웹(Web)의 개념
- 월드 와이드 웹. World Wide Web
인터넷에 연결된 사용자들이 서로의 정보를 공유할 수 있는 공간을 의미.
World Wide Web를 직역하면 '세상 크기만한 거미줄'.
WWW나 W3라고 부르기도 하지만, Web이라는 말로 가장 많이 불린다. - 인터넷과 같은 의미로 많이 사용되고 있지만, 정확히 말해 웹은 인터넷상의 인기 서비스 중 하나일 뿐, 인터넷과 같지는 않다.
하지만 이렇게 두 용어가 혼용되어 사용될 정도로 인터넷의 큰 부분을 차지하고 있는 것은 사실. - 웹 이전의 인터넷은 초기의 명령어 기반 구조를 가지고 있었으며, 하드웨어와 OS에 따라 다른 명령어를 사용해야 했었지만,
인터넷 상에서의 정보저장과 사용환경에 대한 연구를 통해 웹에서는 컴퓨터의 종류를 불문하고 한 가지 종류의 표준 사용자 환경으로 조작이 가능하도록 함. - 인터넷 상에서 텍스트나 그림, 소리, 영상 등과 같은 멀티미디어 정보를 하이퍼 텍스트 방식으로 연결하여 제공한다.
웹의 역사
- 1969년 인터넷이 개발됨.
- 1989년 3월
유럽 입자 물리 연구소의 컴퓨터과학자 팀 버너스리에 의해 연구와 개발이 시작됨. - E-mail이나 FTP를 통해 주고 받는 것을 비효율적으로 생각하여 제안한 공통된 공간의 정보를 공유하고 관리할 수 있게 하자는 아이디어에서 출발.
세계 여러 대학과 연구기관에서 일하는 학자 상호간의 신속한 정보교환과 공통연구를 위한 프로그램으로 고안되었다. 문자, 사진, 동영상 등이 조합된 데이터베이스인 사이트의 정보를 전용 열람용 소프트웨어인 웹 브라우저를 통해 입수하고, 입수한 정보를 간단한 방식으로 전송하는 것도 가능하다.
초창기의 웹은 지금과는 사뭇 다른 양상을 보였으며, 단순한 정보저장의 역할만 수행했다고 한다. - 세계적으로 대중화된 소프트웨어는
일리노이 대학의 마크 안데르센이 작성했다.
일리노이 대학교 부설 NCSA 연구소에서 일하면서 WWW를 접하게 되었고, 같은 연구소 직원이었던에릭 비나와 함께 사용자 친화적이고 그래픽이 포함된 웹 브라우저를 만들기 위해 노력했으며, 1992년 말모자이크 웹 브라우저를 개발했다. - 이 모자이크는, 기존의 텍스트 기반의 조악한 품질의 웹 브라우저를 벗어나, 하이퍼링크를 이용해 마우스 클릭만으로 다른 페이지로 이동하고 아이콘이나 배경 이미지 등의 그래픽을 사용하는 세계 최초의 GUI 기반 웹 브라우저가 되었다.
- 사용자들은 인터넷 '브라우저'의 도움으로 웹 세계를 서핑할 수 있다. 이를 통해 엄청나게 다양한 영역의 자료, 프로그램 등을 접하고 다운받을 수 있다.
- WWW에 관련된 기술은
월드 와이드 웹 컨소지엄(W3C)이 개발하고 있다.
HTML, HTTP 등의 표준화를 진행하고 있으며, 최근에는 시맨틱 웹에 관련된 표준을 제정하고 있다고 한다.
웹의 구성
웹 페이지(web page)
- 웹 브라우저에서 보여지는 문서.
- HTML로 작성되거나 이미지 파일 등을 포함한 하이퍼 텍스트 문서
웹 사이트(web site)
- 인터넷 프로토콜 기반의 네트워크에서 도메인 이름이나 IP 주소, 루트 경로만으로 이루어진 일반 URL을 통해 보이는 웹 페이지들의 의미 있는 묶음.
- 웹 페이지 중 서로 관련된 내용으로 작성된 페이지들의 집합으로 웹 페이지들이 하이퍼링크를 통해 서로 연결되어 구성된다.
즉 웹 페이지의 집합을 웹 사이트라고 할 수 있다.- 웹 사이트와 홈페이지라는 용어를 같은 의미로 사용하는 경우가 많지만, 조금 다르다.
- 홈페이지의 정확한 의미는 웹 브라우저가 시작될 때 맨 처음 자동으로 표시되는 웹 페이지나 웹 브라우저의 홈 버튼을 누를 때 이동되는 웹 페이지를 지칭하는 것.
- 최초의 웹사이트는 팀 버너스리가 만든
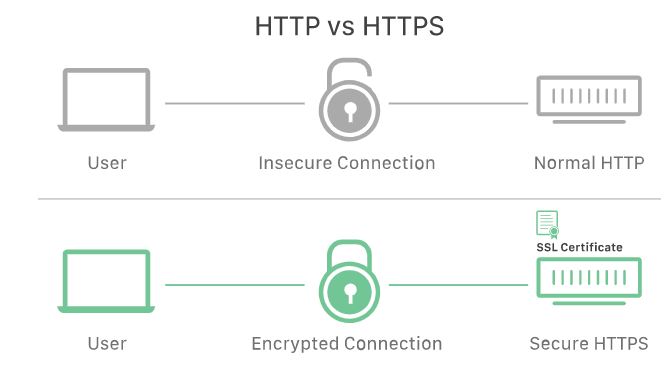
info.cern.ch - 웹 사이트는 인터넷이나 랜과 같은 네트워크를 통해 접속할 수 있는, 적어도 하나의 웹 서버 상에서 호스팅된다. 웹 페이지는 HTML의 형식으로 표현되지만, 일반적으로 순수 문자열로 쓰여진 문서이며, HTTP를 통해 접속된다.(HTTPS를 통한 암호화를 사용하여 웹 페이지 콘텐츠를 이용한 사람들에게 보안과 개인 정보 보호를 제공하기도 한다.)
- 공식적으로 접속할 수 있는 모든 웹사이트는 총체적을 WWW를 이루고 있다.
웹 브라우저(web browser)
- 인터넷 브라우저, 웹 탐색기 등.
- 웹 서버에서 이동하며 쌍방향으로 통신하고 HTML 문서나 파일을 출력하는 그래픽 사용자 인터페이스 기반의 소프트웨어.
대표적인 HTTP 사용자 에이전트의 하나. - 구글 크롬, 인터넷 익스플로러/마이크로 소프트 엣지, 사파리 등이 이에 해당한다.
- 최초의 웹 브라우저는
팀 버너스리가 개발하였으며, 그래픽 사용자 인터페이스를 갖추면서 대중이 사용할 수 있었던 최초의 웹 브라우저는로버트 카이유의Erwise이다. - 초기 웹 브라우저는 단순한 HTML을 지원했다. 독립적인 웹 브라우저의 빠른 개발로 HTML의 비표준 확장이 많이 이루어졌고, 웹 호환성에 큰 문제가 생겨났다.
웹 클라이언트 (Web Client)
- 웹을 사용하는 고객.
- 디바이스 장치에서 동작하는 웹 클라이언트 프로그램을 '웹 브라우저'라고 함.
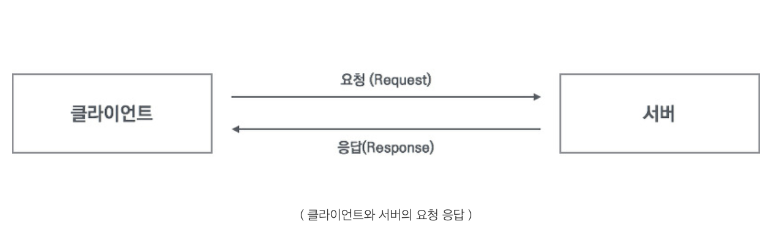
- 웹 클라이언트는 웹 브라우저에서 발생하는 특정 행위를 웹 서버에 요청(Request)한다.
- 사용자가 실제로 보는 view-page이며, 역할적 차원에서는 프론트엔드.
웹 서버 (Web Server)
- HTTP Server
- 클라이언트가 송신한 요청을 처리하고 필요한 데이터들을 응답(Response) 함.
- 웹 브라우저는 웹 서버에서 응답받은 데이터(이미지, 텍스트, 파일, 동영상
등)를 화면에 표시함. - 사용자가 생성한 웹에 대한 요청을 받아들이고 이에 대한 로직 및 데이터베이스와 연동을 하는 곳으로, 역할적 차원으로는 백엔드.
- 클라이언트에게 콘텐츠를 전달받는 역할도 함. 파일 업로드를 포함하여 클라이언트에서 제출한 웹 폼을 수신하기 위해 사용됨.
- 대다수의 웹 서버는 ASP, PHP등
서버 사이드 스크립트 언어를 지원한다.
서버 소프트웨어의 변경 없이도 웹 서버가 동작을 수행한다는 것은 분리된 서버 사이드 스크립트 언어에 기술할 수 있다는 의미이다. 이를 통해 구현되는 기능이란 HTML 문서를 동적으로 생성하는 것을 의미하며, 이렇게 생성된 문서를 동적컨텐츠라 하는데, DB의 정보를 조회해서 보여주거나 수정하기 위해 사용된다.
