패키지 구조 설계
- hello.login
- domain
- item
- member
- login
- web
- item
- member
- login
- domain
도메인이 가장 중요하다.
도메인 = 화면, UI, 기술 인프라 등등의 영역은 제외한 시스템이 구현해야 하는 핵심 비즈니스 업무 영역을 말한다.
향후 web을 다른 기술로 바꾸어도 도메인은 그대로 유지할 수 있어야 한다.
이렇게 하려면 web은 domain을 알고있지만 domain은 web을 모르도록 설계해야 한다. 이것을 web은 domain을 의존하지만, domain은 web을 의존하지 않는다고 표현한다. 예를 들어 web 패키지를 모두 삭제해도 domain에는 전혀 영향이 없도록 의존관계를 설계하는 것이 중요하다. 반대로 이야기하면 domain은 web을 참조하면 안된다.
예를 들어 domain의 item이 web의 controller를 호출하면 안된다.
또한 이전 포스트에서 설명한 폼객체 분리에서 ItemSaveForm은 web에 존재했는데 Repository는 save를 할 때 item을 객체로 넣어줘서 ItemSaveForm만으로는 사용하지 못하고 Item 객체를 생성해서 넣어줘야했다. 하지만 만약 save에 ItemSaveForm이 들어갈 수 있다면 Repository는 domain에 있고, ItemSaveForm은 web에 있으므로 잘못된 설계이다.
LoginService
로그인의 핵심 비즈니스 로직은 회원을 조회한 다음에 파라미터로 넘어온 password와 비교해서 같으면 회원을 반환하고, 만약 password가 다르면 null 을 반환한다.
@Service
@RequiredArgsConstructor
public class LoginService {
private final MemberRepository memberRepository;
/**
*
* @param loginId
* @param password
* @return null : 로그인 실패
*/
public Member login(String loginId, String password) {
return memberRepository.findByLoginId(loginId).filter(m -> m.getPassword().equals(password))
.orElse(null);
}
}LoginController
로그인 컨트롤러는 로그인 서비스를 호출해서 로그인에 성공하면 홈 화면으로 이동하고, 로그인에 실패하면 bindingResult.reject() 를 사용해서 글로벌 오류( ObjectError )를 생성한다. 그리고 정보를 다시 입력하도록 로그인 폼을 뷰 템플릿으로 사용한다.
@Slf4j
@Controller
@RequiredArgsConstructor
public class LoginController {
private final LoginService loginService;
@GetMapping("/login")
public String loginForm(@ModelAttribute("loginForm") LoginForm form) {
return "login/loginForm";
}
@PostMapping("/login")
public String login(@Valid @ModelAttribute LoginForm form, BindingResult bindingResult) {
if (bindingResult.hasErrors()) {
return "login/loginForm";
}
Member loginMember = loginService.login(form.getLoginId(), form.getPassword()); log.info("login? {}", loginMember);
if (loginMember == null) {
bindingResult.reject("loginFail", "아이디 또는 비밀번호가 맞지 않습니다.");
return "login/loginForm";
}
//로그인 성공 처리 TODO
return "redirect:/";
}
}아직 로그인이 되면 홈 화면에 고객 이름이 보여야 한다는 요구사항을 만족하지 못한다. 로그인의 상태를 유지하면서, 로그인에 성공한 사용자는 홈 화면에 접근시 고객의 이름을 보여주려면 어떻게 해야할까.
쿠키 사용
요구사항대로 로그인 상태를 유지 하면서 고객의 이름을 보여주려면 쿼리파라미터를 사용하는 방법이 있다. 하지만 이것은 매우 어렵고 번거로운 작업이다. 따라서 쿠키를 사용해보자.
