[완성된 모습]

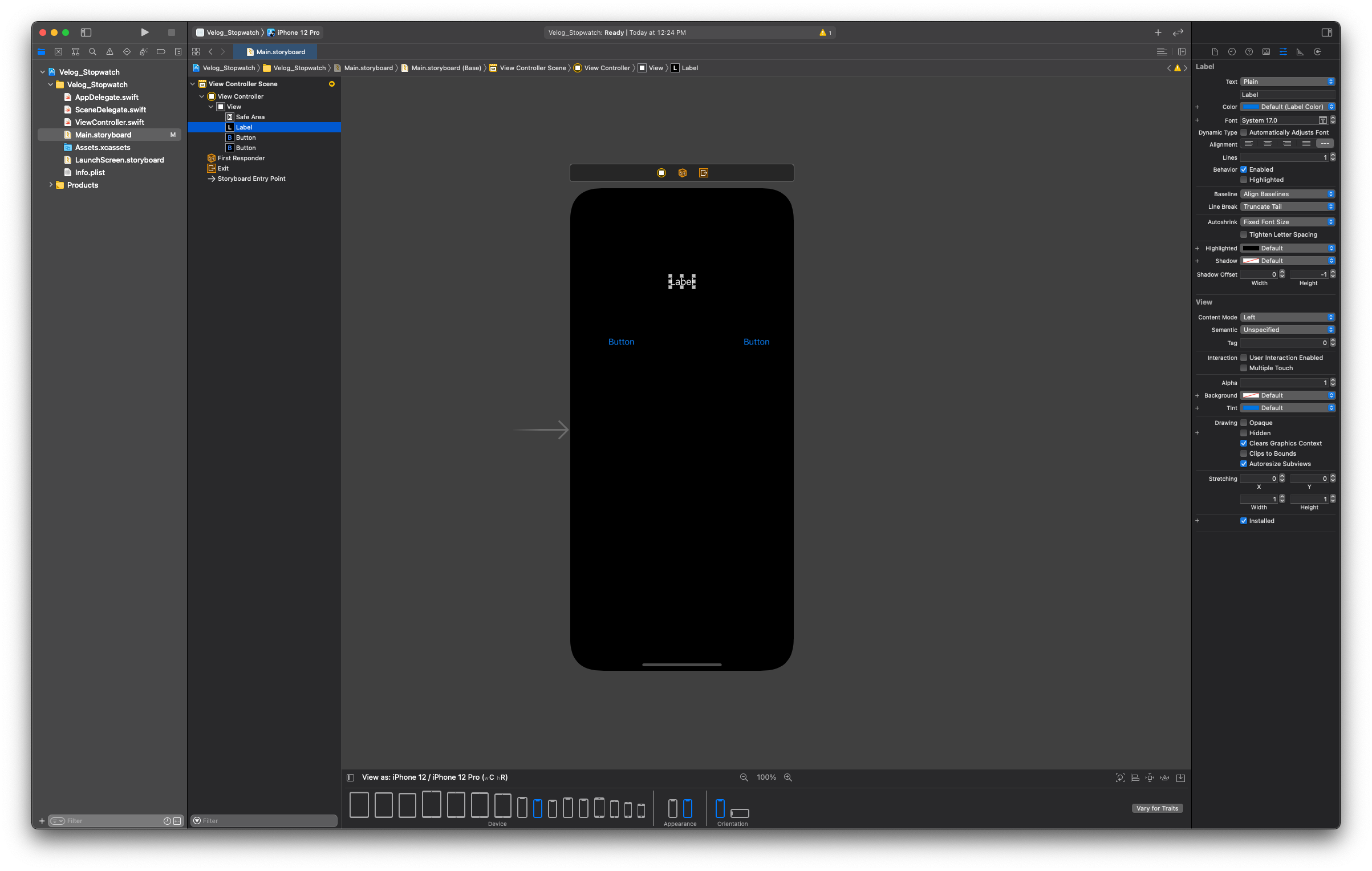
[Storyboard를 통해서 UI제작]
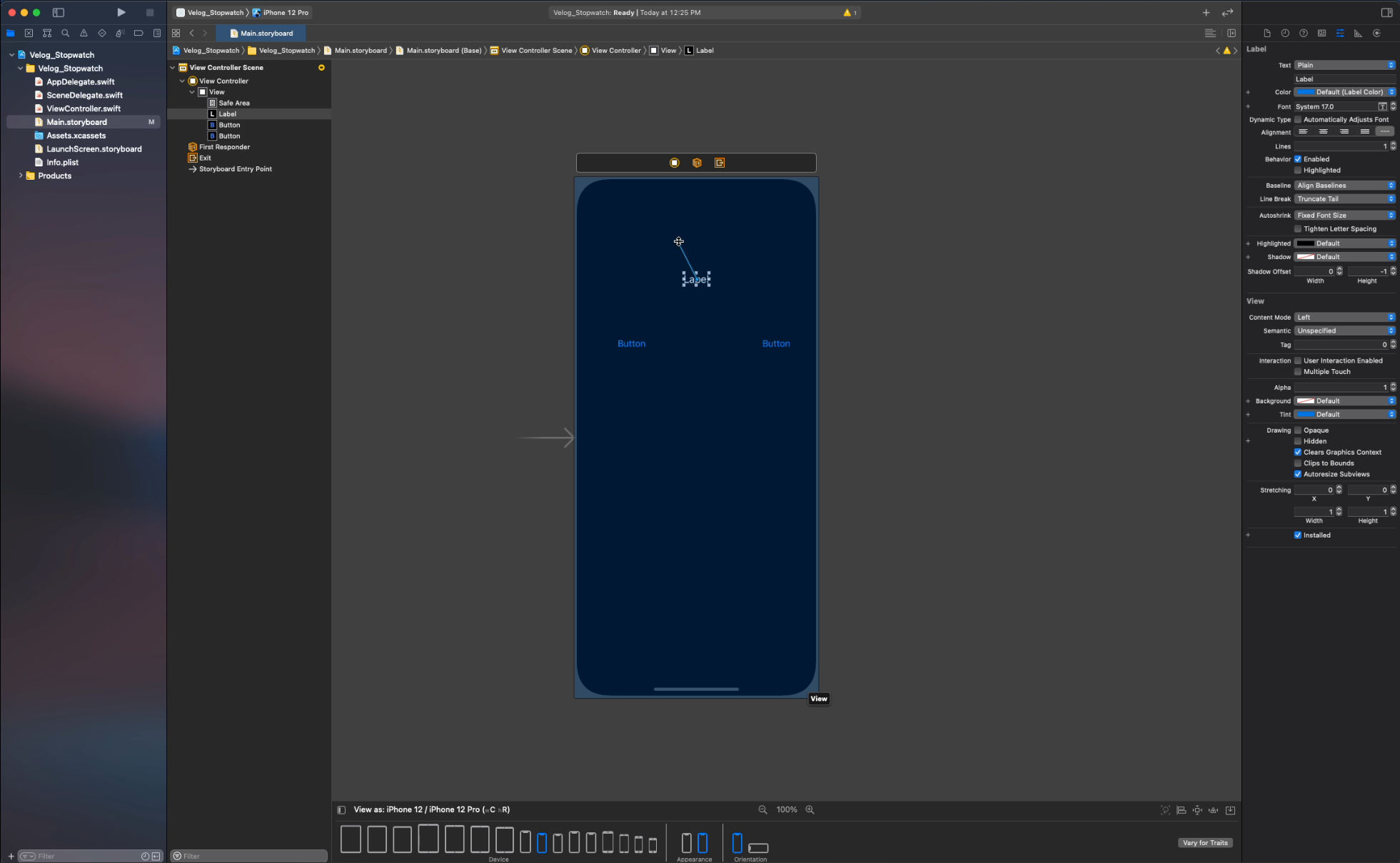
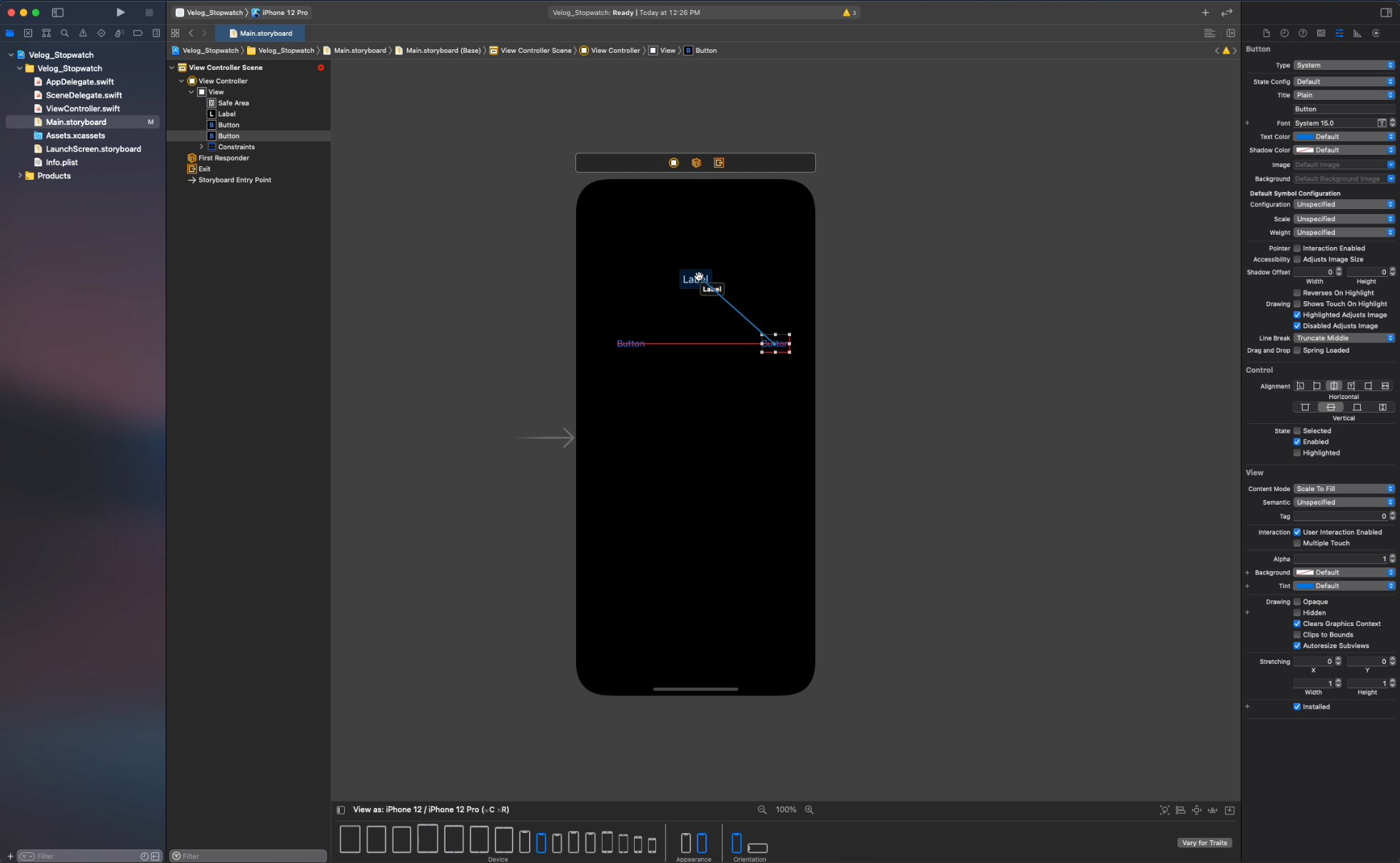
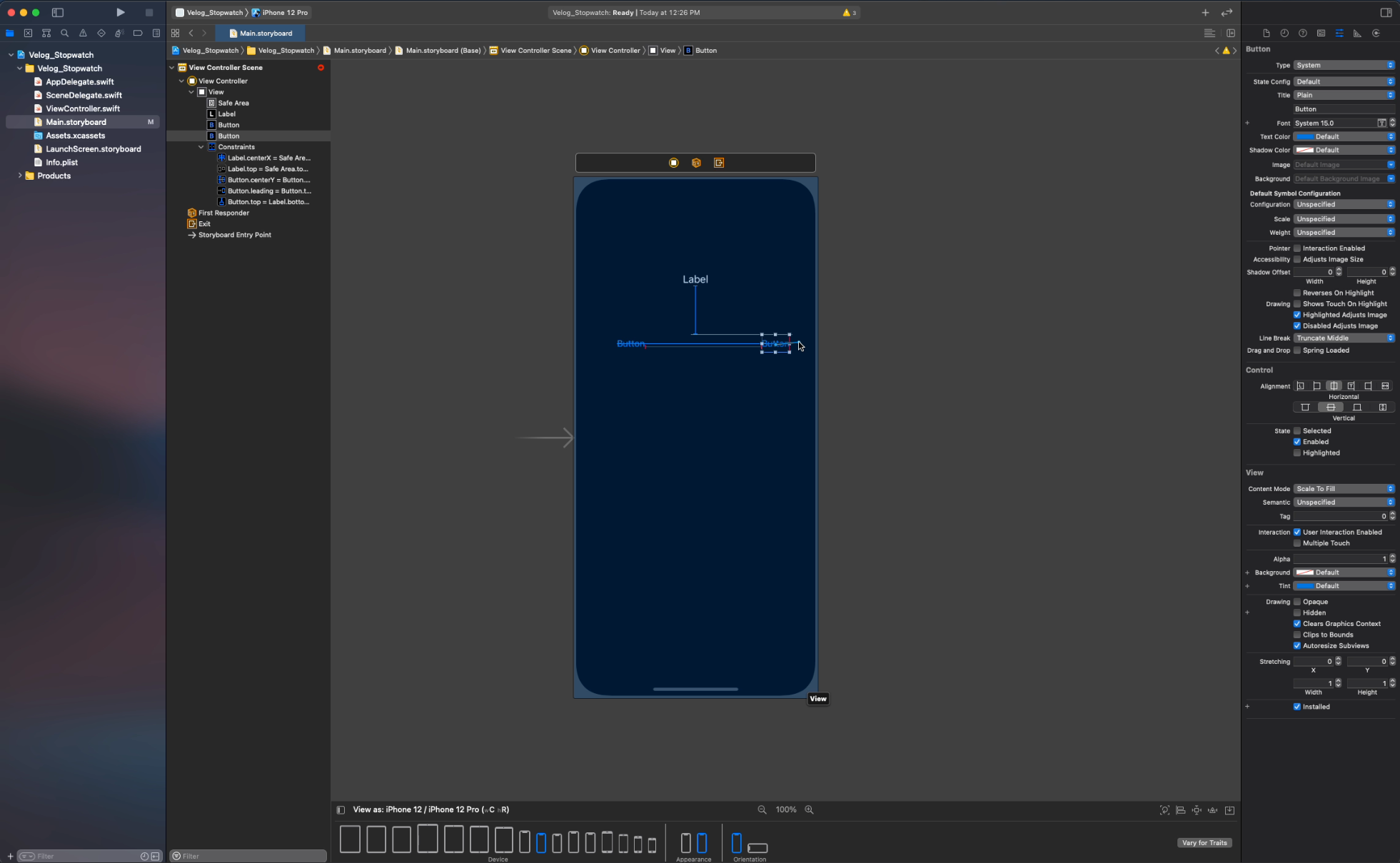
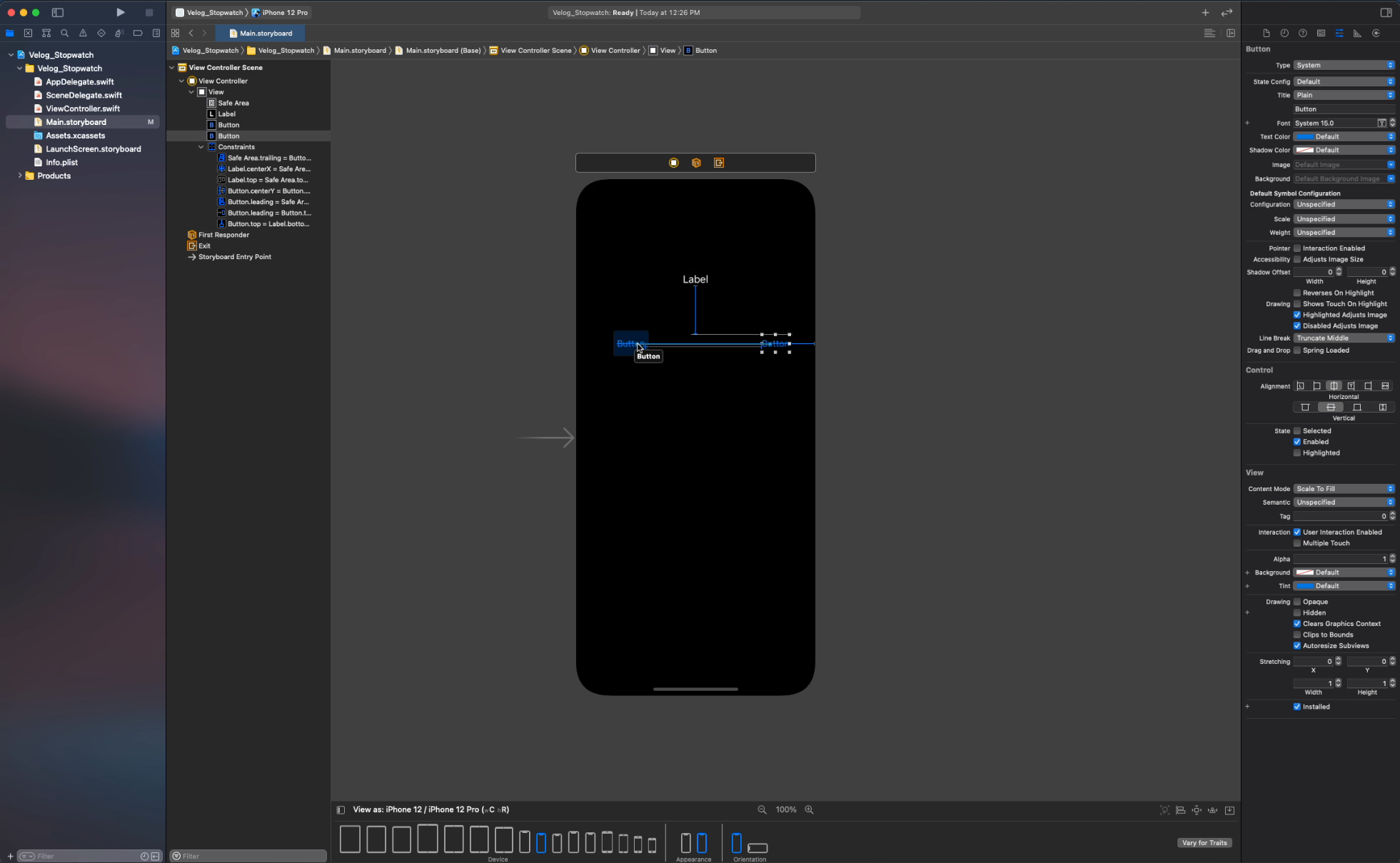
