파일 업로드
HTML Form을 전송하는 방법은 아래의 두가지가 있다.
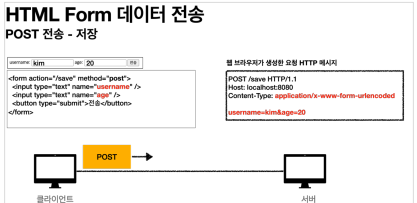
application/x-www-form-urlencoded

가장 기본적인 방법으로, Form 태그의 별도 enctype옵션이 없다면 웹 브라우저는 요청 HTTP 메시지 헤더에 Content-Type: application/x-www-form-urlencoded을 추가한다.
그리고 폼에 입력한 전송할 항목을 HTTP Body에 문자로 username=kim&age=20 와 같이 & 로 구분해서 전송한다.
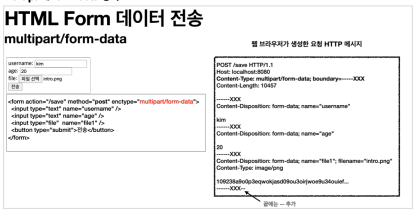
mulipart/form-data
하지만 파일을 업로드 하는 것을 생각해보자. 파일을 업로드 하려면 위의 username=kim과 같은 문자가 아닌 바이너리 데이터를 전송해야한다. 따라서 쿼리파라미터 형식의 문자전송방식은 적용하기 어렵다. 또한 폼을 전송할 때 보통 파일만을 전송하진 않는다. 만약 아래와 같은 정보들을 전송하는 폼을 만든다고 생각해보자.
이름
나이
첨부 파일이름과 나이는 문자 형식이지만 첨부 파일은 바이너리 형식이다. 즉, 문자와 바이너리를 동시에 전송해야한다. 이때는 어떻게 해야할까.
mulipart/form-data를 사용하면 된다.

이 방식을 사용하려면 Form 태그에 별도의 enctype="multipart/form-data" 를 지정해야 한다.
multipart/form-data 방식은 말 그대로 다른 종류의 여러 파일과 폼의 내용 함께 전송할 수 있다.
폼의 입력 결과로 생성된 HTTP 메시지를 보면 각각의 전송 항목이 구분이 되어있다. ContentDisposition 이라는 항목별 헤더가 추가되어 있고 여기에 부가 정보가 있다. 예제에서는 username , age , file1 이 각각 분리되어 있고, 폼의 일반 데이터는 각 항목별로 문자가 전송되고, 파일의 경우 파일 이름과 Content-Type이 추가되고 바이너리 데이터가 전송된다.
multipart/form-data 는 이렇게 각각의 항목을 구분해서, 한번에 전송하는 것이다.
이제 부터 서버에서 이 각각의 part들을 사용하는 법을 알아보자.
서블릿을 통한 파일 업로드
@PostMapping("/upload")
public String saveFileV1(HttpServletRequest request) throws ServletException, IOException {
log.info("request = {} ", request);
String itemName = request.getParameter("itemName");
log.info("itemName = {}", itemName);
Collection<Part> parts = request.getParts();
log.info("parts={}", parts);
return "upload-form";
}request.getParts() : multipart/form-data 전송 방식에서 각각 나누어진 부분을 받아서 확인할 수 있다.
또한 html파일의 form 태그에 enctype 옵션을 추가해줘야 한다.
<form th:action method="post" enctype="multipart/form-data">
<ul>
<li>상품명 <input type="text" name="itemName"></li>
<li>파일<input type="file" name="file" ></li>
</ul>
<input type="submit"/>
</form>위의 내용을 실행해보면, 로그에서 multipart/form-data 방식으로 전송된 것을 확인할 수 있다.
멀티파트 사용 옵션
업로드 사이즈 제한
spring.servlet.multipart.max-file-size=1MB
spring.servlet.multipart.max-request-size=10MB큰 파일을 무제한 업로드하게 둘 수는 없으므로 업로드 사이즈를 제한할 수 있다.
사이즈를 넘으면 예외( SizeLimitExceededException )가 발생한다.
max-file-size : 파일 하나의 최대 사이즈, 기본 1MBmax-request-size : 멀티파트 요청 하나에 여러 파일을 업로드 할 수 있는데, 그 전체 합이다. 기본 10MB이다.
spring.servlet.multipart.enabled 끄기
spring.servlet.multipart.enabled=false결과 로그
request=org.apache.catalina.connector.RequestFacade@xxx
itemName=null
parts=[]멀티파트는 일반적인 폼 요청인 application/x-www-form-urlencoded 보다 훨씬 복잡하다.
spring.servlet.multipart.enabled 옵션을 끄면 서블릿 컨테이너는 멀티파트와 관련된 처리를 하지 않는다.
