
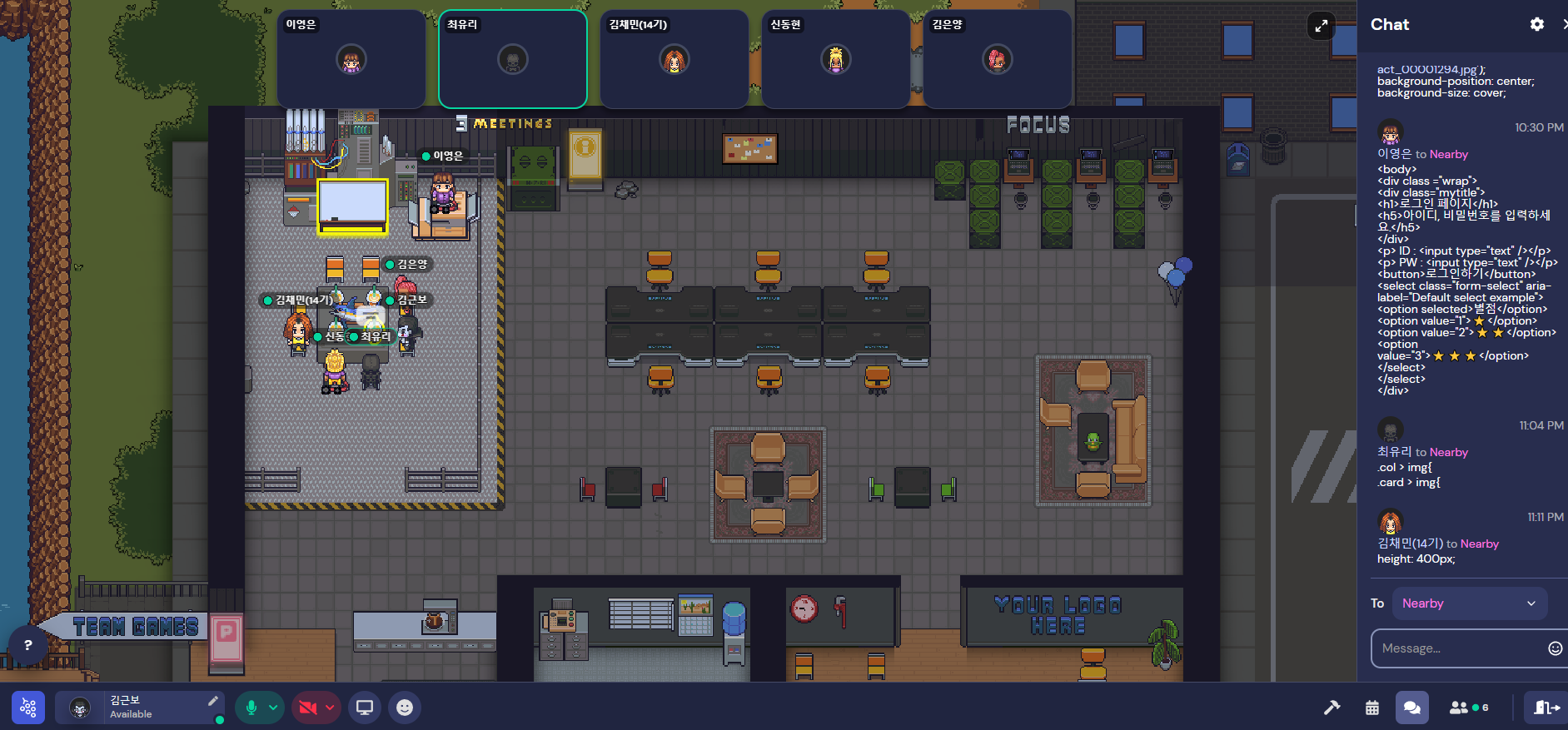
게더를 통해 스터디 모임에서 1회차 강의에 대한 발표 및 복습, 또 문제를 내는 시간을 가져보았다!

1주차 발표자는 채민님, 동현님!

