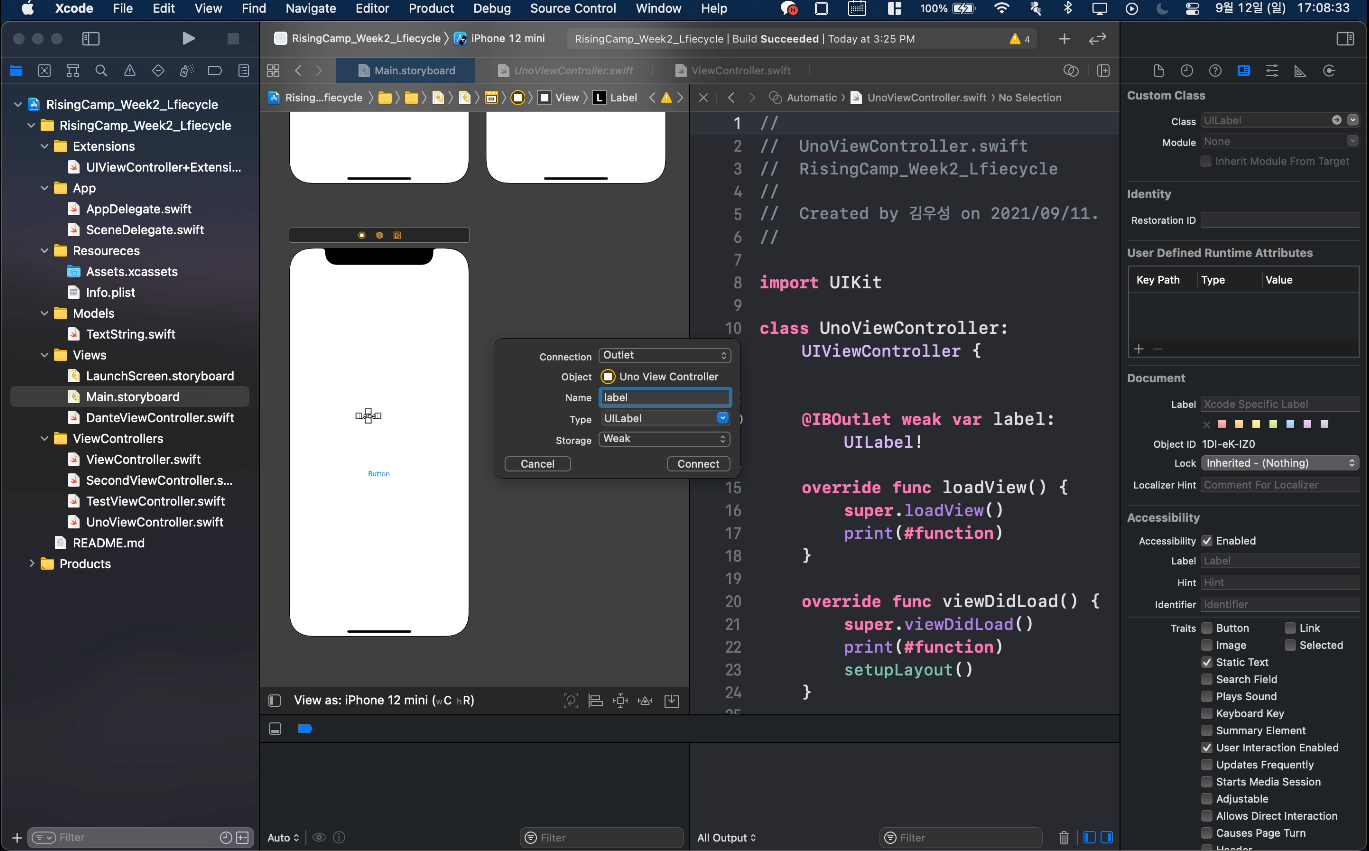
