
JavaScript의 비동기 파트 중 advanced에 나온 이벤트 루프 개념에 대해 정리해 보자.
해당 학습에 나온 Philip Roberts: Help, I’m stuck in an event-loop 영상은
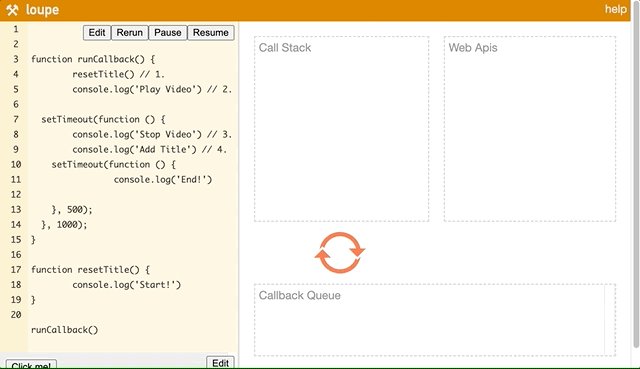
영어로 되어있지만개념을 이해하는데 도움이 되었다. Philip Roberts가 제작한 loupe에서는 직접 작성한 코드로 call stack / event loop / callback queue가 시각적으로 어떻게 동작하는지 볼 수 있다.
(ES6는 지원하지 않고 jQuery는 사용할 수 있는 것 같다.)
Javascript 이벤트 루프
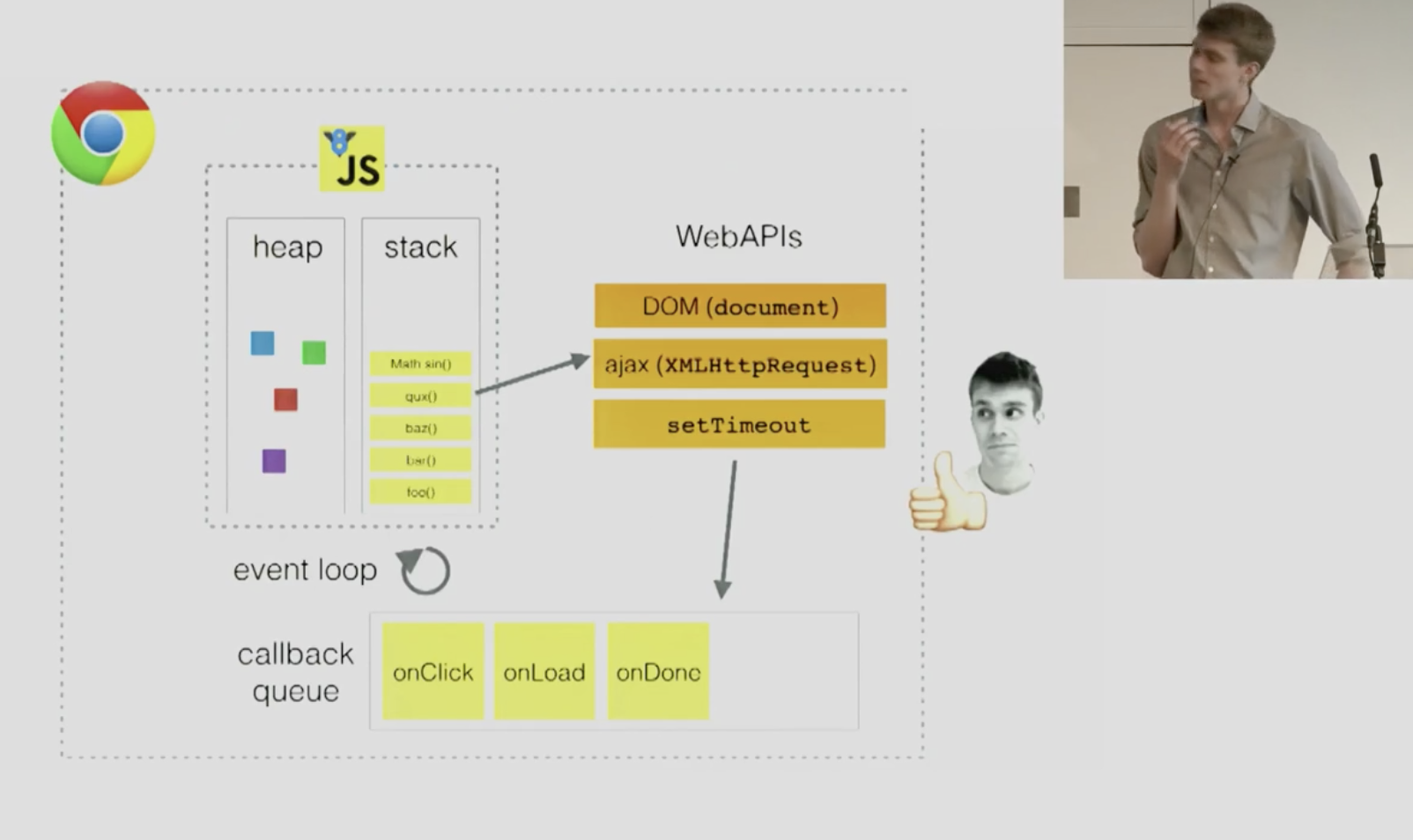
JavaScript의 런타임 모델은 코드의 실행, 이벤트의 수집과 처리, 큐에 대기 중인 하위 작업을 처리하는 이벤트 루프에 기반하고 있다. _MDN
자바스크립트는 single-threaded, non-bocking, asynchronous, concurrency라는 특징이 있다.