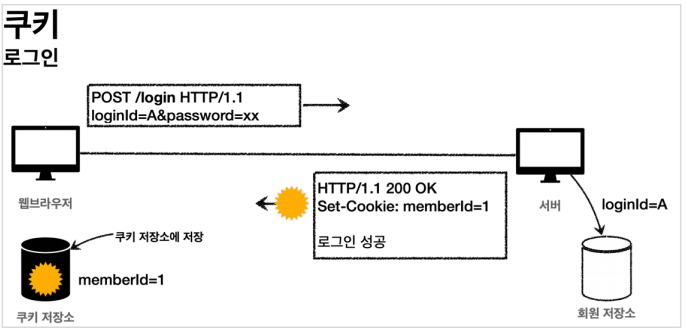
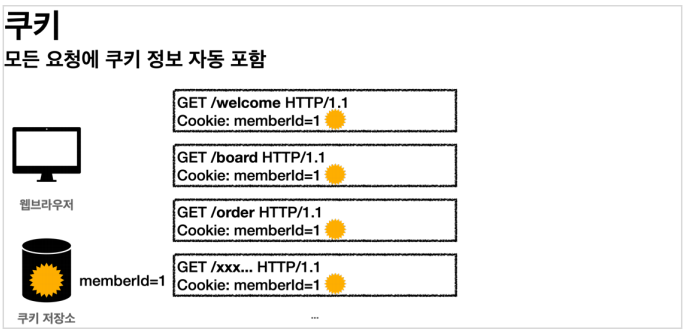
서버에서 로그인에 성공하면 쿠키를 담아 응답한다. 그러면 그 쿠키는 쿠키저장소에 담겨 웹 브라우저가 서버에 요청할 때 마다 해당 쿠키를 담아 요청한다.
쿠키 생성

쿠키 전달


브라우저 종료시 로그아웃이 되길 기대하므로, 만료 날짜를 생략하여 브라우저 종료시까지만 유지하는 세션쿠키를 사용한다.
참고로 만료날짜를 입력해 해당 날짜까지 유지하도록 하는 영속 쿠키가 있다.
쿠키를 생성해보자.
Cookie idCookie = new Cookie("memberId", String.valueOf(loginMember.getId()));
response.addCookie(idCookie);로그인에 성공하면 new Cookie를 이용해 쿠키를 생성하고 addCookie를 이용해 HttpServletResponse에 담는다. 쿠키의 이름은 memberId이고, String.valueOf(loginMember.getId())를 통해 회원의 id를 값으로 담아둔다. 이렇게 쿠키를 생성해서 담아서 보내주면 웹 브라우저는 종료전까지 회원의 id를 서버에 계속 보내줄 것이다.
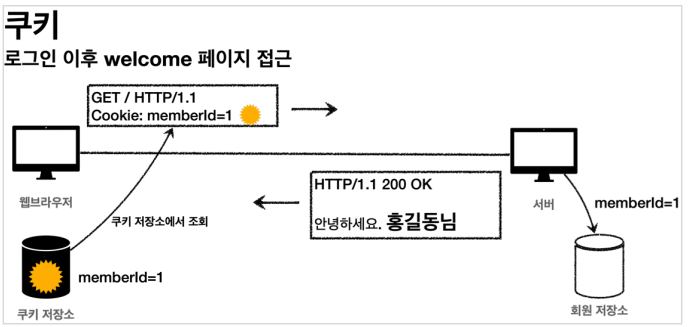
public String homeLogin(@CookieValue(name = "memberId", required = false) Long memberId, Model model) {
if (memberId == null) {
return "home";
}
//쿠키가 있는 사용자
Member loginMember = memberRepository.findById(memberId);
if (loginMember == null) {
return "home";
}
model.addAttribute("member", loginMember);
return "loginHome";
}@CookieValue 를 사용하면 편리하게 쿠키를 조회할 수 있다.
로그인 하지 않은 사용자도 홈에 접근할 수 있기 때문에 required = false를 사용한다.
로그인 쿠키( memberId )가 없는 사용자는 기존 home 으로 보낸다. 추가로 로그인 쿠키가 있어도 회원이없으면 home 으로 보낸다.
로그인 쿠키( memberId )가 있는 사용자는 로그인 사용자 전용 홈 화면인 loginHome 으로 보낸다. 추가로 홈 화면에 화원 관련 정보도 출력해야 해서 member 데이터도 모델에 담아서 전달한다.
