World Wide Web (WWW, 웹)
- 인터넷에 연결된 컴퓨터를 통해 사람들이 정보를 공유할 수 있는 전 세계적인 정보 공간.
간단히 web이라 부르는 경우가 많음. - 인터넷과 동의어로 쓰이는 경우가 많으나 엄밀히는 다른 개념.
- 웹은 인터넷 상에서 동작하는 하나의 서비스.
그러나 웹은 인터넷 구조의 절대적 지위를 차지하고 있다.
- 웹은 인터넷 상에서 동작하는 하나의 서비스.
- 팀 버너스-리(Tim Berners-Lee, 영국 옥스퍼드대학 교수) 교수가 시초.
'하이퍼미디어를 이용한 인터넷 기반의 분산정보관리 시스템'이라는 제안서를 제출. - 마크 안데르센이 '브라우저'를 개발.
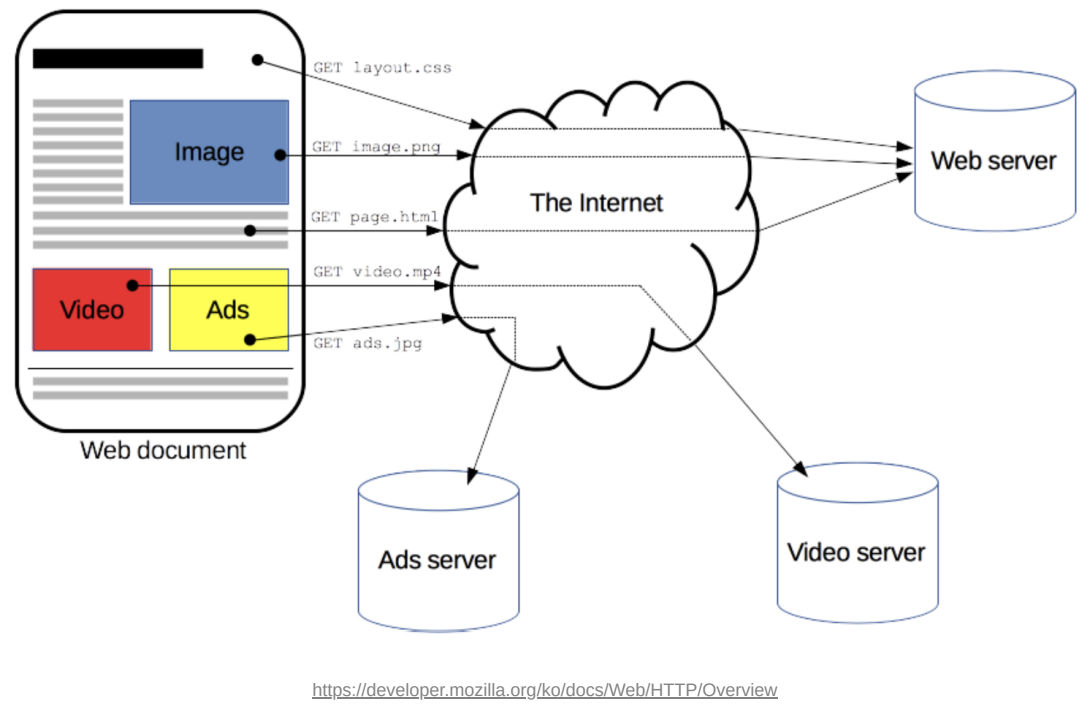
- 웹에 접근하기 위해서는 웹 브라우저가 필요하며, 웹 서버가 컨텐츠를 제공한다.
웹 브라우저와 서버를 이용하면 사람들이 거미줄처럼 연결돼서 정보를 공유할 수가 있다. - 웹 구성의 중요 요소.
HTTP 프로토콜HTML포맷URI이 셋이 웹 기술의 근간.
URI
- 웹에는 상당히 많은 정보, 즉 리소스가 있음.
URI는 이 리소스를 식별하기 위한 식별자. - 직역하면 통합 자원 식별자로, 웹에 존재하는 어떤 자원에 접근하기 위한 유일한 주소를 가진 식별자.
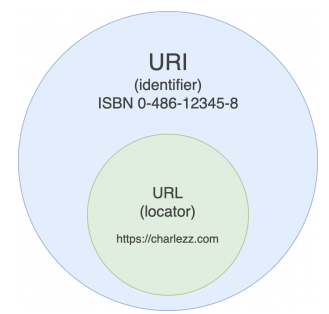
URI와 URL의 차이점
- URI는 특정 리소스를 식별하는 통합 자원 식별자(Uniform Resource Identifier)를 의미한다.
웹 기술에서 사용하는 논리적 또는 물리적 리소스를 식별하는 고유한 문자열 시퀀스. - URL(Uniform Resource Locator)은 흔히 웹 주소라고도 하며, 컴퓨터 네트워크 상에서 리소스가 어디 있는지 알려주기 위한 규약이다.

- URL은 URI의 서브셋이지만, 차이점이 있다.
URI는 식별하고, URL은 위치를 가르킨다.

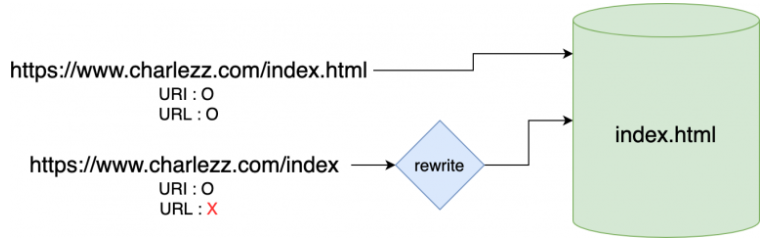
- 첫번째 주소는 웹서버의 실제 파일 위치를 나타내는 주소이므로 URI이자 URL이다.