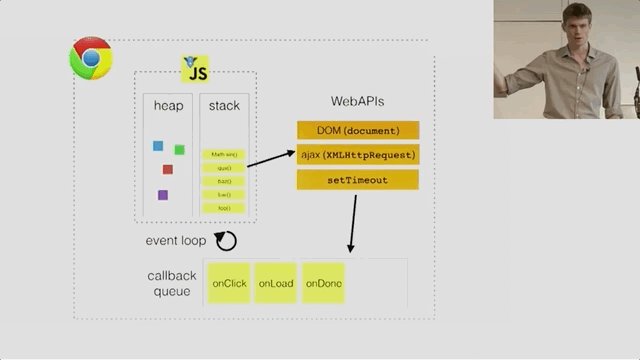
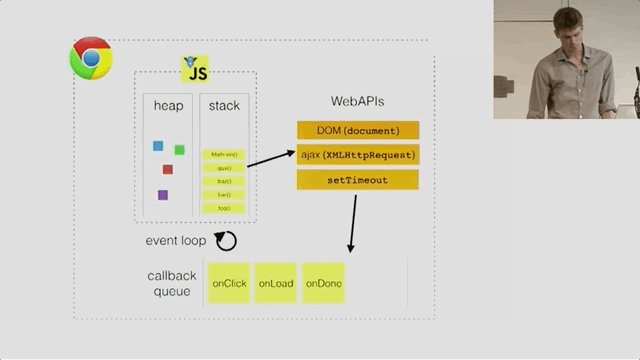
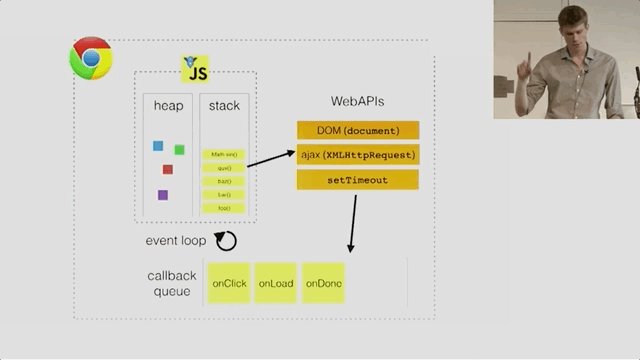
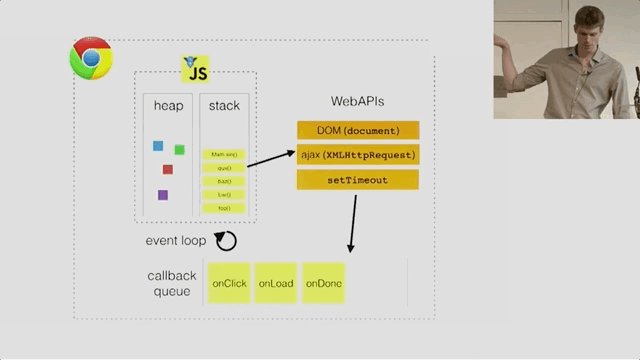
single-threaded는 그림처럼 함수의 호출들은 하나의 Call Stack에 쌓이게 되어, 한 번에 하나의 작업만 처리한다는 의미이다. 하지만 이벤트 루프를 통해 여러 작업들이 동시에 처리되는 동시성(concurrency)을 지원한다.
결론적으로 이벤트 루프란 런타임과 Call Stack을 사용하는 자바스크립트 엔진과 상호작용하는 장치인 셈이다.

