MVC디자인 패턴 정리
MVC패턴은 디자인패턴 중 하나이다.
디자인 패턴이란 프로그램이나 어떤 특정한 것을 개발하는 중에 발생했던 문제점들을 정리해서 상황에 따라 간편하게 적용해서 쓸 수 있는 것을 정리하여 특정한 "규약"을 통해 쉽게 쓸 수 있는 형태로 만든 것을 말한다.
MVC란
MVC는 Model, View, Controller의 약자이다.
하나의 애플리케이션, 프로젝트를 구성할 때 그 구성 요소를 세가지의 역할로 구분한 패턴이다.

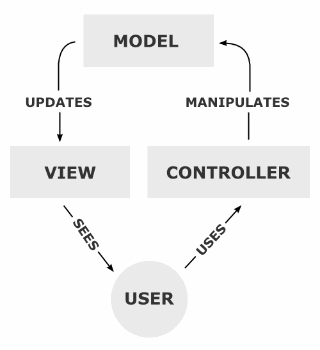
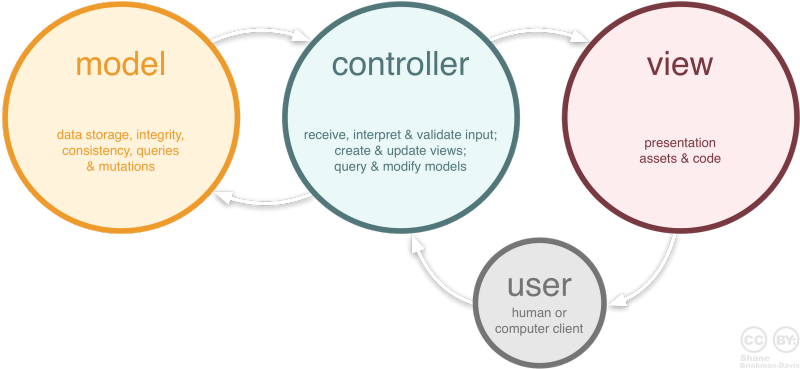
위의 그림처럼 user가 controller를 조작하면 controller는 model을 통해서 데이터를 가져오고,
그 정보를 바탕으로 시각적인 표현을 담당하는 View를 제어해서 사용자에게 전달하게 된다.

모델, Model
애플리케이션의 정보, 데이터를 나타낸다.
데이터, 정보들의 가공을 책임지는 컴포넌트를 말한다.
1. 사용자가 편집하길 원하는 모든 데이터를 가지고 있어야 한다.
- 즉, 화면안의 네모박스에 글자가 표현된다면, 네모박스의 화면 위치 정보, 네모박스의 크기정보, 글자내용, 글자의 위치, 글자의 포맷 정보 등을 가지고 있어야 한다는 것이다.
- 뷰나 컨트롤러에 대해서 어떤 정보도 알지 말아야 한다.
- 데이터 변경이 일어났을 때 모델에서 화면 UI를 직접 조정해서 수정할 수 있도록 뷰를 참조하는 내부 속성값을 가지면 안된다는 말이다.
- 변경이 일어나면, 변경 통지에 대한 처리방법을 구현해야하만 한다.
- 모델의 속성 중 텍스트 정보가 변경이 된다면, 이벤트를 발생시켜 누군가에게 전달해야 하며, 누군가 모델을 변경하도록 요청하는 이벤트를 보냈을 때 이를 수신할 수 있는 처리 방법을 구현해야 한다. 또한 모델은 재사용가능해얗 하며 다른 인터페에이스에도 변하지 않아야 한다.
뷰, View
사용자 인터페이스 요소를 나타낸다. 데이터를 기반으로 사용자들이 볼 수 있는 화면.
- 모델이 가지고 있는 정보를 따로 저장해서는 안된다.
- 화면에 글자를 표시 하기 위해, 모델이 가지고 있는 정보를 전달받게 될텐데, 그 정보를 유지하기 위해서 임의의 뷰 내부에 저장하면 안된다. 단순히 네모 박스를 그리라는 명령을 받으면, 화면에 표시하기만 하고 그 화면을 그를 때 필요한 정보들은 저장하지 않아야 한다.
- 모델이나 컨트롤러와 같이 다른 구성요소들을 몰라야 된다.
- 모델과 같은 자기 자신을 빼고는 다른 요소는 참조하거나 어떻게 동작하는지 알아서는 안된다. 그냥 뷰는 데이터를 받으면 화면에 표시해주는 역할만 가지면된다.
- 변경이 일어나면 변경통지에 대한 처리방법을 구현해야만 한다.
- 모델과 같이 변경이 일어났을 떄 이를 누군가에게 변경을 알려줘야 하는 방법을 구현해야 한다. 뷰에서는 화면에서 사용자가 화면에 표시된 내용을 변경하게 되면 이를 모델에게 전달해서 모델을 변경해야 할것이다.
컨트롤러, Controller
데이터와 사용자인터페이스 요소들을 잇는 다리역할을 한다.
즉, "이벤트"들을 처리하는 부분을 뜻한다.
- 모델이나 뷰에 대해서 알고 있어야 한다.
- 모델이나 뷰는 서로의 존재를 모르고, 변경을 외부로 알리고, 수신하는 방법만 가지고 있는데 이를 컨트롤러가 중재하기 위해 모델과 그에 관련된 뷰에 대해서 알고 있어야 한다.
- 모델이나 뷰의 변경을 모니터링 해야 한다.
- 모델이나 뷰의 변경 통지를 받으면 이를 해석해서 각각의 구성 요소에게 통지를 해야 한다.
또한, 애플리케이션의 메인 로직은 컨트롤러가 담당하게 된다.
왜 MVC패턴을 사용해야 할까.
사용자가 보는 페이지, 데이터처리, 그리고 이 2가지를 중간에서 제어하는 컨트롤, 이 3가지로 구성되는 하나의 애플리케이션을 만들면 각각 맡으ㅏㄴ바에만 집중을 할 수 있게 된다. 공장에서도 하나의 역할들만 담당을 해서 처리를 해서 효율적이게 된다.
서로 분리되어 각자의 역할에 집중할 수 있게끔하여 개발을 하고 그렇게 애플리케이션을 만든다면, 유지보수성, 애플리케이션의 확장성, 그리고 유연성이 증가하고, 중복코딩이라는 문제점 또한 사라제게 되는 것이다.