
코드스테이츠 Pre-Project가 시작되었다.😱 두둥
혼자 북치고 장구(?)치다가 2인 이상 함께 모여 작업을 하려니 컨벤션, Gitflow, 기술 스택 정하기 등 협의해야 할 내용이 많았다.
Github Features
앞으로 진행할 사용자 요구사항 정의에 따라 Milestone이 생성되고, 세부적으로 Issue가 추가된다. Project를 추가하여 추가된 Issue와 연동하여 칸반보드로 작업 흐름을 공유하게 된다. 우선 github에서 제공하는 기능을 정리해 보면..
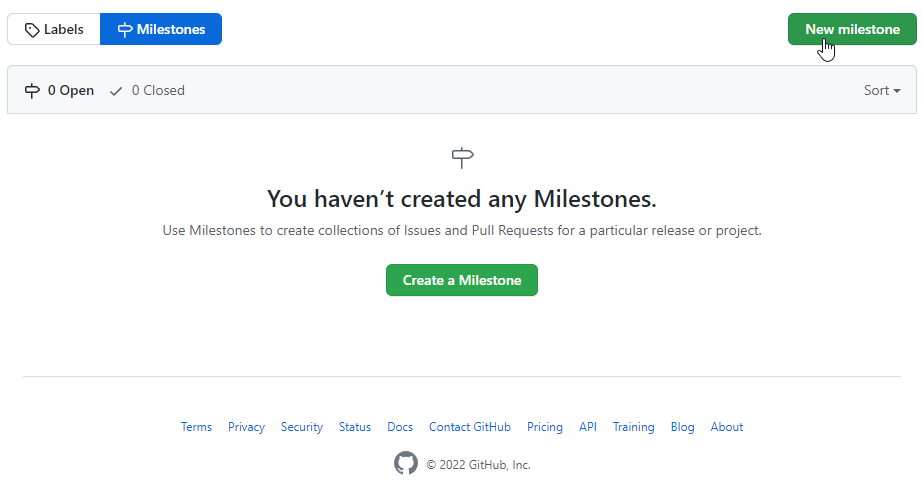
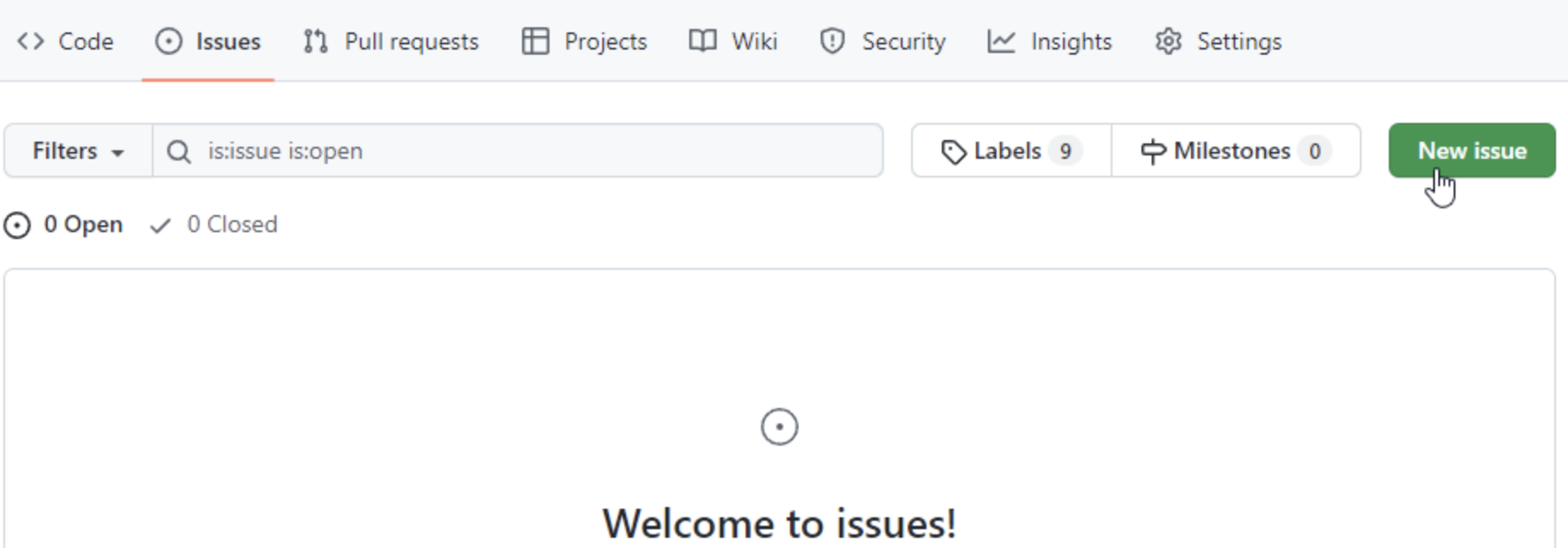
Milestone
깃허브 마일스톤을 이슈, PR 그룹의 진척도를 확인하는데 사용하세요.


