
🖥 프로퍼티 어트리뷰트
💡 프로퍼티란
프로퍼티란 속성이란 뜻으로 자바스크립트에서 객체 내부의 속성을 의미한다.
객체는 프로퍼티로 구성되고 프로퍼티는 key:value의 형식으로 객체 안에서 ,로 구분되어 할당된다.
📌 아래 코드에서는 name은 프로퍼티이고 getName()은 메서드다
const ex = {
name: 'kim',
getName: function ()=>{}
}💡 내부슬롯, 내부 메서드
내부 슬롯과 내부 메서드는 자바스크립트 엔진의 구현 알고리즘을 설명하기 위해 ECMAScript 사양에서 사용하는 의사 프로퍼티와 의사 메서드다.
📌 ECMAScript 사양에 등장하는 ([[...]])로 감싼 이름들!
💡 프로퍼티 어트리뷰트, 프로퍼티 디스크럽터 객체
자바스크립트 엔진은 프로퍼티를 생설할 때 프로퍼티의상태를 나타내는 프로퍼티 어트리뷰트를 기본값으로 자동 정의한다.
- 프로퍼티 상태 : 프로퍼티의 값, 값의 갱신 가능 여부, 열거 가능 여부, 재정의 가능 여부
프로퍼티 어트리뷰트는 자바스크립트 엔진이 관리하는 내부 상태 값인 내부 슬롯이다.
- 내부슬롯 :
[[value]],[[Writable]],[[Enumerable]],[[Configurable]]
📌 Object.getOwnPropertyDescriptor를 이용하면 프로퍼티 어트리뷰트 정보를 제공하는 프로퍼티 디스크럽터 객체를 반환한다.
ES8부터는 Object.getOwnPropertyDescriptors를 사용해 프로퍼티 디스크럽터 객체들을 반환받을 수 있다.
const person = {
name : 'Lee'
};
console.log(Object.getOwnPropertyDescriptor(person, 'name');
// {value: "Lee", writable: true, enumerable: true, configurable: true}
person.age = 20;
console,log(Object.getOwnPropertyDescriptors(person);
/*
{
name : {value: "Lee", writable: true, enumerable: true, configurable: true},
age : {value: 20, writable: true, enumerable: true, configurable: true}
}
*/
💡 데이터 프로퍼티, 접근자 프로퍼티
- 데이터 프로퍼티: 키와 값으로 구성된 일반적인 프로퍼티.
- 접근자 프로퍼티: 자체적으로는 값을 갖지 않고 다른 데이터 프로퍼티의 값을 읽거나 저장할 때 호출되는 접근자 함수로 구성된 프로퍼티.
데이터 프로퍼티
데이터 프로퍼티는 다음과 같은 프로퍼티 어트리뷰트가 자바스크립트 엔진이 프로퍼티를 생성할 때 기본값으로 자동 정의 된다.

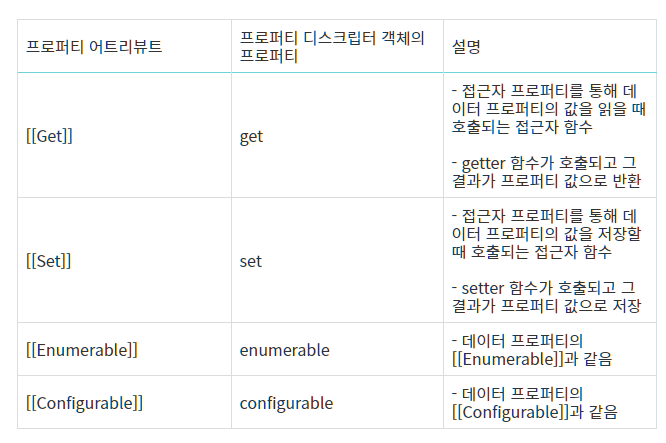
접근자 프로퍼티
접근자 프로퍼티는 자체적으로는 값을 갖지 않고 다른 데이터 프로퍼티의 값을 읽거나 저장할 때 사용하는 접근자 함수로 구성된 프로퍼티다.

접근자 함수는 getter/setter 함수라고도 부른다. 접근자 프로퍼티는 getter와 setter 함수를 모두 정의할 수 도 있고 하나만 정의할 수도 있다.
👇 아래 코드를 보면 한번에 이해가 갈것같다.
const person = {
firstName: 'jaehan',
lastName: 'Lee',
get fullName() {
return `${this.firstName} ${this.lastName}`;
},
set fullName(name) {
[this.firstName, this.lastName] = name.split(' ');
}
};
person.fullName = 'Heegun Lee'; // setter 함수
console.log(person); // {firstName: 'Heegun', lastName: 'Lee'}
// getter 함수사용
console.log(person.fullName); //Heegun Lee
console.log(Object.getOwnPropertyDescriptor(person, 'firstName');
// {value: "Heegun", writable: true, enumerable: true, configurable: true}
console.log(Object.getOwnPropertyDescriptor(person, 'fullName');
// {get: f, set: f, enumerable: true, configurable: true}fullName은 접근자 프로퍼티이고 프로퍼티 어트리뷰트를 보면 데이터 프로퍼티와 달리 get과 set이 있는 것을 볼 수 있다.
✅ 접근자 프로퍼티로 프로퍼티 값에 접근하면 내부적으로 [[Get]] 내부 메서드가 호출되어 다음과 같이 동작한다.
- 프로퍼티 키가 유효한지 확인한다. 프로퍼티 키는 문자열 또는 심벌이어야 한다. 프로퍼티 키 "fullName"은 문자열 이므로 유효한 프로퍼티 키다.
