
프로토타입 체인
class Human ← class Actor ← let teri
class Human {
constructor(age, gender) {
this.age = age
this.gender = gender
}
eat() {
console.log('eat!')
}
sleep() {
console.log('sleep...')
}
}
class Actor extends Human {
constructor(film, role) {
this.film = film
this.role = role
}
acting() {
console.log('action!')
}
}
let terikim = new Actor('teri', )extends
하위 클래스를 만드려면 Javascript에서 extends 키워드를 통해 상속 받을 클래스를 명시한다.
class Actor extends Human {}super
super 키워드는 부모 오브젝트의 함수를 호출할 때 사용한다.
🛑 생성자에서는
super키워드 하나만 사용되거나this키워드가 사용되기 전에 호출되어야 합니다. 또한super키워드는 부모 객체의 함수를 호출하는데 사용될 수 있습니다. _MDN
constructor()에서 첫번째로 super() 연산자를 정의하면 이는 상위 클래스의 생성자를 호출하며 super()의 매개변수를 통해 상위 클래스의 멤버를 상속받을 수 있다.
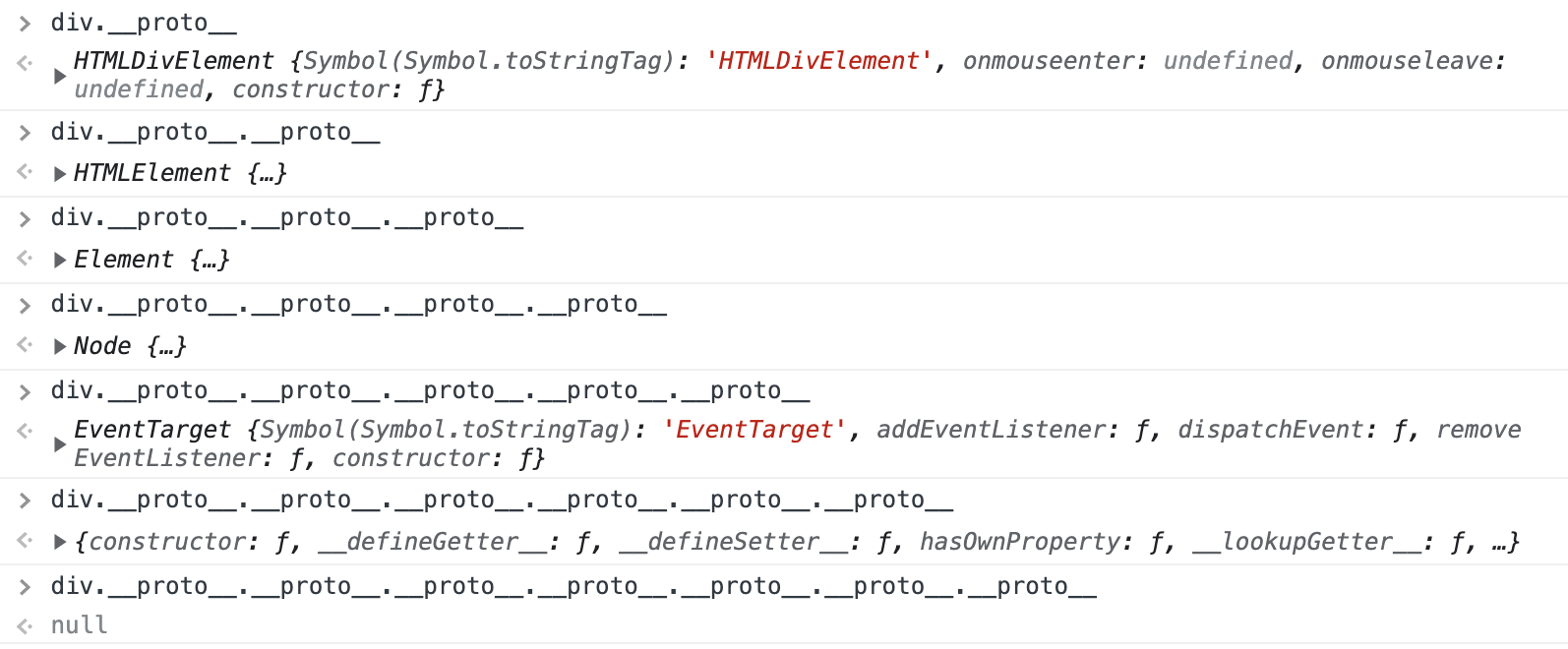
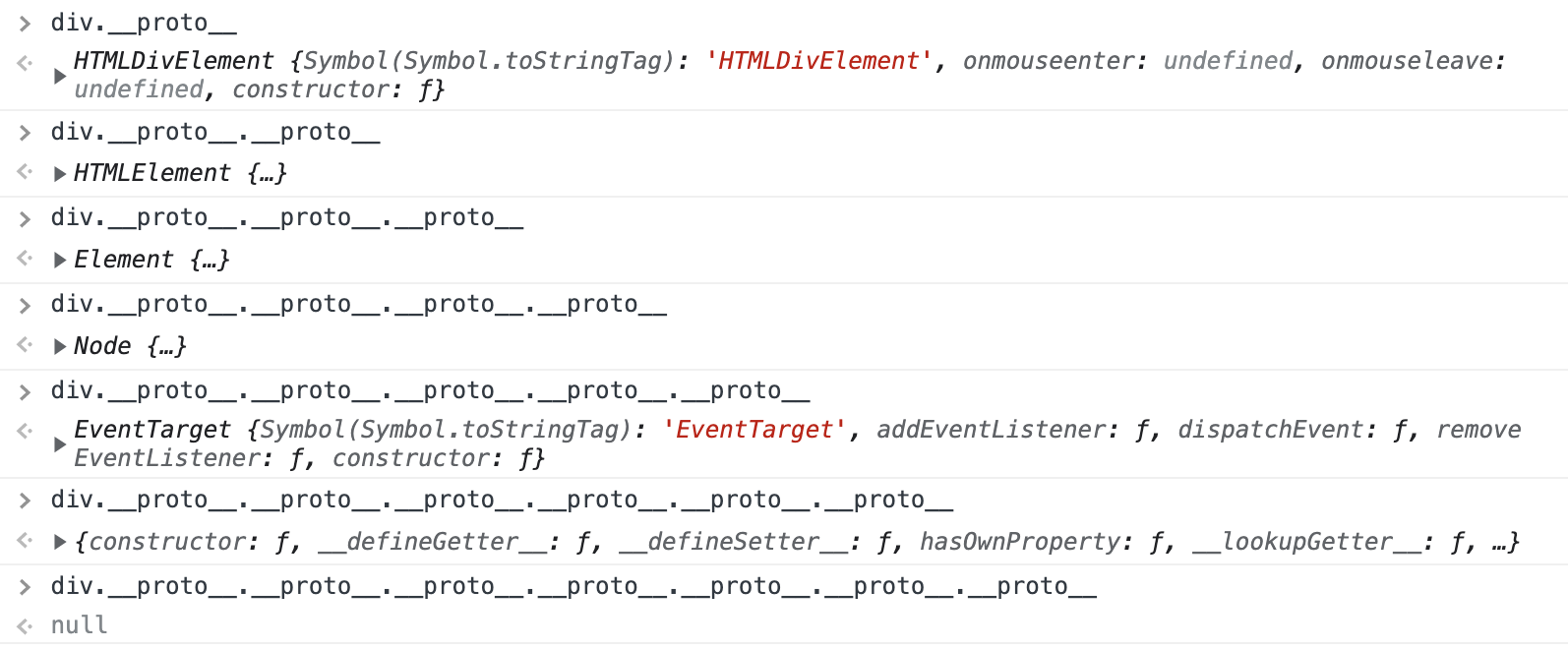
DOM과 프로토타입
null ← Object ← EventTarget ← Node ← Element ← HTML Element ← HTMLDivElement
화살표 방향은 부모를 가리킨다.
let div = document.createElement('div')
div.__proto__.__proto__ // HTML element {...}
div.__proto__.__proto__.__proto__ // Element {...}
// ...
출처
프로토타입 체인 | UR Class 코드스테이츠
Classes in JavaScript | MDN
extends | MDN
super | MDN
private-protected-properties-methods | 모던 javascript 튜토리얼