Github 마일스톤을 프로젝트 요구사항 진척도 확인에 사용하도록 권장한다. Bare Minimum Requirement, Advanced Challenge에 해당하는 요구사항을 마일스톤으로 정하고, 이슈를 각각의 마일스톤으로 그룹화한다.
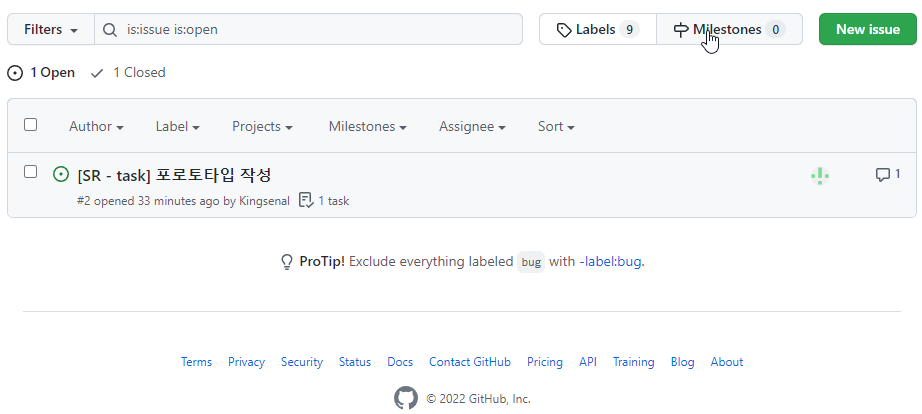
Github Issue
깃허브 이슈를 아이디어 공유, 피드백, 태스크, 버그 관리로 사용하세요.

이번 프로젝트에서는 이슈를 하나의 작업(task) 단위로 설정하고 사용하도록 권장한다. 팀원 간의 소통을 통해서 다수가 동의하는 이슈 생성 정책을 만들 필요가 있다.
### 만들고자 하는 기능이 무엇인가요?
ex) Todo 생성 기능
### 해당 기능을 구현하기 위해 할 일이 무엇인가요?
1. [ ] Job1
2. [ ] Job2
3. [ ] Job3
### 예상 작업 시간
ex) 3hProjects
깃허브 Project는 작업을 계획하고 트래킹하는데 뛰어난 도구입니다.