두번째는 index라는 파일이 웹서버에 존재하지 않으므로 URL은 아니다. 하지만 서버 내부에서 이를 처리하여 결국 index.html을 가리키기 때문에 URI라고 볼 수 있다.
URI의 구조.


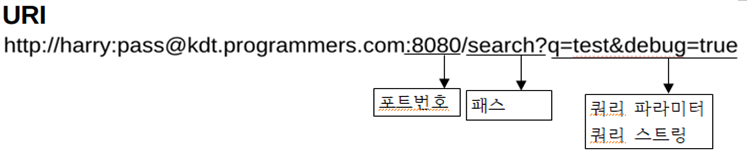
scheme:[//[user[:password]@]host[:port]][/path][?query][#fragment]
- URI scheme : 사용할 프로토콜.
http - user와 password : (서버에 있는) 데이터에 접근하기 위한 사용자의 이름과 비밀번호.
harry:pass
패스워드가 표시되기 때문에 보안에는 취약. - host와 port : 접근할 대상(서버)의 호스트명과 포트번호.
kdt.programmers.com8080
포트번호가 없다면 기본은 80포트. 다른 포트를 넣는다면:뒤에 포트번호를 넣어줌. - path : 접근할 대상(서버)의 경로에 대한 상세 정보.
search - query : 접근할 대상에 전달하는 추가적인 정보. ?뒤에 쿼리파라미터 등을 달아 질의를 할 수 있다.
?q=test&debut=true
쿼리 파라미터&쿼리 스트링 : 파라미터는 개별 파라미터. 스트링은 전체 문자열.
상대경로 vs 절대경로
/나.으로 시작하면 절대경로.
폴더 이름으로 시작하면 상대경로.- 상대경로로 입력하는 것이 더 좋다.
절대경로로 하면 내 어플리케이션보다 상위에 있는 domain이나 host 정도의 상위폴더까지 갈 수 있어, 잘못된 정보에 접근할 수 있다.
- ASCII 문자로 작성하며 못 쓰는 문자는 인코딩, 디코딩 등의 과정을 거친다.
HTTP(HyperText Transfer Protoco, 하이퍼텍스트 전송 프로토콜)
- URI로 리소스를 식별한 뒤 접근 및 조작을 하기 위해 사용하는 것.
URI가 조작대상을 지정한다면 HTTP는 그 대상을 직접 조작함. - 하이퍼텍스트 문서를 교환, 전송하기 위해 만들어진 통신 규약.
특징
- TCP / IP 기반
- 요청 / 응답형 프로토콜
- 클라이언트에서 요청을 송신하면 서버는 요청에 대한 응답을 생성해서 되돌려보냄.
- 동기형 프로토콜
- 요청이 있다면 반드시 응답도 있어야 함.
- 스테이트리스(Stateless)
- 전의 요청에 대한 정보 또는 참조가 저장되지 않아 이후 실행되는 요청에 전혀 영향을 미치지 못함. 모든 요청은 처음부터 실행되기 때문에 매 요청을 보낼 때마다 필요한 정보를 같이 보내줘야 함.
- 작업이 우발적으로 중단되더라도, 모든 작업은 독립되어 있기 때문에 문제가 생기지 않고, 새롭게 시작하면 된다는 장점이 있음.
- 대표적으로 검색엔진에 검색하는 것이 있다.
- <-> 스테이트풀(Stateful)
- 현재 작업이 이전에 발생한 작업에 의해서 영향을 받음.
- 전의 요청을 기억해서 서버가 저장해 스테이트에 놓았다가 다음 요청이 전 요청에 의해 처리가 될 수 있게 함.
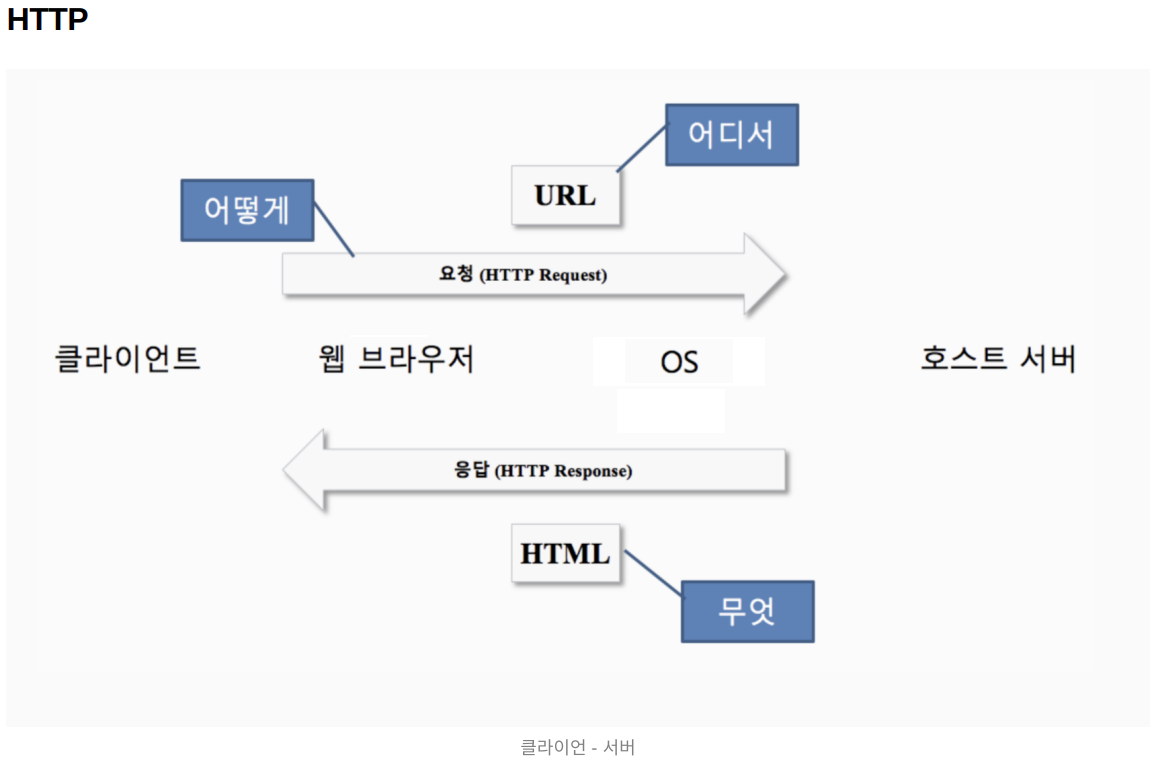
- 클라이언트 서버 프로토콜이기도 하다. 클라이언트는 요청을 하는 고객, 서버는 요청에 대한 응답을 하는 역할이라 보면 간단하다.