로그아웃
로그아웃 방법은 아래와 같다.
- 세션 쿠키이므로 웹 브라우저를 종료하면 된다.
- 서버에서 해당 쿠키의 종료 날짜를 0으로 지정하면 된다.
@PostMapping("/logout")
public String logout(HttpServletResponse response) {
expireCookie(response, "memberId");
return "redirect:/";
}
private void expireCookie(HttpServletResponse response, String cookieName) {
Cookie cookie = new Cookie(cookieName, null);
cookie.setMaxAge(0);
response.addCookie(cookie);
}로그아웃도 응답 쿠키를 생성하는데 Max-Age=0 를 확인할 수 있다. 해당 쿠키는 즉시 종료된다.
쿠키와 보안 문제
쿠키를 이용하여 편리하게 로그인을 유지할 수 있었다. 하지만 이렇게 쿠키를 사용하는 것은 심각한 보안 문제를 야기한다.
- 쿠키 값은 임의로 변경할 수 있다.
클라이언트가 쿠키를 강제로 변경하면 다른 사용자가 된다.
실제 웹브라우저 개발자모드 Application Cookie 변경으로 확인
Cookie: memberId=1 Cookie: memberId=2 (다른 사용자의 이름이 보임) - 쿠키에 보관된 정보는 훔쳐갈 수 있다.
만약 쿠키에 개인정보나, 신용카드 정보가 있다면?
이 정보가 웹 브라우저에도 보관되고, 네트워크 요청마다 계속 클라이언트에서 서버로 전달된다.
쿠키의 정보가 나의 로컬 PC에서 털릴 수도 있고, 네트워크 전송 구간에서 털릴 수도 있다. - 해커가 쿠키를 한번 훔쳐가면 평생 사용할 수 있다.
해커가 쿠키를 훔쳐가서 그 쿠키로 악의적인 요청을 계속 시도할 수 있다.
대안
- 쿠키에 중요한 값을 노출하지 않고, 사용자 별로 예측 불가능한 임의의 토큰(랜덤 값)을 노출하고, 서버에서 토큰과 사용자 id를 매핑해서 인식한다. 그리고 서버에서 토큰을 관리한다.
- 토큰은 해커가 임의의 값을 넣어도 찾을 수 없도록 예상 불가능 해야 한다.
- 해커가 토큰을 털어가도 시간이 지나면 사용할 수 없도록 서버에서 해당 토큰의 만료시간을 짧게(예: 30분) 유지한다. 또는 해킹이 의심되는 경우 서버에서 해당 토큰을 강제로 제거하면 된다.
세션 동작 방식
앞서 쿠키의 심각한 보안 문제에 대해 알아보았다. 결국 해결방법은 중요한 정보를 모두 서버에 저장하는 것이다. 그리고 클라이언트와 서버를 추청 불가능한 임의의 식별자 값으로 연결하면 된다.
이렇게 서버에 중요한 정보를 보관하고 연결을 유지하는 방법을 세션이라 한다.
세션 동작 방식
세션을 어떻게 개발할지 먼저 개념을 이해해보자.
