웹 서버와 웹 애플리케이션 서버
웹 서버 (Web Server)
정적 리소스를 제공한다.
웹 애플리케이션 서버 (WAS - Web Application Server)
정적 리소스는 특정 사용자마다 다르게 보여주는 등의 기능을 못한다.
WAS는 프로그램 코드를 실행해서 애플리케이션 로직을 수행한다. 따라서 웹 서버와 달리 동적 리소스를 제공할 수 있다. WAS는 웹 서버의 기능을 포함하고 있다.
Web Server와 WAS는 서로의 기능을 포함하기도 해서 용어의 경계가 모호하다.
WAS는 애플리케이션 코드를 실행하는데 더 특화되었으며 자바는 서블릿 컨테이너 기능을 제공하면 WAS -> 서블릿 없이 자바 코드를 실행하는 서버 프레임워크도 존재한다. => 스프링 리엑티브
웹 시스템 구성
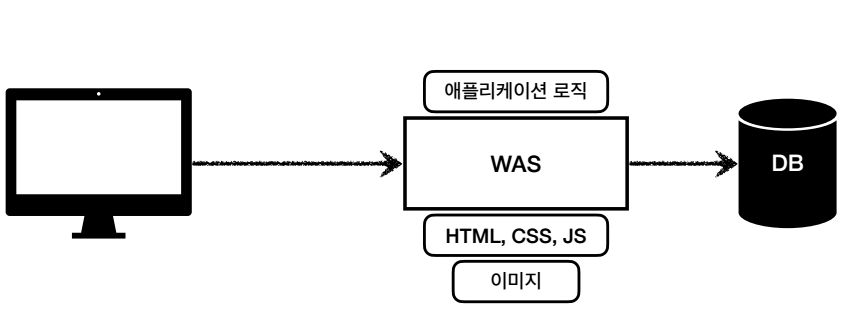
WAS, DB

WAS가 정적 리소스, 애플리케이션 로직 모두 제공가능하므로 WAS와 DB만으로도 시스템을 구성가능하다. 하지만 WAS가 너무 많은 역할을 담당하므로 서버가 과부하 될 우려가 있다. 또한 가장 비싼 애플리케이션 로직이 값이 싼 정적 리소스 때문에 수행이 어려울 수 있고, WAS 장애시 오류 화면도 노출리 불가능하다.
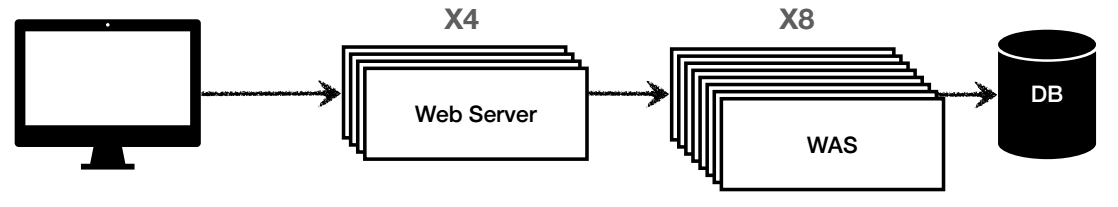
WEB, WAS, DB

정적 리소스는 웹 서버가 처리하고, 동적인 처리는 WAS에 위임한다. 따라서 WAS는 중요한 애플리케이션 로직 처리만 전담함으로써 각각의 역할이 구분된다.
또한 WAS는 장애가 잘 일어나는데, 웹 서버는 잘 죽지 않는다. 따라서 WAS의 응답이 없거나 DB의 문제가 생겼을 시에 WEB 서버가 오류화면을 제공할 수 있다.

또한 리소스를 효율적으로 관리할 수 있는데 각각 많이 생성되는 리소스의 서버를 증설하면 된다.
하지만 화면없이 데이터만 주고 받을 땐 Web Server가 필요없다.