이와 대비되는 개념으로 정적컨텐츠가 있는데 동적컨텐츠보다 더 빠르게 동작하고, 쉽게 캐시될 수 있지만, 반환되는 컨텐츠의 내용이 동일하다는 점이 다르다.


웹의 기술

프로토콜과 표준
- 웹 페이지를 가져오거나 정보를 송신하기 위해(웹 문서를 열기 위해) 대부분의 웹 서버가 사용하는 HTTP(hyper-text transfer protocol)로 통신한다.
- 페이지들은 주소처럼 이용되는 URL(uniform resource locator)을 통해 장소가 정해지고, HTTP 접근을 위해
http:로 시작된다
FTP를 위한ftp:암호화 HTTP인 HTTPS를 위한https:와 같은 다양한 URL 종류와 대응 프로토콜을 지원한다. - 웹 페이지의 파일은 보통 HTML(hyper-text markup language)으로 작성된다.
대부분의 브라우저는 HTML외에도 JPEG, PNG, GIF 등 이미지 포맷을 지원하고, 그밖에도 플러그인을 통해 확장할 수 있다.
HTTP (Hyper Text Transfer Protocol)
- 애플리케이션 컨트롤
- 웹 상에서 정보를 주고받을 수 있는 프로토콜. 주로 HTML 문서를 주고받는 데 쓰인다.
주로 TCP를 사용하고 HTTP/3부터는 UDP를 사용하며, 80번 포트를 사용한다. - 클라이언트-서버 사이에 이루어지는 요청/응답 프로토콜.
- 클라이언트-서버 사이의 소통은 평문(ASCII) 메시지로 이루어진다.
클라이언트는 서버로 요청메시지를 전달하며, 서버는 응답 메시지를 보낸다. - 하이퍼텍스트(hypertext) : 문서 내부에 또 다른 문서로 연결되는 참조를 집어 넣음으로써 웹 상에 존재하는 여러 문서끼리 서로 참조할 수 있는 기술.
- 하이퍼링크(hyperlink) : 문서 내부에서 또 다른 문서로 연결되는 참조.
HTML (Hyper Text Markup Language)
- 하이퍼미디어 포맷
- 웹 페이지 표시를 위해 개발된 지배적인 마크업 언어.
- 제목, 단락 등과 같은 본문을 위한 구조적 의미를 나타내는 것뿐만 아니라 링크, 인용과 그 밖의 항목으로 구조적 문서를 만들 수 있는 방법을 제공하며, 이미지와 객체를 내장, 대화형 양식을 생성하는데 사용할 수도 있다.
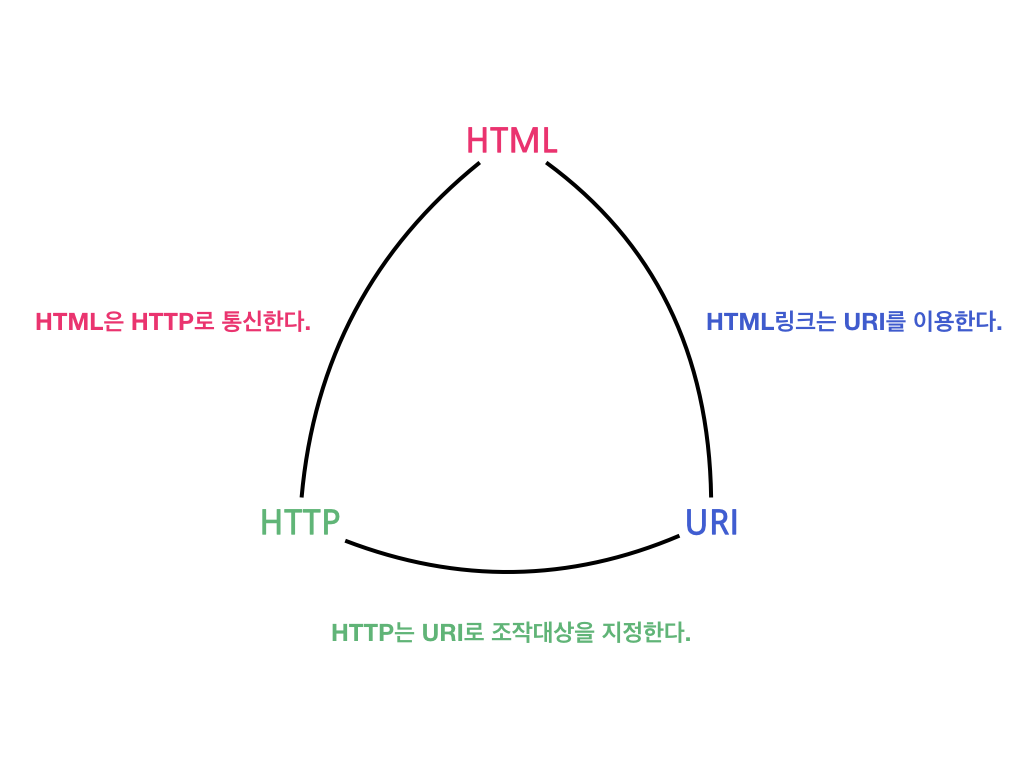
- 웹에서는 HTML이라는 언어를 사용해 누구나 자신만의 문서를 작성할 수 있으며, 이렇게 작성된 웹상 문서는 HTTP라는 프로토콜을 사용하면 누구나 검색하고 접근할 수 있다.
URI (Uniform Resource Identifier)
- 리소스 식별자
- 인터넷에 있는 자원을 나타내는 유일한 주소.
인터넷에서 요구되는 기본조건으로서 인터넷 프로토콜에 항상 붙어 다닌다. - URL (Uniform Resource Locator)
- 네트워크 상에서 자원이 어디 있는지 알려주기 위한 규약.
- 네트워크와 검색 메커니즘에서의 위치를 지정하는, 웹 리소스에 대한 참조.
- 웹 사이트 주소뿐만 아니라 컴퓨터 네트워크 상의 자원을 모두 나타낼 수 있음.
- 그 주소에 접속하려면 해당 URL에 맞는 프로토콜을 알아야 하고, 그와 동일한 프로토콜로 접속해야 한다.
- URN (Uniform Resource Name)
urn:scheme를 사용하는 URI를 위한 이름.- 영속적이고, 위치에 독립적인 자원을 위한 지시자로 사용하기 위해 정의됨.
용어
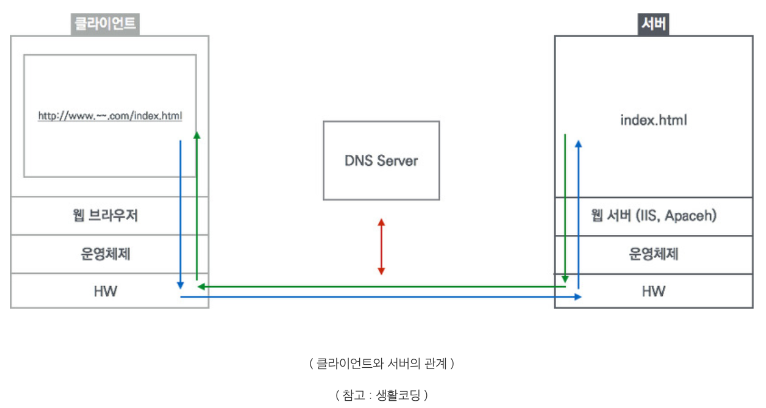
- DNS (Domain Name System)
- 사람이 읽을 수 있는 도메인 이름을 머신이 읽을 수 있는 IP주소로 변환함.
- IP
- 인터넷으로 통신하는 각 디바이스에 부여된 고유의 값.
인터넷 상의 모든 컴퓨터는 숫자를 사용하여 서로를 찾고 통신하며 이때 필요한 것이 IP주소
- 인터넷으로 통신하는 각 디바이스에 부여된 고유의 값.
- Domain
- 문자로 된 고유주소. 수많은 IP를 사람이 외워서 접속할 수는 없기 때문에 기억하기 쉽게 만들어져 있다.
Web Server vs WAS?
정적 페이지 vs 동적 페이지
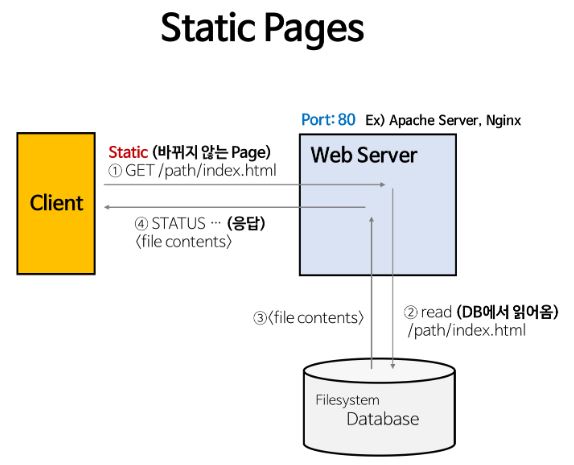
정적 페이지
- Static Pages : 바뀌지 않는 페이지
- 웹 서버는 파일 경로 이름을 받고, 경로와 일치하는 file contents를 반환한다. 항상 동일한 페이지를 반환하게 된다.
- 장점
- 요청에 대한 데이터만 전송하고 추가적인 작업이 없으므로 빠르다.
- Web 서버만 구축할 수 있으므로 비용이 적게 든다.
