
strict mode
strict는 엄격한이라는 뜻이다.
strict mode는 자바스크립트 언어의 문법을 엄격하게 적용하여 에러를 발생시키는 것이다.
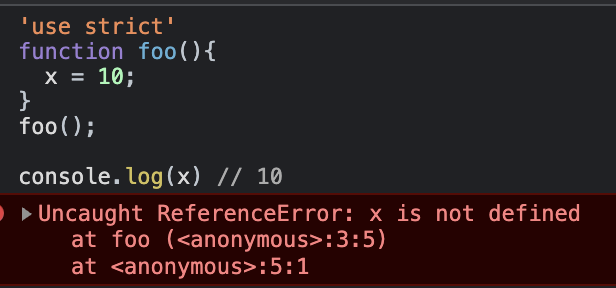
function foo(){
x = 10;
}
foo();
console.log(x) // 10위 코드의 결과는 x가 정의되지 않았기 때문에 오류가 나야하지만 10이 나온다.
그 이유는
- foo를 호출하면 x를 검색한다.
- foo 함수내부에는 없다
- 전역에서 찾는다
- 전역에도 없어서 전역에 x를 동적으로 생성하고 10을 넣는다.
이를 암묵적 전역이라 한다.
이는 오류를 불러일으킬 수 있다.
그래서 항상 문법적 오류가 있는지 확인하며 코딩해야 하는데 자바스크립트는 이런 오류들을 잘 안알려 주기때문에 strict mode를 사용해야 한다.

사용법은 전역의 선두 또는 함수 몸체의 선두에 'use struct'를 추가하면 된다.
주의할 점
전역에 적용하는 것은 피하자
전역에 적용한 strict mode는 스크립트 단위로 적용된다.
외부 서드파티 라이브러리중에 non-strict인 경우가 있기 때문에 전역에 선언하면 strict와 non-strict를 혼용하는 것이기 때문에 좋지 않다.
즉시 실행함수로 스크립트 전체를 감싸서 스코프를 구분하고 즉시 실행함수의 선두에 strict mode를 적용해 전체적으로 적용되지 않게 하는것을 추천한다.
📌 서드파티 라이브러리는 제 3자 라이브러리로써 제작사에서 만든 것이 아니라 다른 업체에서 만든 해당 툴 지원 라이브러리이다.
예를들어 리액트를 사용할때React Router와 같은 라이브러리들이 서드파티 라이브러리이다.
함수 단위로 적용하는 것은 피하자
어떤 함수는 strict mode를 적용하고 어떤건 안하고 이런건 좋지 않다.
또한 하나씩 다 적용하자니 귀찮다.
또한 strict mode가 적용된 함수가 strict mode가 적용안된 외부 함수를 참조한다면 오류가 발생할 수가 있다.
따라서 여기서도 즉시 실행함수로 감싼 스크립트 단위로 적용하는것이 좋다.
에러의 종류
암묵적 전역
처음에 살펴본 예시처럼 선언하지 않은 변수를 참조하면 ReferenceError가 발생한다.
📌 ReferenceError 객체는 현재 범위에서 존재하지 않거나 초기화되지 않은 변수를 참조했을 때 발생하는 에러를 나타냅니다.
변수, 함수, 매개변수의 삭제
delete 연산자로 변수 함수 매개변수를 삭제하면 SyntaxError가 발생한다.
📌 SyntaxError 객체는 문법적으로 유효하지 않은 코드를 해석하려고 시도할 때 발생하는 오류를 의미한다.
매개변수 이름의 중복
중복된 매개변수 이름을 사용하면 SyntaxError 발생
with 문의 사용
with문이 뭔지는 모르겠으나 strict모드에서 에러를 발생시키니 사용하지 않고 알 필요없을 것 같다.
참고 :
https://www.inflearn.com/course/%EB%AA%A8%EB%8D%98-%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-%EB%94%A5%EB%8B%A4%EC%9D%B4%EB%B8%8C
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/ReferenceError

