-
position 속성 - relative, absolute, fixed
position 속성에서 자주 쓰이는 relative, absolute, fixed가 있다 . 이 3개가지를 정리 해보려고 한다 .
1.relative - relative 는 static(default) 값을 기준으로 상,하,좌,우를 상대적으로 이동한다 . 다음은 예로 들어본 것입니다 .
ex)
position: relative;
top: 50px;
left: 50px;
아래와 같이 top으로 부터 50px left로 부터 50px 로 이동 시킵니다 .
2) absolute
absolute는 relative 와는 달리 상대적인위치가 아닌 절대적인 위치로 설정된다 . 그리하여 다음과 같이 사진을 겹칠수도 있다.#park{ position: absolute; top: 50px; left: 50px; } #park1{ position: absolute; top: 50px; left: 80px; }
- fixed
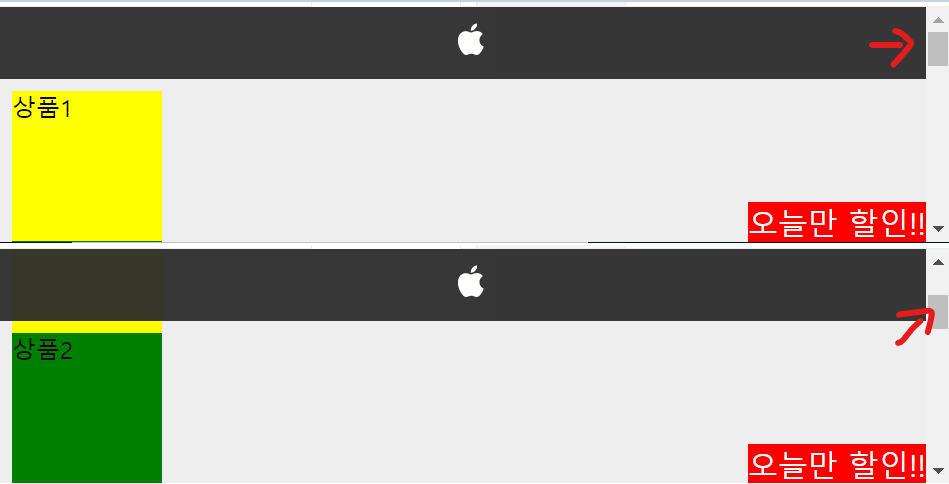
fixed는 브라우저의 고정된 위치에서 벗어나지 않습니다 .
스크롤로 이동 , 최소화 등 . 화면에서 고정적으로 있는것을 말합니다 .
아래와 같이 화면이 고정됩니다
스크롤을 주목하라 . 이게 바로 fixed의 효과입니다 .
- inline, inline-block, block
display 속성 중에 inline이라고 있습니다 .
inline은 한 열을 다 차지 하는 블록요소가아닌 .
필요한 영역 그부분 "텍스트" 이렇게 텍스트부분만 장소를 할당하는것이 inline 입니다 . display 속성에서의 inline은 블록요소를 inline요소로 바뀝니다 .
display 속성 중 block
block 이란 . inline과는 반대로 . 필요한 부분뿐만아니라 한 열전부를 할당한다 . 예를들면 이렇다 .
"텍스트 이것만 할당할건데 요것도나옴"
이런식으로 텍스트 뿐만아니라 스페이스부분 ?? 실제론 스페이스는 아니지만 비유하자면 스페이스부분 까지 할당이됩니다 .
display : block; 은 인라인요소를 블럭요소로 변화합니다 .
display 속성중 inline-block
display 속성중 하나이며 inline-block 은 블록레벨요소와 인라인요소 두가지 특성을 가집니다 .
display 속성인 inline 의 높이 마진 같은 ,블록 레벨을 지정하기위해 사용된다 .
- float에 대해서
floa 속성은 웹요소를 문서 위에 떠 있게 만듭니다 .
왼쪽구석이나 오른쪽 구석에 요소가 배치된다는 뜻입니다 .
그리고 왼쪽 도 오른쪽도 아닌 none 어느쪽도 아닌것이 있습니다 .
문법 : float: left | right | none