- 클라이언트 >>> 웹 브라우저 >>> OS >>> 호스트 서버.
응답은 역방향으로 이루어진다. - 클라이언트가 URL로 브라우저에게 요청하면 서버는 HTML로 응답을 하고, 브라우저가 받아서 랜더링하게 된다.
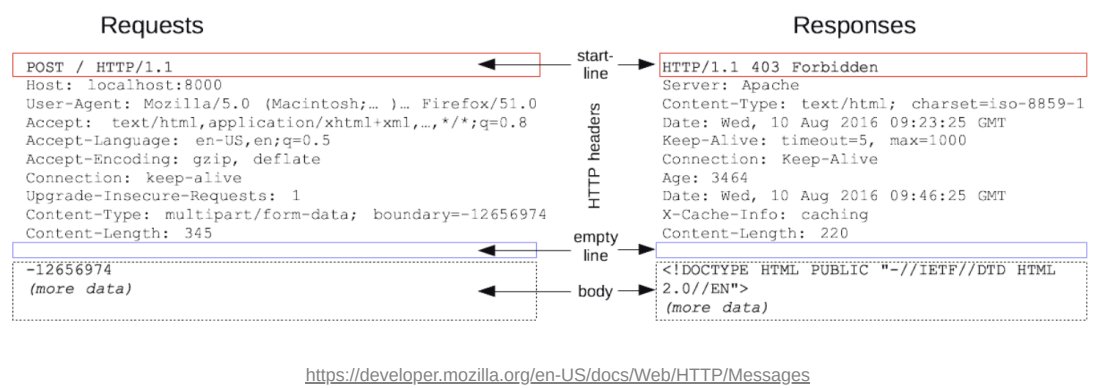
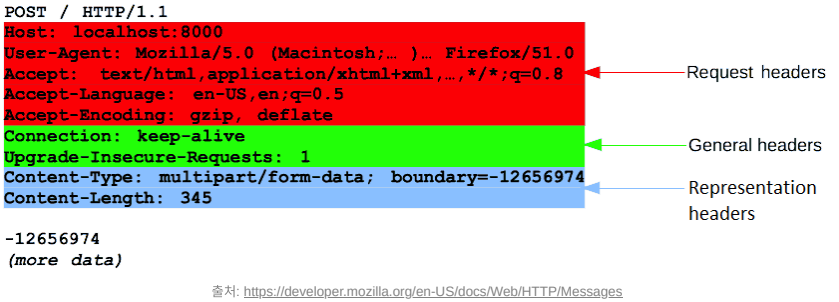
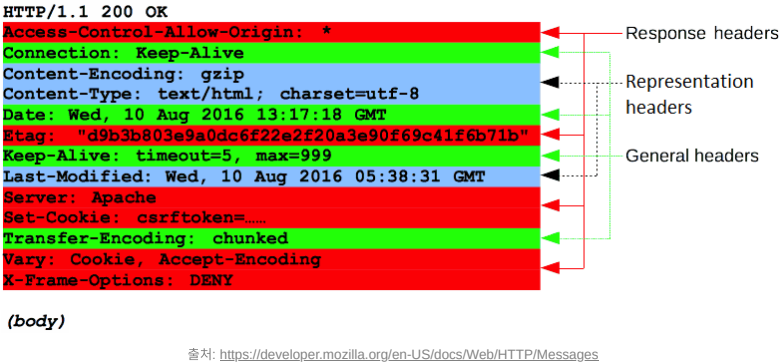
- Request headers
:을 기준으로 key와 value로 구분된다. - General headers
일반적으로 공통되는 헤더. - Representation headers
리소스를 어떻게 나타낼지에 대한 내용.
- 응답
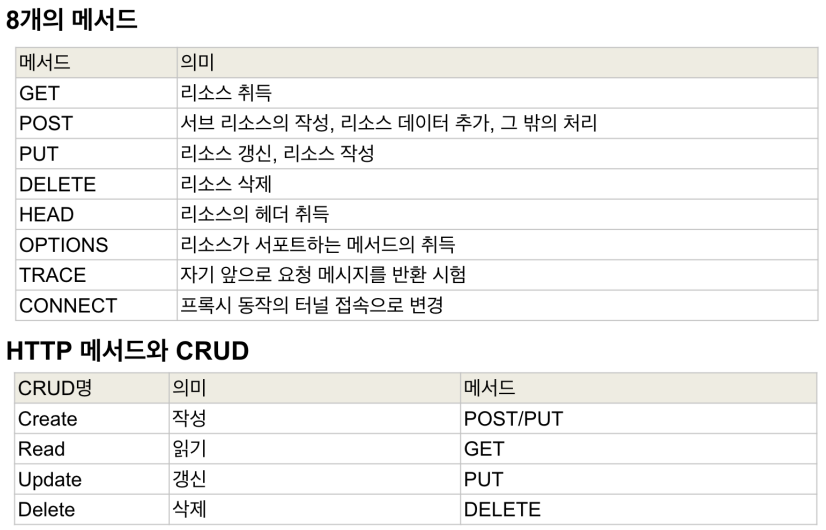
HTTP의 8가지 메서드
- get, post, put, delete 자주 사용.