서블릿

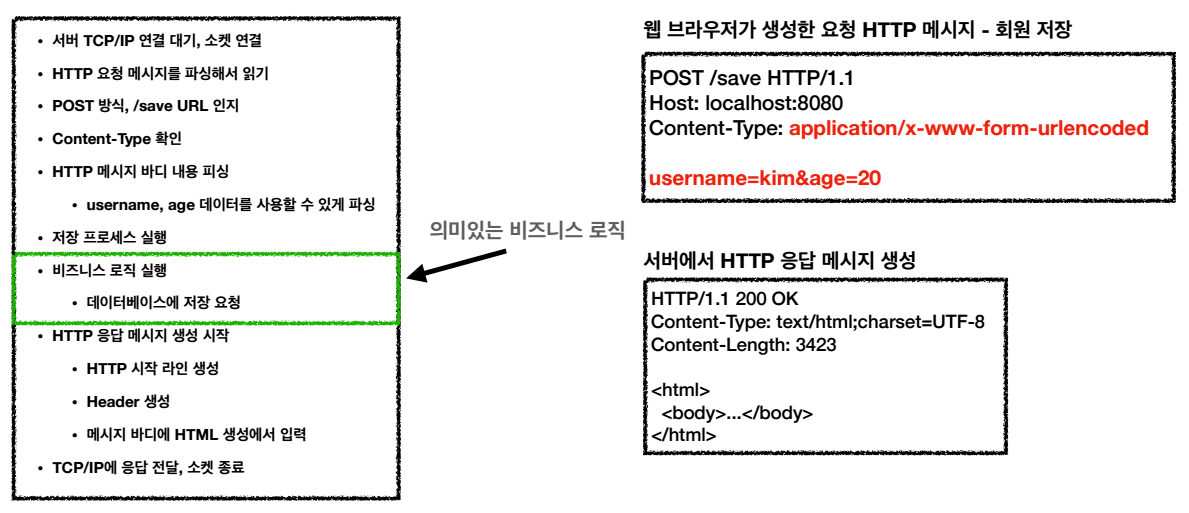
왼쪽에 있는 것이 우리가 웹 애플리케이션 서버를 직접 구현한다면 구현해야 할 것들이다. 하지만 실상 의미있는 비즈니스 로직은 초록 박스안에 있는 것 뿐이다. 그렇다면 다른 기능들은 전세계 개발자가 똑같은걸 다 만드는건데 이것은 너무 번거롭지 않은가.
그래서 서블릿은 개발자가 이런것들을 신경쓰지 않고 비즈니스 로직에만 신경쓸 수 있도록 알아서 다 해준다.

urlPatterns(/hello)의 URL이 호출되면 서블릿 코드가 실행된다.
HttpServletRequest,HttpServletResponse 각각 HTTP 요청 정보와 응답 정보를 편리하게 사용, 제공할 수 있게 해준다.

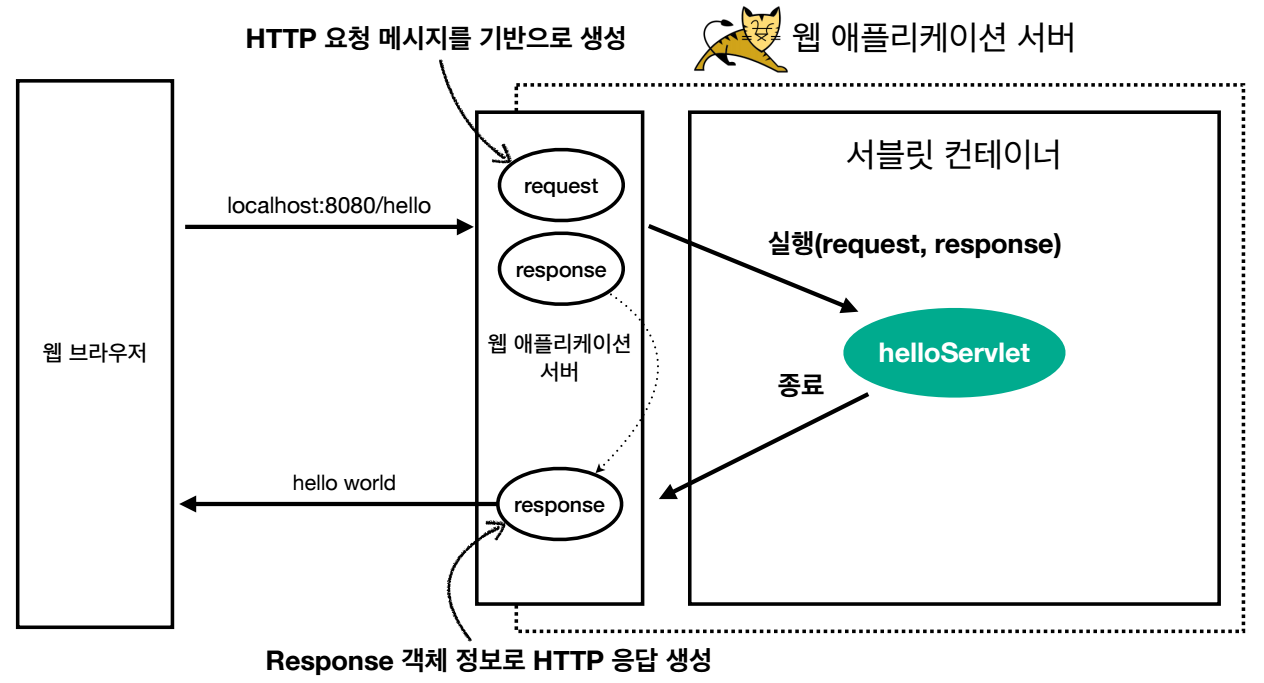
동작 원리는 위와 같다.