- 단점
- 저장된 데이터만 응답할 수 있으므로 서비스가 한정적이다.
- 삽입, 삭제 등의 작업이 모두 수동적이므로 관리가 힘들다.
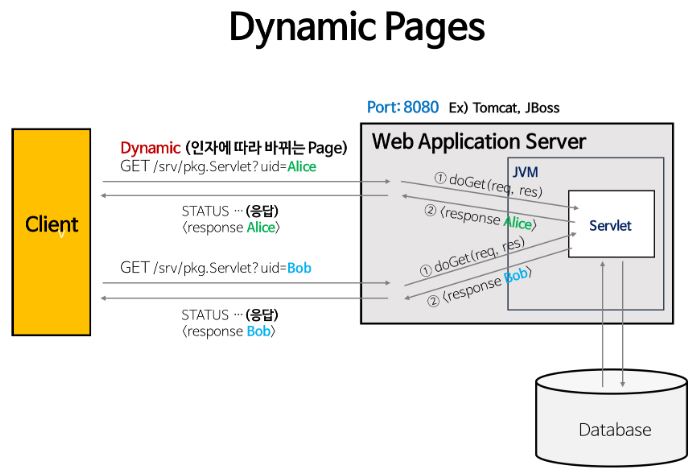
동적 페이지
- Dynamic Page : 요청에 따라 바뀌는 페이지
- 요청의 내용에 맞게 동적인 contents를 반환한다.
- 웹 서버에 의해 실행되는 프로그램을 통해 만들어진 결과물
- 장점
- 사용자의 요청에 따라 동적으로 페이지를 생성, 제공하므로 서비스가 다양하다.
- 수정 등의 작업의 관리가 쉽다.
- 단점
- 사용자에게 웹 페이즈를 구성해주기 전, 처리하는 비즈니스 로직이 있어 상대적으로 느림.
- 웹 서버 외에 WAS가 필요하여 추가적인 비용이 든다.
Web의 한계
- 웹 서버는 HTML, css, 이미지 등 정적인 자료만 제공할 수 있다.
- 웹 서버에서 브라우저에게 HTML 응답을 주기 전에 애플리케이션을 사용해 데이터를 만들고, 그 데이터를 넣어 응답을 주면 동적인 자료의 처리도 가능하겠지만, HTML은 프로그래밍 언어가 아닌, 마크업 언어이기 때문에 위와 같은 문제를 해결할 수 없다.
- 클라이언트가 비즈니스 로직 처리, DB 연동이 필요한 요청을 했을 때 이를 처리하기 위해 등장한 것이 WAS이다.
Web Application
- 웹에서 실행되는 응용 프로그램.
- 이것을 통해 HTML의 한계를 극복할 수 있다.
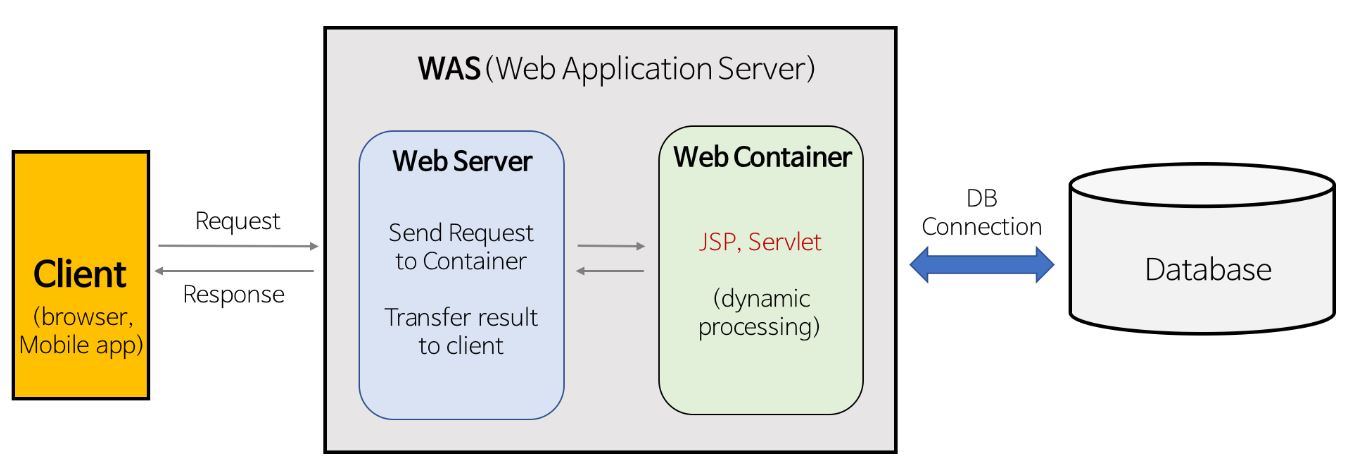
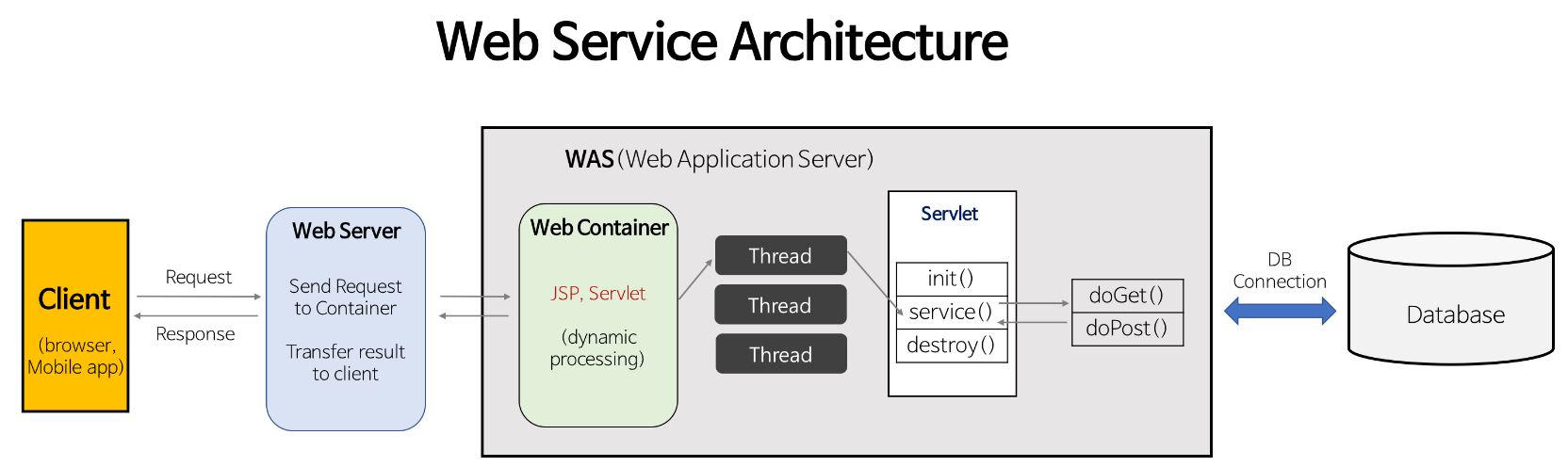
Web Application Server
- WAS는 웹 애플리케이션을 실행시켜 필요한 기능을 수행, 결과를 웹 서버에게 전달하는 일종의 미들웨어.
- PHP, JSP, ASP와 같은 언어들을 사용해 동적인 페이지를 만들어낼 수 있는 서버.
- 프로그램 실행 환경과 데이터베이스 접속 기능, 비즈니스 로직 수행이 가능함.
- 웹 서버 + 웹 컨테이너
컨테이너 : JSP, servlet 을 실행시킬 수 있는 소프트웨어.
웹 애플리케이션 컨테이너 : 웹 애플리케이션이 배포되는 공간. - 주요 기능
1) 프로그램 실행 환경 및 DB 접속 기능 제공
2) 여러 트랜잭션 관리 기능
3) 업무를 처리하는 비즈니스 로직 수행
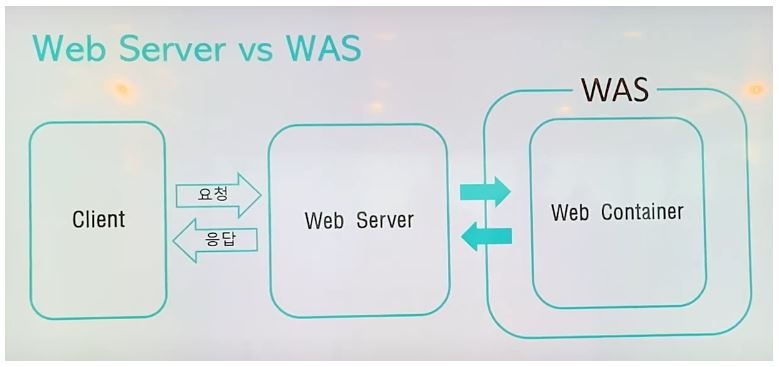
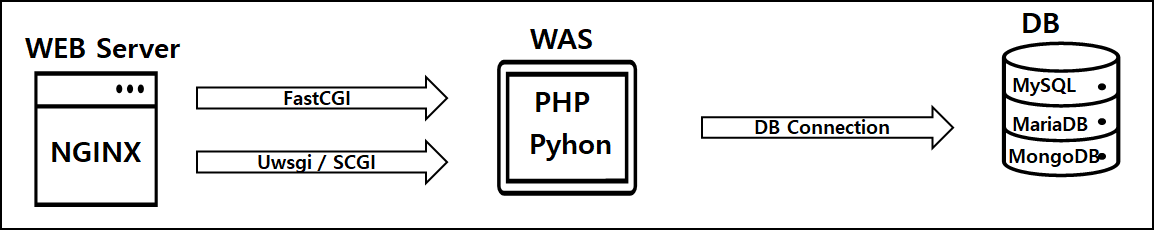
웹 서버와 WAS는 어떻게 다른가
웹 서버의 경우
- 웹 서버는 정적인 컨텐츠만 송출할 수 있다.
