이번에는 다른 어플을 따라서 만드는게 아니라 그냥 내가 기획하고 제작까지 하기로 마음을 먹었다.
[기획서]

건강한 삶을 위한 어플 - Calorie Killer
-
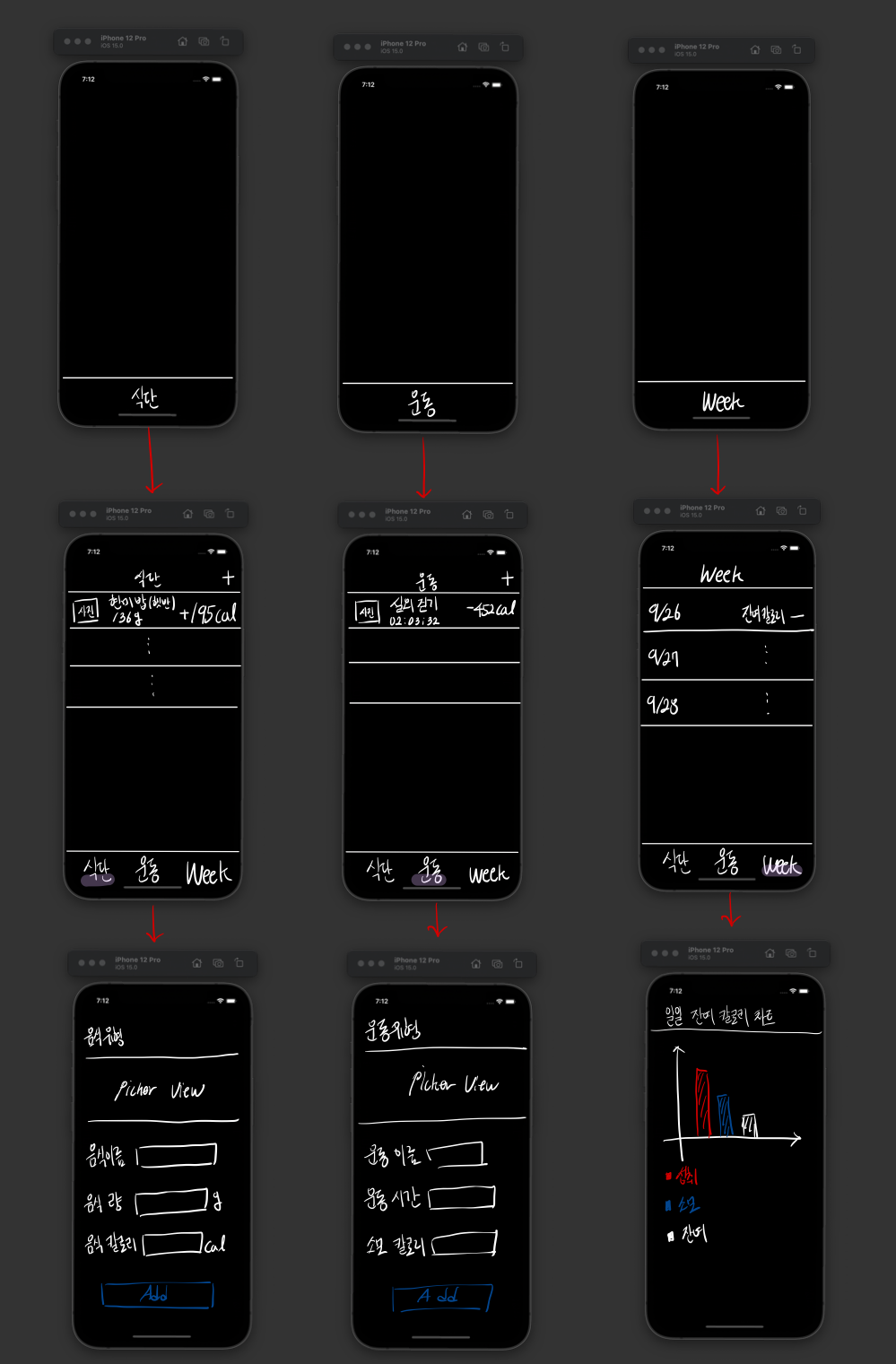
식단 View
첫 번째 화면은 식단과 관련된 View로 자신이 먹은 식단을 등록하며 하루 동안 어느정도의 칼로리를 섭취하였는지 확인하는 View이다. 아직 위치선정은 하지 못했지만 총 섭취 칼로리도 같이 보이게 할 예정이다.
-
운동 View
두 번째 화면은 운동과 관련된 View로 자신이 한 운동의 시간과 종목을 결정하면 어느정도의 칼로리를 소비했는지 확인하는 View이다. 이 부분도 아직 위치선정을 하지 못했지만 총 소모 칼로리도 같이 보이게 할 예정이다.
-
Week View
마지막 화면은 앞서 등록했던 식단과 운동 View의 정보를 바탕으로 하루 총 섭취 칼로리 / 소모 칼로리를 계산해서
잔여 칼로리가 얼마나 남았는지 Chart 라이브러리를 이용해서 나타낼 예정이다.
앱 완성

깃허브
https://github.com/iOS-junsoo/Rising-camp-Week3-Calorie_Killer
피드백
해당 앱의 Week View를 보면 Cell을 누르면 회색으로 바귀는 현상이 발생하는데
이 부분은 아래와 같이 해결할 수 있다.
- 방법1 - Cell 자체에 아무런 색 변화가 없도록 만듦
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
cell.selectionStyle = .none
}- 방법2 - Cell을 선택하면 회색표시가 떴다가 다시 회색표시가 없어지도록 만듦
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
tableView.deselectRow(at: indexPath, animated: false)
}