- WAS의 서블릿 컨테이너가 서블릿 객체를 생성한다. (서블릿 생성 시점은 서버 설정에 따라 로딩 시점에 생성될 수도 있고, 최초 요청 시점에 생성할 수도 있다. 관련 Q&A )
- 클라이언트가 해당 서블릿을 사용하는 HTTP 요청을 하면, 서브릿 컨테이너에서 Request, Response 객체를 새로 만든다.
- 이때 쓰레드가 서블릿 객체를 호출하고 request,response 객체를 서블릿 객체에 넘겨준다.
이때 처음 생성된 response 객체는 정보가 없는 비어있는 객체다. - request 객체를 활용해 서블릿의 비즈니스 로직을 실행한다.
- 응답 결과를 response 객체에 담은 후 서블릿 컨테이너에 전달한다.
- 서블릿 컨테이너가 HTTP응답 메세지를 생성 후 클라이언트에게 전달한다.
관련 Q&A를 확인하자.
서블릿 (서블릿 컨테이너)
서블릿을 지원하는 WAS를 서블릿 컨테이너라고 한다.
서블릿 컨테이너는 서블릿 객체를 생성, 초기화, 호출, 종료하는 생명주기를 관리한다.
서블릿 객체는 싱글톤으로 관리되는데, response와 request는 항상새로 생성된다.
싱글톤으로 관리 되므로 공유 변수 사용에 주의해야 하며 모든 고객의 요청은 동일한 서블릿 객체 인스턴스에 접근한다.
동시 요청을 위한 멀티 쓰레드 처리를 지원한다. -> 개발자가 신경 쓰지 않아도 WAS가 알아서 처리해준다.
멀티 쓰레드
쓰레드
위에선 HTTP 요청이 왔을 때 서블릿 객체를 호출하는데 쓰레드가 사용되었다.
쓰레드란 애플리케이션 코드를 하나하나 순차적으로 실행하는 것이다.
• 쓰레드가 없다면 자바 애플리케이션 실행이 불가능
• 쓰레드는 한번에 하나의 코드 라인만 수행
• 동시 처리가 필요하면 쓰레드를 추가로 생성
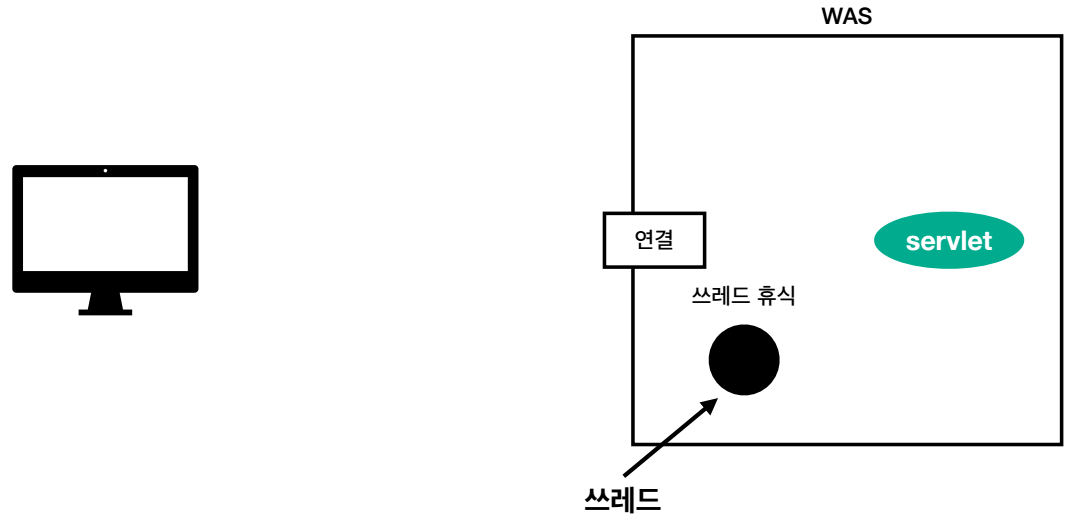
단일 요청
쓰레드는 사용되기전 휴식을 가진다.