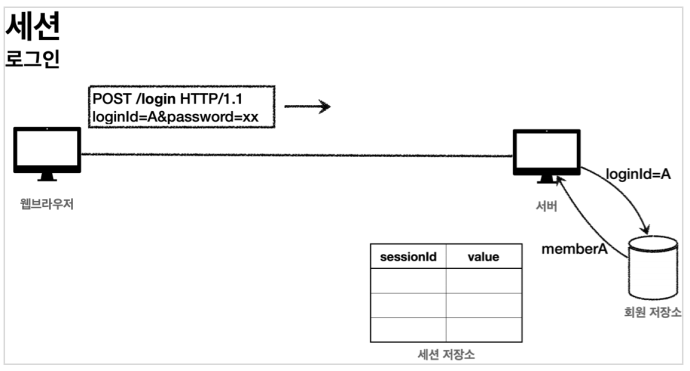
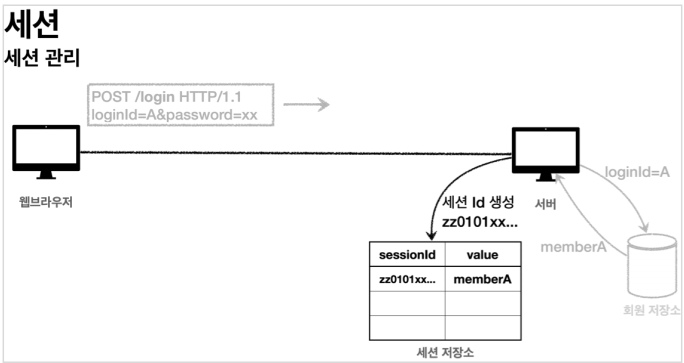
로그인

사용자가 loginId , password 정보를 전달하면 서버에서 해당 사용자가 맞는지 확인한다.
세션 생성

추정 불가능한 세션id를 생성해야하므로 UUID를 생성한다. 생성된 세션ID와 세션에 보관할 값인 memberA를 서버의 세션 저장소에 보관한다.
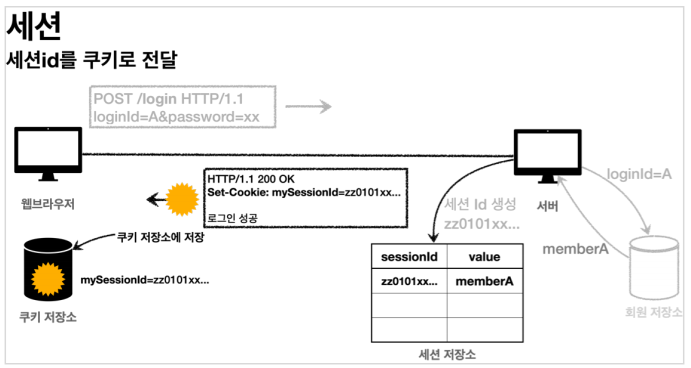
세션 id를 응답 쿠키로 전달

서버는 클라이언트에 mySessionId라는 이름으로 세션ID만 쿠키에 담아 전달하고 클라이언트는 받은 mySessionId를 쿠키 저장소에 보관한다.
따라서 클라이언트와 서버는 결국 쿠키로 연결이 되어야한다.
여기서 중요한 것은 서버는 세션id만 클라이언트에게 전달하므로 쿠키에는 중요한 회원정보등 회원과 관련된 아무런 정보도 담겨있지 않다는 것이다.
오직 추정 불가능한 세션 ID만 쿠키를 통해 클라이언트에 전달한다.
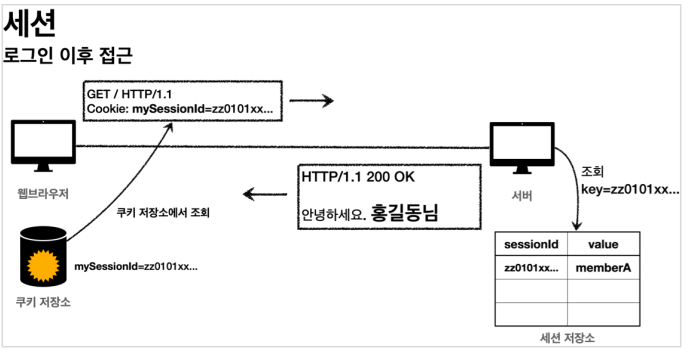
클라이언트의 세션 id 쿠키 전달

클라이언트는 요청시에 항상 mySessionId 쿠키를 전달해 서버에선 해당 쿠키의 정보로 세션 저장소를 조회해 로그인시에 보관한 세션 정보를 사용한다.
정리
- 쿠키 값은 변조가 가능하므로 예상 불가능한 복잡한 세션Id를 사용한다.
