
💻 연산자
연산자는 하나 이상의 표현식을 대상으로 산술, 할당, 비교, 논리, 타립, 지수연산 등을 수행해 하나의 값을 만든다.
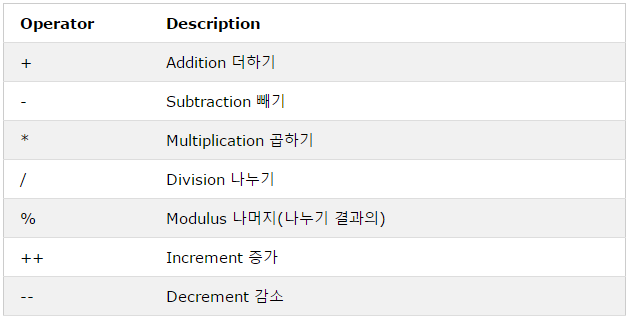
💡 산술 연산자
산술 연산자는 피연산자를 대상으로 수학적 계산을 수행
산술 연산이 불가능 한 경우 NaN 반환

이항 산술 연산자( +, -, *, /, % )
이항 산술 연산자는 2개의 피연산자를 산술 연산하여 숫자 값을 만든다.
✔️ 피연산자의 값이 바뀌는 부수효과가 없다
단항 산술 연산자( ++, --, +, - )
단항 산술 연산자는 1개의 피연산자를 산술 연산하여 숫자 값을 만든다.
✔️ 증가/감소(++/--) 연산자는 피연산자의 값을 변경하는 부수효과가 있다.
✔️ 앞에 있으면 먼저 피연산자의 값을 연산하고 다른연산 진행 뒤에 있으면 다른 연산 수행후 피연산자의 값을 연산!
JavaScirpt에서만 나오는 연산
var x = '1';
console.log(+x); // 1
x = true;
console.log(+x); // 1
x = 'Hello';
console.log(+x); // NaN
문자열 연결 연산자
+ 연산자는 피연산자 중 하나 이상의 문자열인 경우 문자열 연결 연산자로 동작한다.
'1' + 2; // '12'
1 + true; // 2
+undefined; // NaN📌 1 + true를 연산하면 true를 1로 암묵적으로 변환 하는데 이를 암묵적 타입 변환 또는 타입 강제 변환 이라고 한다.
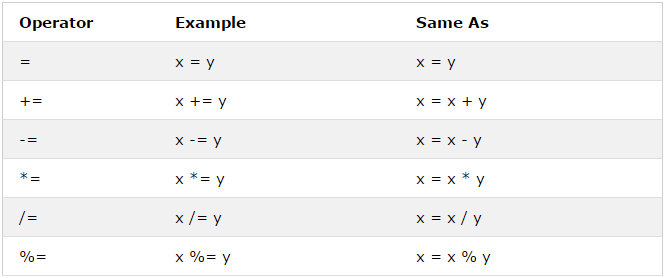
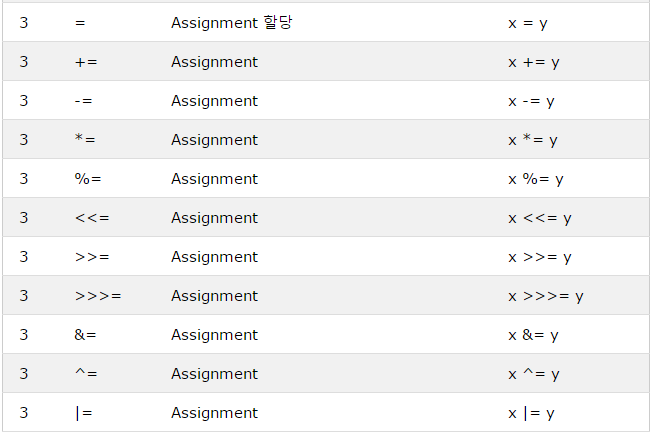
💡 할당 연산자
할당 연산자는 우항에 있는 피연산자의 평가 결과를 좌항에 있는 변수에 할당.

var x;
console.log(x = 10); // 10📌 할당문은 값으로 평가되는 표현식인 문으로서 할당된 값으로 평가된다.
나머지는 c나 java와 비슷하므로 생략한다!
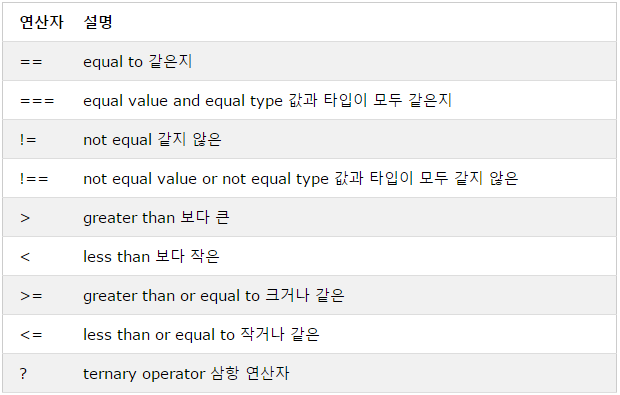
💡 비교 연산자
비교 연산자는 좌항과 우항의 피연산자를 비교한 다음 그 결과를 불리언 값으로 반환한다.