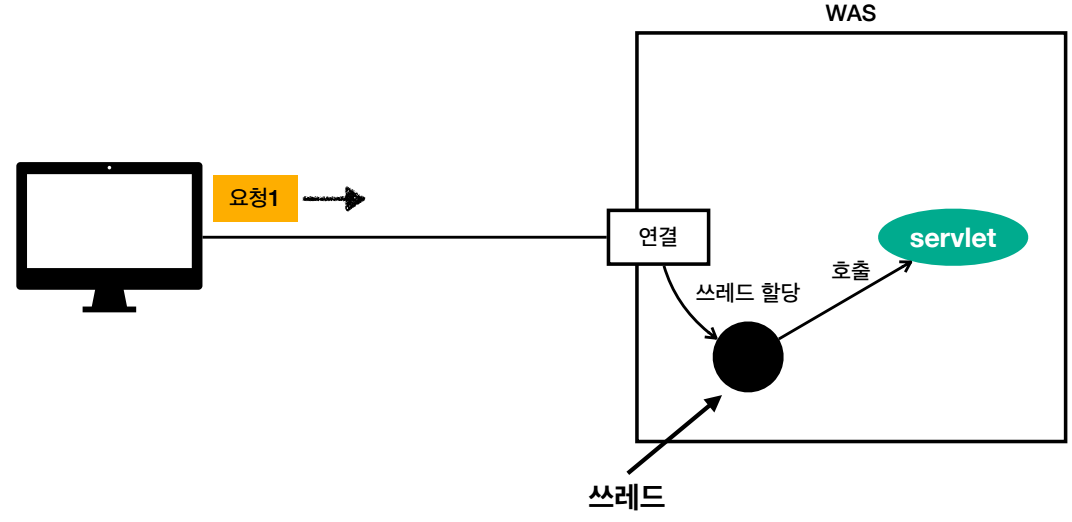
요청이 오면 쓰레드가 할당되어 서블릿을 호출한다.
그 후 서블릿이 응답 메시지를 만들어 클라이언트에게 전달한다.
응답 후에 쓰레드는 다시 휴식 상태가 된다.