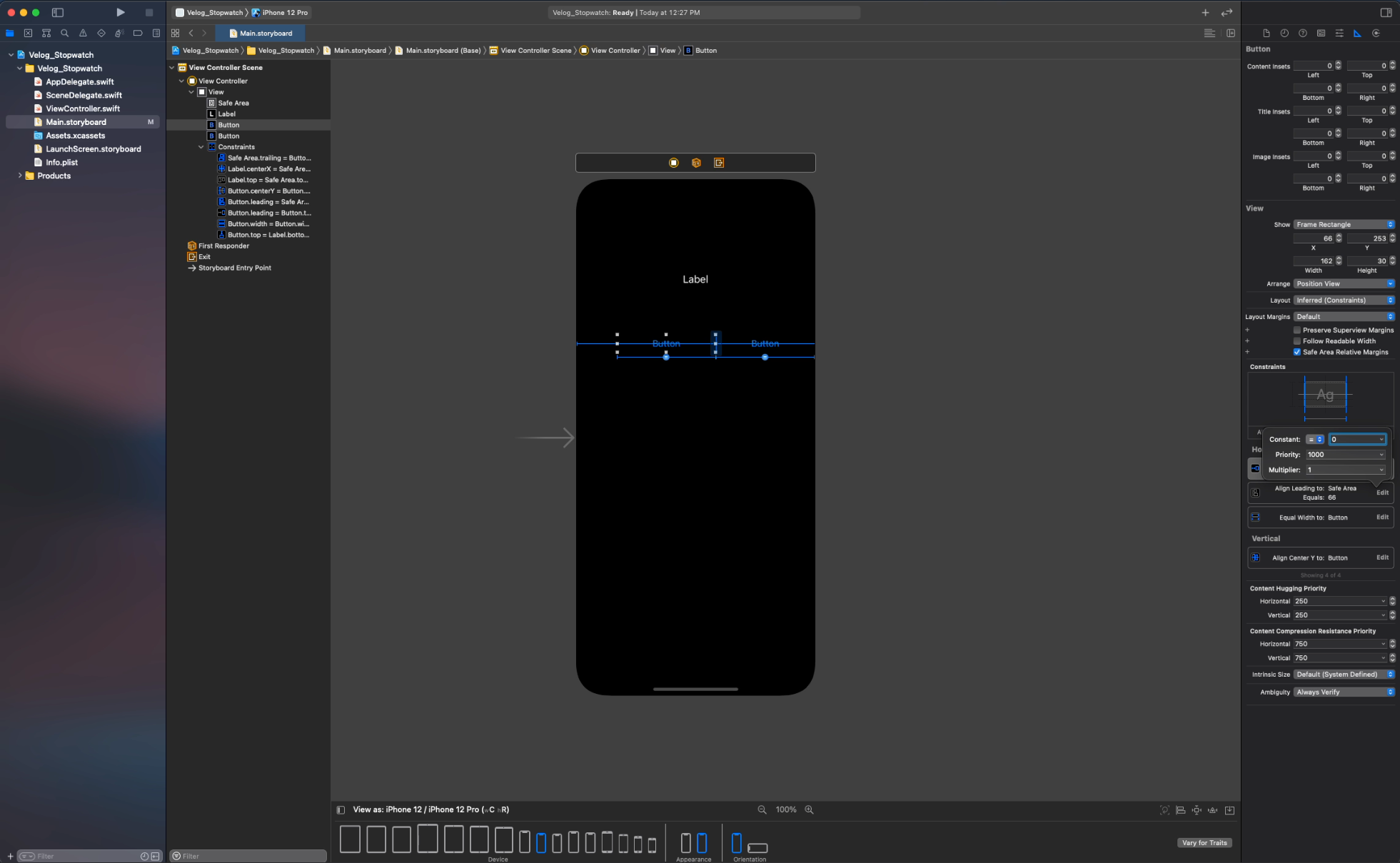
1. Label 1개 Button 2개를 아래와 같이 대충 배치해준다. (대충의 이유는 다음 단계에서 정확한 자리를 잡아줄 계획이다.)

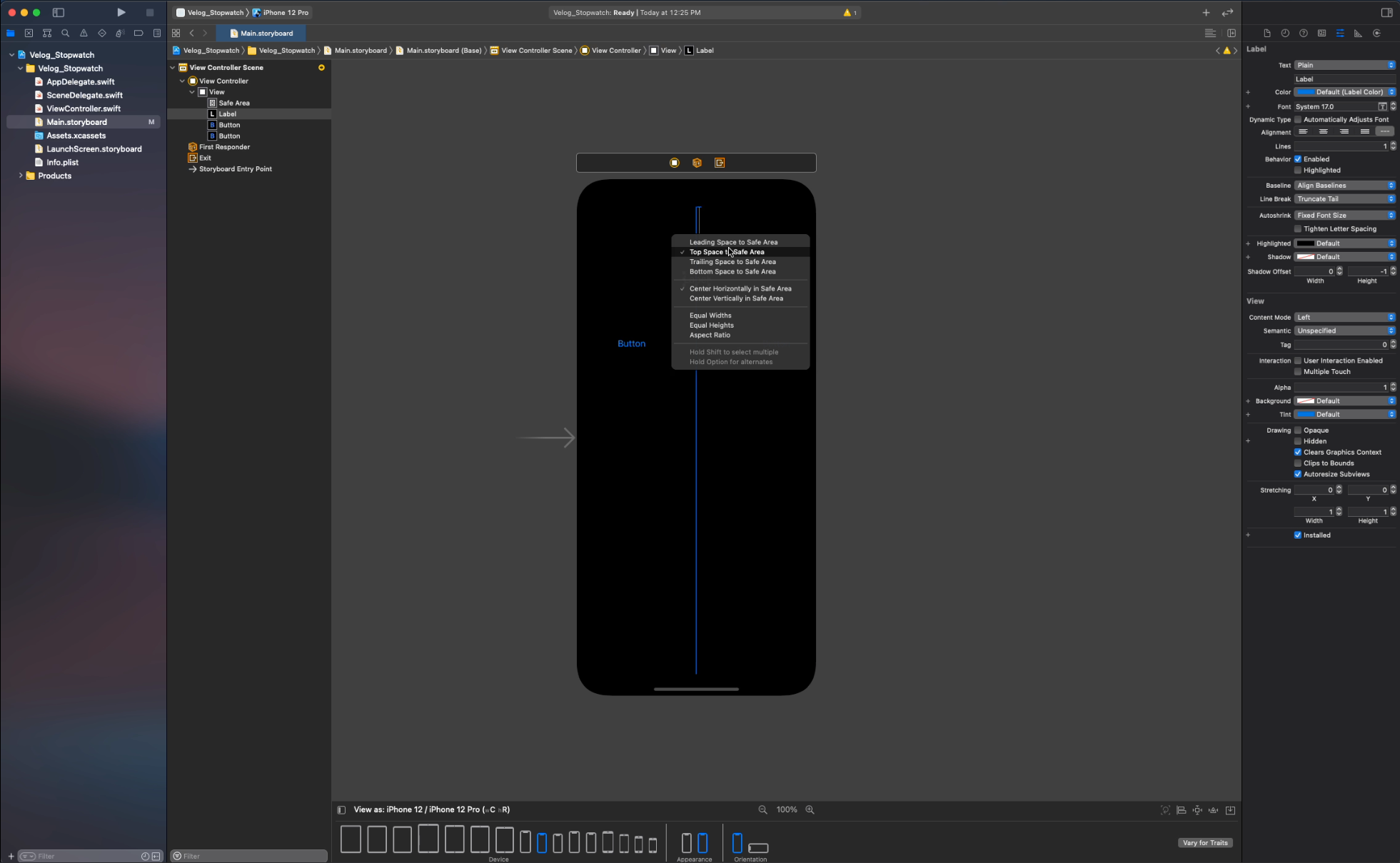
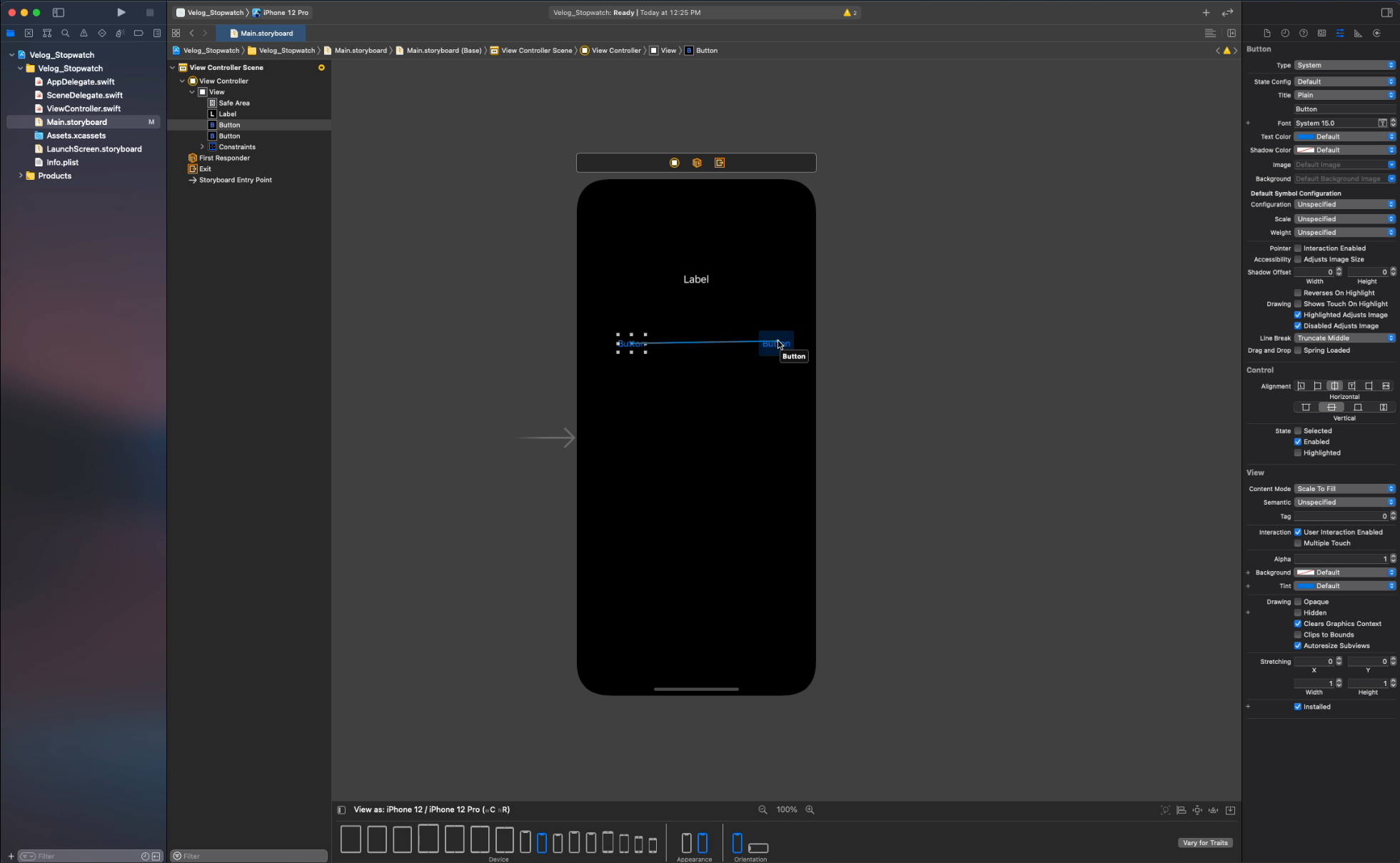