- 쿠키에 보관하는 정보는 클라이언트 해킹시 털릴 가능성이 있다. 세션Id가 털려도 여기에는 중요한 정보가 없다.
- 쿠키 탈취 후 사용 해커가 토큰을 털어가도 시간이 지나면 사용할 수 없도록 서버에서 세션의 만료시간을 짧게(예: 30분) 유지한다. 30분으로 지정하면 서버는 30분마다 루프를 돌아 30분동안 사용되지 않은 세션을 지운다. 또는 해킹이 의심되는 경우 서버에서 해당 세션을 강제로 제거하면 된다.
세션 직접 만들기
세션관리는 크게 다음 3가지 기능을 제공하면 된다.
- 세션 생성
sessionId 생성 (임의의 추정 불가능한 랜덤 값)세션 저장소에 sessionId와 보관할 값 저장
sessionId로 응답 쿠키를 생성해서 클라이언트에 전달 - 세션 조회
클라이언트가 요청한 sessionId 쿠키의 값으로, 세션 저장소에 보관한 값 조회 - 세션 만료
클라이언트가 요청한 sessionId 쿠키의 값으로, 세션 저장소에 보관한 sessionId와 값 제거
@Component
public class SessionManager {
public static final String SESSION_COOKIE_NAME = "mySessionId";
//동시에 URI 요청이 여러 쓰레드가 접근하게 되면 ConcurrentHashMap을 사용해야한다.
private Map<String, Object> sessionStore = new ConcurrentHashMap<>();
/**
* 세션 생성
* sessionId 생성 (임의의 추정 불가능한 랜덤 값)
* 세션 저장소에 sessionId와 보관할 값 저장
* sessionId로 응답 쿠키를 생성해서 클라이언트에 전달
*/
public void createSession(Object value, HttpServletResponse response) {
//세션 id생성하고, 값을 세션에 저장
String sessionId = UUID.randomUUID().toString();
sessionStore.put(sessionId, value);
//쿠키 생성
Cookie mySessionCookie = new Cookie(SESSION_COOKIE_NAME, sessionId);
response.addCookie(mySessionCookie);
}
/**
* 세션 조회
*/
public Object getSession(HttpServletRequest request) {
//아래의 주석으로 처리된 부분이 너무 복잡해서 findCookie를 만들어서 사용하는 방식으로 변경
/* Cookie[] cookies = request.getCookies();
if (cookies == null) {
return null;
}
for (Cookie cookie : cookies) {
if (cookie.getName().equals(SESSION_COOKIE_NAME)) {
return sessionStore.get(cookie.getValue());
}
}
return null;*/
Cookie sessionCookie = findCookie(request, SESSION_COOKIE_NAME);
if (sessionCookie == null) {
return null;
}
return sessionStore.get(sessionCookie.getValue());
}
/**
* 세션 만료
* @param request
*/
public void expire(HttpServletRequest request) {
Cookie sessionCookie = findCookie(request, SESSION_COOKIE_NAME);
if (sessionCookie != null) {
sessionStore.remove(sessionCookie.getValue());
}
}
private Cookie findCookie(HttpServletRequest request, String cookieName){
Cookie[] cookies = request.getCookies();
if (cookies == null) {
return null;
}
/*
Arrays.stream() : array를 stream으로 바꿔줌, 배열의 값을 하나씩 꺼내 루프
findFirst : 순서가 중요함
findAny : 순서 상관없이 하나만 찾아지면 반환
일반적으론 둘이 뭐가 다른가 싶지만(순서대로 도는 것같지만), 병렬적으로 한번에 돌릴수도 있기 때문에
*/
return Arrays.stream(cookies)
.filter(cookie -> cookie.getName().equals(cookieName))
.findAny()
.orElse(null);
}
}이제 세션을 적용해보자.