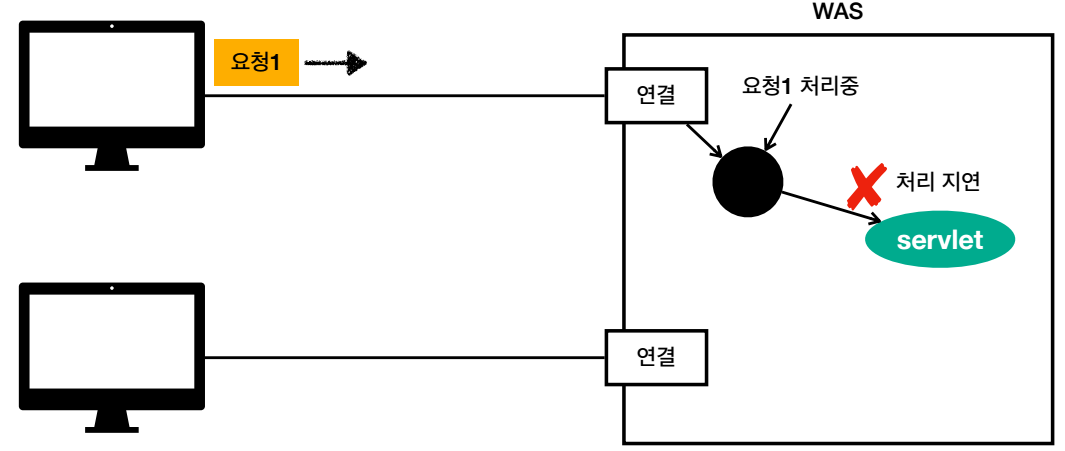
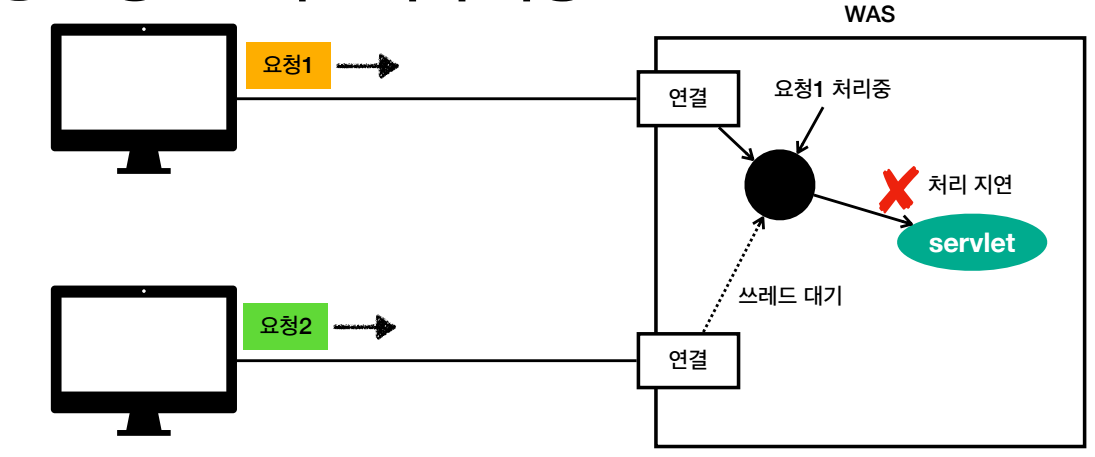
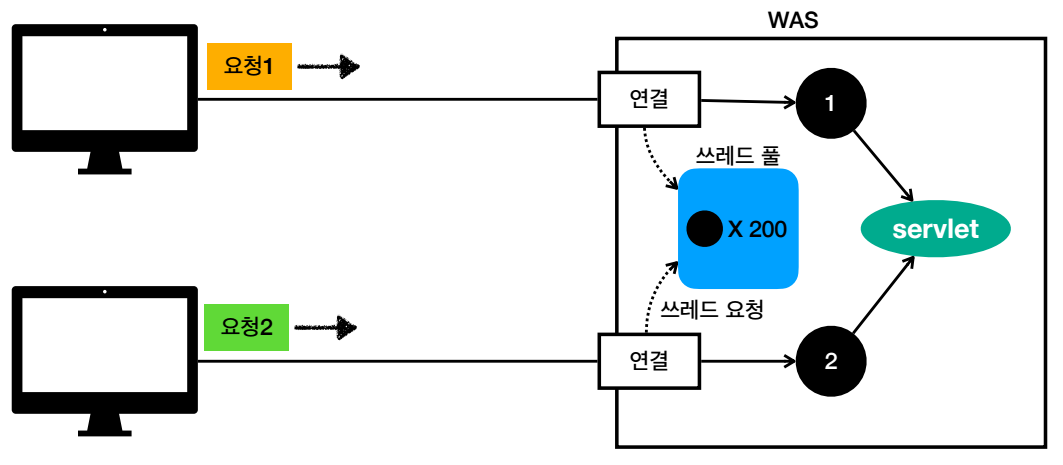
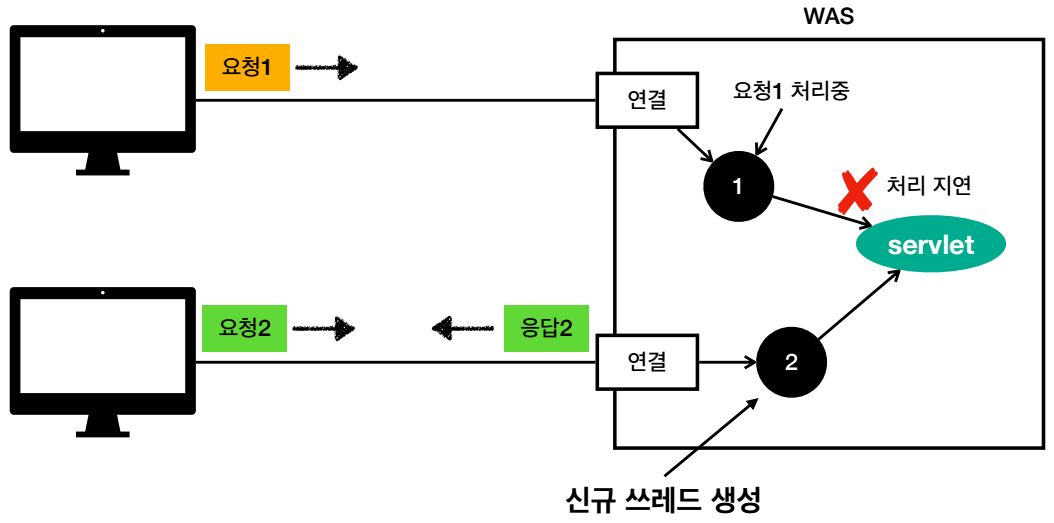
다중 요청
위의 클라이언트에서 요청이 먼저 들어와 쓰레드가 할당되었는데, 요청의 처리가 지연되고 있다.
이때 다른 클라이언트에서 요청이 들어오면 대기상태가 되는데, 처리 지연이 계속 되어 Time out이 되면 두 요청 모두 장애가 일어나게 된다.
요청 마다 쓰레드 생성
따라서 이러한 점을 해결하려면 요청 마다 쓰레드를 생성하면 되는데,

이렇게 되면 요청 1의 처리가 아무리 지연되어도 요청2는 정상적으로 응답을 받을 수 있다.
요청마다 쓰레드 생성의 장단점
장점
- 리소스(CPU, 메모리)가 허용할 때 까지 동시 요청을 처리할 수 있다.
- 따라서 하나의 쓰레드가 지연 되어도, 나머지 쓰레드는 정상 동작한다.
단점
- 쓰레드는 생성 비용은 매우 비싸다.
- 고객의 요청이 올 때 마다 쓰레드를 생성하면, 쓰레드 생성 시간 때문에 응답 속도가 늦어진다.
- 쓰레드는 컨텍스트 스위칭 비용이 발생한다.