- head, options 사용하지 않아도 자동 사용.
- trace, connect 거의 사용하지 않음.
HTML(Hypertext Markup Language, 하이퍼 텍스트 마크업 언어)
- 하이퍼텍스트 : 일반 텍스트와 다르게 연결성을 갖고 있는 텍스트.
HTML은 연결성을 갖은 마크업 언어라고 볼 수 있다.
웹의 기술적 특징 2가지
- Hypermedia System (하이퍼미디어 시스템)
- Distributed System (분산 시스템)
하이퍼미디어 시스템
- 텍스트 뿐 아니라 음성, 영상 등 다양한 미디어들을 하이퍼링크로 연결하고, 미디어로 시스템을 구성할 수 있다.
분산 시스템
- 복수의 컴퓨터를 조합해서 연산, 프로세싱하는 것.
웹은 전 세계에 배치된 서버에서 전 세계의 브라우저가 엑세스할 수 있는 분산시스템이다. - 다양한 서버와 다양한 브라우저가 존재.
Web Application
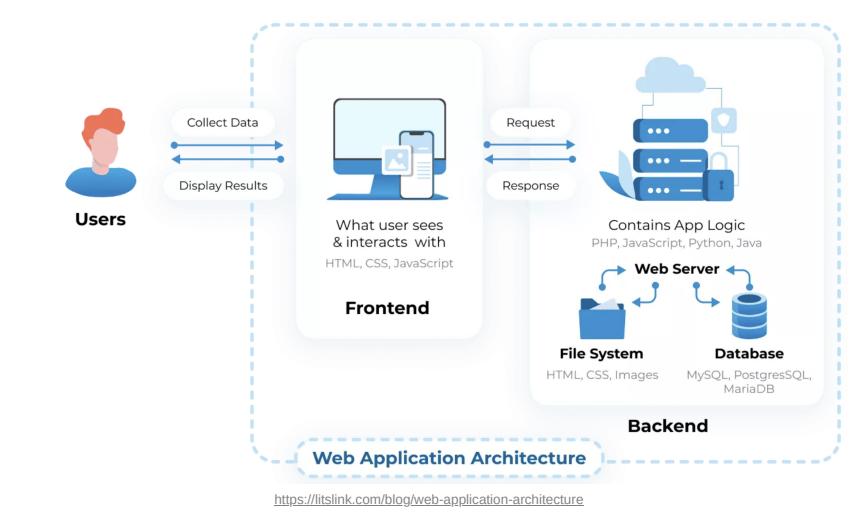
Web Application Architecture
- 아키텍쳐란 시스템 구성과 동작 원리, 구성환경 등을 설명하는 설계도.
- Web Application Architecture란 웹 어플케이션을 구성하는 시스템들 간의 상호작용과 환경, 동작원리를 설명하는 설계도면.
일종의 다이어그램.
- Users가 요청을 보냄.
Collect Data - Frontend가 동작.
HTMLCSSJavaScript가 브라우저에서 동작함. Request를 송신.- 다양한 언어로 작성된
AppLogic을 담고 있는 Contains혹은Web Server가 리퀘스트를 받고 웹 서버가 특정 정보를 탐색, TCP/IP위에 있는 HTTP로 응답을 줌. - 브라우저가 랜더링.
- 사용자가 정보를 볼 수 있음.
- URL에 도메인 이름을 적으면 DNS(Domain Name System, 도메인 네임 시스템)이 도메인에 해당하는 IP를 검색.
브라우저도 프로그램으로, 실제 속에서는 TCP/IP등으로 코드가 짜여져 있다. 요청을 보내면, URL에 해당하는 도메인 이름에 대한 IP를 받아오기 위해 DNS를 사용한다. IP를 통해서 실제 HTTP요청이 발송됨. - Load Balancer라는 것이 browser의 요청을 여러 서버에 분산시켜줌. scale out(확장)이 수평적으로 이뤄짐.
- 서버에서 코드를 실행시킨다. JDBC 등이 실행되고
- DB에서 데이터를 가져온다.
- 매번 DB에서 데이터를 가져오는 것은 비효율적이니 Caching service를 이용할 수도 있다. Cache로 생성해둔다.
추후 비슷한 내용의 요청이 온다면 DB를 열람하지 않고 Cache를 이용해 빠르게 응답이 가능하다. - Job Queue. 컨텐츠를 압축하는 것이 오래걸리는 등의 이유로 바로 응답을 줄 수 없는 작업의 경우 Job Queue를 사용. Job Queue가 Job servers를 배치하고 이 서버가 작업을 수행, 완료되면 알려주게 된다. 완료된 작업은 브라우저에게 전달되고, 사용자에게 노출된다.
- 검색 등을 수행할 때 text search service 등이 필요. 생각보다 리소스를 많이 사용함.
- 다양한 Services로 구성될 수 있다. 서비스를 구분해 놓은 것.
- 분석이나 대용량 데이터 처리를 위해 warehouse등을 구성하기도 함. 특정 데이터는 datawarehouse에 저장될 수 있다.
- 이미지 등을 Cloud Storage에 저장하면
- CDN(콘텐츠 전송 네트워크. 고객과 가장 가까운 서버이며, 캐시서버와 비슷)과 연결해서 빠르게 호출 가능하다.
