📋 Project
- 해당 프로젝트는
Firebase와Redux를 연습하며 이해하는 것과 css 라이브러리 없이 순수 css로 제작하는 것이 목표였습니다. 처음으로 긴 시간동안 애정을 가지고 혼자 열심히 작업한 웹앱입니다!
- Nomad Coder의 "트위터 클론코딩" 강의를 수강하고 만든 작업물에 최대한 트위터와 비슷하게 기능과 디자인을 추가했습니다.
- 추가된 내용들은 페이지별로 나누어서 작성했습니다.
👀 깃허브 링크
😎 클론 사이트 바로가기
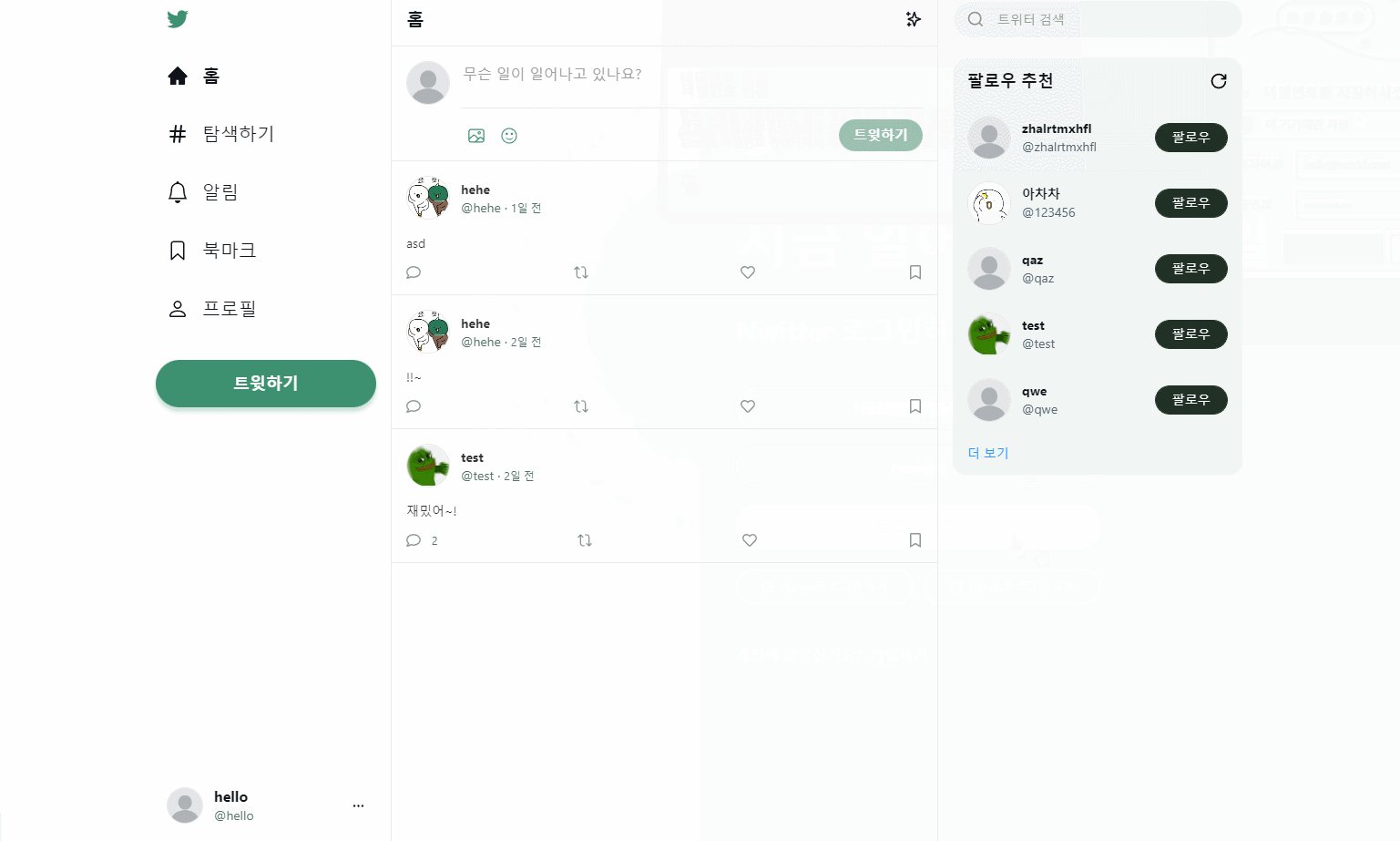
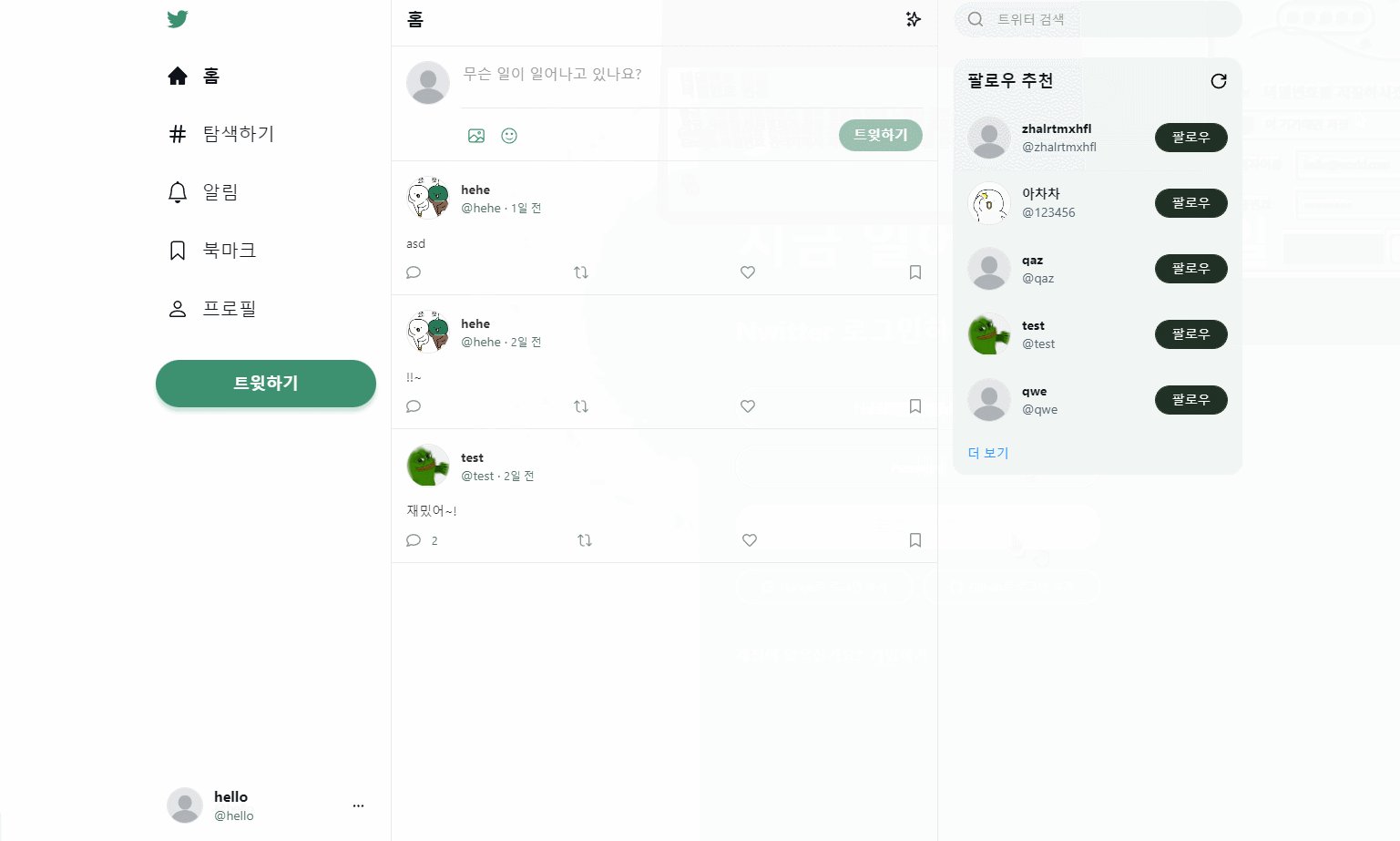
💻 PC ver.

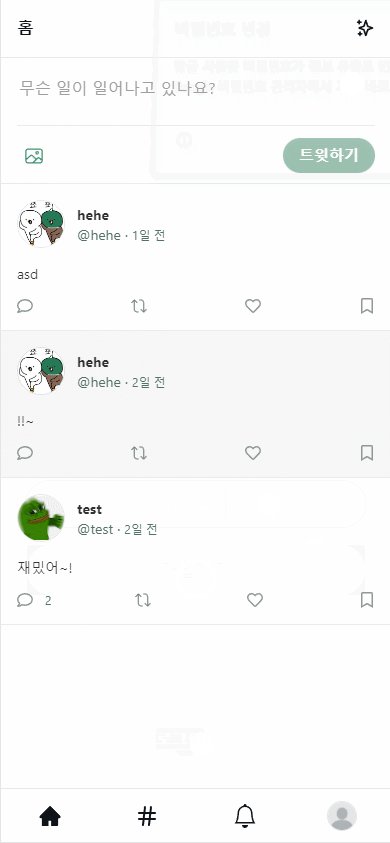
📱 mobile ver.

🛠 사용 기술
- Front-end :
React(cra),Css module,
- Back-end :
Firebase
- State Management :
Redux
- Deployment :
gh-page
➕ 기능 및 특징
Firebase를 사용해 회원가입/로그인 구현 및 실시간 업데이트- 반응형 웹
- 트윗 작성
- 별도의 버튼 추가 (홈이 아닌 다른 페이지에서 글을 쓰고자 할 때)