- 코어가 1개 쓰레드가 2개라고 가정하자. 코어는 동시에 쓰레드를 실행할 수 없으므로 쓰레드 하나를 실행하고 다음 쓰레드를 실행해야 하는데, 이 과정에서 쓰레드의 전환이 일어날 때의 비용을 스위칭 비용이라고 한다.
- 쓰레드 생성에 제한이 없어 고객 요청이 너무 많이 오면, CPU, 메모리 임계점을 넘어서 서버가 죽을 수 있다
쓰레드 풀
따라서 미리 쓰레드를 만들어 놓은 쓰레드 풀에 요청을 한다. 쓰레드를 다 사용하면 반납해야하고, 쓰레드 풀의 쓰레드의 양은 정해져 있으므로, 정해진 쓰레드 수보다 더 많은 요청이 올 경우 대기하거나 설정에 따라 거절당할 수 있다.
특징
- 필요한 쓰레드를 쓰레드 풀에 보관하고 관리한다.
- 쓰레드 풀에 생성 가능한 쓰레드의 최대치를 관리한다. 톰캣은 최대 200개 기본 설정 (변경 가능)
장점
- 쓰레드가 미리 생성되어 있으므로, 쓰레드를 생성하고 종료하는 비용(CPU)이 절약되고, 응답 시간이 빠르다.
- 생성 가능한 쓰레드의 최대치가 있으므로 너무 많은 요청이 들어와도 기존 요청은 안전하게 처리할 수있다.
- 하지만 너무 많이 들어오면 클라이언트는 계속 거절을 받는다.
그렇다면 이 쓰레드 수는 어떻게 설정하는 것이 좋을까. 실무에서 was의 주요 튜닝 포인트는 최대 쓰레드 수 이다.
이 값을 너무 낮게 설정하면?