- 프로토타입 체인에서 프로퍼티를 검색한다. person 객체에 fullName 프로퍼티가 존재한다.
- 검색된 fullName 프로퍼티가 데이터 프로퍼티인지 접근자 프로퍼티 인지 확인한다. fullName 프로퍼티는 접근자 프로퍼티 이다.
- 접근자 프로퍼티 fullName의 프로퍼티 어트리뷰트 [[Get]]의 값은
Object.getOwnPropertyDescriptor메서드가 반환하는 프로퍼티 디스크럽터 객체의 get 프로퍼티 값과 같다.
💡 프로퍼티 정의
프로퍼티 정의란 새로운 프로퍼티를 추가하면서 프로퍼티 어트리뷰트를 명시적으로 정의하거나, 기존 프로퍼티의 프로퍼티 어트리뷰트를 재정의 하는 것을 말한다.
Object.defineProperty 메서드를 사용하면 프로퍼티의 어트리뷰트를 정의할 수 있다. 인수로는 객체의 참조와 데이터 프로퍼티의 키인 문자열, 프로퍼티 디스크럽터 객체를 전달한다.
👇 아래 코드를 보면 이해가 갈것같다.
const person = {}
Object.defineProperty(person, 'firstName', {
value: 'Jaehan',
writable: true,
enumerable: true,
configurable: true
});
Object.defineProperty(person, 'lastName', {
value: 'Kim'
});
console.log(Object.getOwnPropertyDescriptor(person, 'firstName');
// {value: 'Jaehan', writeable: true, enumerable: true, configurable: true}
console.log(Object.getOwnPropertyDescriptor(person, 'lastName');
// {value: 'Kim', writeable: false, enumerable: false, configurable: false}
Object.defineProperty(person, 'fullName', {
get() {
return `${this.firstName} ${this.lastName}`;
},
set(namew) {
[this.firstName, this.lastName] = name.split(' ');
},
enumerable: true,
configurable: true
});
// 결과는 위의 코드와 같다프로퍼티 디스크럽터 객체에서 생략된 어트리 뷰트는 다음과 같이 기본값이 적용된다.
- value : [[Value]] undefined
- get : [[Get]] undefined
- set : [[Set]] undefined
- writable : [[Writable]] false
- enumerable : [[Enumerable]] false
- configurable : [[Configurable]] false
📌 Object.defineProperties 메서드를 사용하면 여러개의 프로퍼티를 한번에 정의할 수 있다.
💡 객체 변경 방지
자바스크립트는 객체의 변경을 방지하는 다양한 메서드를 제공한다.
const person = { name: 'Lee' };앞으로 코드 작성할때 위의 객체를 기준으로 설명할것이다.
객체 확장 금지
Object.preventExtensions 메서드는 객체의 확장을 금지한다.
프로퍼티 추가를 못하게 하는것이다.
확장이 가능한 객체인지 여부는 Object.isExtensible메서드로 확인할 수 있다.
true면 확장가능 한것.
console.log(Object.isExtensible(person)); // true
Object.preventExtensions(person);
console.log(Object.isExtensible(person)); // false📌 확장이 금지 되면 프로퍼티 추가 및 프로퍼티 정의(Object.defineProperty)에 의한 추가가 금지되지만 삭제(delete)는 가능하다.
객체 밀봉
Object.seal 메서드는 객체를 밀봉한다.
객체 밀봉이란 프로퍼티 추가 및 삭제와 프로퍼티 어트리뷰트 재정의 금지를 의미한다.
즉, 밀봉된 객체는 읽기와 쓰기만 가능하다.
밀봉된 객체인지는 Object.isSealed 메서드로 확인한다.
console.log(Object.isSealed(person)); // false
Object.seal(person);
console.log(Object.isSealed(person)); // true📌 프로퍼티 값 갱신은 가능하다.
객체 동결
Object.freeze 메서드는 객체를 동결한다.
객체 동결이란 프로퍼티 추가 및 삭제와 프로퍼티 어트리뷰트 재정의 금지, 프로퍼티 값 갱신 금지를 의미한다.
즉, 동결된 객체를 읽기만 가능하다.
동결된 객체인지는 Object.isFrozen 메서드로 확인한다.
console.log(Object.isFrozen(person)); // false
Object.freeze(person);
console.log(Object.isFrozen(person)); // true📌 프로퍼티 값 읽기만 가능하다.
불변 객체
위의 변경 방지 메서드들은 얕은 변경 방지로 직속 프로퍼티만 변경이 방지되고 중첩 객체 까지는 영향을 주지 못한다.
따라서 객체의 중첩 객체까지 동결하게 하려면 모든 프로퍼티에 대해 재귀적으로 Object.freeze 메서드를 호출해야 한다.
function deepFreeze(target) {
if (target && typeof target == 'object' && ! Object.isFrozen(target)) {
Object.freeze(target);
Object.keys(target).forEach(key => deepFreeze(target[key]);
}
return target;
}마무리
프로퍼티는 객체에서 변수로 선언되는 애들이다.
프로퍼티 어트리뷰트는 프로퍼티의 상태를 나타내는 자바스크립트 엔진이 관리하는 내부 슬롯이다.
프로퍼티 어트리뷰트 -> [[value]], [[Writable]], [[Enumerable]], [[Configurable]], [[Get]], [[Set]]
프로퍼티 디스크럽터 객체는 프로퍼티 어트리뷰트의 정보를 제공하는 객체이다