동등/일치 비교 연산자
✔️ 동등 비교(==) 연산자는 비교할 때 암묵적 타입 변환을 통해 타입을 일치 시킨후 같은 값인지 비교한다.
5 == '5'; // true
0 == ''; // true
false == '0'; // true✔️ 일치 비교(===) 연산자는 피연산자가 타입도 같고 값도 같은 경우에 한하여 true를 반환한다.
NaN === NaN; // false
isNaN(NaN); // true
isNaN(1 + undefined); // true📌 NaN은 자신과 일치하지 않는 유일한 값이다 👉 isNaN 사용
📌 이처럼 동등 비교 연산자는 예측하기 어려운 결과를 만들어 내기 때문에 일치 비교(===)연산자를 사용하는게 좋다!
삼항 조건 연산자
조건식 ? 조건식이 true 일 떄 반환할 값 : 조건식이 false일 때 반환할 값
📌 삼항 조건 연산자는 if ~ else 문으로도 표현할 수 있다.
조건에 따라 어떤 값을 결정해야 한다 => 삼항 연산자
수행해야 할 문이 여러개다 => if ~ else문
vaf x = 10;
var result = x % 2 ? '홀수' : '짝수';📌 삼항 조건 연산자 표현식은 값으로 평가 할 수 있는 표현식인 문이다.
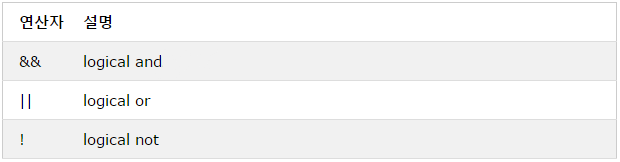
💡 논리 연산자
우항과 좌항의 피연산자를 논리 연산한다.

!0; // true
!'Hello'; // false📌 피연산자가 불리언 값이 아니면 불리언 타입으로 암묵적 타입 변환된다.
'Cat' && 'Dog'; // 'Dog'
📌 이처럼 단축평가 되는 경우도 있다
💡 기타 연산자
쉼표 연산자
왼쪽 피연산자 부터 차례대로 피연산자를 평가하고 마지막 피연산자의 평가 결과를 반환한다
var x, y, z;
x = 1, y = 2, z = 3; // 3그룹 연산자
소괄호로 피연산자를 감싸는 연산자, 연산자 우선순위가 가장 높음
지수 연산자
ES7에서 도입됨, 좌항의 피연산자를 밑으로 우항의 피연산자를 지수로 거듭 제곱해 값을 반환.
var num = 5;
num **= 2; // 25
2 * 5 ** 2; // 50📌 지수 연산자는 이항 연산자 중에서 우선순위가 가장 높다.
typeof 연산자
"string", "number", "boolean", "undefined", "symbol", "object", "function" 중 하나를 반환
typeof NaN // number
typeof null // object
📌 null은 object를 반환한다, null타입 확인할 때는 일치 연산자(===)를 사용하자
💡연산자 우선순위



💡 부수 효과
부수효과가 있는 연산자는 할당 연산자(=), 증가/감소 연산자(++/--), delete연산자 이다
var x;
x = 1;
console.log(x); // 1
x++;
console.log(x); // 2
var o = {a: 1};
delete o.a;
console.log(o); // {}📌 부수 효과가 있는 연산자들은 다르 코드에 영향을 주기 때문에 조심히 사용 해야 한다.
❗️ 이것만은 기억하자
동등 비교 연산자로 다른 타입과의 비교를 할 수 있기 때문에 코드의 길이를 줄일 수 있다.
근데 이건 버그를 만들어 낼 수 있기 때문에 같은 타입끼리 일치 비교(===)연산자를 사용해야한다.
삼항 조건 연산자를 이용하면 코드를 깔끔하게 짤 수 있는데 이걸 너무 무분별 하게 사용하면 코드가 너무 복잡해 진다.
그래서 상황에 따라 &&나, if문과 잘 섞어서 사용해야 한다.
ex)
{isLogin ? {"login"} : null} // 삼항 연산자
{isLogin && {"login"}} // &&위의 예시를 보면 &&를 사용한게 훨씬 깔끔하다.
이렇게 하나의 값이 null인 경우엔 &&를 사용하는게 좋다.