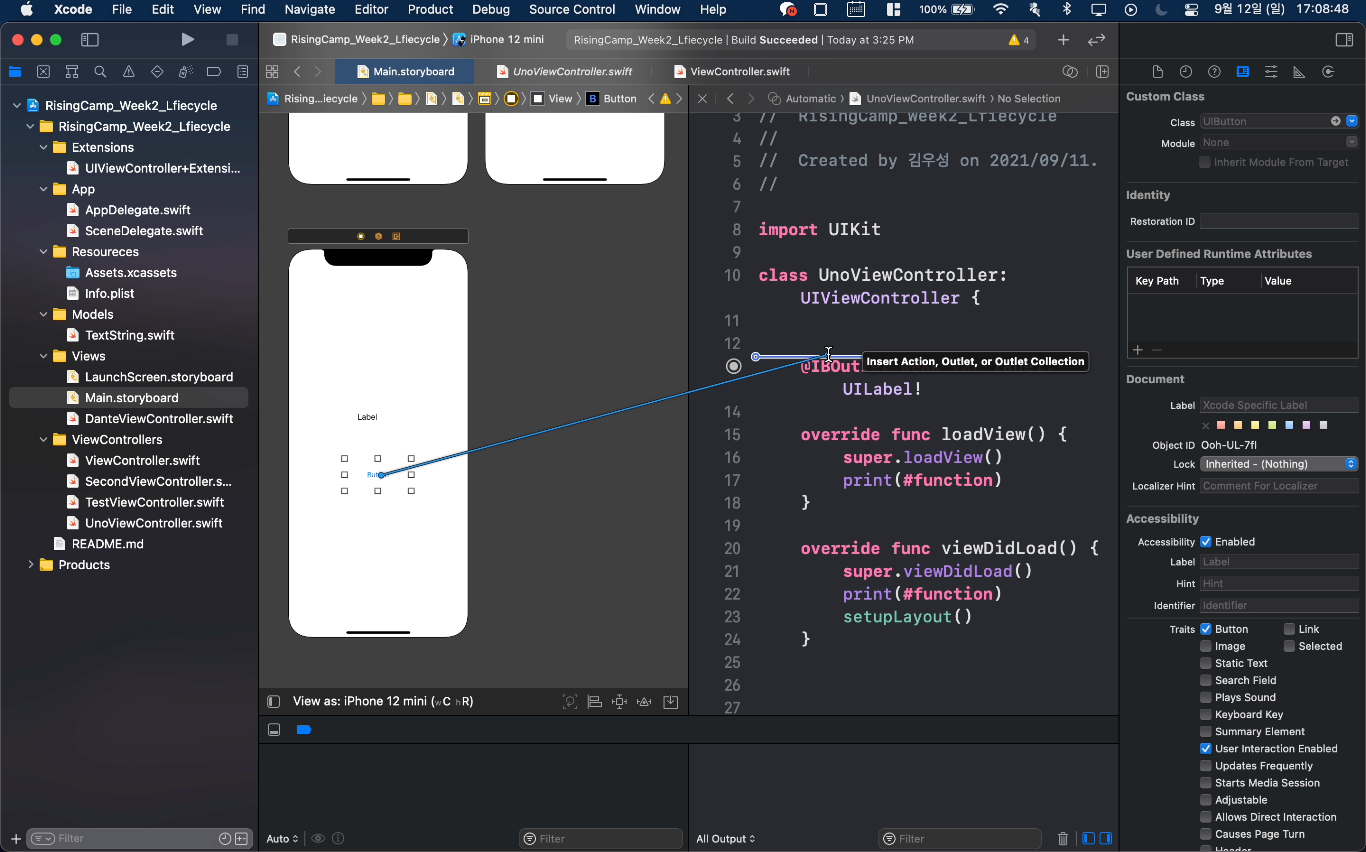
[Storyboard에서 만든 UI를 코드로 연결하는 방법]