- 동시 요청이 많으면, 서버 리소스는 여유롭지만, 클라이언트는 금방 응답 지연
이 값을 너무 높게 설정하면?
- 동시 요청이 많으면, CPU, 메모리 리소스 임계점 초과로 서버 다운
장애 발생시?
- 클라우드면 일단 서버부터 늘리고, 이후에 튜닝
- 일단 서버가 살아야하므로
- 클라우드가 아니면 열심히 튜닝
죽으면 복구가 어렵기 때문에 최적의 안을 내야한다.
적정 숫자는 애플리케이션 로직의 복잡도, CPU, 메모리, IO 리소스 상황에 따라 모두 다르다.
하지만 제일 중요한것은 최대한 실제 서비스와 유사하게 성능 테스트를 시도하는 것이다.
핵심
결국 핵심은 멀티 쓰레드에 대한 부분은 WAS가 처리하여 개발자가 멀티 쓰레드 관련 코드를 신경쓰지 않아도된다.
(참고) 클라이언트에서 온 요청과 WAS를 연결해주는 것은 TCP/IP이다.
HTML, HTTP API, CSR, SSR
정적 리소스
고정된 HTML 파일, 이미지 등을 제공하며 주로 웹브라우저가 요청한다.
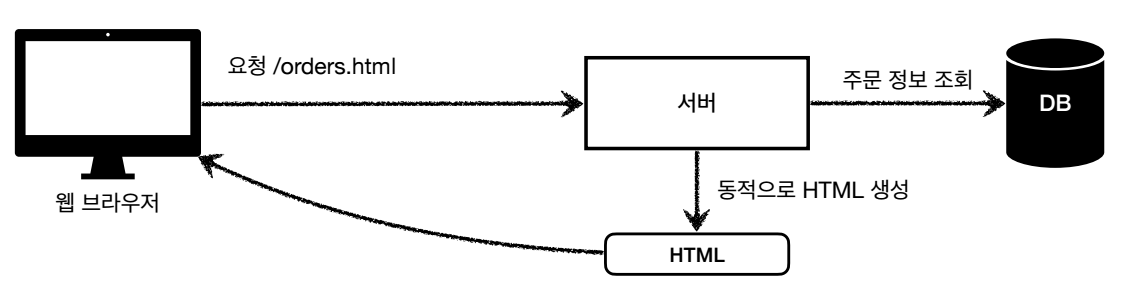
HTML 페이지
동적으로 필요한 HTML 파일을 생성해서 전달하며 웹브라우저가 HTML을 해석한다.
HTTP API
HTML이 아닌 데이터를 전달하여 주로 JSON 형식을 사용한다.
- 앱 클라이언트 to 서버
- 웹 클라이언트 to 서버
- 서버 to 서버
에서 사용된다. 데이터만 주고 받고 UI 화면이 필요하면 클라이언트가 직접 처리한다. 서버 to 서버에선 따로 화면이 필요 X
SSR 서버 사이드 렌더링
서버에서 최종 HTML을 생성해서 클라이언트에 전달한다.
따라서 주로 정적인 화면에 사용한다. 웹 브라우저에선 생성된 HTML을 보여주기만 하면 된다.