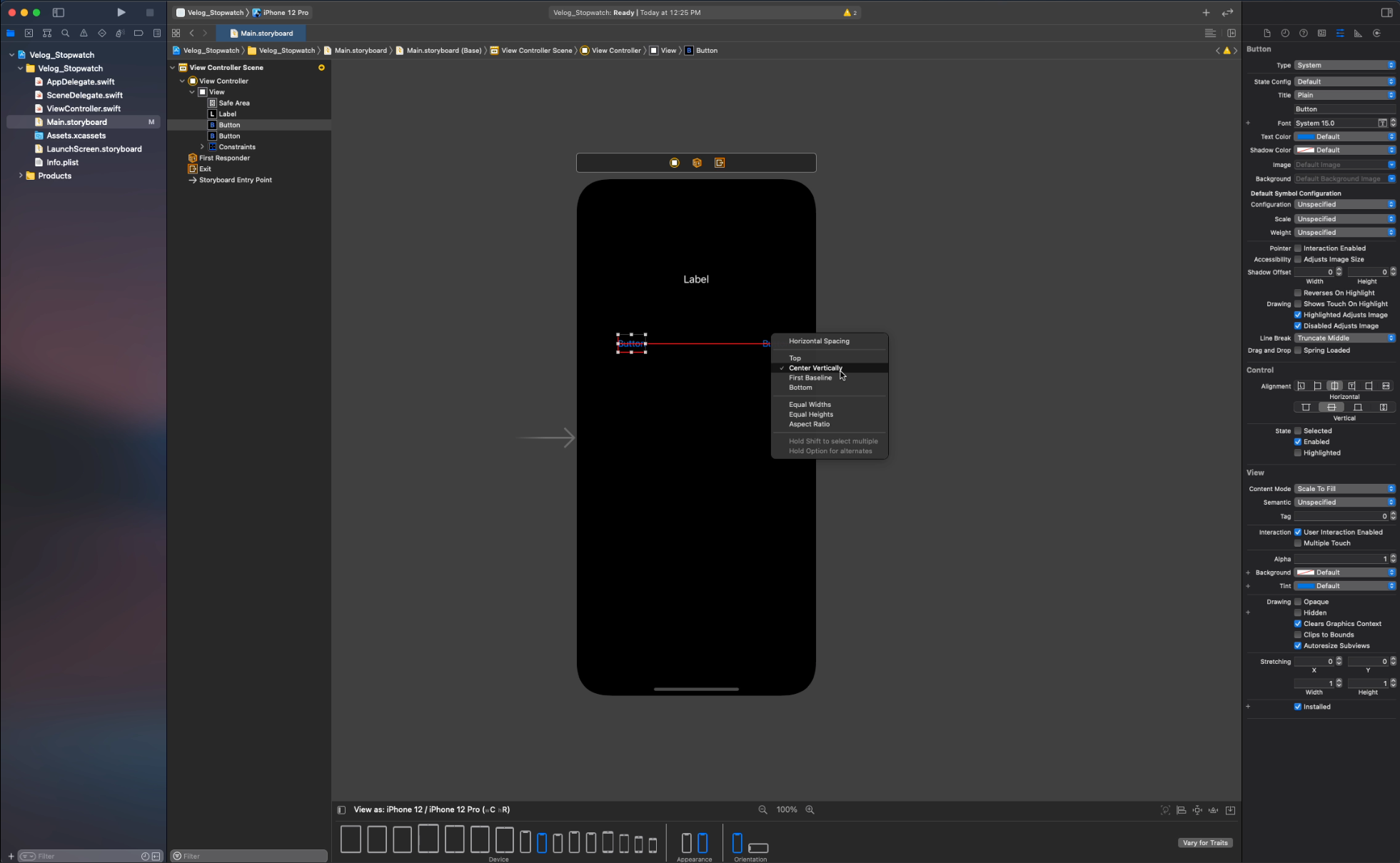
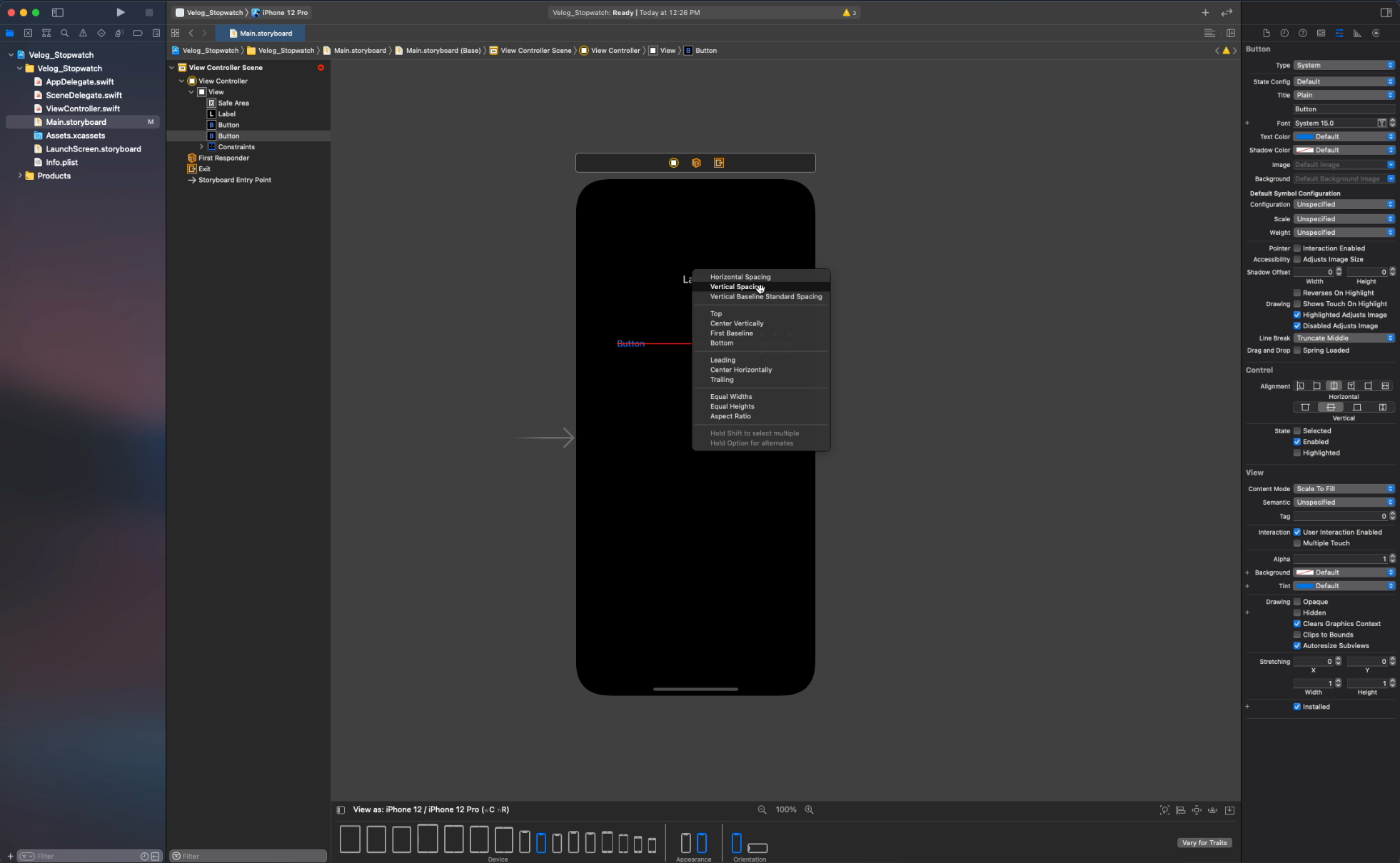
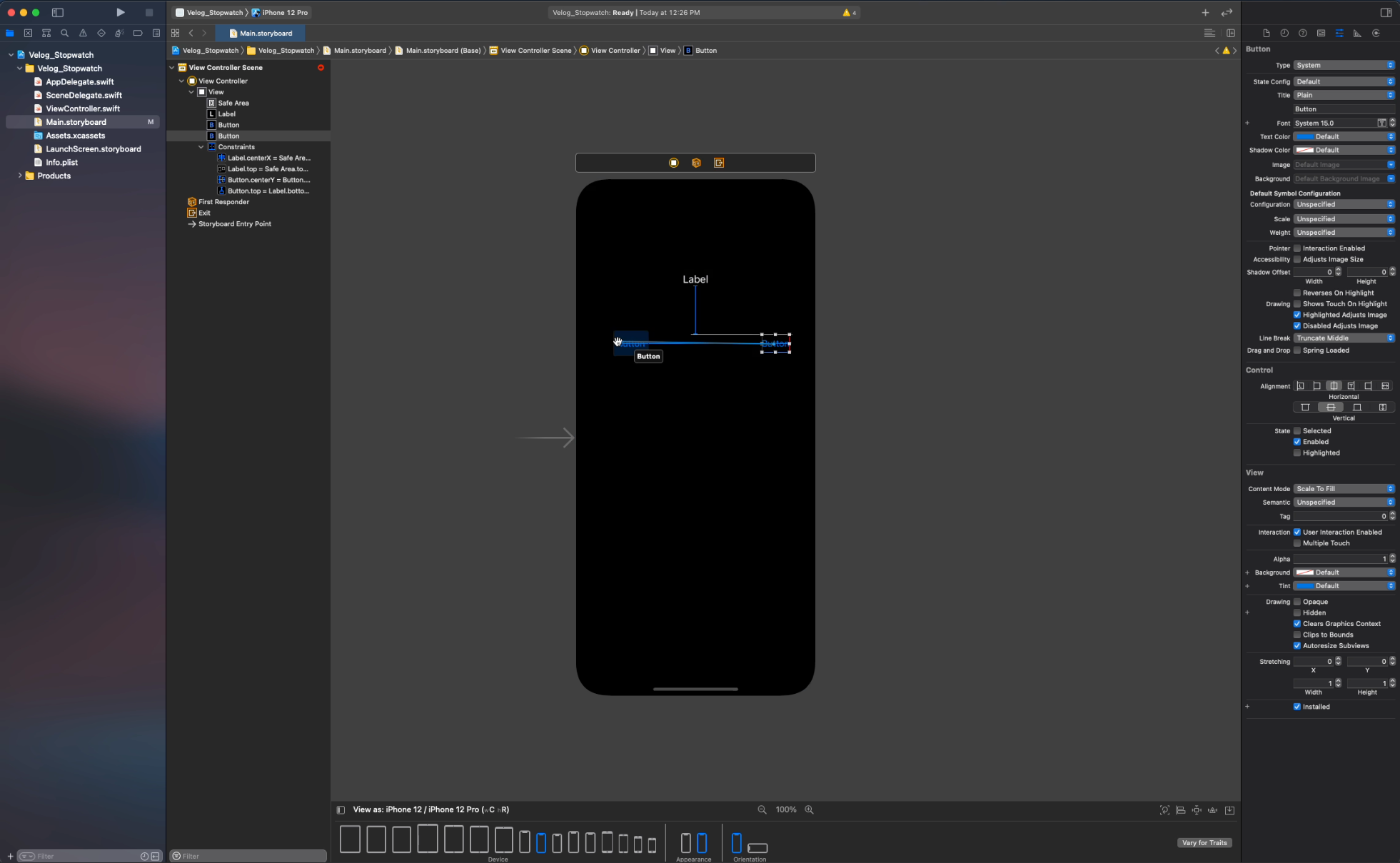
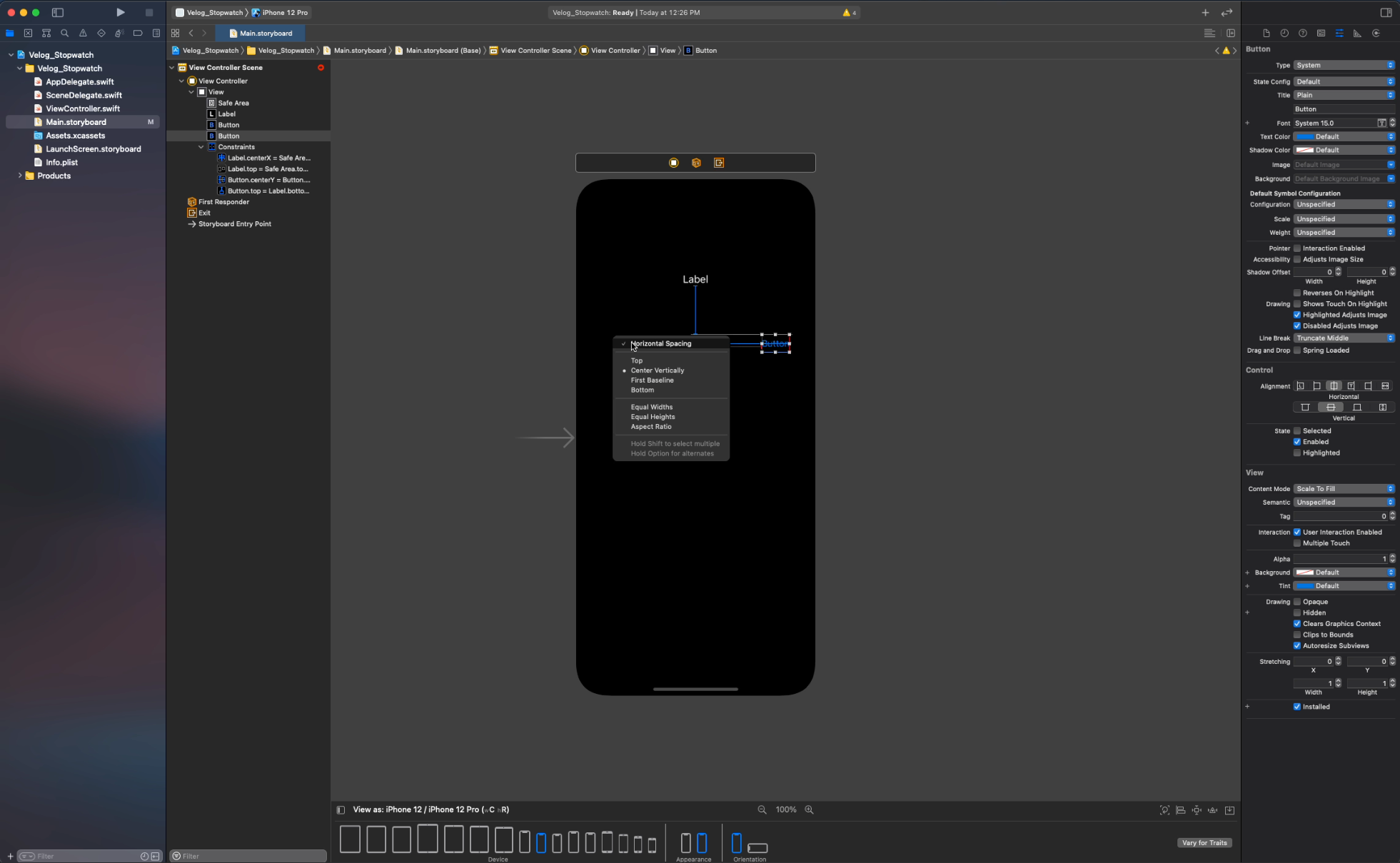
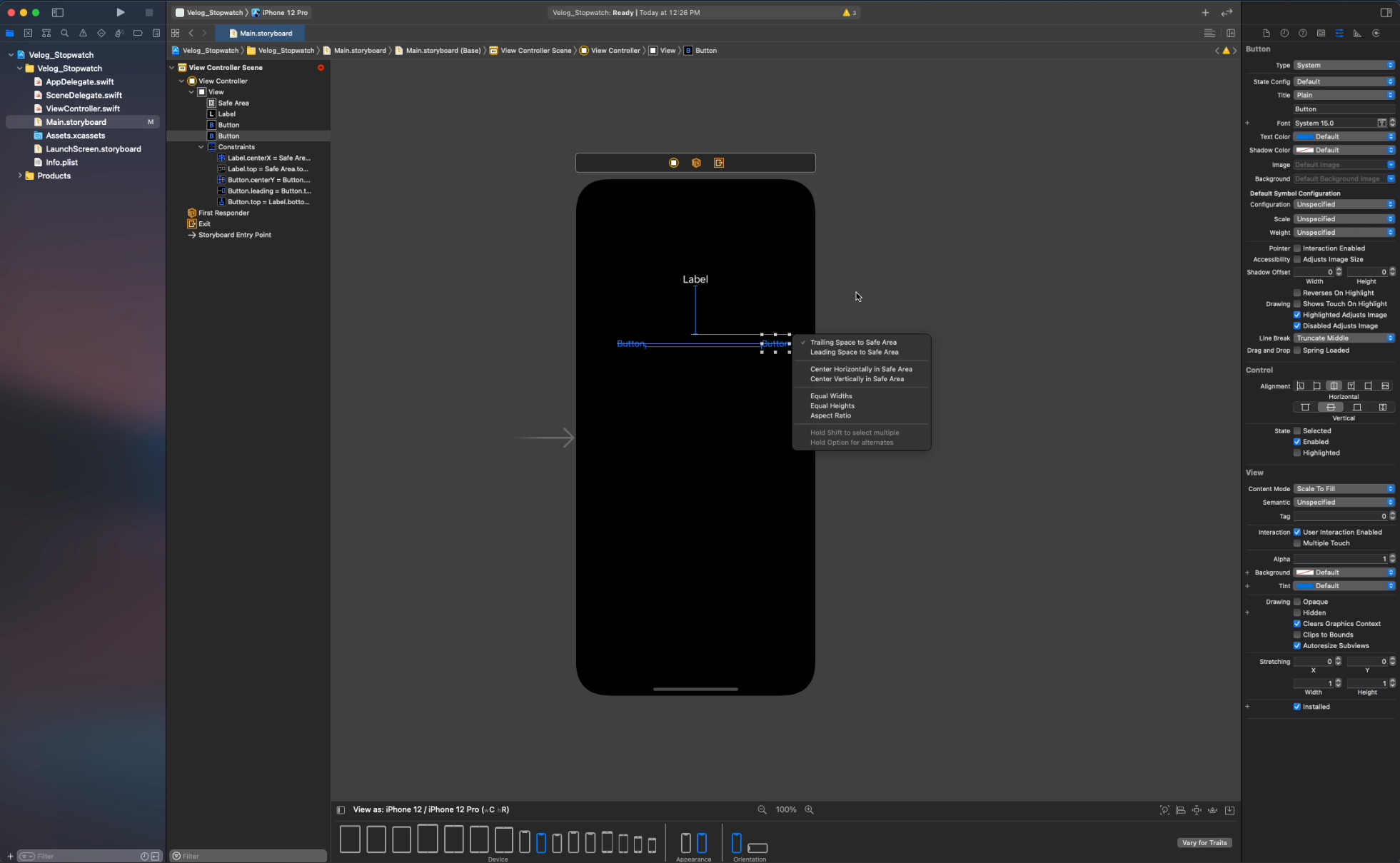
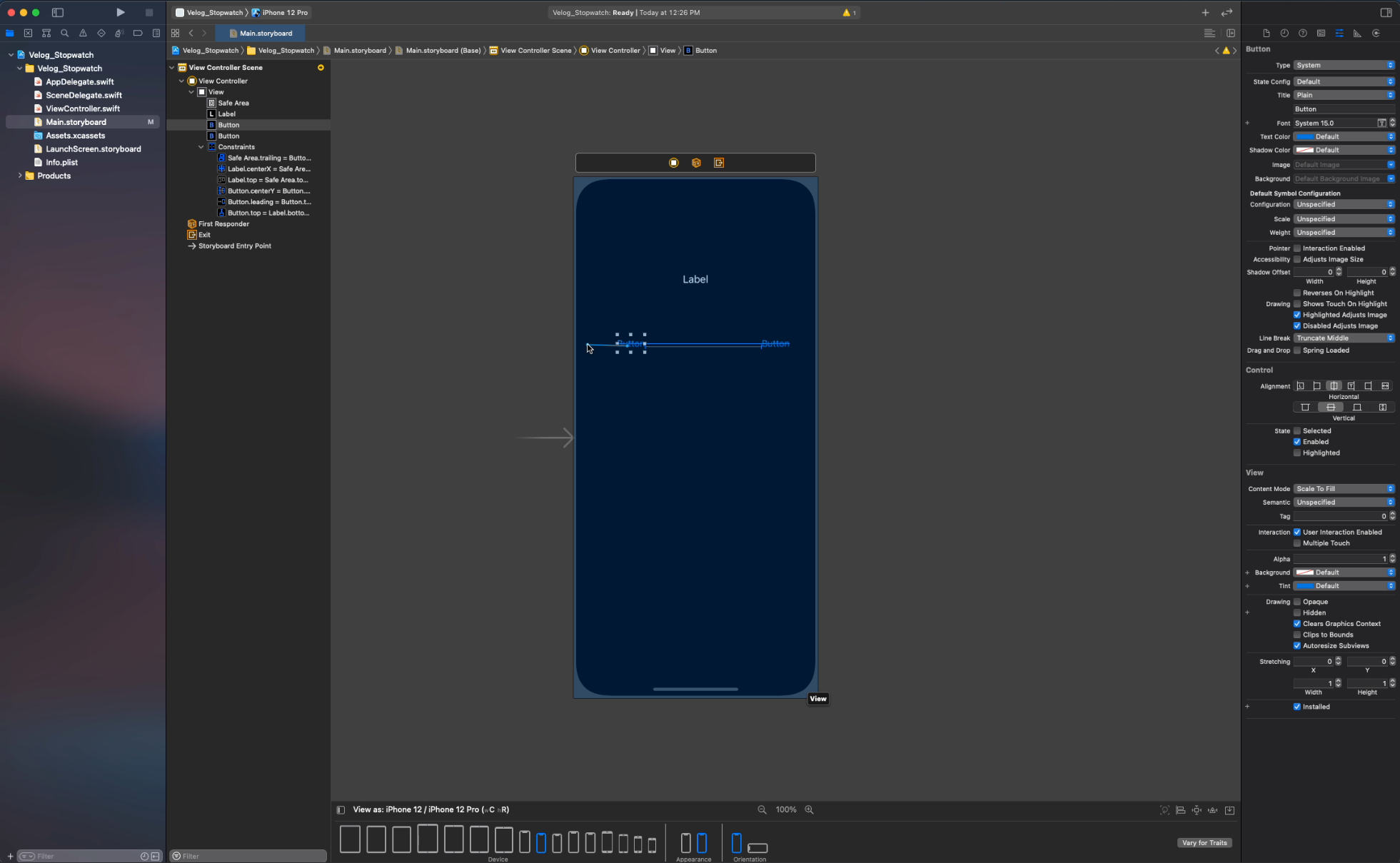