- 이미지 추가 및 삭제 가능 (
browser-image-compression를 사용하여 이미지 용량 압축) - 이모지 모달 추가 (pc 버전만 사용 가능)
- 트윗 수정/삭제
- 반응형 액션 (답글, 리트윗, 좋아요, 북마크)
- 검색창 및 팔로우 할 유저 추천 추가
- 유저 팔로우, 언팔로우 가능
📚 느낀 점
- dom 구조 설계 시 웹 접근성에 대해 고려해야 한다는 것을 알게 되었습니다.
firebase에 대해 자세히 알게 되었고 간편하게 설정·사용할 수 있다는 것에 큰 매력을 느꼈습니다.
- 인터넷 강의를 들을 때 따라치는 것보다, 직접 어려움을 겪고 문제들을 해결해낸 것이 더 기억에 남고 희열(?)을 느낄 수 있었던 것 같습니다.
- props 전달을 생각보다 많이 사용하고
redux의 기능을 잘 활용하지 못한 것 같아 아쉬운 느낌이 들었습니다.
- 구글링으로 정보를 얻는 것에 한계가 있다는 것을 조금 느끼게 되었습니다.
- 기능 추가할 때 에러가 없을 줄 알았는데, 차후에 직접 기능 테스트를 해보니 생각보다 에러가 많이 발생해서 구조를 탄탄하게(?) 설계해야 한다는 것을 느끼게 되었습니다.
- 추가하고 싶은 기능을 구현하지 못한 것에 많은 아쉬움을 느꼈고, 더 공부를 해야겠다는 생각이 들었습니다.