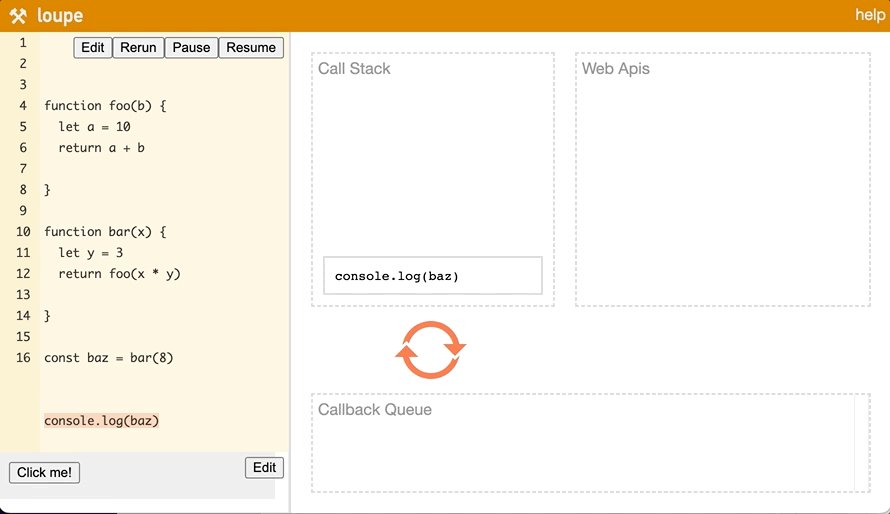
Call Stack 콜 스택
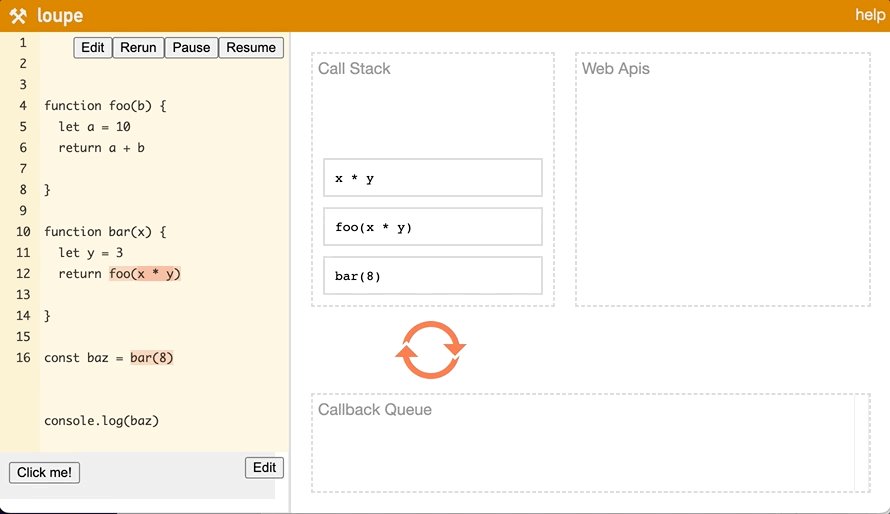
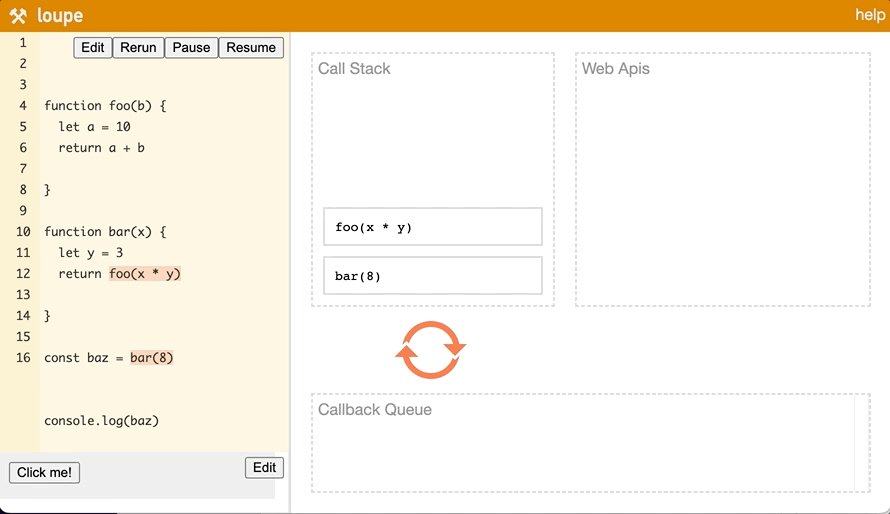
JavaScript 엔진은 Call Stack에 들어오는 요청을 순차적으로 처리하는 역할을 한다.

function foo(b) {
let a = 10
return a + b // 4.
}
function bar(x) {
let y = 3
return foo(x * y) // 2-3
}
const baz = bar(8) // 1- bar를 호출할 때, 전달인자와 지역 변수를 포함하는 첫번째 프레임 생성된다.
- foo를 호출 할 때, foo의 전달인자와 지역 변수를 포함하는 두번째 프레임이 생성된다.