public String loginV2(@Valid @ModelAttribute LoginForm form, BindingResult bindingResult, HttpServletResponse response) {
if (bindingResult.hasErrors()) {
return "login/loginForm";
}
Member loginMember = loginService.login(form.getLoginId(), form.getPassword());
if (loginMember == null) {
bindingResult.reject("loginFail", "아이디 또는 비밀번호가 맞지 않습ㄴ디ㅏ.");
return "login/loginForm";
}
//로그인 성공 처리
//세션 관리자를 통해 세션을 생성하고, 회원 데이터 보관
sessionManager.createSession(loginMember,response);
return "redirect:/";
}sessionManager.createSession(loginMember, response);
로그인 성공시 세션을 등록한다. 세션에 loginMember 를 저장해두고, 쿠키도 함께 발행한다
세션 개념을 직접 개발하는 것은 상당히 불편할 것이다. 그래서 서블릿도 세션
개념을 지원한다.
이제 직접 만드는 세션 말고, 서블릿이 공식 지원하는 세션을 알아보자. 서블릿이 공식 지원하는 세션은 우리가 직접 만든 세션과 동작 방식이 거의 같다. 추가로 세션을 일정시간 사용하지 않으면 해당 세션을 삭제하는 기능을 제공한다.
서블릿 HTTP 세션
Session이라는 개념은 대부분의 웹 애플리케이션에 필요하다. 따라서 어쩌면 웹이 등장하면서부터 나온 문제일것이다.
서블릿은 세션을 위해 HttpSession 이라는 기능을 제공하는데, 지금까지 나온 문제들을 해결해준다.
서블릿이 제공하는 HttpSession 도 결국 우리가 직접 만든 SessionManager 와 같은 방식으로 동작한다.
서블릿을 통해 HttpSession 을 생성하면 다음과 같은 쿠키를 생성한다. 쿠키 이름이 JSESSIONID 이고, 값은 추정 불가능한 랜덤 값이다.
Cookie: JSESSIONID=5B78E23B513F50164D6FDD8C97B0AD05
public class SessionConst {
public static final String LOGIN_MEMBER = "loginMember";
}HttpSession 에 데이터를 보관하고 조회할 때, 같은 이름이 중복 되어 사용되므로, 상수를 하나 정의했다.
public String loginV3(@Valid @ModelAttribute LoginForm form, BindingResult bindingResult, HttpServletRequest request) {
if (bindingResult.hasErrors()) {
return "login/loginForm";
}
Member loginMember = loginService.login(form.getLoginId(), form.getPassword());
if (loginMember == null) {
bindingResult.reject("loginFail", "아이디 또는 비밀번호가 맞지 않습ㄴ디ㅏ.");
return "login/loginForm";
}
//로그인 성공 처리
//세션이 있으면 있는 세션 반환, 없으면 신규 세션을 생성
HttpSession session = request.getSession();
//세션에 로그인 회원 정보 보관관
session.setAttribute(SessionConst.LOGIN_MEMBER,loginMember);
return "redirect:/";
}세션을 생성하려면 request.getSession(true) 를 사용하면 된다.
public HttpSession getSession(boolean create);
- request.getSession(true)
세션이 있으면 기존 세션을 반환한다.
세션이 없으면 새로운 세션을 생성해서 반환한다. - request.getSession(false)
세션이 있으면 기존 세션을 반환한다.
세션이 없으면 새로운 세션을 생성하지 않는다. null 을 반환한다.
request.getSession() : 신규 세션을 생성하는 request.getSession(true) 와 동일하다. default 값이 true이다.
session.setAttribute(SessionConst.LOGIN_MEMBER, loginMember);
세션에 데이터를 보관하는 방법은 request.setAttribute(..) 와 비슷하다. 하나의 세션에 여러 값을 저장할 수 있다.
public String homeLoginV3(HttpServletRequest request, Model model) {
HttpSession session = request.getSession(false);//true 로 하면 처음들어온 사람의 세션도 생성해버림림
if (session == null) {
return "home";
}
Member loginMember = (Member) session.getAttribute(SessionConst.LOGIN_MEMBER);
//로그인
//세션에 회원 데이터가 없으면 home
if (loginMember == null) {
return "home";
}
//세션이 유지되면 로그인으로 이동
model.addAttribute("member", loginMember);
return "loginHome";
}request.getSession(false) : request.getSession() 를 사용하면 기본 값이 create: true 이므로, 로그인 하지 않을 사용자도 의미없는 세션이 만들어진다. 따라서 세션을 찾아서 사용하는 시점에는 create: false 옵션을 사용해서 세션을 생성하지 않아야 한다.
session.getAttribute(SessionConst.LOGIN_MEMBER) : 로그인 시점에 세션에 보관한 회원 객체를 찾는다.