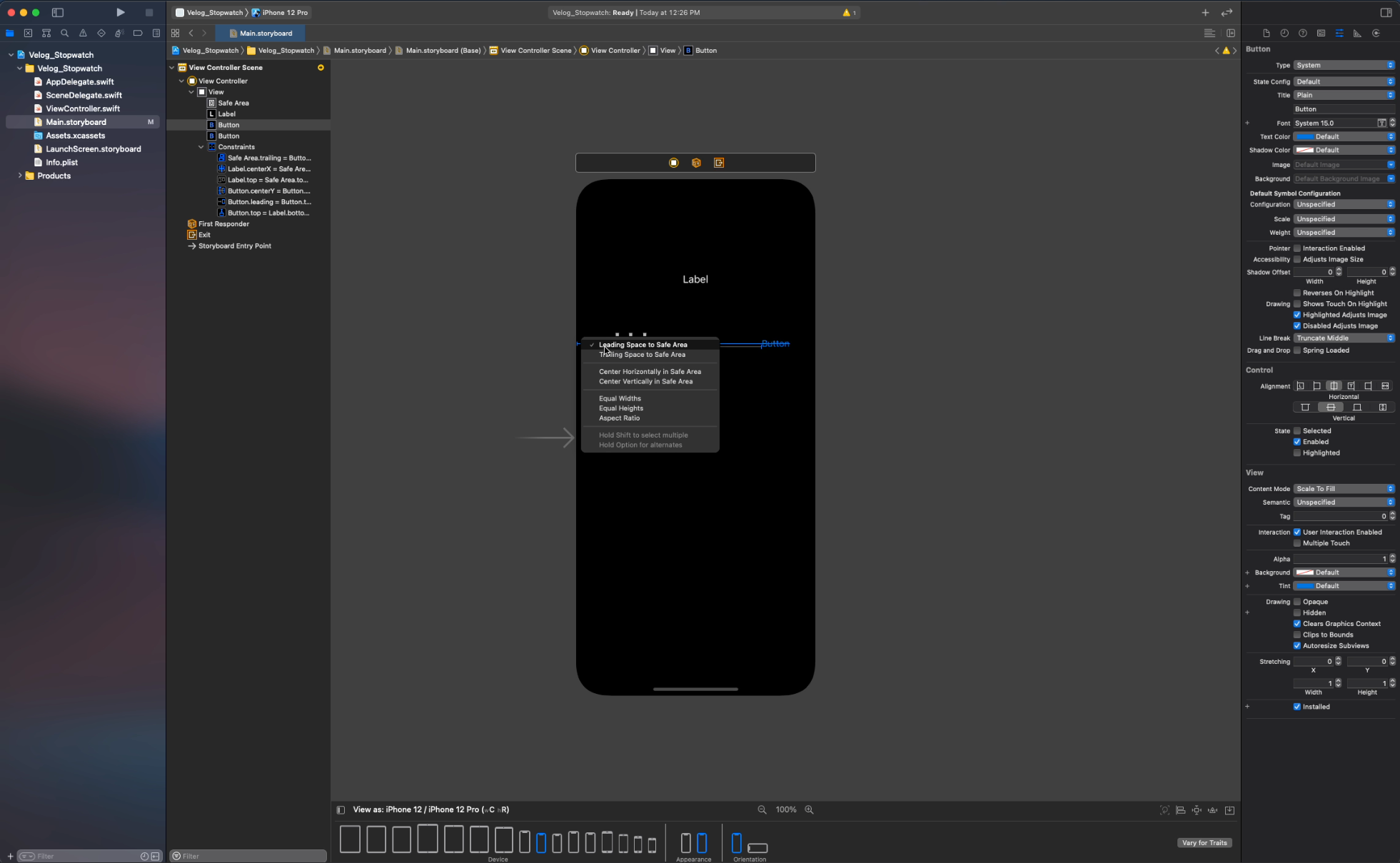
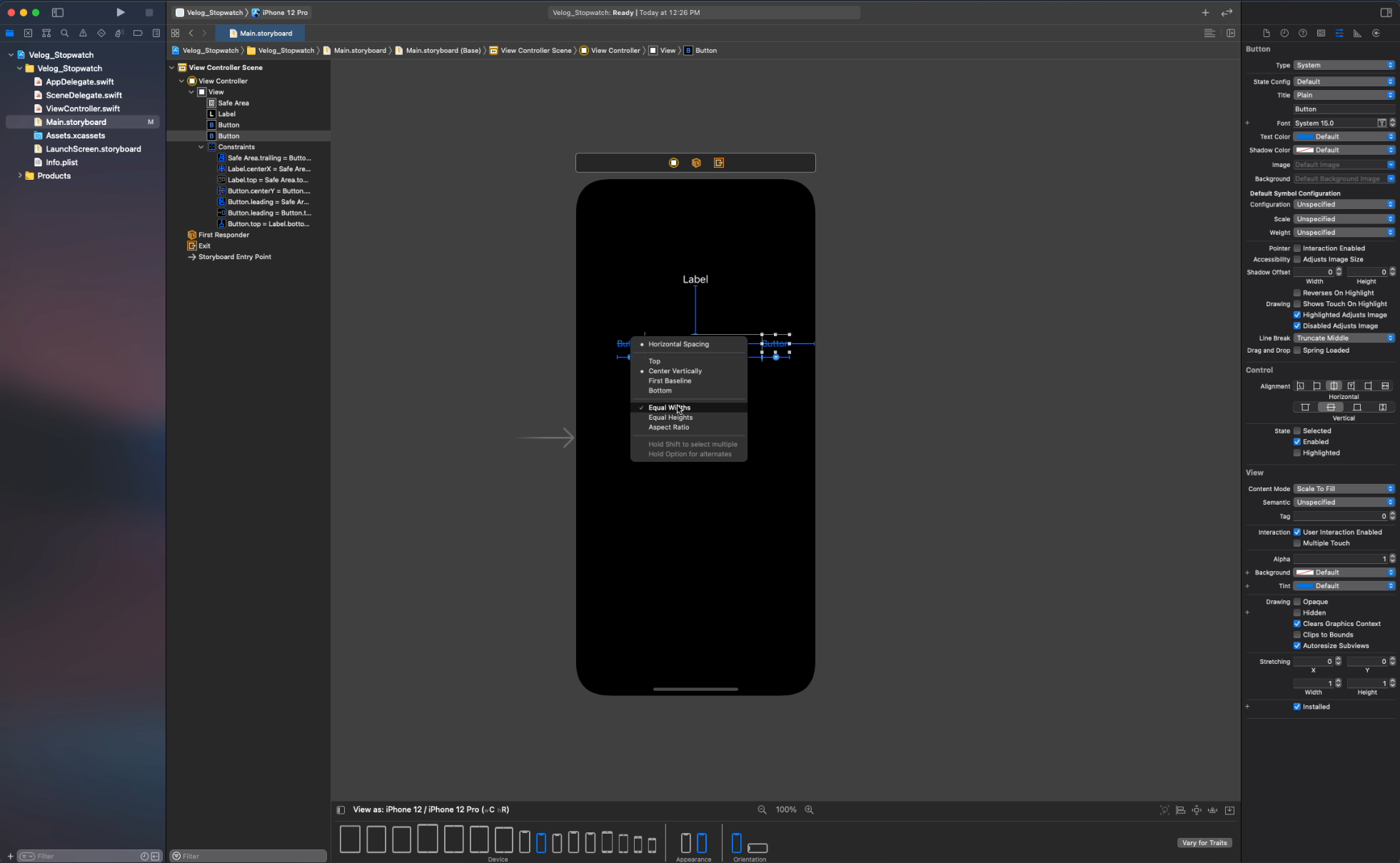
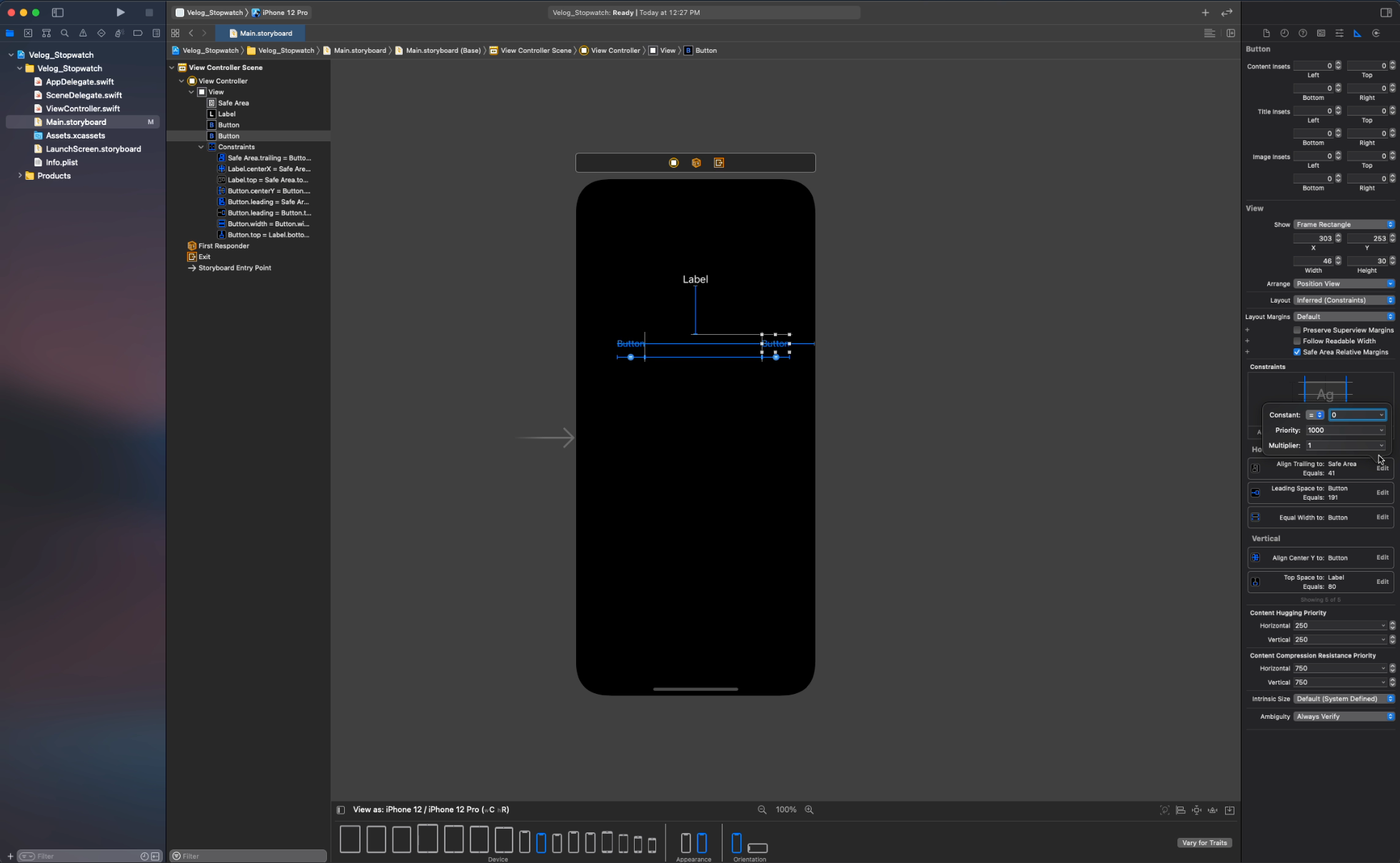
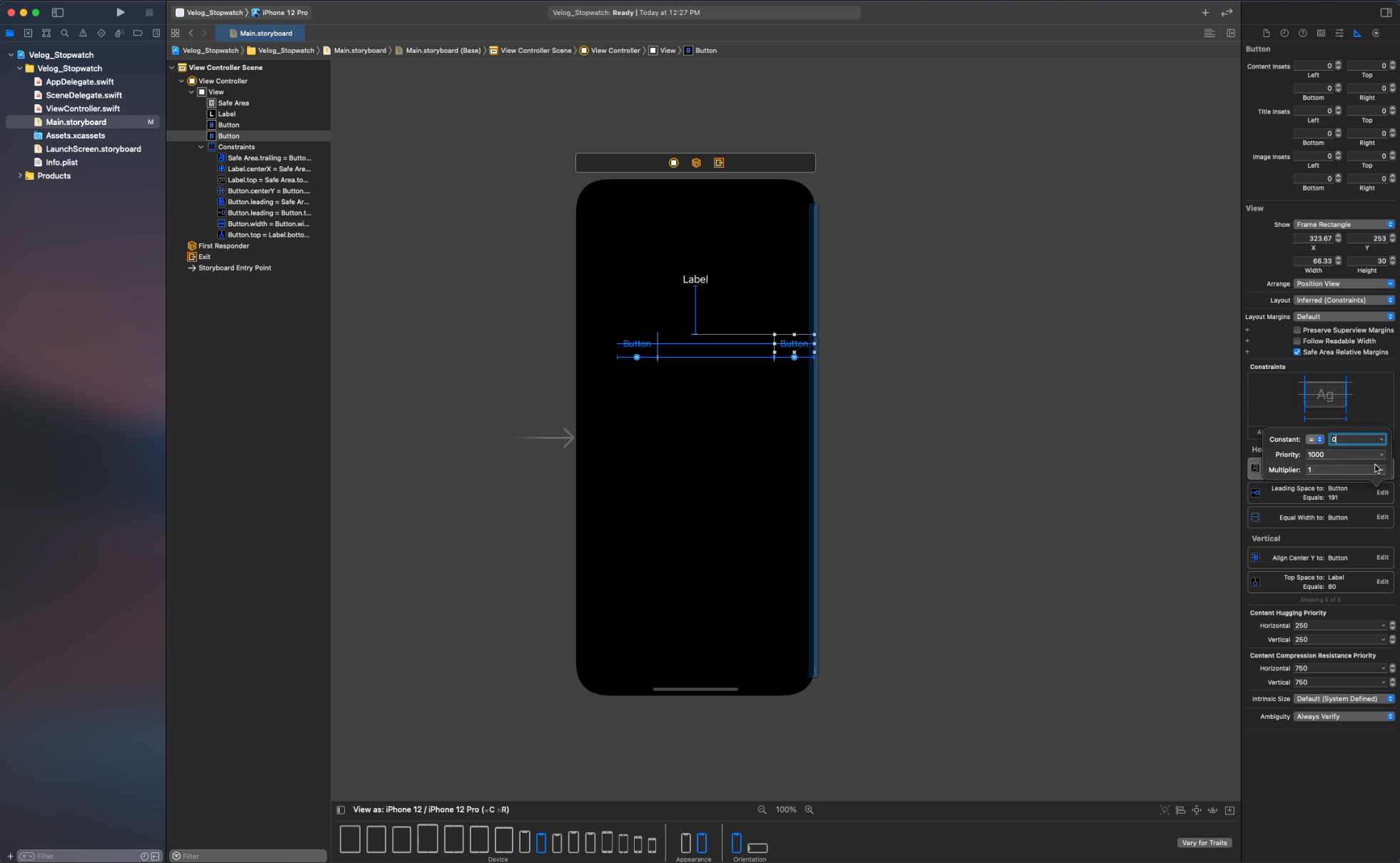
2. 오토레이아웃을 잡아주겠다. 아래의 과정을 천천히 따라하면 된다.

