그래서 결과 로그를 보면 request.getParameter("itemName") , request.getParts() 의 결과가 비어있다.
spring.servlet.multipart.enabled 켜기
spring.servlet.multipart.enabled=true (기본 true)이 옵션을 켜면 스프링 부트는 서블릿 컨테이너에게 멀티파트 데이터를 처리하라고 설정한다. 참고로 기본 값은 true 이다.
request=org.springframework.web.multipart.support.StandardMultipartHttpServletRequest
itemName=Spring
parts=[ApplicationPart1, ApplicationPart2]request.getParameter("itemName") 의 결과도 잘 출력되고, request.getParts() 에도 요청한 두 가지 멀티파트의 부분 데이터가 포함된 것을 확인할 수 있다. 이 옵션을 켜면 복잡한 멀티파트 요청을 처리해서 사용할 수 있게 제공한다.
로그를 보면 HttpServletRequest 객체가 RequestFacade -> StandardMultipartHttpServletRequest 로 변한 것을 확인할 수 있다.
참고
spring.servlet.multipart.enabled 옵션을 켜면 스프링의 DispatcherServlet 에서 멀티파트 리졸버( MultipartResolver )를 실행한다.
멀티파트 리졸버는 멀티파트 요청인 경우 서블릿 컨테이너가 전달하는 일반적인 HttpServletRequest 를 MultipartHttpServletRequest 로 변환해서 반환한다.
MultipartHttpServletRequest 는 HttpServletRequest 의 자식 인터페이스이고, 멀티파트와 관련된 추가 기능을 제공한다.
스프링이 제공하는 기본 멀티파트 리졸버는 MultipartHttpServletRequest 인터페이스를 구현한
StandardMultipartHttpServletRequest 를 반환한다.
이제 컨트롤러에서 HttpServletRequest 대신에 MultipartHttpServletRequest 를 주입받을 수 있는데, 이것을 사용하면 멀티파트와 관련된 여러가지 처리를 편리하게 할 수 있다. 그런데 MultipartFile 이라는 것을 사용하는 것이 더 편하기 때문에 MultipartHttpServletRequest
를 잘 사용하지는 않는다. 더 자세한 내용은 MultipartResolver 를 검색해보자
서블릿이 제공하는 Part
먼저 파일을 업로드를 하려면 실제 파일이 저장되는 경로가 필요하다. 따라서 아래의 경로에 미리 폴더를 하나 만들어 놓고 경로를 설정한다.
application.properties
file.dir=파일 업로드 경로 설정(예): /Users/kimyounghan/study/file/ @Value("${file.dir}") //ApplicationProperties에 있는 속성을 그대로 가져 올 수 있다.
private String fileDir;위에서 설정한 파일 업로드 경로를 fileDir에 담는다. @Value를 통해 application.properties 에서 설정한 file.dir 의 값을 주입한다
@PostMapping("/upload")
public String saveFileV1(HttpServletRequest request) throws ServletException, IOException {
log.info("request = {} ", request);
String itemName = request.getParameter("itemName");
log.info("itemName = {}", itemName);
Collection<Part> parts = request.getParts();
log.info("parts={}", parts);
for (Part part : parts) {
log.info("=== PART ==="); //Parts 구분 위해서
log.info("name = {} ", part.getName());
Collection<String> headerNames = part.getHeaderNames();
for (String headerName : headerNames) {
log.info("header {} : {} ", headerName, part.getHeader(headerName));
}
//편의 메서드
//content-disposition; filname을 직접 꺼내는 것은 번거로워서 편의메서드를 제공한다.
//filname은 파일을 전송할시에 헤더에 추가되는 내용
//알아서 파싱해주는 메서드임
log.info("submittedFilename={}", part.getSubmittedFileName());
log.info("size={}", part.getSize());
//데이터 읽기
InputStream inputStream = part.getInputStream();
String body = StreamUtils.copyToString(inputStream, StandardCharsets.UTF_8);//바이너리 코드를 문자로 바꾸거나 반대상황에도 항상 Charsets을 정해줘야한다.
log.info("body={}", body);
//파일에 저장하기
if (StringUtils.hasText(part.getSubmittedFileName())) {
String fullPath = fileDir + part.getSubmittedFileName();
log.info("파일 저장 fullPath={}", fullPath);
part.write(fullPath);
}
}
return "upload-form";
}멀티파트 형식은 전송 데이터를 하나하나 각각 부분( Part )으로 나누어 전송한다. parts 에는 이렇게 나누어진 데이터가 각각 담긴다.