=> 백엔드 개발자

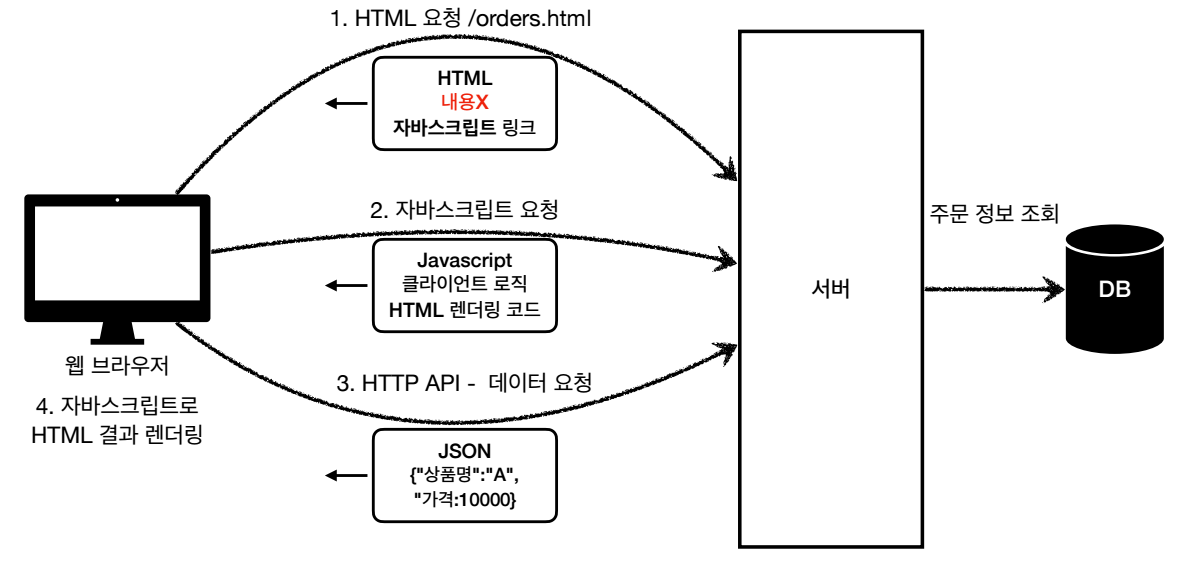
CSR 클라이언트 사이드 렌더링
HTML 결과를 자바스크립트를 사용해 웹 브라우저에서 동적으로 생성해서 적용
클라이언트 쪽에서 HTML 모양을 만든다해서 CSR이다. 주고 동적인 화면에 사용하며 웹 환경을 마치 앱 처럼 필요한 부분 부분 변경할 수 있다.
=> 프론트엔드 개발자

자바 웹 기술 역사
과거 기술
서블릿(1997) HTML 을 동적으로 생성하기 어려움
-> JSP(1999) HTML 생성은 편리하지만, 비즈니스 로직까지 너무 많은 역할을 담당하며 너무 많은 코드들이 들어가 있어 유지 보수에 어려움
-> 서블릿, JSP 조합 MVC 패턴 사용 모델, 뷰, 컨트롤러로 역할을 나누어 개발했으며 화면과 비즈니스 로직으로 구분했다.
-> MVC 프레임워크 춘추 전국 시대 (2000년 초 ~ 2010년 초) MVC 패턴 자동화, 복잡한 웹 기술을 편리하게 사용할 수 있는 다양한 기능 지원
현재 사용 기술
애노테이션 기반의 스프링 MVC 등장
MVC 프레임워크의 춘추 전국 시대가 마무리 되었다. 스프링과 MVC 프레임 워크의 통합을 고민할 필요가 없고 굉장히 유연하고 간편하고 편리하다.
스프링 부트의 등장
스프링 부트는 빌드 결과에 WAS 서버를 포함해 빌드 배포를 단순화햇다.
최신 기술엔
- Web Servlet - Spring MVC
- Web Reactive - Spring WebFlux
가 있다.
WebFlux
- 비동기 넌 블러킹 처리
- 최소 쓰레드로 최대 성능 - 쓰레드 컨텍스트 스위칭 비용 효율화
- CPU 코어가 4개 라면 쓰레드는 CPU 코어수나 +1 정도로 맞춰 컨텍스트 스위칭 비용을 낮춘다.
- 함수형 스타일로 개발 - 동시처리 코드 효율화
- 서블릿 기술 사용X
그런데
- 웹 플럭스는 기술적 난이도 매우 높음
- 아직은 RDB 지원 부족
- 일반 MVC의 쓰레드 모델도 충분히 빠르다.
- 실무에서 아직 많이 사용하지는 않음 (전체 1% 이하)
성능이 굉장히 중요하고 복잡할 때 효과가 있다.
자바 뷰 템플릿 역사
뷰 템플릿 ? HTML을 동적으로 편리하게 생성하는 기능
JSP : 속도 느림, 기능 부족
Freemarker, Velocity : JSP의 단점 개선 -> 속도 문제를 해결하고 다양한 기능을 추가했다.
Thymeleaf : natural Template -> HTML 모양을 유지하면서 뷰템플릿 적용가능 ( 위에선 JSP코드가 보여 HTML 모양을 유지하지 못했다. ), 스프링 MVC와 강력한 기능 통합
최선의 선택은 Tymeleaf이긴하나, 성능은 Freemarker, Velocity가 더 빠르다.