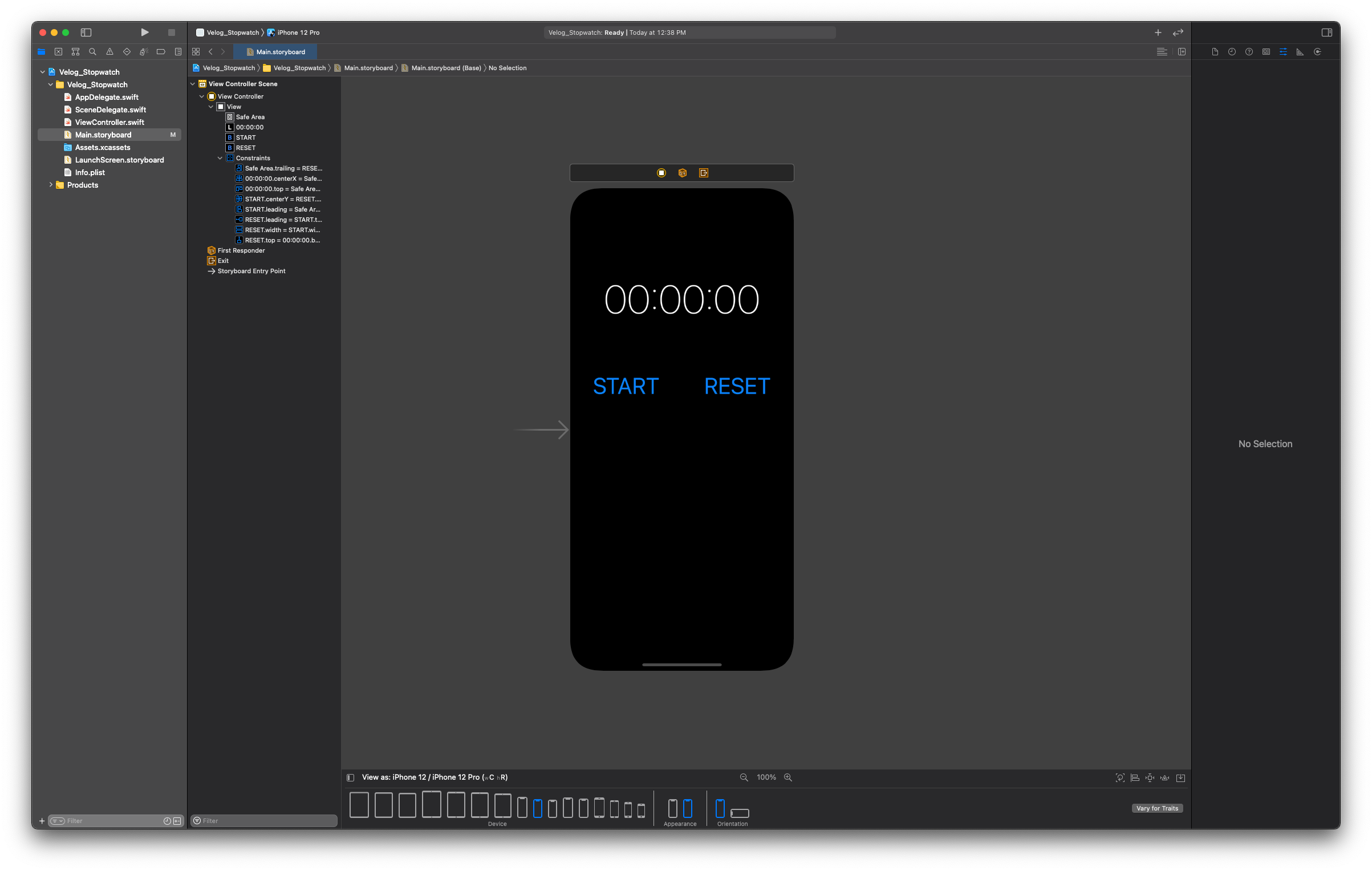
3. Label의 Text는 00:00:00으로 하고, Font는 Thin에 70으로 해준다. 그리고 왼쪽 Button은 START, 오른쪽 Button은 RESET으로 해주고 Font Size는 40으로 해준다.

[Storyboard - Viewcontroller]