- foo의 전달인자를 연산하는 프레임이 생성된다. (전달되고 프레임을 꺼낸다)
- foo를 반환할 때, a + b를 연산하는 프레임이 생성되고 반환하면서 위쪽 스택부터 밖으로 꺼낸다.
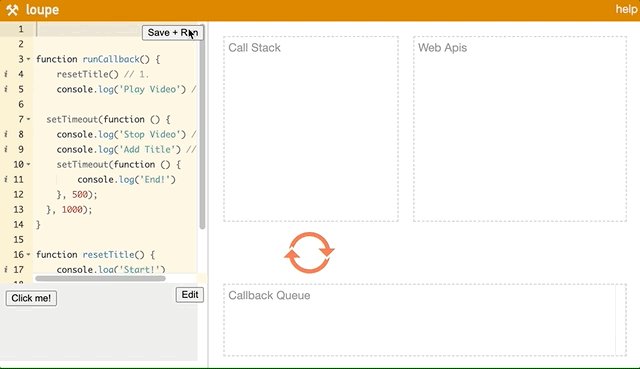
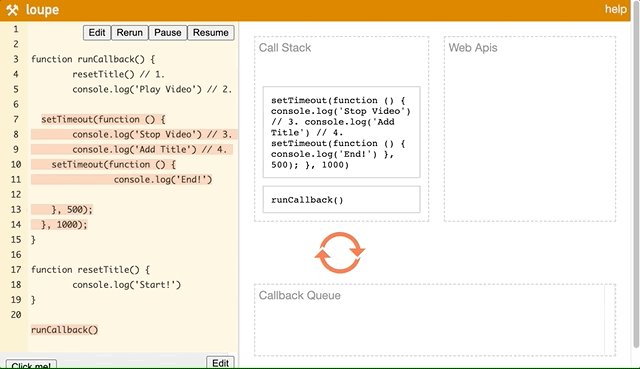
Web API
Web API는 비동기 작업을 처리하기 위해 자바스크립트 엔진을 구동하는 런타임 환경(브라우저)에서 제공하는 API를 의미한다. 비동기 과제였던 타이머 API, setTimeout, setInterval 등이 여기 속한다.

function runCallback() {
console.log('Start!')
console.log('Play Video')
setTimeout(function () {
console.log('Stop Video')
console.log('Add Title')
setTimeout(function () {
console.log('End!')
}, 500);
}, 1000);
}
runCallback()Web API의 비동기 작업을 JavaScript 엔진과 별개의 공간에 위임한다. 해당 작업을 완료하면 함께 전달받은 callback 함수를 Callback Queue에 담는다.
Web API는 다음과 같은 것들이 있다. 보통은 JavaScript와 함께 사용하지만, 항상 그렇지는 않는다고 한다. 사용 가능한 API의 전체 목록
- DOM (Document)
- Fetch API
- Timer API (setTimeout, setInterval, clearInterval)
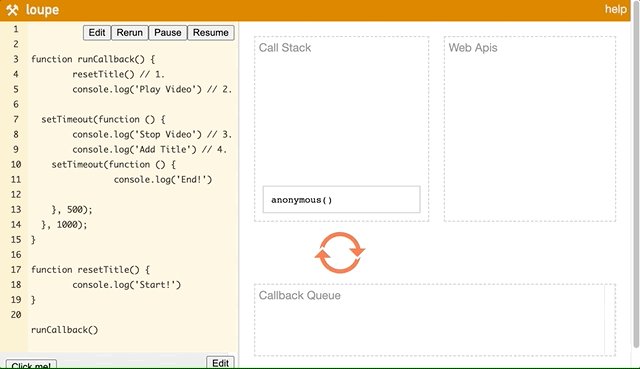
Callback Queue
JavaScript 런타임은 메시지 큐, 즉 처리할 메시지의 대기열을 사용합니다. _MDN
비동기 작업이 처리된 후, callback 함수가 대기하는 곳이며 FIFO(First In, First Out) 형태의 배열이다. 이벤트 루프를 통해 Call Stack이 비워질 때마다 Queue에서 Call Stack으로 callback 함수를 전달한다.
Memory Heap 메모리 힙
힙은 단순히 메모리의 큰 (그리고 대부분 구조화되지 않은) 영역을 지칭하는 용어입니다. _MDN
자바스크립트 엔진(V8엔진과 같은)은 단일 call stack과 heap이라는 공간이 있다. heap은 동적으로 데이터를 할당할 수 있는 메모리 영역이며 참조 타입(배열, 객체, 함수 등이) 저장된다.
출처
EventLoop | MDN
Philip Roberts: Help, I’m stuck in an event-loop
Web API | MDN