CDN을 이용, 전 세계에 캐시서버를 분산배치해놓고, 요청을 빠르게 처리하는 것. 모든 데이터가 DB로 가지는 않는다.
참고
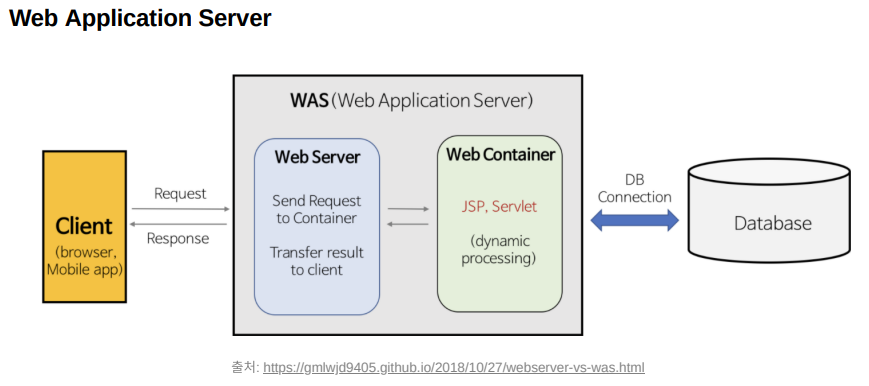
웹 서버 vs 웹 어플리케이션 서버
웹 서버 (Web Server)
- 'HTTP Web Server'를 줄여서 웹 서버라고 부름.
- HTTP/HTTPs를 지원하는 서버를 지칭한다.
- 이미지, HTML파일, JS파일과 같은 정적 리소스의 서포트하며, 웹 서버는 정적 컨텐츠를 제공하지만, 동적 컨텐츠를 제공하지는 않음.
- 웹 서버는 static컨텐츠를 호스팅하기 위해서 사용함.
웹 어플리케이션 서버 (Web Application Server)
- 줄여서 WAS라고 부름.
- DB조회나 비즈니스 로직 처리하고 코드를 실행시킨다.
다양한 비즈니스 로직을 처리해서 동적인 컨텐츠를 제공함. - WAS는 웹 서버 기능도 수행 가능.
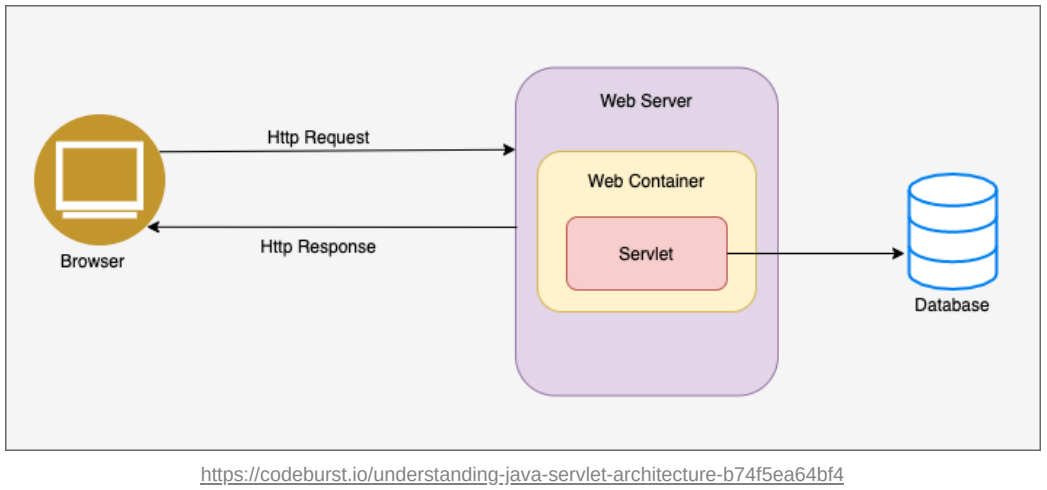
자바에서는 웹 서버를 웹 컨테이너, 서블릿 컨테이너라고 부름.
WAS를 이용해 JSP나 서블릿 구동. - 웹 서버는 HTTP 요청을 받아서 HTTP응답을 주는 것인데, HTTP요청을 받아 웹 컨테이너에 있는 서블릿을 구동해 자바 코드가 동작을 하고, 서블릿 코드에서 혹은 웹 컨테이너 안에서 DB에 연동, 가져온 데이터를 가지고 JSP를 만들거나 JSON을 만들어서 응답으로 전달한다.
- WAS에 웹 어플리케이션을 만들면 웹 어플리케이션을 빌드해서 WAS에서 deploy(전개) 하게 됨.
WAS는 별도 서버로 구동되어 있고, 톰캣이나 제티를 다운받아 물리적인 서버에 설치 후 구동한 후 톰캣에 만든 코드를 로드하고 실행시킬 수 있다. - 오픈소스 WAS는 아파치 톰캣(Apache Tomcat) 등이 있다.