- 동적인 컨텐츠를 제공을 위한 사용자 요청을 전달받아 WAS에 전달하고, WAS에서 처리한 결과를 클라이언트(웹 브라우저)에게 전달한다.
WAS의 경우
- WAS는 동적인 처리, 즉 애플리케이션을 돌리고, DB를 연결하고, 로직을 수행하여 만든 데이터를 전달할 수 있다.
웹 서버와 WAS를 따로 사용하는 이유
- 왜 WAS가 웹 서버의 기능까지 모두 수행하게 하지 않을까??
- 서로의 기능을 분리하여 서버 부하를 방지할 수 있다.
- WAS는 DB 조회 등 페이지를 만들기 위한 다양한 로직을 처리하는데, 단순한 정적 컨텐츠까지 WAS에서 제공하면 다른 작업에 사용하는 리소스로 인해 지연이 발생할 수 있음.
- 따라서 정적 컨텐츠에 해당하는 요청(단순 정보 제공 등)이라면 Web 서버에서 처리하도록 해 서버 부하를 줄인다.
- 물리적으로 분리하여 보안 강화
- SSL에 대한 암복호화 처리에 웹 서버를 사용한다.
- 웹 서버를 앞단에 둬, 만일 공격이 있을 때 중요 정보가 담긴 DB나 WAS까지 전파되지 못하게 함.
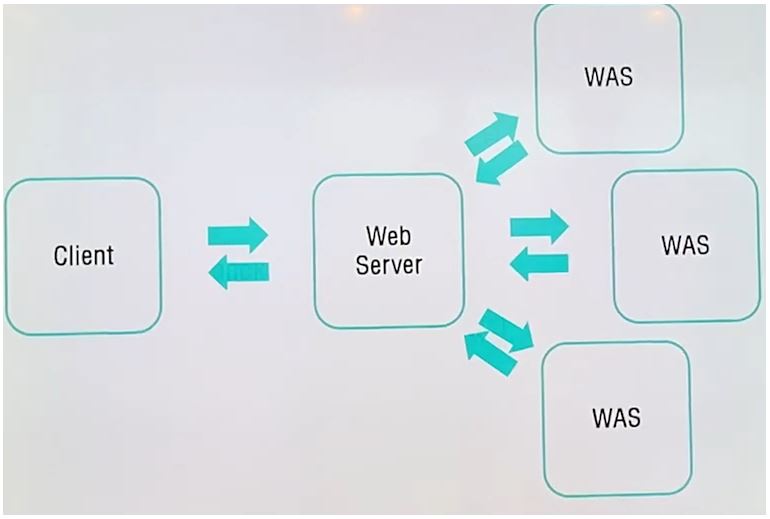
- 여러 대의 WAS 연결할 수 있다.
- Load Balancing : 서버에 가해지는 부하(로드)를 분산(밸런싱) 해주는 기술
- fail over, fail back 등의 기술을 사용해 장애 발생시 대응할 수 있다.
- 대용량 웹 애플리케이션의 경우 (여러 대의 서버사용) Web Server와 WAS를 분리하고, 무중단 운영을 위한 장애 극복에 쉽게 대응할 수 있다.
- WAS에 오류가 발생하면 사용자가 이용하지 못하게 막아둔 뒤 WAS를 재시작하여 해결할 수 있다. 사용자는 오류를 거의 느끼지 못하고 이용한다.
- 다른 종류의 WAS로 서비스 할 수 있다.
가장 효율적인 방법
- 웹 서버를 WAS 앞에 두고, 필요한 WAS들을 웹 서버에 플러그인 형태로 설정하여 효율적인 분산 처리를 설계한다.
- 순서
- 클라이언트의 요청을 먼저 웹 서버가 받음.
- WAS에서 전송해 관련된 Servlet을 메모리에 올림.
- WAS는
web.xml을 참조해 해당 스레드 생성.
오픈소스 웹서버
1. 엔진엑스 HTTPd 서버
- NGINX는 웹사이트 트래픽 증가와 광대역 인터넷의 성장, 이에 따른 동시 접속을 관리해야 할 필요에 대응하고자 2002년 러시아 엔지니어인
이고르 시오세프가 개발한 경량 웹 서버이다. - HTTP와 HTTP/2를 지원하며, HTTP/3는 개발중.
클라우드플레어에서는 자체적으로 개발한 NGINX 확장모듈을 이용해 HTTP/3 상용 서비스를 하고 있다고 한다.- HTTP Web Server로 활용될수도, Reverse Proxy Server로 활용하여 WAS 서버의 부하를 줄일 수 있는 로드밸런서로 활용할 수도 있다.
특징
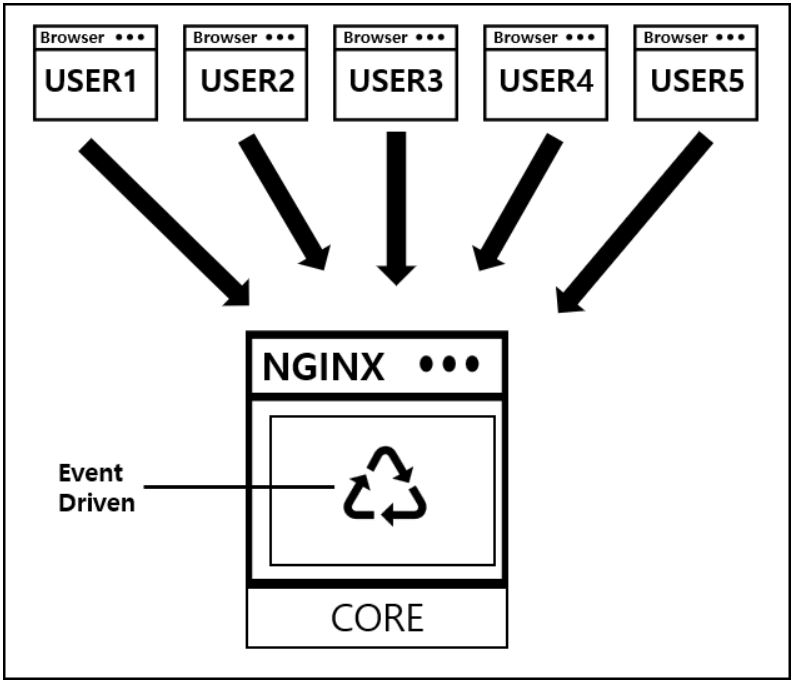
- Event-Driven(비동기) 방식
- 비동기 방식으로 먼저 처리해야 되는 것부터 진행한다.
- Single-Thread로 동작하며, non-blocking I/O 이벤트 기반으로 요청을 처리하기 때문에 적은 자원으로 효율적인 트래픽 처리가 가능하다.
- 새 요청이 들어오더라도 새로운 프로세스와 쓰레드를 생성하지 않기 때문에 프로세스와 쓰레드 생성 비용이 존재하지 않고, 적은 자원으로 효율적인 운용이 가능하다.
- 단일 서버에서도 동시에 많은 연결을 처리할 수 있다.
- SSL 지원 및 SNI 기능 지원
- 예전 웹 서버 같은 경우 1개의 IP에는 1개의 도메인의 SSL 인증서만 적용해야 됐으며, 1개의 IP에 여러 개의 도메인 인증서로 적용하려면 몇 배 더 비싼 멀티 인증서로 적용해야 했다.
- 이런 부분을 해결하기 위한 기능이 SNI이며, Nginx에서는 SNI 기능을 지원한다.
- FastCGI / SCGI 지원
- FastCGI /SCGI 를 기능을 통해 웹서버와 WAS를 분리하여 서버의 부하를 방지하고 물리적으로 분리하여 보안을 강화 할 수 있다.

- FastCGI : 기본 웹 서버 모듈의 일부 성능 특성을 CGI(Common Gateway Iterface) 프로그래밍 인터페이스의 웹 서버 독립성과 결합하는 웹 서버와 애플리케이션 간의 인터페이스.
- 언어에 독립적이고, 확장가능한 아키텍쳐인 CGI에 대한 개방형 확장.
- SCGI(Simple Common Gateway Interface)
- 좀 더 간편한 FastCGI.
- Proxy 서버 지원 및 로드밸런싱 지원
- 프록시 서버 기능 지원으로 보안적으로 강화 가능.
프록시 서버 구성으로 로드밸런싱 구성도 가능. - 다음의 로드밸런싱 방법을 지원한다.
Round Robbin : 주어진 서버들을 순차적으로 돌아가며 선택.
Least-connected : 현재 접속 수가 가장 적은 서버를 선택.
IP-hash : hash function을 사용, 클라이언트 ip를 hash 한 결과에 따라 다른 서버를 할당. - 리버스 프록시(reverse proxy)로도 활용할 수 있다.