1. Ctrl + 드래그를 통해서 코드와 연결하고 이름은 각자 정하고 아래와 같이 연결해준다.


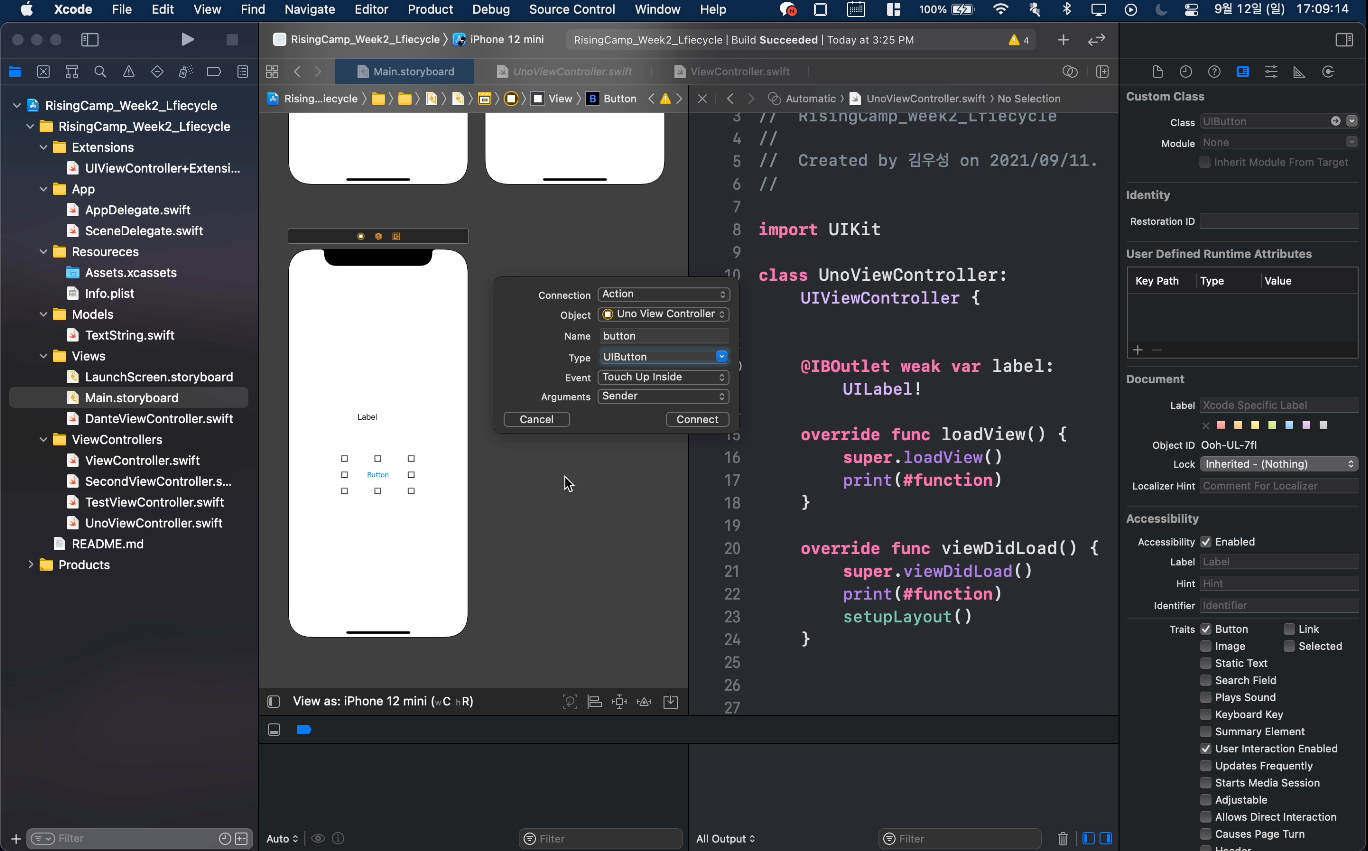
2. Ctrl + 드래그를 통해서 코드와 연결하고 Connection - Action / Type - UIButton을 