SessionAttribute
스프링은 세션을 더 편리하게 사용할 수 있도록 @SessionAttribute 을 지원한다.
이미 로그인 된 사용자를 찾을 때는 다음과 같이 사용하면 된다. 참고로 이 기능은 세션을 생성하지 않는다.
@SessionAttribute(name = "loginMember", required = false) Member loginMember
public String homeLoginV3Spring(@SessionAttribute(name=SessionConst.LOGIN_MEMBER, required = false) Member loginMember, Model model) {
//세션에 회원 데이터가 없으면 home
if (loginMember == null) {
return "home";
}
//세션이 유지되면 로그인으로 이동
model.addAttribute("member", loginMember);
return "loginHome";
}TrackingModes
로그인을 처음 시도하면 URL이 다음과 같이 jsessionid 를 포함하고 있는 것을 확인할 수 있다.
http://localhost:8080/;jsessionid=F59911518B921DF62D09F0DF8F83F872
이것은 웹 브라우저가 쿠키를 지원하지 않을 때 쿠키 대신 URL을 통해서 세션을 유지하는 방법이다. 이 방법을 사용하려면 URL에 이 값을 계속 포함해서 전달해야 한다. 타임리프 같은 템플릿은 엔진을 통해서 링크를 걸면 jsessionid 를 URL에 자동으로 포함해준다. 서버 입장에서 웹 브라우저가 쿠키를 지원하는지 하지 않는지 최초에는 판단하지 못하므로, 쿠키 값도 전달하고, URL에 jsessionid 도 함께 전달한다.
URL 전달 방식을 끄고 항상 쿠키를 통해서만 세션을 유지하고 싶으면 다음 옵션을 넣어주면 된다. 이렇게 하면 URL에 jsessionid 가 노출되지 않는다.
server.servlet.session.tracking-modes=cookie
세션 정보
세션이 제공하는 정보들을 확인해보자
@Slf4j
@RestController
public class SessionInfoController {
@GetMapping("/session-info")
public String sessionInfo(HttpServletRequest request) {
HttpSession session = request.getSession(false);
if (session == null) {
return "세션이 없습니다.";
}
session.getAttributeNames().asIterator()
.forEachRemaining(name->log.info("session name={], value={}" , name, session.getAttribute(name)));
log.info("sessionId={}", session.getId());
log.info("getMaxInactiveInterval={}", session.getMaxInactiveInterval());
log.info("creationTime={}", new Date(session.getMaxInactiveInterval()));
log.info("LastAccessedTime={}", new Date(session.getLastAccessedTime()));
log.info("IsNew={}", session.isNew());
return "세션 출력";
}
}- sessionId : 세션Id, JSESSIONID 의 값이다. 예) 34B14F008AA3527C9F8ED620EFD7A4E1
- maxInactiveInterval : 세션의 유효 시간, 예) 1800초, (30분)
- creationTime : 세션 생성일시
- lastAccessedTime : 세션과 연결된 사용자가 최근에 서버에 접근한 시간, 클라이언트에서 서버로 sessionId ( JSESSIONID )를 요청한 경우에 갱신된다.
- isNew : 새로 생성된 세션인지, 아니면 이미 과거에 만들어졌고, 클라이언트에서 서버로
- sessionId ( JSESSIONID )를 요청해서 조회된 세션인지 여부
세션 타임아웃 설정
세션은 사용자가 로그아웃을 직접 호출해서 session.invalidate() 가 호출 되는 경우에 삭제된다.