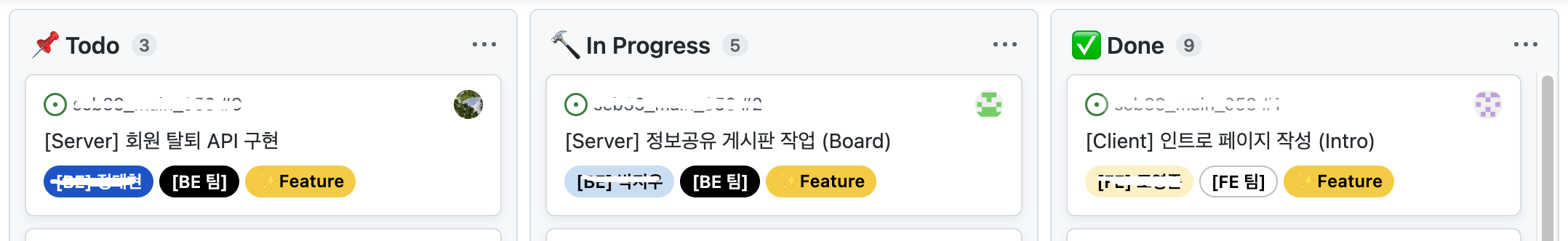
한눈에 각 팀원들의 업무와 업무 흐름을 파악할 수 있다. Work In Progress(WIP)는 현재 진행하고 있는 작업을 의미하며, 진행중인 업무를 제한(limit)하고 흐름을 관리를 할 수 있다. 칸반 보드를 잘 활용하기 위해 먼저 팀원들과 나눠야할 정책이 있다. 주로 데일리 칸반 회의를 진행한다. 앞서 작성한 이슈와 마일스톤을 가져와 칸반으로 쉽게 관리할 수 있다.
- 회의 시간 및 해당 회의에서 논의할 내용
- 팀원 간 소통 원칙
- 칸반 티켓을 언제, 어떻게, 누가 추가할지
- WIP 제한
Conventions
컨벤션에 관해서 다음 내용들을 협의해야 한다.
1. commit 규칙
2. PR 규칙 및 템플릿 작성
3. Issue 규칙 및 템플릿 작성
4. Branch 생성 규칙
commit 규칙
git commit -m “[Feat] commit messages”
- feat : 새로운 기능 추가, 기존의 기능을 요구 사항에 맞추어 수정
- fix : 기능에 대한 버그 수정
- build : 빌드 관련 수정
- chore : 패키지 매니저 수정, 그 외 기타 수정 ex) .gitignore
- docs : 문서(주석) 수정
- style : 코드 스타일, 포맷팅에 대한 수정
- refactor : 기능의 변화가 아닌 코드 리팩터링 ex) 변수 이름 변경
- release : 버전 릴리즈
- merge : 병합
PR 규칙
자주 커밋하고 PR은 300자가 넘지 않도록 주의! (자주 PR)
-
제목: [Feat] 핵심적인 부분만 간략하게
-
내용: 간결하게 리스트 방식으로
-
라벨:
FE,BE,기능추가,리팩토링,레이아웃,에러...
TOST UI의 PR 템플릿 참고
먼저 PR 요구사항을 충족하는지 확인해 주세요!
- 제목에 올바른 이슈 타입을 작성해 주세요.
- 특정 이슈를 해결할 때, 참고할 이슈 번호를 PR 제목에 넣어 주세요.
(예: 'fix #xxx ~ "xxx"는 이슈 번호) - 우리 팀의 컨벤션에 따라 커밋 메세지를 작성해 주세요.
- bug fixes/features일 경우에 변경사항에을 테스트한 이미지 등을 첨부해 주세요.
- bug fixes/features일 경우에 문서가 추가 혹은 수정되었는지 확인해 주세요.
Description
-
inline HTML 에디터를 추가하였습니다.
//변경된 코드 const editor = new Editor({ // ... customHTMLRenderer: { customInline(node, { entering, skipChildren, origin }) { const { info } = node; // ... return origin(); }, // ... } });
Test
-
As-Is
-
To-Be
Issue 규칙
Issue는 템플릿으로 만들어두어 실수를 방지하도록 한다.
-
제목: [FE|BE] 이슈 제목
-
내용:
### 만들고자 하는 기능이 무엇인가요? ex) Todo 생성 기능 ### 해당 기능을 구현하기 위해 할 일이 무엇인가요? 1. [ ] Job1 2. [ ] Job2 3. [ ] Job3 ### 예상 작업 시간 ex) 3h
브랜치 생성 규칙
생성된 이슈를 기준으로 분기를 나누어 작업할거라 이슈 번호를 브랜치명으로 하기로 했다. 그리고 가능하면 merge 이후 브랜치는 삭제하는 것으로 협의.
- 브랜치명: [Feat]/#13_1