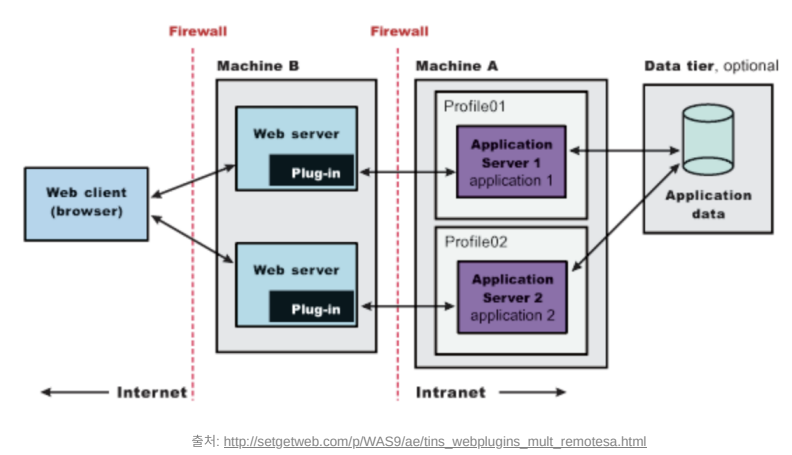
웹 서버와 웹 어플리케이션 서버의 동시 사용
- 웹 서버를 어플리케이션 서버(WAS) 보다 앞에 배치하고 단계를 나눈 모습.
정적인 컨텐츠는 public하게 노출이 되어도 되지만, 동적인 컨텐츠는 public하게 노출되어서는 안되는 경우 사용할 수 있다. - 방화벽 뒤에 있는 WAS는 보호받고, DB와 연동이 바로 되게 만든다.
- 웹 서버와 WAS를 앞 뒤로 배치하는 경우가 많다.
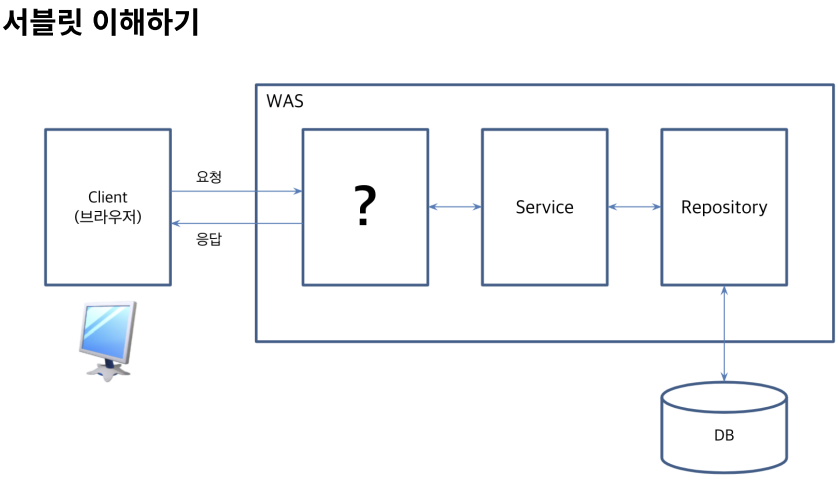
서블릿(Servlet)
- 브라우저에서 요청을 받아 서비스를 호출해주는 컴포넌트가 필요해서 '서블릿'이 생성되게 됐다.
클라이언트의 요청을 받고, 서블릿을 이용해서 특정 서비스를 호출하게 됨. 서비스에서 받아온 데이터로 서블릿을 이용하면 페이지를 생성할 수 있다.
? 에 들어가는 것이 서블릿. - 공식 명칭은 Jakarta Servlet 자카르타 서블릿
- 서버 역할을 하는 자바 소프트웨어 컴포넌트.
HTTP의 요청에 따라 특정한 기능을 수행하고 HTML문서를 생성하는 등 응답처리를 하는 자바 소프트웨어 컴포넌트. - dynamic 웹 컨텐츠를 만드는 PHP에 해당하는 자바쪽 기술.
- javadoc의 설명 : 웹 서버 안에서 동작하는 자바 프로그램. 웹 클라이언트 등으로 부터 요청받고 그거에 대한 응답을 처리. 대체로 HTTP.
