Riot API를 이용하여 op.gg 클론코딩 사이드 프로젝트를 진행중이다.
먼저 소환사 닉네임을 조회하는 기능을 만드는 중에 시작부터 에러를 만나기 시작하였다.
아래는 axios를 통해 ajax로 소환사 닉네임을 조회하는 코드이다.
axios.get(
`/summoner/v4/summoners/by-name/${summonerName}?api_key=${process.env.NEXT_PUBLIC_API_KEY}`
)
.then((response) => {
console.log("성공 : ", response.data);
})
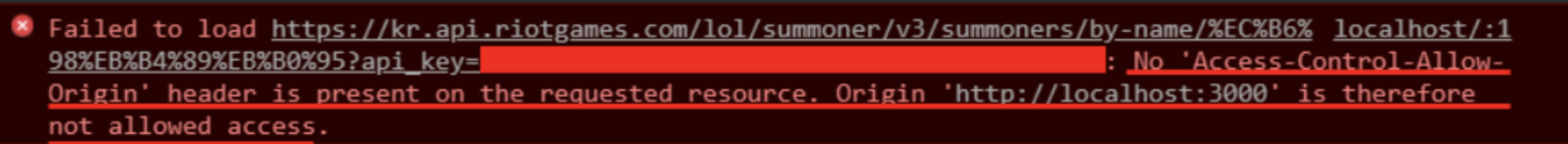
.catch((error) => console.log("에러 : ", error));조회하자 바로 아래처럼 에러를 발생시킨다.

그럼 CORS가 무엇인지 먼저 알아보자!!
CORS (Cross-Origin Resource Sharing)
웹브라우저에서 외부 도메인 서버와 통신하기 위한 방식을 표준화한 스팩이다.
서버와 클라이언트가 정해진 헤더를 통해 서로 요청이나 응답에 반응할지 결정하는 방식으로,
출처 자원 공유 CORS(Cross-Origin Resource Sharing) 라는 이름으로 표준화가 되었다.
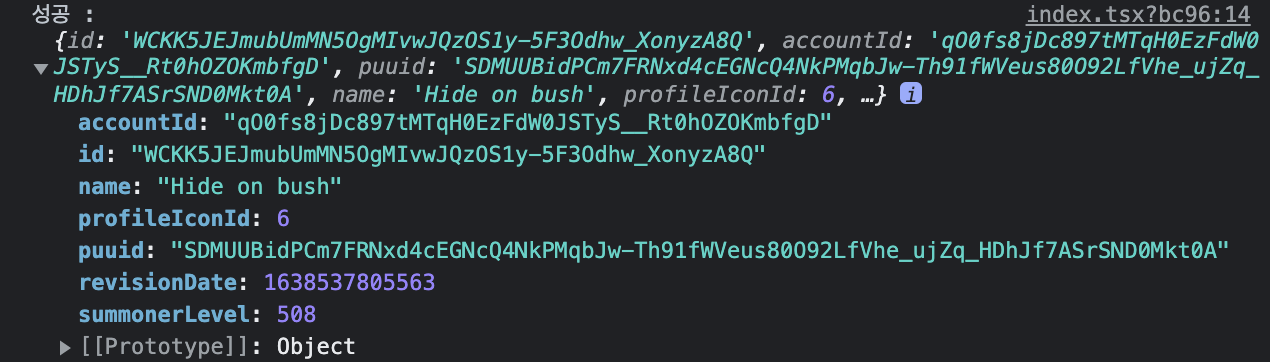
위 같이 설정 후 프로젝트를 다시 시작 후 Faker 선수 닉네임을 조회하니 아래처럼 요청에 성공하며
데이터를 받아왔다.


프로필 사진이 매우 귀엽군요