그런데 대부분의 사용자는 로그아웃을 선택하지 않고, 그냥 웹 브라우저를 종료한다. 문제는 HTTP가 비연결성(ConnectionLess)이므로 서버 입장에서는 해당 사용자가 웹 브라우저를 종료한 것인지 아닌지를인식할 수 없다. 요청 받고 응답 받고 연결이 끊어지기 때문이다. 따라서 서버에서 세션 데이터를 언제 삭제해야 하는지 판단하기가 어렵다. 서버는 메모리를 사용해 세션을 보관한다. 천명이 온다면 천명의 세션이 다 누적이 되는 것이다. 이 경우 남아있는 세션을 무한정 보관하면 다음과 같은 문제가 발생할 수 있다.
- 세션과 관련된 쿠키( JSESSIONID )를 탈취 당했을 경우 오랜 시간이 지나도 해당 쿠키로 악의적인 요청을 할 수 있다.
- 세션은 기본적으로 메모리에 생성된다. 메모리의 크기가 무한하지 않기 때문에 꼭 필요한 경우만 생성해서 사용해야 한다. 10만명의 사용자가 로그인하면 10만개의 세션이 생성되는 것이다.
세션의 종료 시점
세션의 종료 시점을 어떻게 정하면 좋을까? 가장 단순하게 생각해보면, 세션 생성 시점으로부터 30분 정도로 잡으면 될 것 같다. 그런데 문제는 30분이 지나면 세션이 삭제되기 때문에, 열심히 사이트를 돌아다니다가 또 로그인을 해서 세션을 생성해야 한다 그러니까 30분 마다 계속 로그인해야 하는 번거로움이 발생한다. 예를 들어 게임을 하고 있는 경우라면, 게임을 하다가 로그아웃이 되어버리면 하던 게임이 중단될 수도 있고 매우 불편한 상황이 된다.
따라서 더 나은 대안은 세션 생성 시점이 아니라 사용자가 서버에 최근에 요청한 시간을 기준으로 30분 정도를 유지해주는 것이다. 이렇게 하면 사용자가 서비스를 사용하고 있으면, 세션의 생존 시간이 30분으로 계속 늘어나게 된다. 따라서 30분 마다 로그인해야 하는 번거로움이 사라진다. HttpSession 은 이 방식을 사용한다.
server.servlet.session.timeout=60 와 같은 설정을 application.properties에 넣어주면 된다. 글로벌 설정은 분 단위로 설정해야하므로 최소 설정이 60(1분)이다.
특정 세션 단위로 시간을 설정하려면 session.setMaxInactiveInterval(1800);와 같이 설정해야한다.
세션의 타임아웃 시간은 해당 세션과 관련된 JSESSIONID 를 전달하는 HTTP 요청이 있으면 현재 시간으로 다시 초기화 된다. 이렇게 초기화 되면 세션 타임아웃으로 설정한 시간동안 세션을 추가로 사용할 수 있다.
session.getLastAccessedTime(): 최근 세션 접근 시간
LastAccessedTime 이후로 timeout 시간이 지나면, WAS가 내부에서 해당 세션을 제거한다.
정리
실무에서 주의할 점은 세션에는 최소한의 데이터만 보관해야 한다는 점이다. 보관한 데이터 용량 * 사용자 수로 세션의 메모리 사용량이 급격하게 늘어나서 장애로 이어질 수 있다. 추가로 세션의 시간을 너무 길게 가져가면 메모리 사용이 계속 누적 될 수 있으므로 적당한 시간을 선택하는 것이 필요하다.
우리가 직접 만든 세션과 서블릿 세션은 구성에 있어서 약간의 차이가 있다. 서블릿 세션은 실제로는 세션들을 보관하고 있는 세션 저장소가 하나 더 있다. 세션 id를 key로, Map을 value로 하는 저장소이다. session id를 가지고 특정 사용자만 사용하는 Map을 가져오게 되는 것이다. session id는 tomcat이 생성한다. 더 자세한 내용은 관련 Q&A를 참고하자