- 프록시 서버 기능 지원으로 보안적으로 강화 가능.
- 사용할 때 환경 설정을 바꾸고 나서 서버 데몬을 재시작할 필요 없이 reload 시그널을 보내면 된다. 즉 프로세스를 재시작할 필요가 없다는 장점이 있다.
2. 아파치 HTTP 서버
- 오픈 소스 소프트웨어 그룹인
아파치 소프트웨어 재단에서 만든 웹 서버 프로그램. 최초의 웹 서버 프로그램인NCSA HTTPd를 기반으로 만들어졌다. NCSA HTTPd가 유닉스 기반으로 만들어졌기에, 아파치 HTTP 서버는NCSA HTTPd를 리눅스에서도 구동하는 것을 목표로 만들어진 프로그램이다. 이후 리눅스와 함께 퍼져나갔고, 리눅스가 서버 OS를 최다 점유하자, 아파치도 자연스럽게 최다 점유율을 차지하게 되었다.
특징
- 확장성이 상당히 좋다. 모듈이라는 개념으로 수많은 기능을 덧붙일 수 있으며, 이 모듈을 통해 다른 프로그램과의 연동도 가능하다. 이 때문에 여러가지 서버사이드 프로그래밍 언어나 DBMS와도 궁합이 잘 맞았다.
- 특히 리눅스 서버 운영체제, PHP와 MySQL과 함께 사용하는 것을
LAPM이라고 통칭되면서 웹 서버의 기본처럼 여겨졌다. - 아파치 자체는 웹 서버로의 아주 기본적인 기능만 수행하고, PHP를 비롯해 대부분 발전된 기능은 외부 모듈로 구현한다. 오랜 역사와 높은 시장 점유율 덕분에 이런 외부 모듈이 많고, 안정화도 잘 되어있기에 아파치가 시장 점유율이 높은 것.
- 대규모 엔터프라이즈, 거대 규모 웹서버 시장 점유율이 높으며, 금융권을 비롯한 안정성과 보안이 중요한 곳에서도 아파치를 사용한다.
- 특히 리눅스 서버 운영체제, PHP와 MySQL과 함께 사용하는 것을
- 라이선스는 GPL이 아닌 자체 라이선스를 사용한다. 아파치 라이선스 2.0을 따르는데, 아파치 소프트웨어 재단에서 만들었다는 사실을 밝히고, 아파치 라이선스를 따르면 자유롭게 수정 및 배포가 가능하다. 소스 공개 강제 사항도 없다.
- 2.2 버전대에서 무거워졌다는 평이 많아졌고, 빠른 속도를 내세운 NGINX가 나오면서 위기가 왔지만, 2.4 버전에서 속도를 크게 개선하면서 여기에 대응하고 있다고 한다.
- Open-SSL 등을 설치해서 보안을 강화할 수 있다.
- 유닉스, 리눅스 뿐 아니라 윈도우 에서도 사용할 수 있다.
- 기본 포트는 80포트로 연결된다.
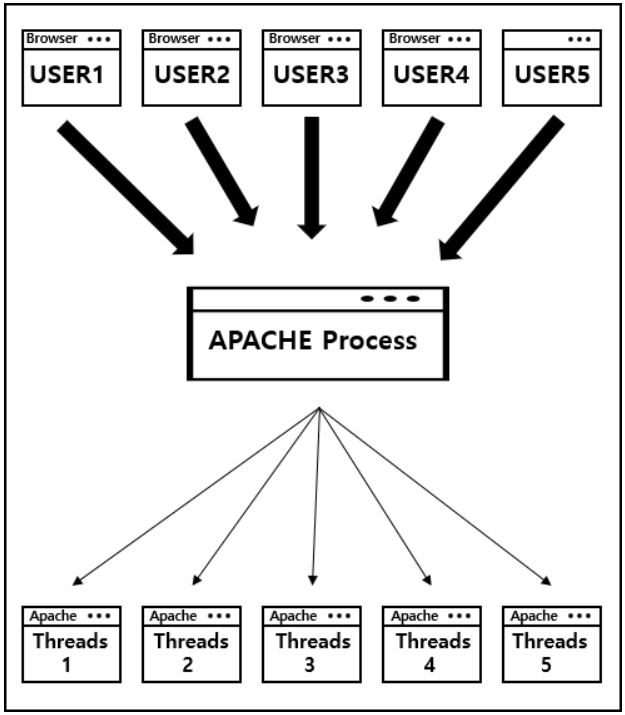
- 요청 당 프로세스 또는 쓰레드가 처리하는 구조이며, 요청이 많아지면 CPU와 메모리 사용량이 높아져 성능이 저하될 수 있다.
이 문제들은 킵얼라이브(Keep Alive)를 활성화함으로 해결할 수 있지만, 대량 접속 시 효율이 급격히 떨어지는 문제점이 발생한다.
- Apache HTTPd 에서 사용하는 요청 당 스레드 혹은 프로세스 기반의 구조.
- 아파치는 모듈 아키텍처를 이용해 각 인프라 부분들의 상이한 요구를 만족시킨다.
- 높은 안정성, 다채로운 기능들, 다수의 서버 측면 프로그래밍 언어를 지원하는 것으로 유명하다.
3. 라이티(혹은 라이티피디)
- Lighttpd :
Light와httpd를 합친 말이지만, 웹 서버가 가진 속도, 유연성, 안정성을 표현하기 위해 '라이티'라고 발음한다.
고성능의 속도가 핵심인 환경에 맞춰 최적화된 경량 웹 서버이며, 고부하 서버들에게 이상적이다. 잰 네쉬체가 개발했으며, 2003년 대학 논문을 쓰면서 개념 증명 설계로서 시작한 것이 현재 가장 인기 있는 웹 서버의 하나가 되었다.- 메모리 풋프린트(memory footprint)가 비교적 낮고, CPU 부하가 적으며, 여러 고급 기능을 갖는다.
- 적은 자원으로 높은 성능을 내는 웹서버로서 고안되었으며, 적은 메모리를 사용하면서도 높은 속도를 낸다.
- 무료 오픈 소스 소프트웨이며, BSD 라이선스 하에 배포된다.
- Unix 계열 운영체제와 윈도우에서 실행할 수 있다.
- 뛰어난 무결성 수준으로 외부 프로그램 인터페이스를 지원하고, 어떤 프로그래밍 언어로 작성된 웹 애플리케이션이든 전부 지원한다.
기능
- 외부 프로그램에 대한 FastCGI, SCGI, CGI 인터페이스를 지원하므로 모든 프로그래밍 언어로 작성된 웹 응용 프로그램을 서버에서 사용할 수 있다.
- 특히 PHP를 적절하고 효율적으로 지원하도록 구성할 수 있다.
- SNI 지원이 있는 SSL/TLS
- 유연한 가상 호스팅과 모듈 지원.

4. 히와이타
- Hiawatha는
휴고 리싱크가 2002년 네덜란드에서 컴퓨터 공학을 공부하던 중 기숙사에서 인터넷 서버들을 지원하고 싶어서 개발하였다.
목표는 서버들에서 발견된 보안 한계를 둘러싼 취약점들과 혼란스러운 구성 툴에 대처하는 시스템을 개발하는 것. - 이 서버는 다른 웹 서버들이 가진 모든 일반적 보안 수단은 물론 독자적인 보안 기능을 여럿 포함한다. 가독성 있는 구성 구문으로 HTTP나 CGI에 대한 전문성 없이 사용할 수 있다.
- 크기가 작고, 보안이 안정적이며, 쉽게 설치할 수 있다는 강점.
고급 기능보다는 보안, 이용성, 속도, 성능을 우선시하는 아파치의 경량 대안을 찾는 사람들에게 이상적이다.
기능
- CGI 및 로드 밸런싱 FastCGI 지원
- 대용량 파일 지원
- 리버스 프록시 기능
- URL 재작성을 지원하는 URL 툴킷
- SSL 및 TLS 지원
- 등등..

5. 체로키
- Cherokee는 2001년 아카마이 테크놀리지의 엔지니어링 총괄
알바로 로페즈 오르테가가 개발하였다. 오르테가는 모듈식 경량 설계 안에 속도와 기능성을 취합하고 싶어 했다. - 체로키는 메모리 풋프린트가 낮고, 부하 밸런싱 장치들이 있고, 확장성이 있으며, 고성능에 이용자 친화적인 웹 서버로서 이내 탁월성을 인정받았다.
- 인상적인 여러 기능, 예컨대 서버 및 이의 모든 기능의 직접적 구성 설정을 지원하는
체로키-어드민이라는 웹-기반 관리 인터페이스를 포함한다.
기능
- Linux , BSD 변형 , Solaris , OS X 및 Windows 에서 실행 되는 오픈 소스 크로스 플랫폼 웹 서버.
cherokee-admin이라는 그래픽 관리 인터페이스와 모듈식 경량 설계 지원.- TLS/SSL
- URL 재작성 및 리디렉션
- 리버스 HTTP 프록시
- FastCGI 및 SCGI

6. 몽키 HTTP 서버
- Monkey HTTP는 처음에는 리눅스용으로 최적화되었으나 현재에는 맥에서도 구동되는 경량 서버 및 개발 스택이다. 임베디드 디바이스를 위해 개발되었고, 결과적으로 확장성이 뛰어나고, 아울러 메모리와 CPU 소비가 낮다.