- 서블릿이 실제 동작하기 위해서는 web container이 필요. 서블릿은 하나의 규약이라고 볼 수 있다.
- 어플리케이션 개발과 WAS개발 간에 충돌이 없게 규약을 만들어놓고, 이것에 맞게 웹 어플리케이션을 개발하면 서블릿 컨테이너에서 서블릿을 작동시키게 됨.
- 서블릿을 상속받아 특정 메서드를 구현하면 WAS가 메서드를 호출해줌.
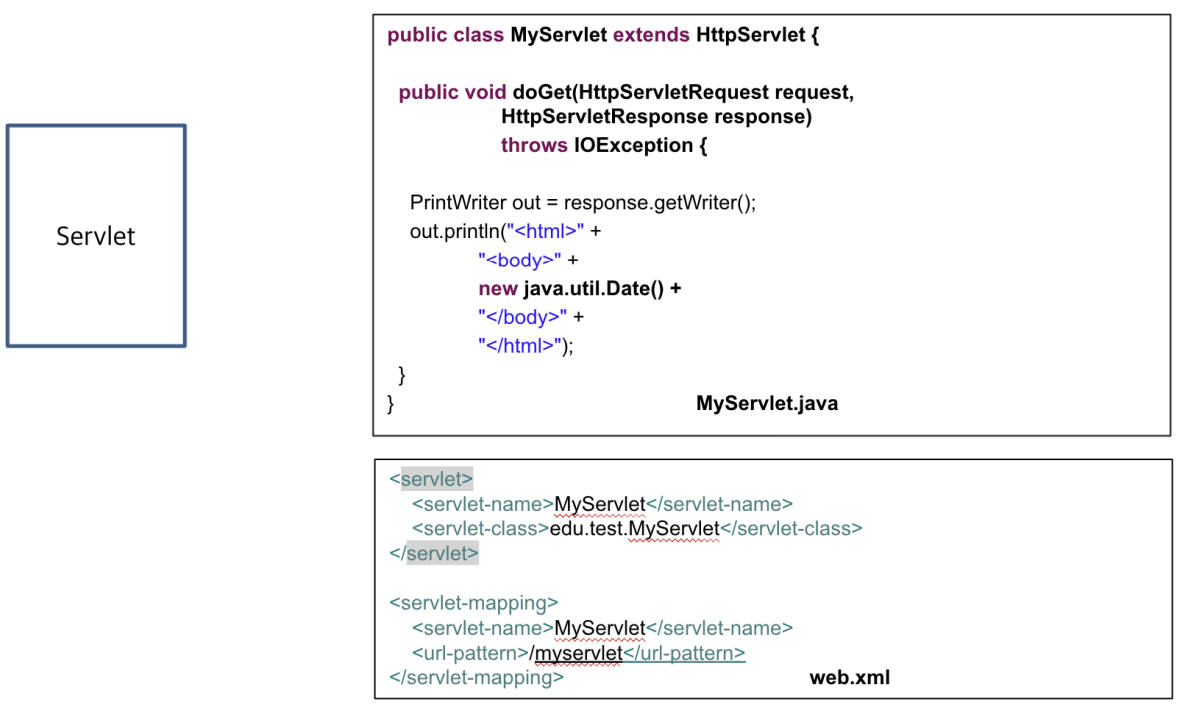
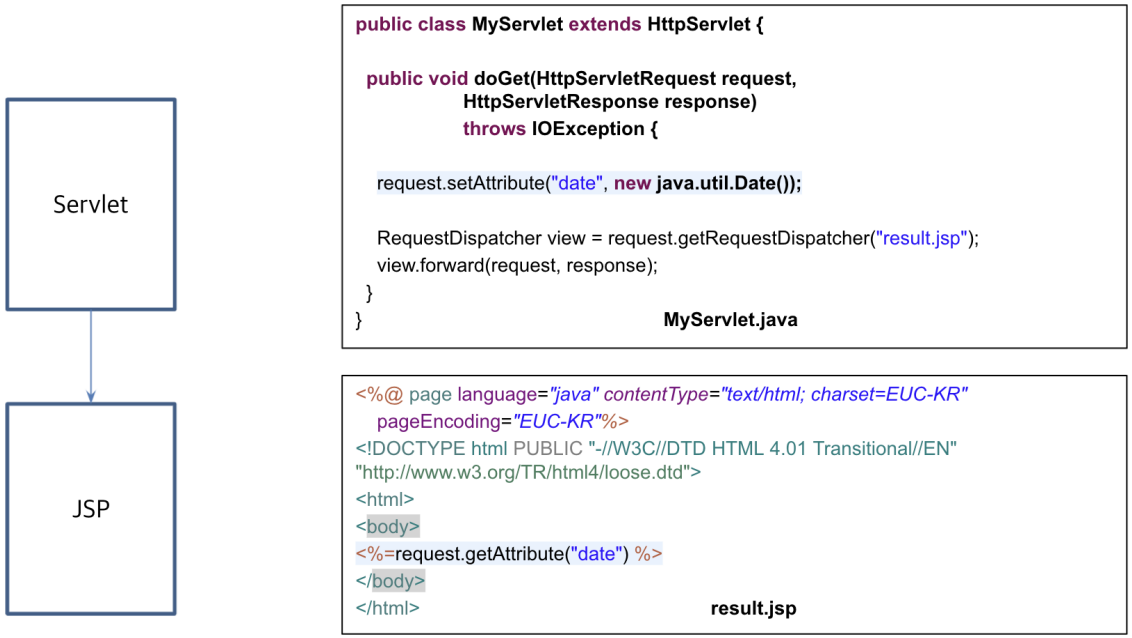
- 서블릿의 코드.
MyServlet을 서블릿 컨테이너에 등록하면 서블릿이 web.xml에 등록된다.
서블릿을 구동하고 있는 WAS의 요청이 오면 코드의 메서드가 호출된다.
WAS에 코드를 작성해서 제공.
view.forward();를 통해 JSP페이지가 제공됨.
JSP페이지에 의해 코드가 컴파일되고 실행되며 HTML 페이지가 만들어져 응답을 갖게 됨. 동적인 컨텐츠를 만들 수 있다.
서블릿이 JSP를 사용하고 만들어져 WAS가 JSP를 읽고 컴파일하고 랜더링하면 HTML페이지, 컨텐츠가 만들어져 응답한다.
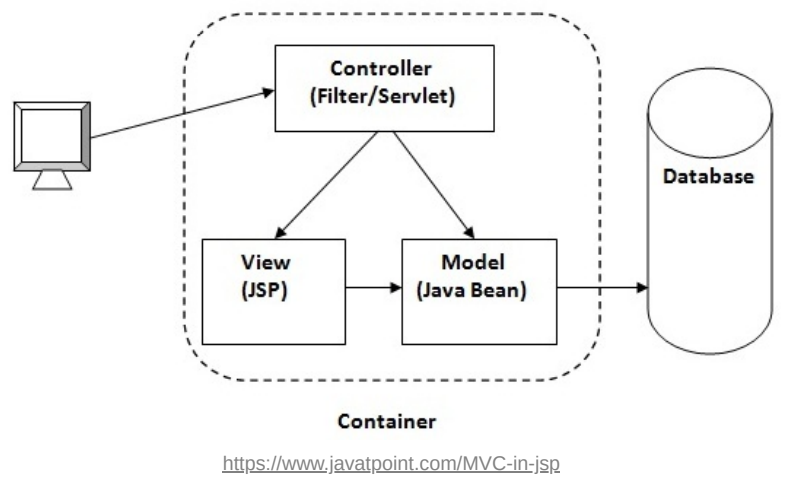
MVC Pattern in Servlet

- Model, View, Controller의 앞글자를 따서 만듦.
