프로젝트 설정에서 프론트에만 전념하고 싶어 baas인 supabase를 이용하기로 했다. supabase를 설정하다가 환경변수 추론은 어떻게 할 수 있을까해서 도입해본 것을 기록으로 남긴다.
🍀 typescript가 환경변수 추론하게 하기
vite는 환경변수를 import.meta.env prefix로 환경변수에 접근할 수 있다.
하지만, typescript가 환경변수를 추론하게 하고 싶다면 vite docs에서 TypeScript를 위한 인텔리센스부분을 보면 된다.
이에 따라 먼저 src 폴더 밑에 환경변수 설정을 해주기 위해 vite-env.d.ts 파일을 생성하자.
$) touch src/vite-env.d.ts이 후 docs를 보면 아래와 같이 안내한다.
/// <reference types="vite/client" />
interface ImportMetaEnv {
readonly VITE_APP_TITLE: string
// 다른 환경 변수들에 대한 타입 정의...
}
interface ImportMeta {
readonly env: ImportMetaEnv
}프로젝트에서 supabase를 설정할 때 현재 세 개 SUPABASE_URL & SUPABASE_BUCKET_URL & SUPABASE_KEY가 필요하므로 아래와 같이 설정했다.
// src/vite-env.d.ts
/// <reference types="vite/client" />
interface ImportMetaEnv {
readonly VITE_SUPABASE_URL: string;
readonly VITE_SUPABASE_BUCKET_URL: string;
readonly VITE_SUPABASE_KEY: string;
}
interface ImportMeta {
readonly env: ImportMetaEnv;
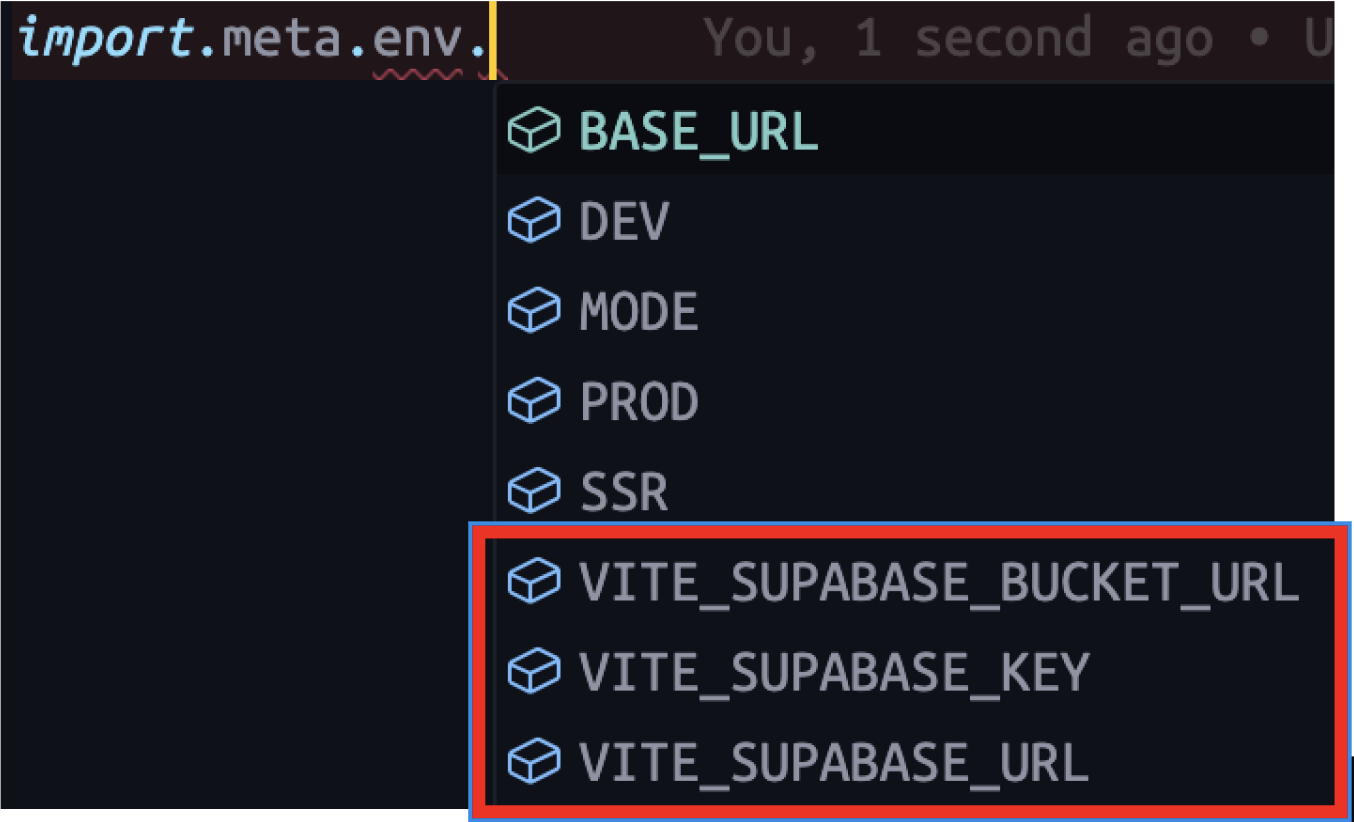
}설정을 해 주고 나면 아래와 같이 typescript가 환경변수를 잘 추론함을 볼 수 있다.