- 2002년 단순히 학습을 위한 실험 용도로 시작되었지만, 서버가 이벤트 중심 시스템으로 재개발되었던 2008년부터 상업적 용도로 성격이 변화했다.
- 서버는 스레드별로 수천 클라이언트를 수용하는 하이브리드 메커니즘을 통해 기능. 설치가 쉽고 임베디드 장치에 이상적인, 초소형 서버의 과부하 하에서 뛰어난 성능을 제공한다.
- 특정 시스템 호출 및 최적화 기술 측면에서 Linux 커널을 최대한 활용하여 고부하에서 고성능을 달성하도록 설계되었다.
기능
- IPv6 , TLS , 가상 호스트, CGI , FastCGI , 디렉토리 목록 및 보안 규칙과 같은 공통 기능을 지원한다.
7. 아파치 톰캣
- Apach Tomcat은 아파치 라이선스 하에서 개발된 서블릿 및 자바 서버 페이즈 컨테이너이고 단독 서버로서나 아파치 등 기존 웹 서버의 애드-온으로 모두 기능할 수 있다.
- 아파치 HTTP서버는 정적 웹 서버인 반면, 톰캣은 원래 동적 웹 페이지의 자바 서블릿과 JSP를 전개하기 위해 개발되었고, 자바 개발자들이 웹 애플리케이션을 구동하는데 이동한다.
- 아파치 HTTP 서버와 결합해 사용될 수 있을 뿐 아니라, 자체적인 내부 HTTP 서버에 의해 뛰어난 웹 서버로도 기능한다.
연관 개념
라이선스
- 공개 SW 라이선스의 의무사항은 배포가 발생할 때 준수 의무가 발생한다.
즉, SW를 배포하지 않고사용만 한다면 조건을 준수할 대상이 없기 때문에 라이선스를 준수하지 않아도 된다. - 네트워크 통신을 통해 서비스만 제공한다면, 프로그램은 서버에 저장된 채 배포가 발생되지 않기 때문에 라이선스를 준수할 대상이 없어지고, 의무사항이 발생하지 않는다. (AGPL 3.0의 경우 사용자에게도 소스코드를 공개하도록 규정되어 있으니 유의.)
아파치 (Apache) 라이선스
- 아파치 소프트웨어 재단에서 자체적으로 만든 라이선스.
- 소스코드에 대한 공개 의무 등, 의무사항은 없지만 아파치 라이선스의 소스코드를 수정하여 배포하는 경우 아파치 라이선스, 버전 2.0을 꼭 포함시켜야하며 아파치 재단에서 만든 소프트웨어임을 밝혀야한다.
- 안드로이드(v2.0) | 하둡(v2.0) 등..
GNU(Gnu is Not Unix) GPL(General Public License)
- 자유 소프트웨어 재단(Free Software Foundation, FSF)에서 만든 라이선스로 GNU 프로젝트로 배포하는 소프트웨어 (Emacs, GNU 디버거(GDB), GNU 컴파일러 모음(GCC) 등)에 적용하기 위해
리처드 스톨먼이 만든 라이선스. - 특징은 강한 제약을 포함한 카피레프트(Copylift) 조항으로, GPL 프로그램은 어떤 목적, 어떤 형태로든 사용할 수 있지만, 사용하거나 변경된 프로그램을 배포하는 경우 무조건 동일 라이선스인 GPL로 공개해야 한다는 강력한 조항이 담겨 있다.
- Mozilla Firefox(v2.0) | Linux 커널(v2.0) | Git(v2.0) | MariaDB(v2.0) | Wordpress(v2.0) | Drupal(v2.0)
GNU Affero GPL(AGPL)
- GPL 기반으로 만든 라이선스.
- 수정한 소스코드를 서버에서만 서버에서만 사용하는 개발자가 그 프로그램을 배포하지 않을 경우 사용자는 소스코드를 가질 수 없는 문제를 해결하기 위해 만들어졌다.
- 서버에서 프로그램을 실행하여 다른 사용자들과 통신하게 된다면 실행하고 있는 프로그램의 소스 코드를 사용자들이 다운로드 받을 수 있게 해야한다는 조항이 담겨있다.
- MongoDB(v3.0)
GNU Lesser GPL(LGPL)
- GPL 카피레프트 조항을 보완하기 위해 만든 라이선스.
- GPL은 상용 소프트웨어로서는 쓰이기 부담스러운 단점이 있다.
- 좋은 자유 소프트웨어 제품이 더 많이 사용될 수 있고 표준이 되도록 유도하기 위해, 단순히 라이브러리/모듈 링크를 허용한 라이선스.
- 원래는 한정된 라이브러리에만 적용하기 위한 의도로 'Library GPL'이라는 이름이었지만, 모든 라이브러리에 적용된다는 오해 때문에 'Lesser GPL'로 변경되었다.
- Mozilla Firefox(v2.1)
MIT License
- MIT 대학에서 해당 대학의 소프트웨어 학생을 돕기 위해 개발한 라이선스.
- 라이선스와 저작권 관련 명시만 지켜주면 되는 라이선스로, 가장 느슨한 조건을 갖는 라이선스 중 하나다.
- 인기가 많다.
- Bootstrap | Angular.js | Backbone.js | jQuery
Artistic License
Larry Wall이 표준 펄(Perl) 기능을 위해 개발한 라이선스.- 어원은 시적허용에서 나왔다.
- NPM(Node Package Manager)(v2.0)
Eclipse License
- 이클립스사에서 비즈니스 환경에 적합하도록 만든 기업 친화적 라이선스.
- GPL보다 제약 조건이 완화된 라이선스.
Berkeley Software Distribution(BSD) License
- 버클리의 캘리포니아 대학에서 배포하는 공개 소프트웨어의 라이선스.
- BSD의 경우 BSD 자체가 공공기관에서 만든 것이므로 라이선스 자체에는 아무런 제약 없이 누구나 자신의 용도로 사용할 수 있도록 만들어진 것으로 라이선스 및 저작권 표시 조건 외에는 굉장히 자유로운 라이선스 중 하나.
- BSD 2-Clause 라이선스
- Simplified BSD 혹은 FreeBSD 라이선스 라고 불리기도 함.
- 원 저작자를 밝히고 원래 라이선스를 그대로 유지하는 조건만 갖추면, 자유롭게 수정 및 재배포가 가능하다.
- Nginx(The BSD 2-Clause License)
Mozilla Public License(MPL)
- 모질라 공용 허가서. 과거 넷스케이프 브라우저의 소스코드를 공개하기 위해 개발된 라이선스.
- MPL의 특징은 소스코드와 실행파일의 저작권을 분리, 수정된 소스코드의 경우 MPL로 공개하고 원저작자에게 수정한 부분에 대해 알려야하지만, 실행파일은 독점 라이선스로 배포가 가능하다.
즉, 사용한 MPL 소프트웨어와 수정한 MPL 소프트웨어에 대한 공개의무만을 가지며, 별도 소스코드와 실행파일은 독점 라이선스를 가질 수 있다. - Mozilla Firefox(v1.1) | Mozilla Thunderbird(v1.1)
프록시
- proxy
- 클라이언트가 데이터를 요청할 시 서버가 요청한 리소스를 응답한다. 중간에 클라이언트의 요청을 서버로 보내주는 Proxy라고 불리는 서버가 하나 존재하게 된다.
- 프록시는 중계 서버라고 이해하면 편하다. 클라이언트-서버가 직접 통신하지 않고, 프록시 서버를 잉요, 리소스를 전달하며 보안/트래픽 분산/캐시 사용(속도 향상) 등 여러 장점을 가지는 중요한 서버이다.
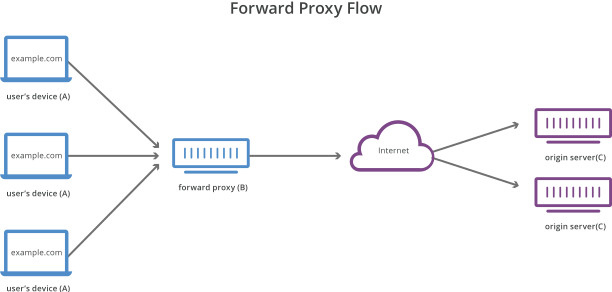
Forword Proxy

- 일반적인 프록시 서버.
클라이언트와 웹 서버의 중개역할로 클라이언트가 요청 시 Proxy 서버는 해당 요청을 웹 서버로 중계해 자원을 가져온다. - 클라이언트가 요청 전까지는 프록시 서버가 웹 서버의 주소를 알지 못한다는 것이 특징.
- 이 방식은 정해진 사이트에만 연결이 가능하게끔 설정이 가능해서 주로 회사 내부 인트라넷 등 보안이 중요한 환경에서 주로 사용한다.
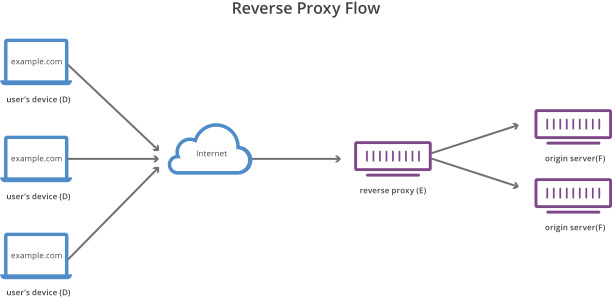
Reverse Proxy

- 클라이언트와 서버 사이(서버의 앞)에 위치하여 보안과 로드밸런싱 역할을 한다.