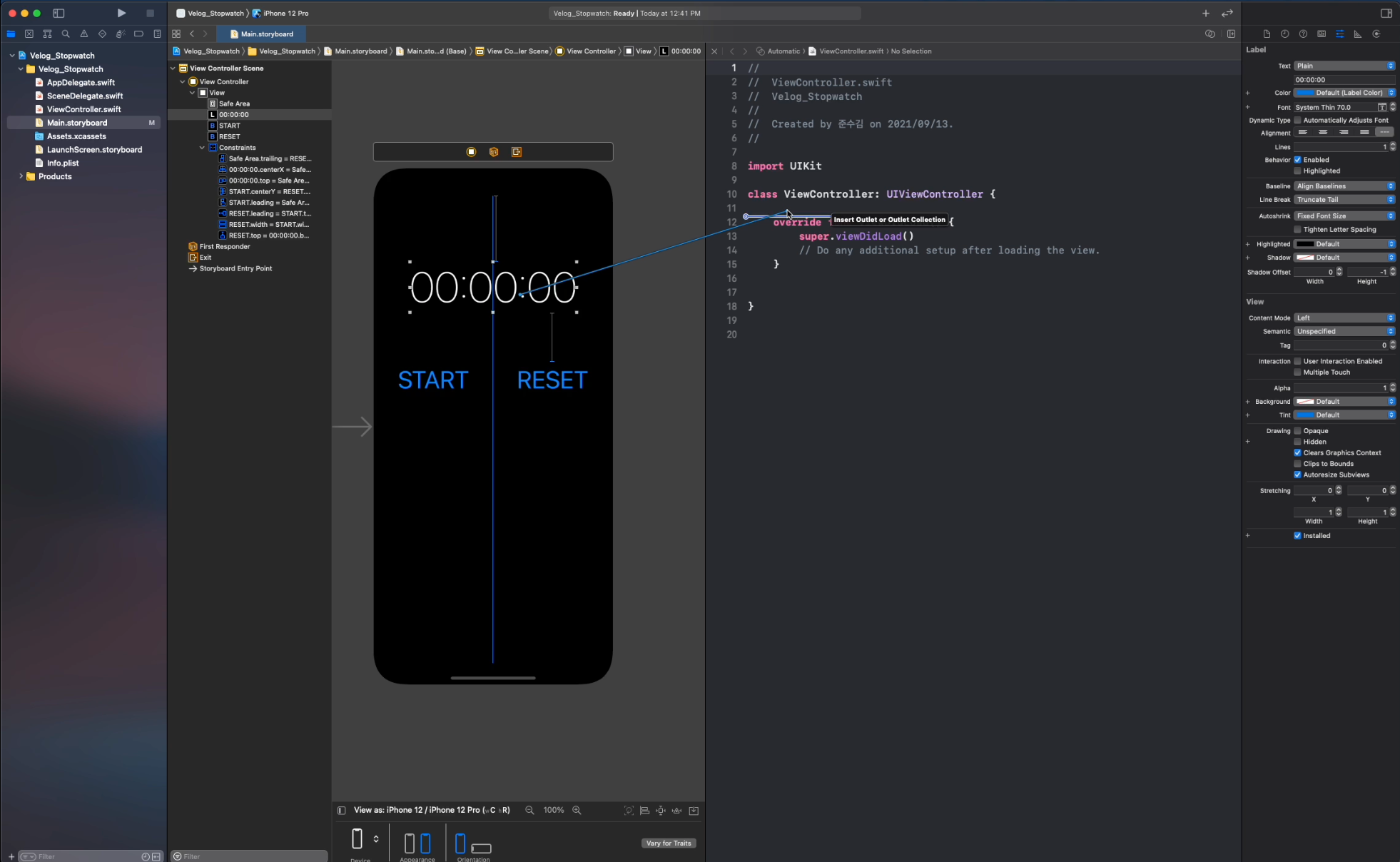
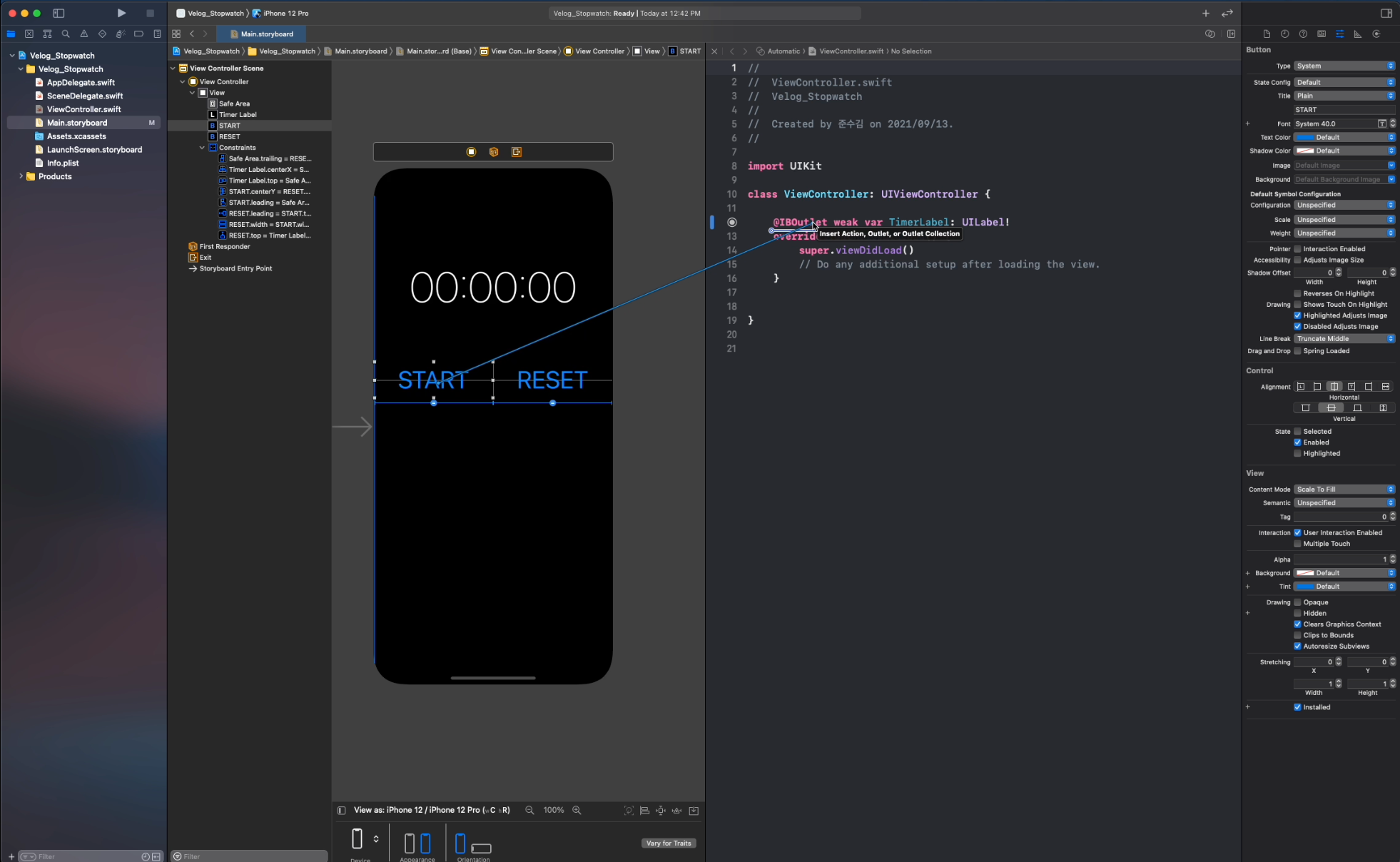
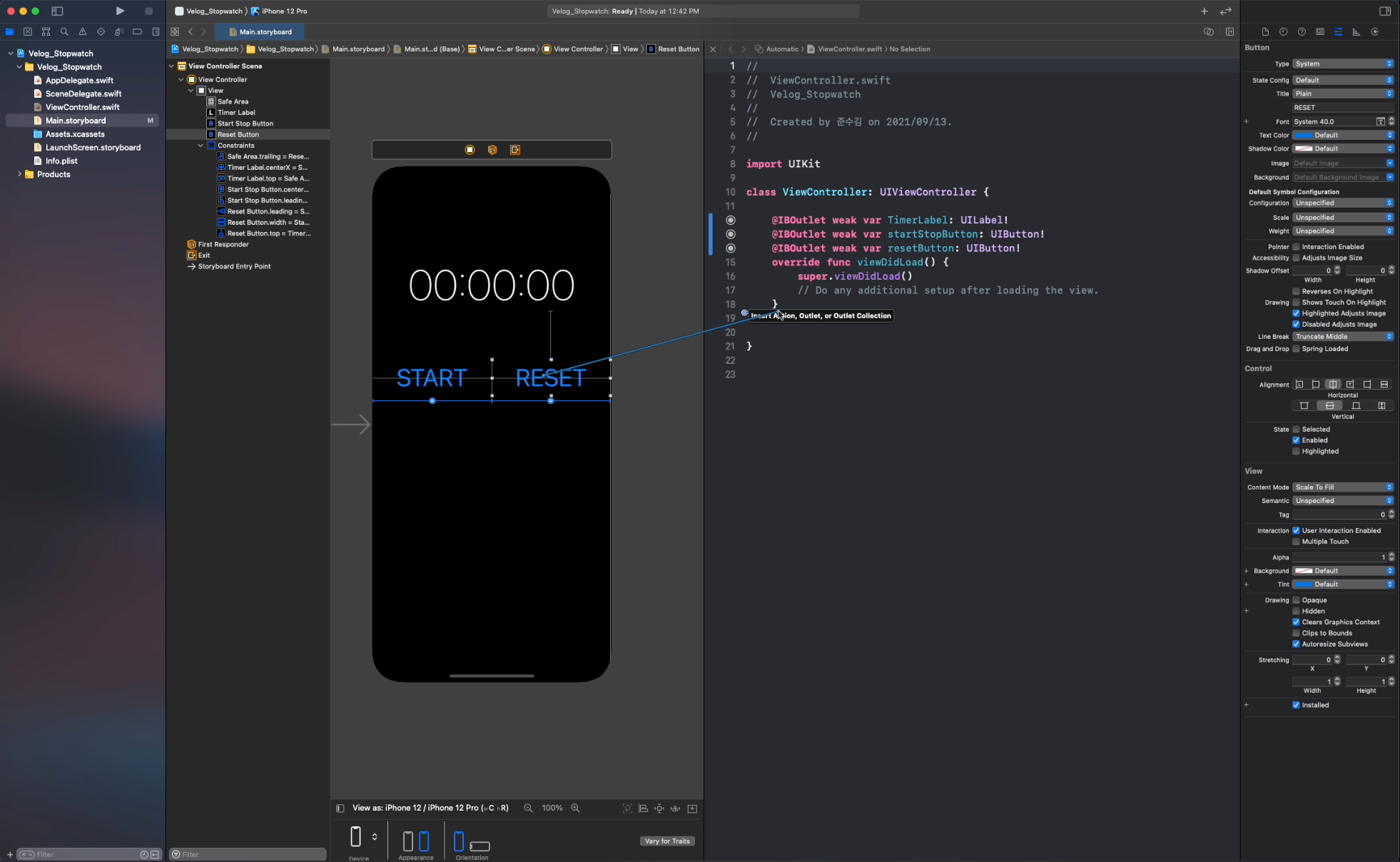
1. Storyboard의 상단 첫번째 버튼을 누르고 우측 Adjust Editor Option에서 Assist를 눌러준다.
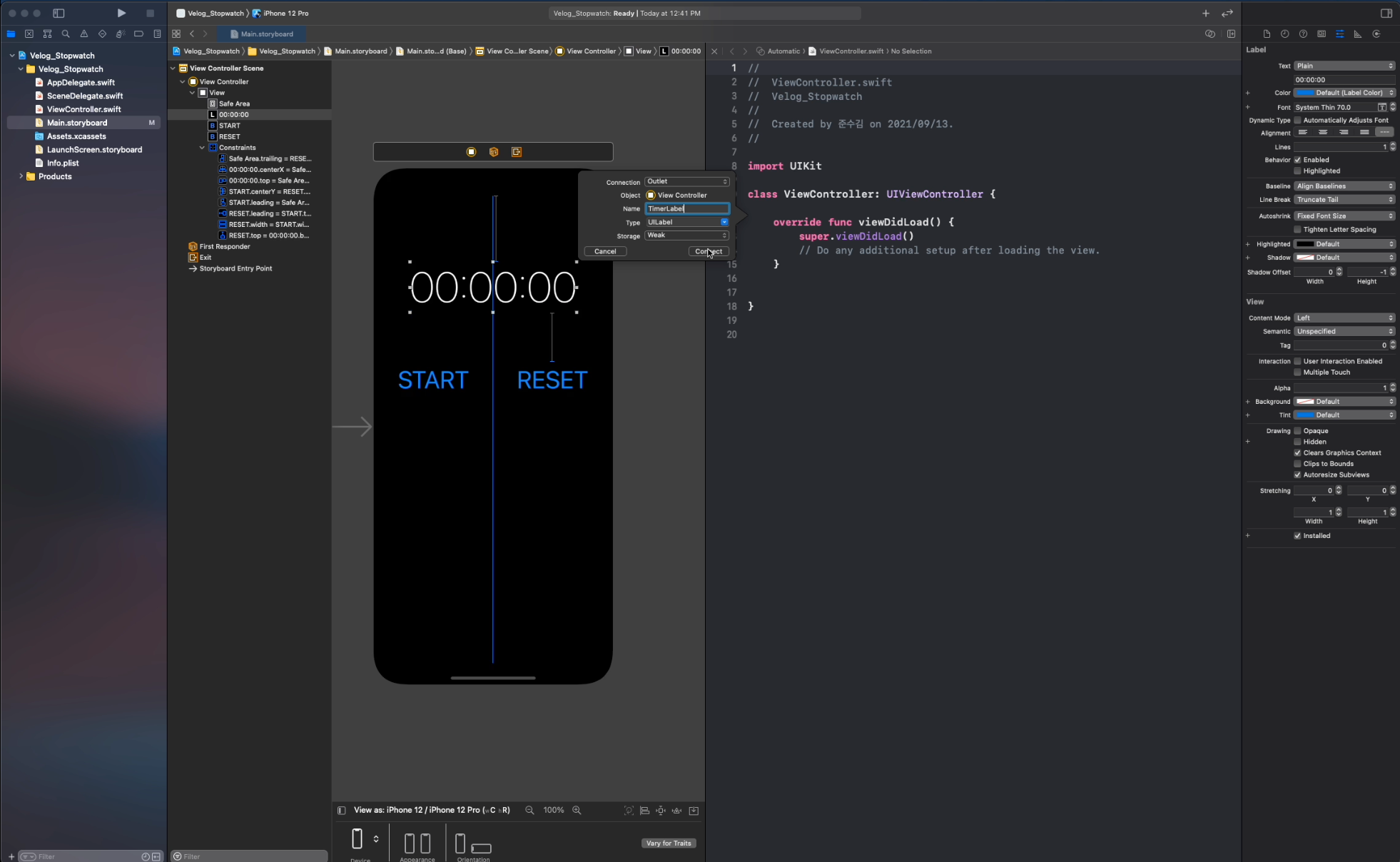
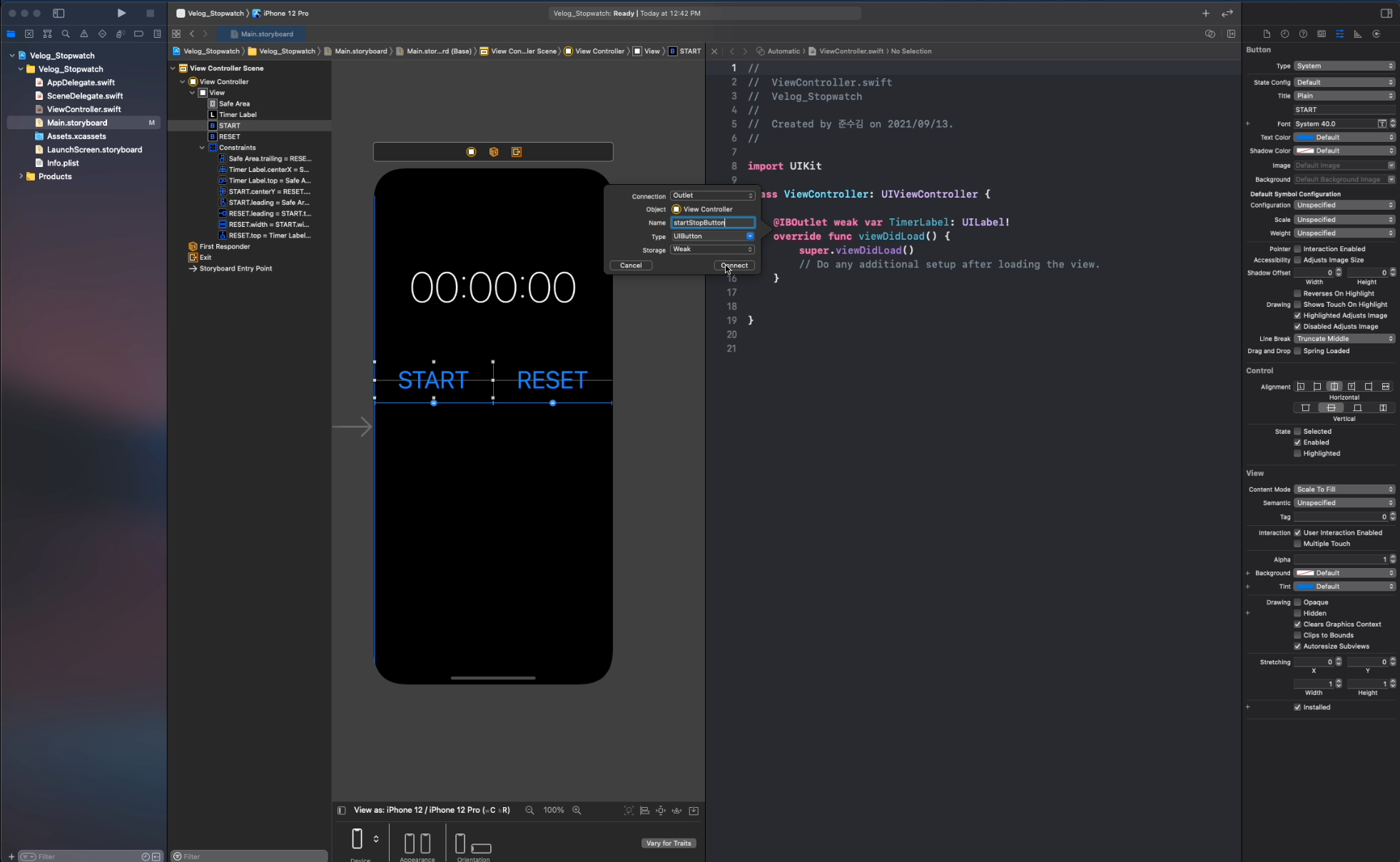
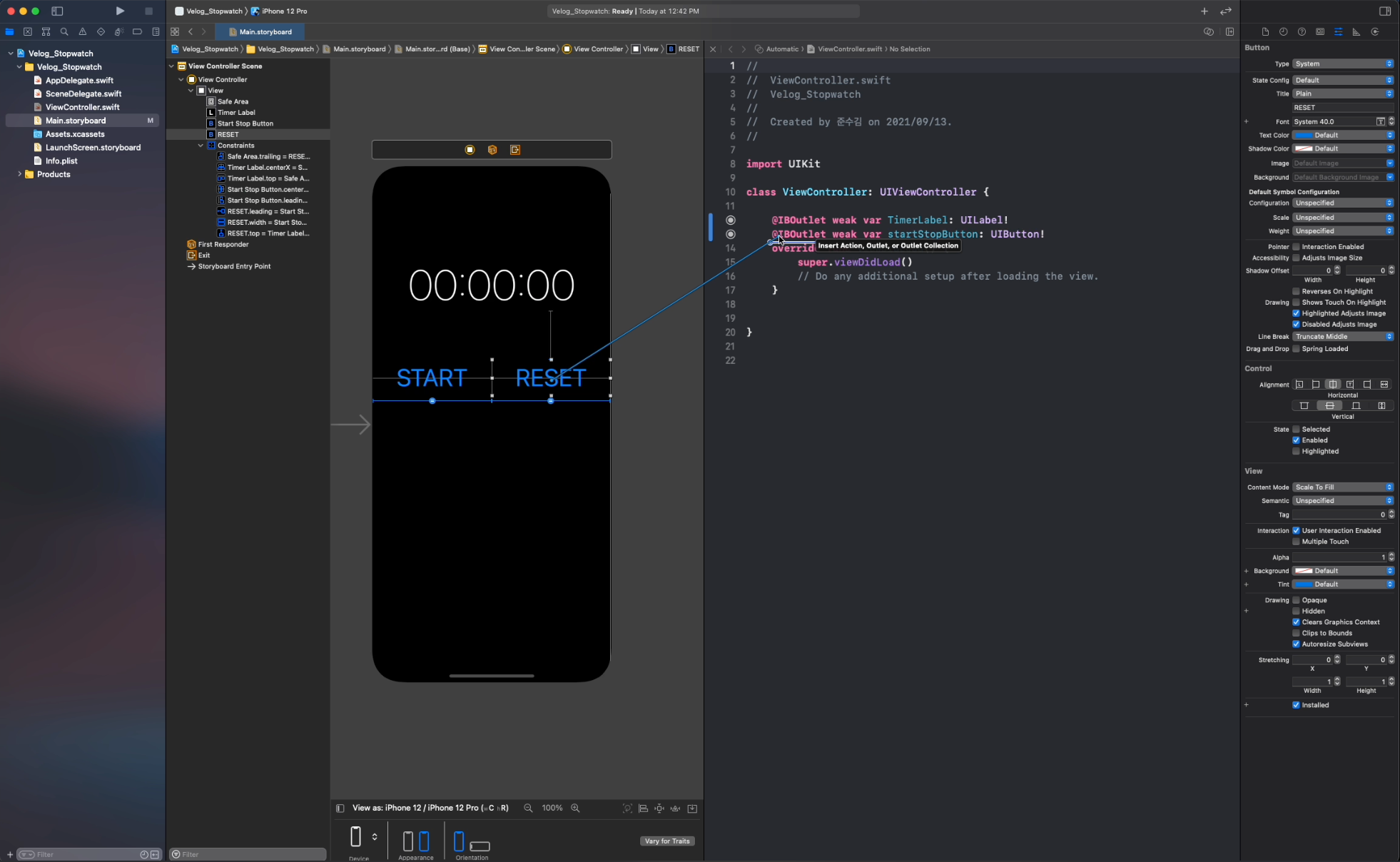
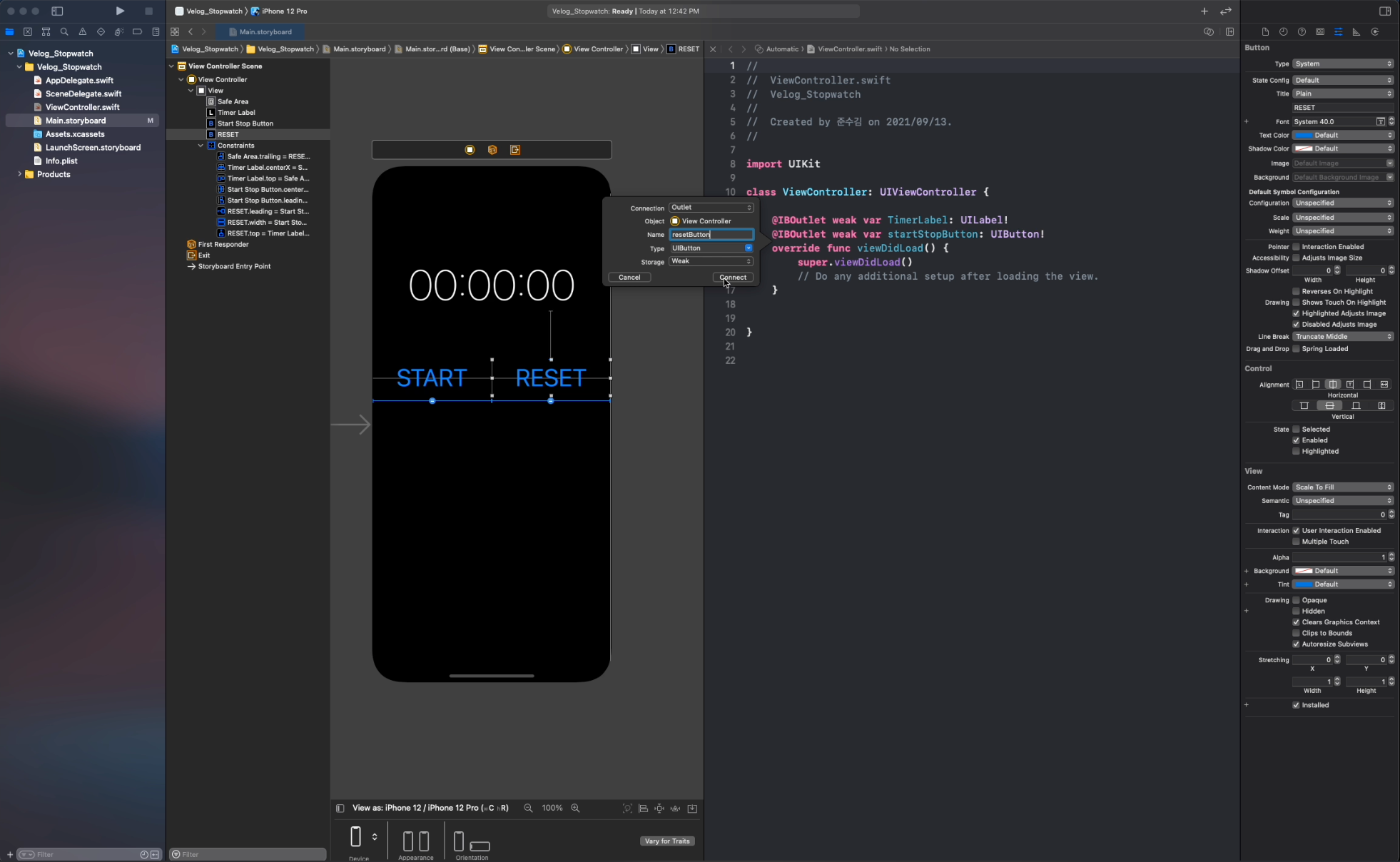
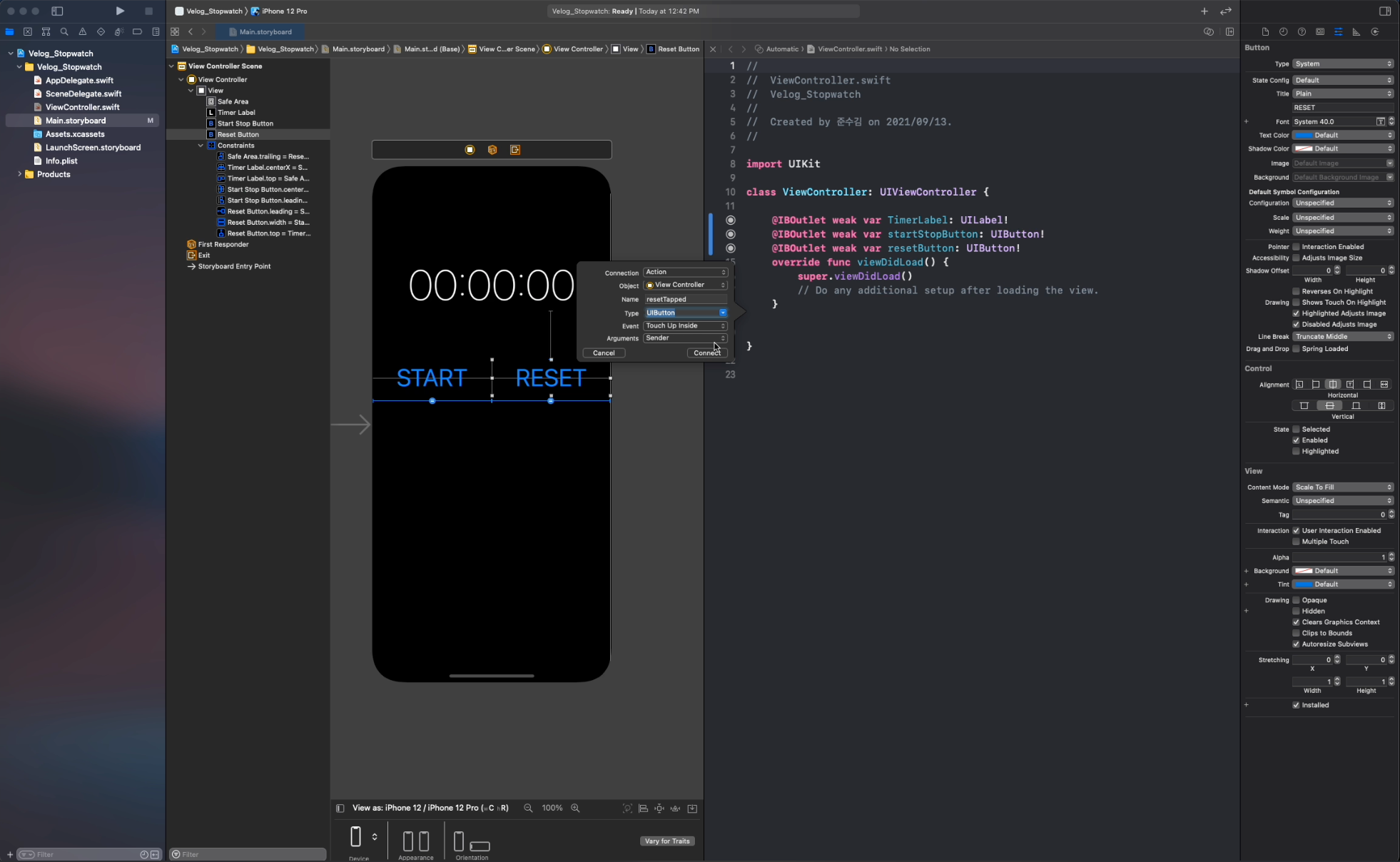
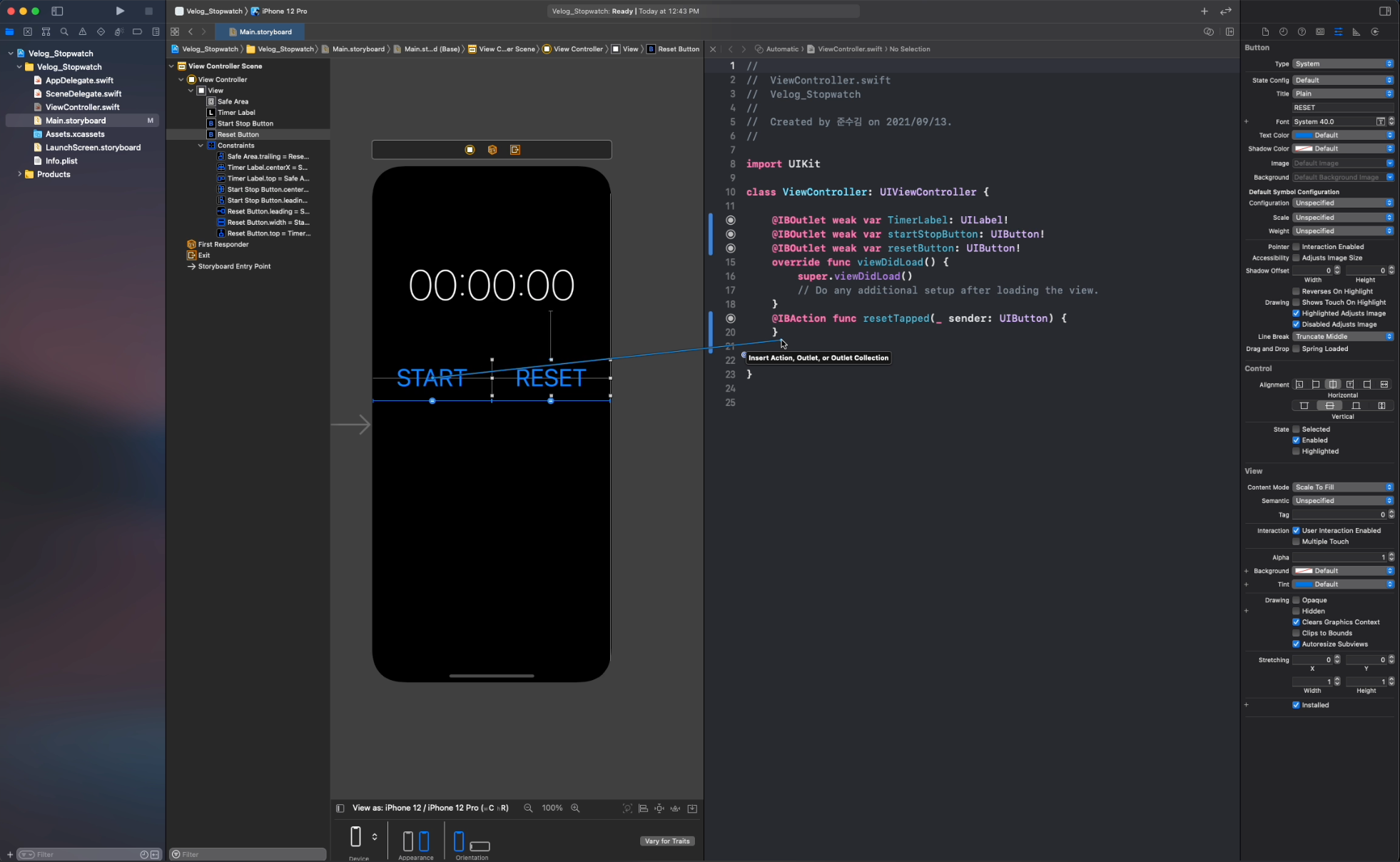
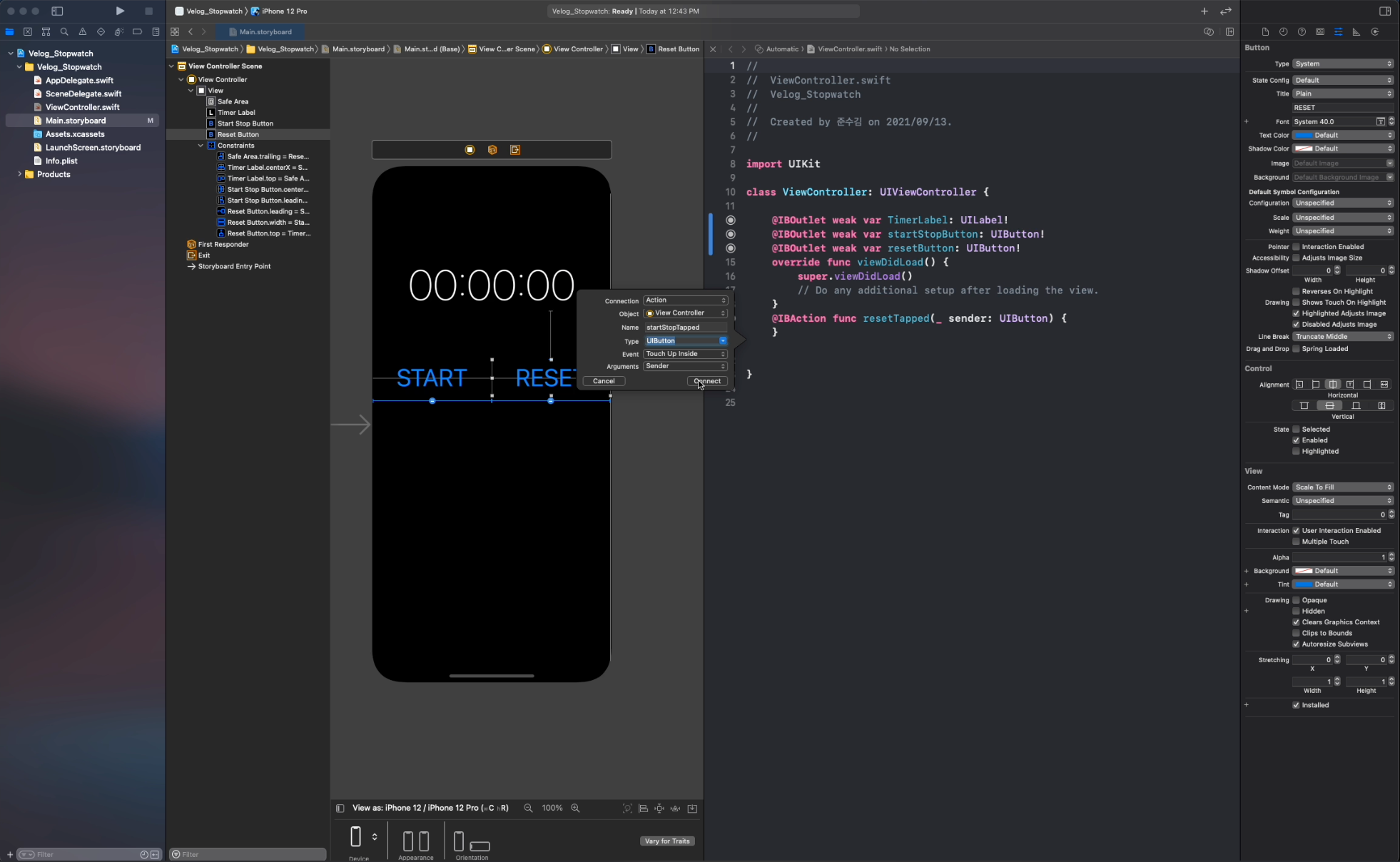
2. IBOulet과 IBAction을 만들어주어야하는데 설명하면 길기때문에 사진으로 설명을 대체한다.










3. Code - 설명은 주석참고
.png)
[scheduledTimer]
.png)
타이머는 Timer.scheduledTimer(...) 클래스 메서드를 사용하여 생성된다. 이때 반환값은 상수 timer에 할당되는데 이 상수는 타이머에 대한 참조를 포함하여 나중에 편리하게 사용할 수 있습니다.