- MVC 패턴은 웹 어플리케이션을 만들 때 관심, 기능을 분리해서 각각의 컴포넌트들의 관심사를 분리시킨 것. 화면과 데이터 처리의 분리. 화면에서 랜더링, 시각화하는 부분과 로직 처리, 그리고 정보 저장에 대한 부분을 3개로 분리한 것.
- 하나의 자바 파일이 수천~수만 줄로 작성되는 것을 막음.
기능이 한 곳에 몰리거나, 패턴 없이 자의적으로 흩어놓는 것이 아닌 Model, View, Controller의 규칙을 갖는 형태로 분리시킴. - Model(java 객체) : 자바 객체 또는 Pojo로 데이터를 담고 있음.
- View(JSP) : 모델이 담고 있는 데이터를 시각적으로 보여줌.
- Controller(Servlet) : 모델과 뷰를 연결하기 위한 매개체. 사용자의 입력/요청을 받아 모델의 상태를 변경하고, 그에 따른 뷰를 업데이트.
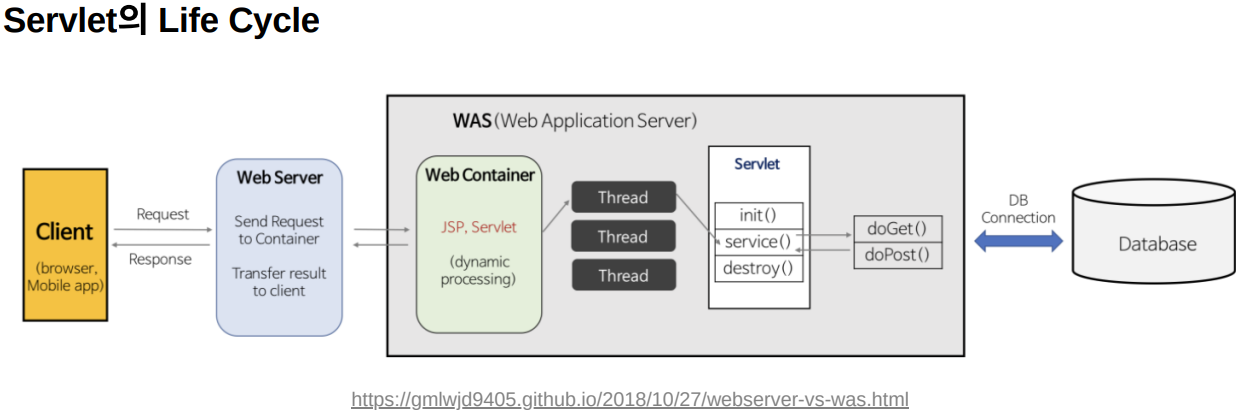
Servlet LifeCycle
- 클라이언트가 웹 서버에 요청 전달.
- 프록시 웹 서버가 WAS에 요청 전달.
- 요청을 전달 받은 WAS는 여러 Thread를 생성.
여러 클라이언트의 요청을 동시에 지원하기 위해 멀티 쓰레드 형성. - 쓰레드가 서블릿의 인스턴스에 있는 service() 접근, 메서드를 요청.
- 메서드가 요청되면
doGet()과doPost()가 호출됨.
HTTP 메서드에 따라서 둘 중 하나가 호출됨. doGet과doPost에 의해서 메서드가 실행되고 응답이 반환됨.
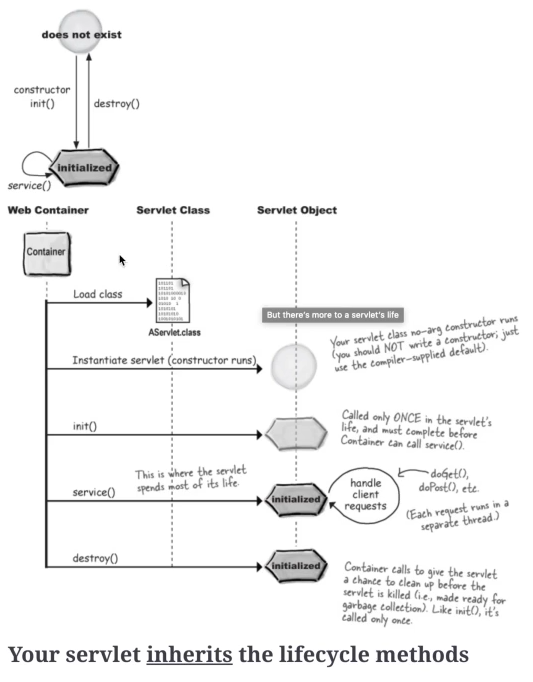
- 서블릿은 한 번의
init()과destroy()를 만들고 매 요청이 올때마다doGet()과doPost()를 호출함. init()은 최초 한 번.
service()는 클라이언트의 요청이 올때마다 반복해서 호출된다.doGet()과doPost()도 마찬가지.
destroy()는 서버가 닫힐 때 한 번만 호출된다.
3가지의 LifeCycle
- init은 컨테이너가 최초 실행할 때.
- service 클라이언트의 요청이 처음 왔을 때, 컨테이너가 새로운 쓰레드를 만들거나 쓰레드풀에서 쓰레드를 갖고 오고 서비스 메서드를 호출하게 됨. 요청을 찾은 뒤에 Get인지 Post인지 확인하고, doGet 혹은 doPost를 호출하게 함.
- 매 요청은 separate(다른) 쓰레드에서 호출되는거지, 매 요청이 매번 서블릿 인스턴스를 만드는 것은 아님.
메서드 안에서 변수를 만들고 처리. 멀티 쓰레드 환경, 매 요청마다 쓰레드가
매 요청마다 서블릿 객체가 만들어지는 것은 아니다.
실습
-
라이브러리 추가

-
HttpServlet을 상속해서 Servlet 사용 가능.