클라이언트가 특정 리소스 요청을 하면 프록시 서버가 WAS에 요청 후 응답 받은 리소스를 클라이언트에게 전달해주는 개념. - 리버스 프록시 서버는 실제 서버가 어디서 동작하는지 감추는 역할을 한다. 클라이언트는 리버스 프록시를 통해서 리소스를 요청하기 때문에 서버의 IP 주소를 알 수 없다.
리버스 프록시 서버는 실제 서버들에 대한 주소를 매핑하고 있어야 한다.
SSL(TLS) / SNI
SSL, TLS
- 보안 소켓 계층. Secure Sockets Layer.
TLS (Transport Layer Security) : SSL의 향상된, 더욱 안전된 버전.
암호화 기반 인터넷 보안 프로토콜. - 1999년 SSL은 TLS로 업데이트 되었다.
- IETF(Internet Engineering Task Force)가 SSL에 대한 업데이트를 제안하였고, 이름이 TLS로 바뀌게 되었다. 현재 사용되고 있는 SSL 제공은 사실 상 TLS를 제공하고 있는 것으로 생각하면 된다.
- 인터넷 통신의 개인 정보 보호, 인증, 데이터 무결성을 보장하기 위해 Netscape가 1995년 개발했으며, TLS 암호화의 전신이라 할 수 있다.
- SSL/TLS를 사용하는 웹사이트의 URL은 HTTPS이다.
- SSL/TLS의 기능
- 암호화 : 제 3자로부터 전송되는 데이터를 숨긴다.
- 인증 : 정보 교환하는 당사자가 요청된 당사자임을 보장한다.
- 무결성 : 데이터가 위조되거나 변조되지 않았는지 확인한다.
- 높은 수준의 개인정보 보호 제공을 위해, 웹에서 전송되는 데이터를 암호화한다.
- 두 통신 장치 사이에
핸드셰이크라는 인증 프로세스를 시작, 두 장치의 ID를 확인하며 데이터 무결성을 제공하기 위해 데이터에 디지털 서명하여 데이터가 의도된 수신자에 도착하기 전 조작되지 않았다는 것을 확인한다. - SSL은 사용자와 웹 서버 사이를 이동하는 모든 데이터를 암호화하여, 누군가 데이터를 가로채더라도 무작위 문자만 볼 수 있게 한다.
- SSL은 SSL인증서가 있는 웹사이트에서만 사용 실행할 수 있다.
웹사이트나 애플리케이션 서버가 웹에 저장하고 표시한다. - SSL 인증서에 포함된 가장 중요한 정보는 웹사이트의 공개 키.
공개 키 덕분에 암호화가 가능하다.
사용자는 공개 키를 보고 이를 이용해 웹 서버와 안전한 암호화 키를 수립한다. - 웹 서버에도 기밀로 유지하는 개인 키가 있으며, 개인 키는 공개 키로 암호화된 데이터를 해독한다.
- SSL 인증서 종류
- 단일 도메인 : 단일 도메인 SSL 인증서는 단 하나의 도메인에 적용된다.
- 와일드카드 : 단일 도메인 인증서처럼 단 하나의 도메인에 적용되지만, 도메인의 하위 도메인도 포함됨.
단일 도메인 인증서는 첫 번째 도메인만 포함하지만, 와일드카드는 첫 도메인 이하의 하위 도메인도 모두 포함하는 구조. - 멀티 도메인 : 멀티 도메인 인증서는 관련되지 않은 다수의 도메인에 적용될 수 있음.
- SSL 인증서 유효성 검사 기준.
- 도메인 유효성 검사 : 가장 덜 엄격하고 저렴한 수준의 유효성 검사. 기업은 도메인을 관리하고 있다는 것만 증명하면 됨.
- 조직 유효성 검사 : 보다 실무적인 프로세스. CA(인증기관, SSL 인증서 발행)가 담당자나 기업에 인증서를 직접 문의. 사용자에게 더 많은 신뢰도 제공.
- 확장 유효성 검사 : 조직의 배경을 완전히 검사한 후 SSL 인증서 발행 가능.
SNI
- 서버 네임 인디케이션(Server Name Indication)
- TLS의 확장 표준 중 하나로, 핸드셰이킹 과정 초기에 클라이언트가 어느 호스트명에 접속하려는지 서버에 알리는 역할을 함.
- 같은 IP주소와 TCP 포트 번호를 가진 서버로 여러 개의 인증서를 사용할 수 있게 되고, 모든 사이트가 같은 인증서를 상요하지 않아도 동일 IP로 여러 HTTPS 웹사이트(또는 TLS 상에서 돌아가는 다른 서비스)를 운영할 수 있게된다.
- 왜 SNI이 필요한가?
1) 클라이언트에서 TLS 연결을 생성하려면 먼저 웹 서버로 디지털 인증서를 요청하고, 서버가 인증서를 보내면 클라이언트는 호스트와 인증서에 적힌 이름이 일치하는지 확인.
2) 일치하면 정상적으로 절차가 진행되지만, 그렇지 않으면 경고문을 내거나 연결을 중단함.
3) 인증서 하나에 모든 호스트명을 다 넣으려면 사전에 호스트명을 모두 알고 있어야하는데, 아주 어렵거나 불가능에 가까운 일.
4) 이름 기반 가상 호스팅의 경우, IP 하나를 통해 서버 하나에서 여러 DNS 호스트명을 사용할 수 있게 해주는데, 클라이언트에서 프로토콜의 일부로써 보낸 호스트명을 이용. 하지만, HTTPS 통신에서는 TLS 핸드셰이크 시점에서 아직 서버가 HTTP 헤더를 읽을 수 없기 때문에 서버가 호스트 헤더를 읽어 어떤 인증서를 보낼지 선택하는 작업이 불가능. 따라서 한 IP 당 한 인증서만을 사용해 거기 포함된 호스트명만을 사용할 수 있음.
5) 이는 HTTPS 서버가 IP 당 사용할 수 있는 도메인 수가 매우 한정되어 있다는 것을 뜻하며, 각 사이트마다 IP를 배당하자니 여러 문제가 생기게 됨.
- SNI를 이용하면 TLS 핸드셰이크 과정에서 현재 접속하려는 가상 도메인의 호스명을 서버로 전송해 이 문제를 해결할 수 있다.
이렇게 하면 서버에서 가상 도메인 호스트명을 먼저 알 수 있게 되므로 해당 호스트명에 맞는 인증서를 선택해 전송할 수 있게 된다. 클라이언트와 서버가 모두 SNI를 지원할 경우 인증서 하나에 넣기에는 너무 많았던 도메인 네임들을 IP 하나로 모두 사용할 수 있게 된다. - 접속하려는 호스트명 정보가 암호화되지 않기 때문에 사용자가 어떤 사이트에 접속하는지 타인이 엿볼 수 있다.
- TLS 표준에는 SNI 암호화가 없어서, SNI부분이 평문으로 전송되고, 이는 보안문제로 직결된다.
- 18년 TLS 1.3을 전제로 한 확장 규격으로서의 SNI 암호화 규격의 초안 문서가 IETF에 등재됐으며, ESNI라고 한다.
- 20년 ECH라는 명칭을 갖은 새 암호화 규격이 공개되었다. SNI 암호화 기술이 확대되어 TLS의 ClientHello 전부를 암호화하도록 변경되었다.
동기와 비동기
동기(synchronous: 동시에 일어나는)
- 동시에 일어난다는 뜻.
- 요청과 그 결과가 동시에 일어난다는 약속으로, 요청을 하면 시간이 얼마나 걸리던지 요청한 자리에서 결과가 주어져야함.
- A와 B 사이의 작업처리 단위를 동시에 맞추겠다.
- 설계가 간단하고 직관적이지만, 결과가 주어질때까지 아무것도 못하고 대기해야하는 단점이 있음.
비동기(Asynchronous: 동시에 일어나지 않는)
- 동시에 일어나지 않는다는 뜻.
- 요청한 결과가 동시에 일어나지 않아도 됨.
- 노드 사이의 작업 처리 단위를 동시로 맞추지 않아도 됨.
- 동기보다 복잡하지만, 결과가 주어지는데 시간이 걸리더라도 그 시간 동안 다른 작업을 수행할 수 있으므로 자원을 효율적으로 활용할 수 있다는 장점이 있음.
CGI
- 공용 게이트웨이 인터페이스(Common Gateway Interface)
- 웹 서버 상에서 사용자 프로그램을 동작시키기 위한 조합.
서버와 애플리케이션 간에 데이터를 주고 받는 방식 또는 컨벤션.
동적인 페이지를 보여 주기 위해 임의의 프로그램을 실행할 수 있도록 하는 기술 중 하나이다.
많은 웹 서버 프로그램이 CGI의 기능을 이용할 수 있다. - 클라이언트가 서버에게 요청을 보내면 서버는 클라이언트에게 요청된 페이지를 전송한다(정적 페이지).