해당 메서드 안의 용어설명
- timeInterval: 타이머 실행 간격(초), Double 타입입니다.
- target: 함수 selector가 호출되어야 하는 클래스 인스턴스, 보통은 self 입니다.
- selector: 타이머가 실행될 때 호출 할 함수, #selector(...) 의 형태로 사용합니다.
- userInfo: selector 에게 제공되는 데이터가 있는 dictionary, 없으면 nil
- repeats: 타이머의 반복 여부. Bool 타입입니다.
타이머 중지하는방법
timer.invalidate()[alert]
.png)
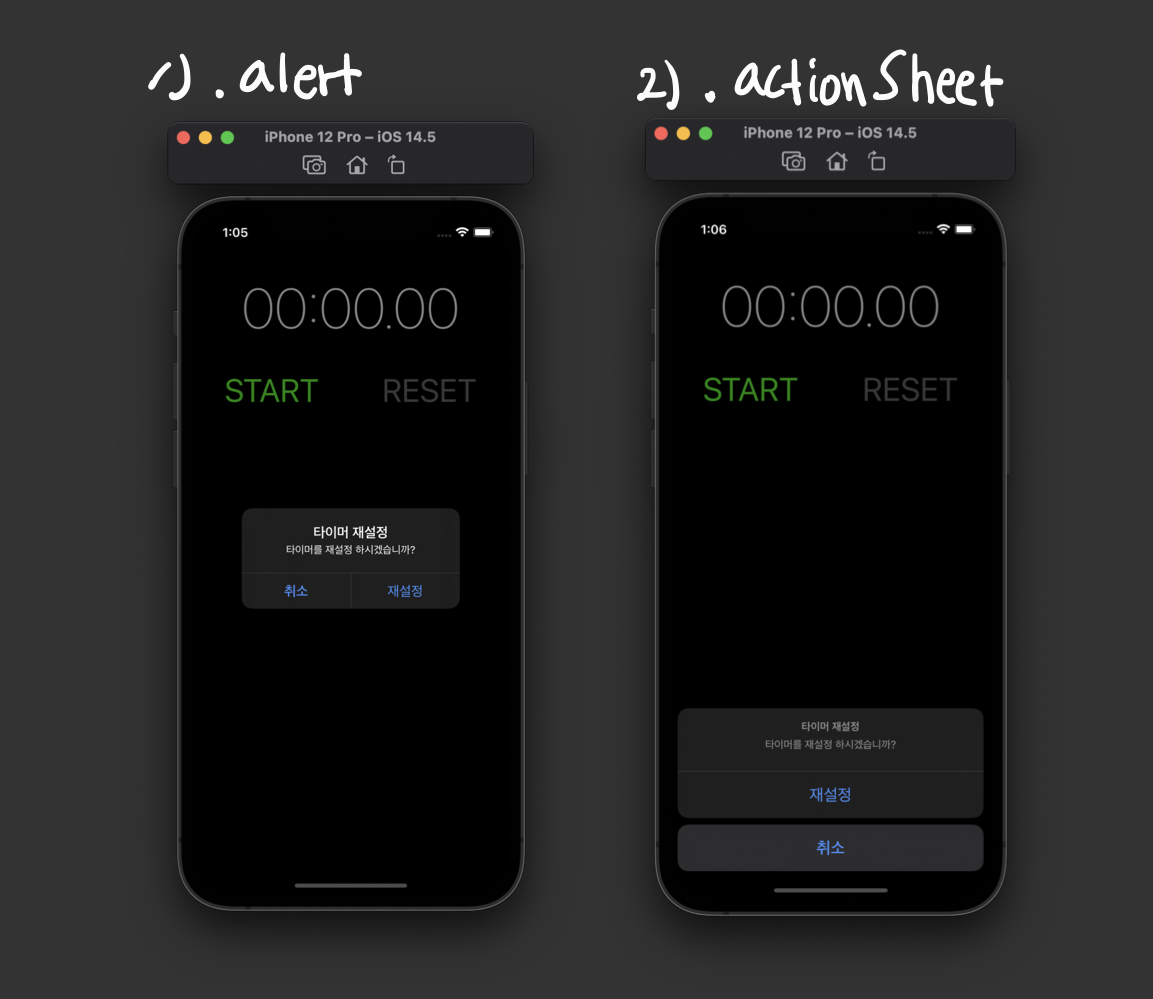
.alert VS .actionSheet

1. alert 제목과 메세지 만들기
let alert = UIAlertController(title: "타이머 재설정", message: "타이머를 재설정 하시겠습니까?", preferredStyle: .alert)-
title: 제목
-
message: 버튼을 눌렀을 때 알림창
-
preferredStyle: 창이 나타나는 스타일
-
alert: 중앙에서 빡!!
-
actionSheet: 하단에서 올라오는 창
2. 액션 버튼만들기(1개를 만들고 싶다면 addAction하나만 만들기)
alert.addAction(UIAlertAction(title: "취소", style: .cancel, handler: { (_) in //재설정 취소버튼
//do nothing
}))
alert.addAction(UIAlertAction(title: "재설정", style: .default, handler: { (_) in //재설정 수락버튼 default: 기본값3. alert view 화면에 뜨게 만들어주기
self.present(alert, animated: true, completion: nil)
-
alert: 파라미터로 우리가 만들어줬던 UIAlertController객체 alert
-
animated: treu로 한다면 특정 애니메이션이 나오고 false로 하면 애니메이션이 나오지 않는다.
-
completion: 해당 함수가 성공적으로 수행되고 나서, 이 함수가 끝나면 뭘 할거냐? 라고 지정해주는 함수
만약에 해당 함수가 끝나고 어떤 행동을 하길 원한다면 아래와 같이 code 부분에 해당 행동을 작성해준다.
present(alert, animated: false) {
//code
}[출처]
https://www.youtube.com/watch?v=3TbdoVhgQmE
https://github.com/codeWithCal/TimerAppSwiftXcode
http://yoonbumtae.com/?p=3439
https://zeddios.tistory.com/111