서블릿이 제공하는 Part 는 멀티파트 형식을 편리하게 읽을 수 있는 다양한 메서드를 제공한다.
Part 주요 메서드
- part.getSubmittedFileName() : 클라이언트가 전달한 파일명
- part.getInputStream(): Part의 전송 데이터를 읽을 수 있다.
- part.write(...): Part를 통해 전송된 데이터를 저장할 수 있다.
서블릿이 제공하는 Part 는 편하기는 하지만, HttpServletRequest 를 사용해야 하고, 추가로 파일 부분만 구분하려면 여러가지 코드를 넣어야 한다.
스프링을 통한 파일 업로드
스프링은 MultipartFile이라는 인터페이스를 지원해 멀티파트 파일을 쉽게 구현할 수 있다.
@PostMapping("/upload")
public String saveFile(@RequestParam String itemName,
@RequestParam MultipartFile file,
HttpServletRequest request) throws IOException {
log.info("request={}", request);
log.info("itemName={}", itemName);
log.info("multipartFile={}", file);
if (!file.isEmpty()) {
String fullPath = fileDir + file.getOriginalFilename();
log.info("파일 저장 fullPath={}", fullPath);
file.transferTo(new File(fullPath));//file이랑 path 지원
}
return "upload-form";
}@RequestParam MultipartFile file
업로드하는 HTML Form의 name에 맞추어 @RequestParam 을 적용하면 된다. 추가로 @ModelAttribute 에서도 MultipartFile 을 동일하게 사용할 수 있다.
MultipartFile 주요 메서드
- file.getOriginalFilename() : 업로드 파일 명
- file.transferTo(...) : 파일 저장
파일 업로드와 다운로드
uploadFileName : 고객이 업로드한 파일명
storeFileName : 서버 내부에서 관리하는 파일명
고객이 업로드한 파일명으로 서버 내부에 파일을 저장하면 안된다. 왜냐하면 서로 다른 고객이 같은 파일이름을 업로드 하는 경우 기존 파일 이름과 충돌이 날 수 있다. 파일 이름이 중복되어 충돌 되는 경우 기존의 파일이 덮어씌워져 데이터가 소실 될 수 있다. 따라서 서버에서는 저장할 파일명이 겹치지 않도록 내부에서 관리하는 별도의 파일명이 필요하다.
@Component
public class FileStore {
@Value("${file.dir}")
private String fileDir;
public String getFullPath(String filename) {
return fileDir + filename;
}
public List<UploadFile> storeFiles(List<MultipartFile> multipartFiles) throws IOException {
List<UploadFile> storeFileResult = new ArrayList<>();
for (MultipartFile multipartFile : multipartFiles) {
if (!multipartFile.isEmpty()) {
storeFileResult.add(storeFile(multipartFile));
}
}
return storeFileResult;
}
//파일 저장
public UploadFile storeFile(MultipartFile multipartFile) throws IOException {
if (multipartFile.isEmpty()) {
return null;
}
String originalFilename = multipartFile.getOriginalFilename(); //사용자가 정의한 이름 가져옴
String storeFileName = createStoreFileName(originalFilename);
multipartFile.transferTo(new File(getFullPath(storeFileName)));
return new UploadFile(originalFilename, storeFileName);
}
private String createStoreFileName(String originalFilename) {
//uuid만으로 이름을 지정하지 않고, 어떤 파일인지 알기 위해 사용자 정의 파일명의 확장자명은 가져와서 붙임
String ext = extractExt(originalFilename);//확장자 추출
// 서버에 저장하는 파일명
String uuid = UUID.randomUUID().toString();
return uuid + "." + ext;
}
private String extractExt(String originalFilename) {
int pos = originalFilename.lastIndexOf(".");
//확장자
return originalFilename.substring(pos + 1);
}
}멀티파트 파일을 서버에 저장하는 역할을 담당한다.
createStoreFileName() : 서버 내부에서 관리하는 파일명은 유일한 이름을 생성하는 UUID 를 사용해서 충돌하지 않도록 한다.
extractExt() : 확장자를 별도로 추출해서 서버 내부에서 관리하는 파일명에도 붙여준다. 예를 들어서 고객이 a.png 라는 이름으로 업로드 하면 51041c62-86e4-4274-801d-614a7d994edb.png 와 같이 저장한다.