하지만 유저가 특정 로직이 있는 요청을 보내면, 이는 보통 애플리케이션에 의해 처리된다. 이렇게 서버와 애플리케이션이 소통할 때 CGI를 기반으로 만들어진 프로그램이라면 CGI 스펠을 따라 소통이 이루어진다. - CGI는 인터페이스며, 이를 사용하여 기동되는 프로그램 본체를 CGI로 호칭하는 것은 잘못된 것이다.
- CGI는 웹 서버와 (요청을 받아 처리해 줄 로직을 담고 있는) 애플리케이션 프로그램 사이의 인터페이스이다. 웹 서버가 특정 언어로 쓰인 구체적인 프로그램이 아니라, 이 인터페이스에 의존하고 있기 때문에 어떤 언어든 이 인터페이스를 구현하기만 하면 웹 서버와 소통할 수 있다.
장점
- 언어, 플랫폼 독립적이다.
- 매우 단순하고 다른 server-side 프로그래밍 언어에 비해 advanced task를 쉽게 구현할 수 있다.
- 재 사용 가능한 CGI 코드 라이브러리가 풍부함.
- CGI 가 웹서버에 실행될 때 안전하다.
- CGI 코드를 수행하는데 특정 라이브러리가 필요하지 않기 때문에 매우 가볍다.
단점
- 느리다.(요청이 올 때마다 DB connection을 새로 열어야한다.
- HTTP 요청마다 새로운 프로세스를 만들기 때문에 서버 메모리를 많이 먹는다. (servlet은 요청마다 스레드를 만든다.)
- 페이지 로드 사이에 데이터가 메모리에 캐시될 수 없다.
HTTP의 진화
- HTTP는
월드 와이드 웹에 내재된 프로토콜으로, 본래의 단순함의 대부분을 지키면서 확장성 위에서 만들어지도록, 많은 수정을 거쳐왔다.
- WWW의 개발초기, 기존의 TCP와 IP 프로토콜 상에서 만들어지면서 4개의 빌딩 블록으로 구성되었다.
- 하이퍼 텍스트 문서를 표현하기 위한 텍스트 형식의
하이퍼텍스트 마크업 언어(HTML) - 문서 같은 것을 교환하기 위한 간단한 프로토콜인
하이퍼 텍스트 전송 프로토콜(HTTP) - 문서를 디스플레이(그리고 우발적으로 수정)하기 위한 클라이언트인 브라우저
- 문서에 접근하도록 해주는, HTTPd의 초기 버전.
- 하이퍼 텍스트 문서를 표현하기 위한 텍스트 형식의
- 초기 단계의 HTTP 프로토콜은 매우 간단했으며, 이후 HTTP/0.9 버전을 부여받았다. 원-라인 프로토콜로 불리기도 하였다.
HTTP/0.9
- 1990년 말.
- 원-라인 프로토콜
- HTTP 초기 버전에는 버전 번호가 없었다. 이후에 차후 버전과 구별하기 위해 0.9로 부르게 된 것.
- 극히 단순한 기능만을 가지고 있다.
- 요청은 단일 구성으로 구성되며 리소스에 대한 (프로토콜, 서버 그리고 포트는 서버가 연결되고 나면 불필요하므로 URL은 아닌) 경로로 가능한 메서드는
GET이 유일했다. - 응답 또한 극도로 단순하게 파일 내용 자체로 구성됐다.
- 요청은 단일 구성으로 구성되며 리소스에 대한 (프로토콜, 서버 그리고 포트는 서버가 연결되고 나면 불필요하므로 URL은 아닌) 경로로 가능한 메서드는
- 이후의 진화와는 다르게, HTTP 헤더가 없었는데 이는 HTML파일만 전송될 수 있으며 다른 유형의 문서는 전송할 수 없었기 때문이다.
- 상태 또는 오류 코드도 없었다. 문제가 발생할 경우, 특정 HTML 파일을 사람이 처리할 수 있도록 해당 파일 내부에 문제에 대한 설명과 되돌려 보내졌다.
HTTP/1.0
- 91~95년 까지의 시범기간. 96년 11월에 RFC 1945에서 공개되었다.
- 확장성 구축하기
- 브라우저와 서버 모두 좀 더 융통성을 가지도록 확장.
- 버전 정보와 요청 method가 함께 전송되기 시작.
- 상태 코드 라인 또는 응답의 시작 부분에 붙어 전송.
브라우저가 요청에 대한 성공과 실패를 알 수 있고,
그 결과에 대한 동작(특정 방법으로 그것의 로컬 캐시를 갱신하거나 사용하는 것과 같은)을 할 수 있게 되었음.
- HTTP 헤더 개념은 요청과 응답 모두를 위해 도입되어, 메타데이터 전송을 허용하고 프로토콜을 극도로 유연하고 확장 가능하도록 만들어줌.
- 새 HTTP 헤더 덕분에, 평이한 HTML 파일 외에 다른 문서들을 전송하는 기능이 추가되었음.
- Content-Type 도입
- 한계점을 커넥션 하나 당 요청 하나와 응답 하나만 처리 가능했음.
HTTP/1.1
- 97년 1월 RFC 2068에서 공개.
- HTTP의 첫번째 표준 버전.
- 모호함을 명확하게 하고 많은 개선 사항들을 도입.
Persistent Connection추가- 지정한 timemount 동안 커넥션을 닫지 않는 방법을 통해 커넥션이 사용성이 높아짐.
- 커넥션이 재사용될 수 있게 했음.
탐색된 단일 원본 문서 내로 임베디드된 리소스들을 디스플레이하기 위해 사용된 커넥션을 다시 열어 시간을 절약하게 하였음.
Pipe Lining을 추가.- 앞의 요청에 대한 응답이 완전히 전송되기 이전 두번째 요청 전송을 가능케하여, 커뮤니케이션 레이턴시(지연)을 낮춤.
- 순차적으로 하나씩 요청 / 응답 처리되는 기존 방식 개선.
- 청크된 응답 또한 지원.
- 추가적인 캐시 제어 메커니즘 도입.
- 언어, 인코딩 혹은 타입을 포함한 컨텐츠 협상이 도입되어, 클라이언트와 서버로 하여금 교환하려는 가장 적합한 컨텐츠에 대한 동의를 가능케 함.
- Host 헤더 덕분에, 동일 IP 주소에 다른 도메인을 호스트하는 기능이 서버 Co-location을 가능케 함.
- 한계
Head Of Line Blocking
: 앞 요청의 응답이 너무 오래걸리면 뒤 요청은 Blocking 되어버렸다.Header 구조의 중복
: 연속된 요청의 헤더의 많은 중복이 발생.
15년 동안의 확장
- HTTP/1.1 프로토콜은 15년이 넘도록 안정성을 유지해왔다.
- 보안을 위해 암호환된 전송 계층인 SSL을 만들었으며, TLS로 발전했다.
- 복잡한 애플리케이션 실행을 위한 REST API가 만들어지기도 하였다.
HTTP/2
- 2015년 5월에 공식적으로 표준화.
- 더 나은 성능을 위한 프로토콜.
- 현대로 넘어오면서 웹 페이지는 매우 복잡해지며, 애플리케이션의 역할을 더 많이 수행해야했음.
- 시각적 미디어와 그에 대한 상호작용을 추가하기 위한 스크립트의 양과 크기가 증가하고, 더 많은 데이터들이 더 많은 요청을 받고 전송되고 있음.
- 2010년 전반기, Google은 실험적인 SPDY 프로토콜을 구현, 클라이언트-서버 간 데이터 교환을 대체할 수단을 실증하였다.
브라우저와 서버 측 모두에게 관심을 불러일으켰고, 응답성 증가 능력 입증과 전송된 데이터 중복에 관한 문제를 해결하며, SPDY는 HTTP/2 프로토콜의 기초로써 기여했다. - HTTP/2 프로토콜은 HTTP/1.1 버전과 근본적인 차이점을 갖고 있다.
- 텍스트 프로토콜이라기보다는
이진 프로토콜이다. 더 이상 읽을 수도, 수작업으로 만들어낼 수 없지만, 새로운 최적화 기술이 구현될 수 있다. - 병렬 요청이 동일 커넥션 상에서 다루어질 수 있는 다중화 프로토콜로, 순서를 제거해주고 제약사항을 막아준다.
- 전송된 데이터의 분명한 중복과 유발된 불필요한 오버헤드를 제거하며, 연속된 요청 사이의 매우 유사한 내용으로 존재한 헤더를 압축함.
- 클라이언트 캐시를 서버 푸쉬라는 매커니즘에 의해, 필요한 데이터를 미리 서버에게 채워넣도록 할 수 있다.
- 텍스트 프로토콜이라기보다는
- 전송 오버헤드 감소로 많은 돈을 절약할 수 있는, 높은 트래픽의 웹 사이트들은 이 프로토콜을 적극적으로 수용하고 있다.
HTTP/3
- HTTP over QUIC
- 전송 계층 부분에 TCP/TLS 대신 QUIC가 사용됨.
참고 문헌
웹 서버와 WAS의 차이와 웹 서비스 구조
웹 서버와 WAS 개념 이해
웹 서버와 WAS 차이
Web Server와 Web Application Server
기업용으로 '괜찮은' 오픈소스 웹 서버 7선
Nginx
Nginx에 대해서
SSL
Apache
동기와 비동기
CGI
라이선스
HTTP의 진화
HTTP 버전별 특징
왜 참고 안했을까. 외국 사이트
킵 얼라이브
stateful vs stateless