연결해준다. (이름은 button 말고 buttonDidTapped으로 해준다.)


[첫번째 화면과 ViewController]

.png)
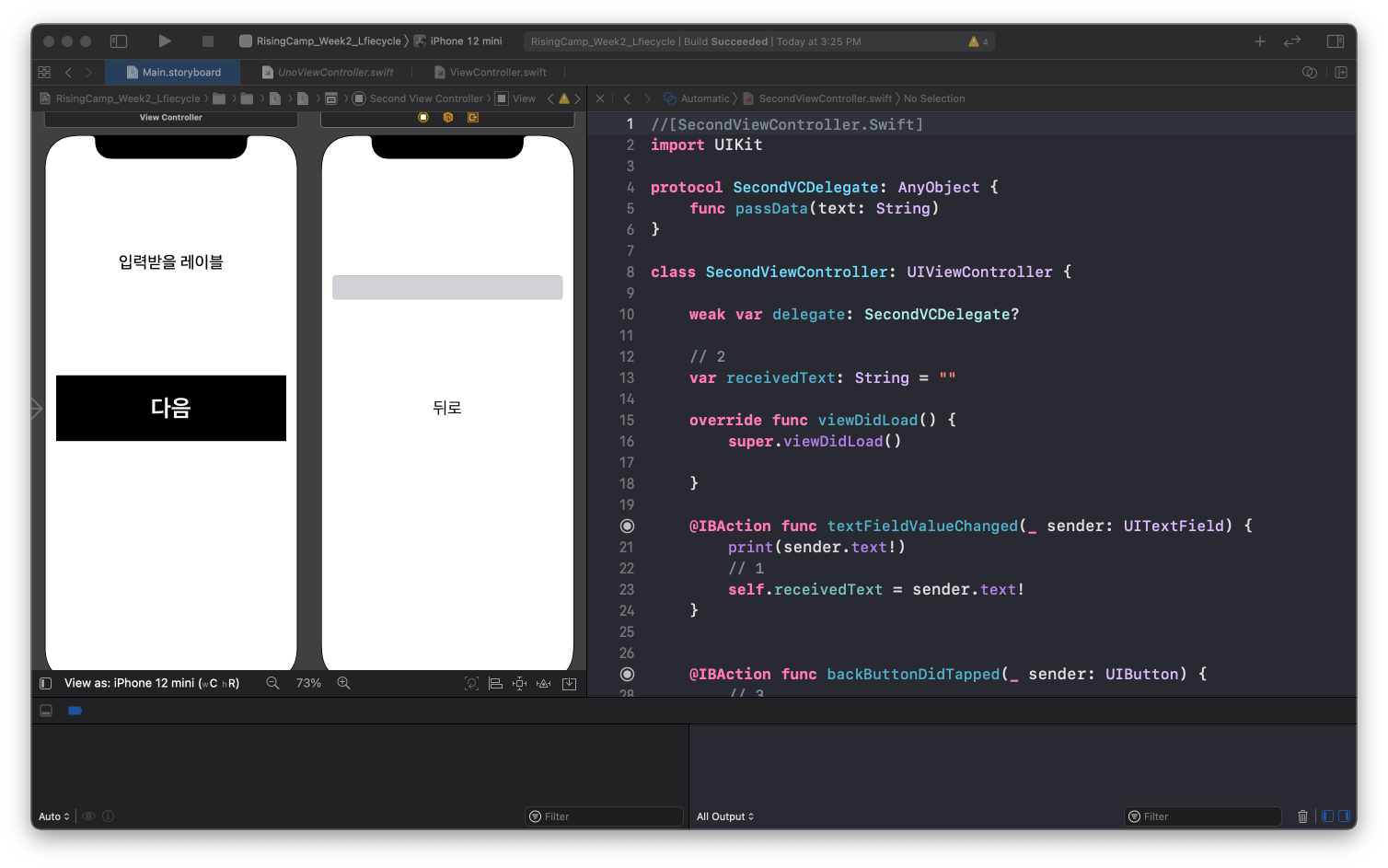
[두번째 화면과 secondViewController]

.png)