
프로토타입
생성 과정

function Person(name) {
this.name = name
}
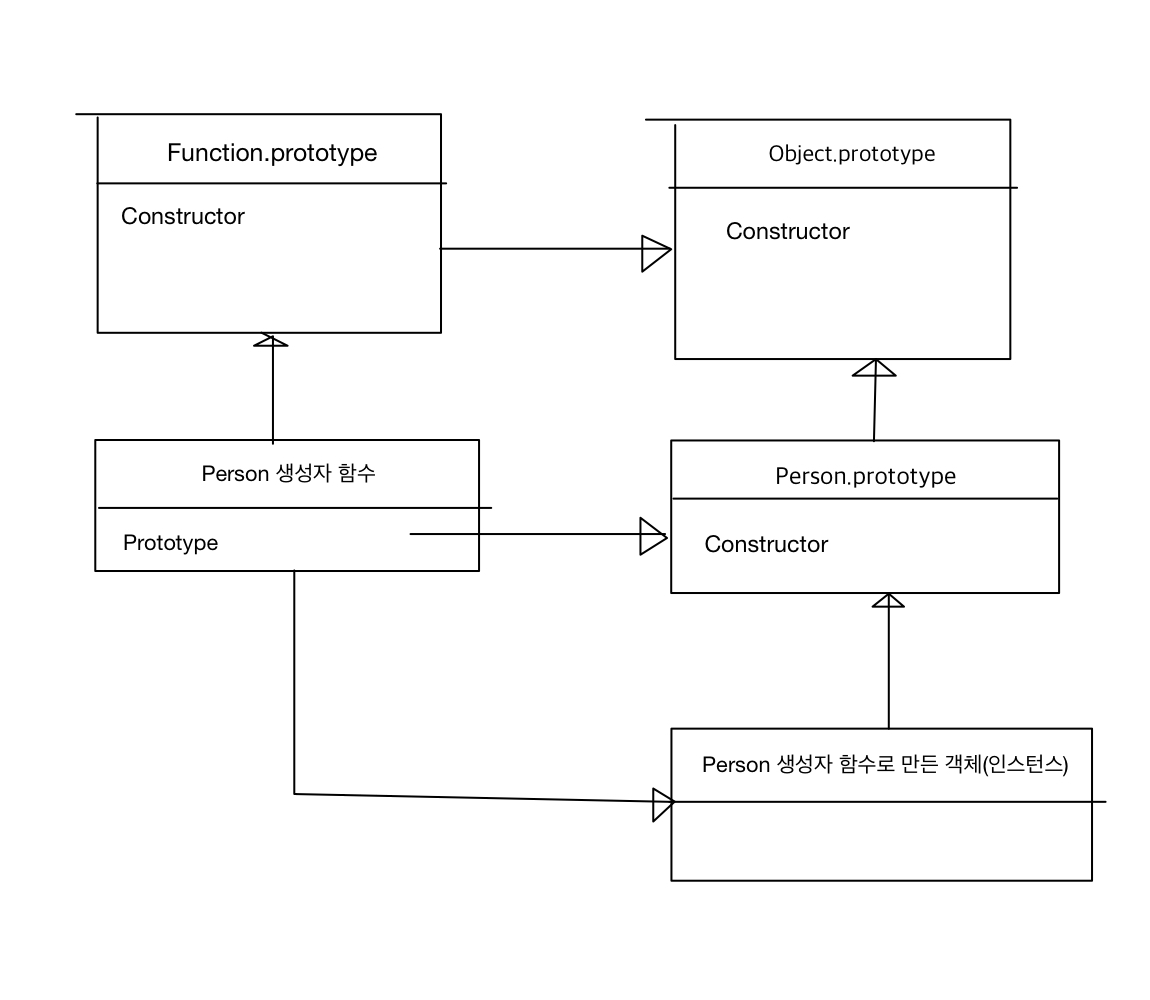
const me = new Person('Kim');그림을 보고 이 코드를 생각 했으면 프로토타입을 더 안봐도 된다.
과정을 설명해 보기 전에 알아둬야 할것은
📌 우선 프로토타입은 생성자 함수가 생성되는 동시에 생성된다.
📌 __proto__는 객체가 프로토타입에 접근할때 사용하는 것이고, prototype은 생성자 함수가 프로토타입에 접근하기 위해 사용하는 것이다.
-
Function,Object와 같은 빌트인 함수는 전역객체가 생성되는 시점에 생성된다. -
따라서 위 그림에서
Function.prototype,Object.prototype은 이때 생성된다.

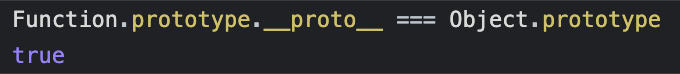
또한 이렇게 생성될때에도Function의 프로토타입의 프로토타입은 Object의 프로토타입이다.
📌 여기서 알 수 있는건 프로토타입 체인의 최상위는 Object의 프로토타입이라는 것이다.
또한Function.prototype에서 _ proto _를 사용했기 때문에Function.prototype얘도 객체라는 것을 알 수 있다. -
그럼 위의 그림에서
Function.prototype과Object.prototype가 연결되어 있는건 전역 객체가 생성되는 시점이다. -
다음으로 Person이 생성되는 시점에
Person.prototype이 생성된다. -
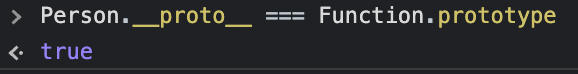
이때에도 Person생성자 함수의 프로토타입으로
Function.prototype이 되고Person.prototype의 상위 프로토타입은Object.prototype이 된다.


-
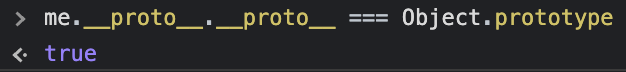
다음으로 me라는 객체를 만들게 되면 me의 프로토타입은
Person.prototype이 된다.
그래서 위의 그림과 같은 결과가 나오게 되는 것이다
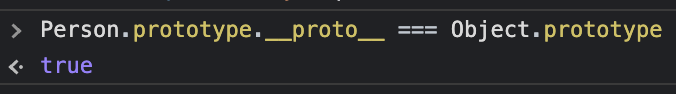
마지막으로 확인해 보면 me의 프로토타입의 프로토타입은 Object.prototype 이어야 한다
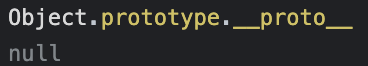
확인해보면 아래처럼 맞게 나온다.

❓ 이건 그냥 궁금한건데 Object의 프로토타입의 프로토타입은

없다.
❓ 여기서 문제는 Function.prototype은 어떤 생성자 함수랑 연결되어있는 프로토타입인가.
답은 Function이다.
😃여기선 그냥 생략한거다.
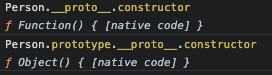
아래 코드 확인해 보면Function.prototype은 Function, Object.prototype은 Object랑 연결되어있다.

📌 여기서 알수 있었던것들을 정리해 보면
- 프로토타입은 객체이다.
- 빌트인 함수들은 전역객체가 생성되는 시점에 생성되고 프로토타입도 다 가진다.
- Object의 프로토타입이 제일 위다
- 생성자 함수의 프로토타입은 생성되는 시점에 생성된다.