public class ItemController {
private final ItemRepository itemRepository;
private final FileStore fileStore;
@GetMapping("/items/new")
public String newItem(@ModelAttribute ItemForm form) {
return "item-form";
}
@PostMapping("/items/new")
public String saveItem(@ModelAttribute ItemForm form, RedirectAttributes redirectAttributes) throws IOException {
UploadFile attachFile = fileStore.storeFile(form.getAttachFile());
List<UploadFile> storeImageFiles = fileStore.storeFiles(form.getImageFiles());
//데이터베이스에 저장
Item item = new Item();
item.setItemName(form.getItemName());
item.setAttachFile(attachFile);
item.setImageFiles(storeImageFiles);
itemRepository.save(item);
redirectAttributes.addAttribute("itemId", item.getId());
return "redirect:/items/{itemId}";
}
@GetMapping("/items/{id}")
public String items(@PathVariable Long id, Model model) {
Item item = itemRepository.findById(id);
model.addAttribute("item", item);
return "item-view";
}
@ResponseBody
@GetMapping("/images/{filename}")
public Resource downloadImage(@PathVariable String filename) throws MalformedURLException {
return new UrlResource("file:" + fileStore.getFullPath(filename));
//경로의 파일 찾아서 스트림으로 반환
}//보안에 취약하므로 체크 로직을 만들어서 사용
//item에 접근할 수 있는 사람만 다운로드
@GetMapping("/attach/{itemId}")
public ResponseEntity<Resource> downloadAttach(@PathVariable Long itemId) throws MalformedURLException {
Item item = itemRepository.findById(itemId);
String storeFileName = item.getAttachFile().getStoreFileName();
String uploadFileName = item.getAttachFile().getUploadFileName();
UrlResource resource = new UrlResource("file:" + fileStore.getFullPath(storeFileName));
log.info("uploadFileName ={}", uploadFileName);
String encodedUploadFileName = UriUtils.encode(uploadFileName, StandardCharsets.UTF_8);
String contentDisposition = "attachment; filename=\"" + encodedUploadFileName + "\"";
return ResponseEntity.ok()
.header(HttpHeaders.CONTENT_DISPOSITION,contentDisposition)
.body(resource);
}
}- @GetMapping("/items/new") : 등록 폼을 보여준다.
- @PostMapping("/items/new") : 폼의 데이터를 저장하고 보여주는 화면으로 리다이렉트 한다.
- @GetMapping("/items/{id}") : 상품을 보여준다.
- @GetMapping("/images/{filename}") :
<img>태그로 이미지를 조회할 때 사용한다. UrlResource 로 이미지 파일을 읽어서 @ResponseBody 로 이미지 바이너리를 반환한다. - @GetMapping("/attach/{itemId}") : 파일을 다운로드 할 때 실행한다. 예제를 더 단순화 할 수 있지만,
파일 다운로드 시 권한 체크같은 복잡한 상황까지 가정한다 생각하고 이미지 id 를 요청하도록 했다. 파일 다운로드시에는 고객이 업로드한 파일 이름으로 다운로드 하는게 좋다. 이때는 Content-Disposition 해더에 attachment; filename="업로드 파일명" 값을 주면 된다.
<form th:action method="post" enctype="multipart/form-data">
<ul>
<li>상품명 <input type="text" name="itemName"></li>
<li>첨부파일<input type="file" name="attachFile" ></li>
<li>이미지 파일들<input type="file" multiple="multiple"
name="imageFiles" ></li>
</ul>
<input type="submit"/>
</form>다중 파일 업로드를 하려면 multiple="multiple" 옵션을 주면 된다.
ItemForm 의 private List<MultipartFile> imageFiles;코드에서 여러 이미지 파일을 받을 수 있다.
html의 multiple 옵션을 사용하면 스프링은 배열로 파일들을 받아올 수 있다.
<div class="container">
<div class="py-5 text-center"> <h2>상품 조회</h2>
</div>
상품명: <span th:text="${item.itemName}">상품명</span><br/>
첨부파일: <a th:if="${item.attachFile}" th:href="|/attach/${item.id}|"
th:text="${item.getAttachFile().getUploadFileName()}" /><br/>
<img th:each="imageFile : ${item.imageFiles}" th:src="|/images/${imageFile.getStoreFileName()}|" width="300" height="300"/>
</div> 첨부 파일은 링크로 걸어두고, 이미지는 <img> 태그를 반복해서 출력한다.