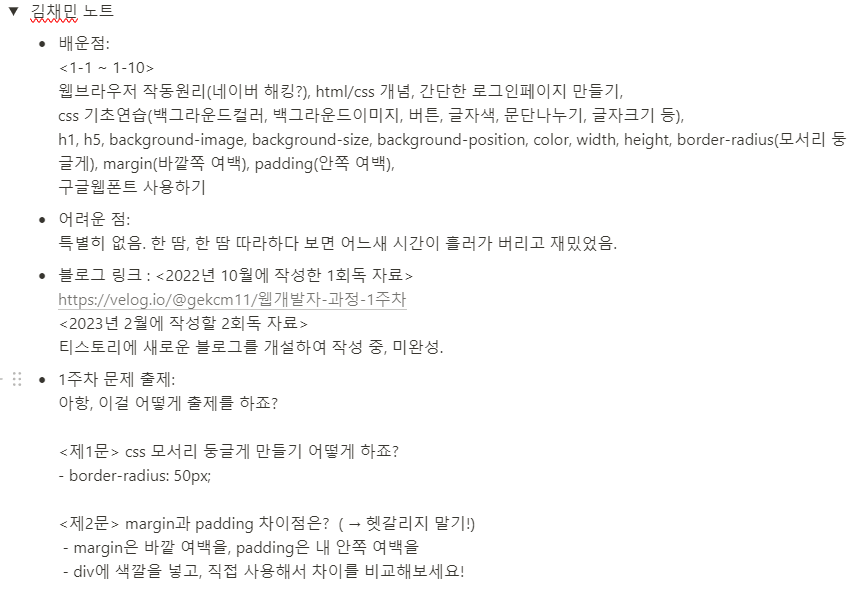
채민님께서는 강의노트에 배운점을 통해 간단하게 내용정리를 한 것을 발표해 주셨다!

동현님께서는 노션에다가 강의내용을 정리하여 발표해주셨다!
두 분이서 강의 내용의 반씩 나눠 해당 강의 부분에서 중점적으로 봐야할 부분을 다시 찝는 시간을 가졌다.
본격적인 문제 타임~~
첫 스터디 모임인 만큼 다들 이번 강의영상 내용을 토대로 각자 배운것을 응용하거나 복습할 수 있는 문제를 갖고와서 서로에게 내보는 시간을 갖기로 하였다!
첫 번째 문제
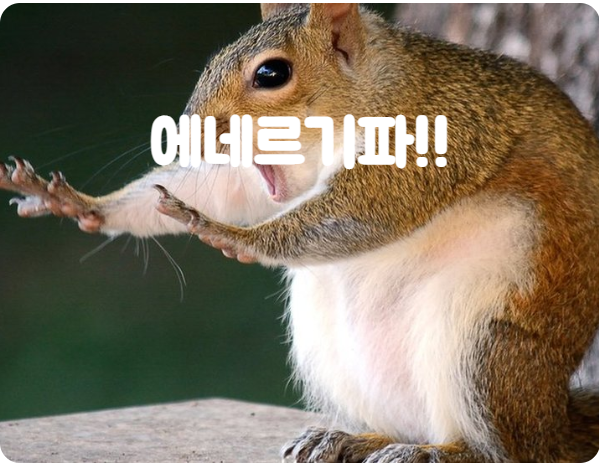
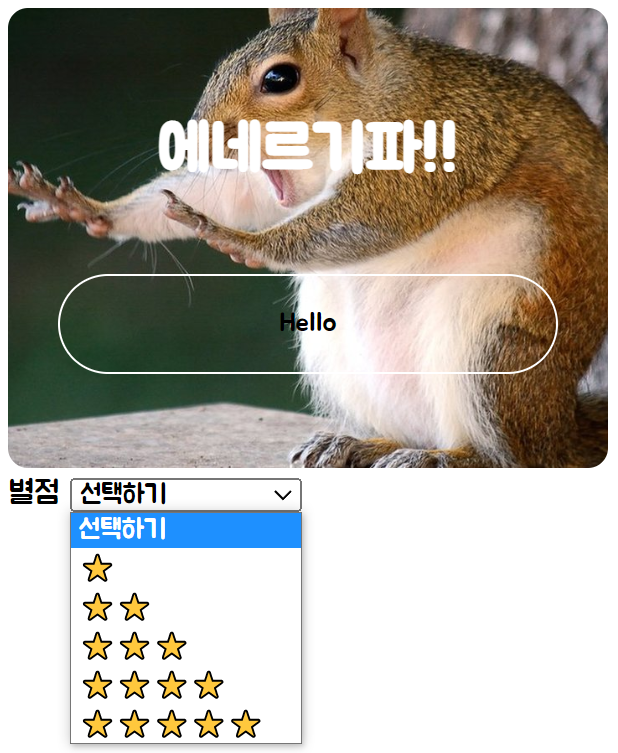
다람쥐 사진을 간략하게 넣고 이미지에 글을 넣어 보기!

<div class="mytitle">
<h1> 에네르기파!! </h1> <style>
.mytitle {
width: 300px;
height: 200px;
border-radius: 10px;
color: white;
text-align: center;
padding: 30px 0px 0px 0px;
background-image: url('http://c.files.bbci.co.uk/DCE1/production/_104454565_mary-mcgowan_caught-in-the-act_00001294.jpg');
background-position: center;
background-size: cover;
}
</style>다들 복습이다 보니까 어떤 코드를 복사해서 응용해야할지 금방 알아서 정말 빨리 끝났다!
(사진은 에네르기파 쏘는 다람쥐 같아서 글을 이렇게 적었더니 다들 빵 터졌다 ㅋㅋㅋㅋㅋ)
두 번째 문제
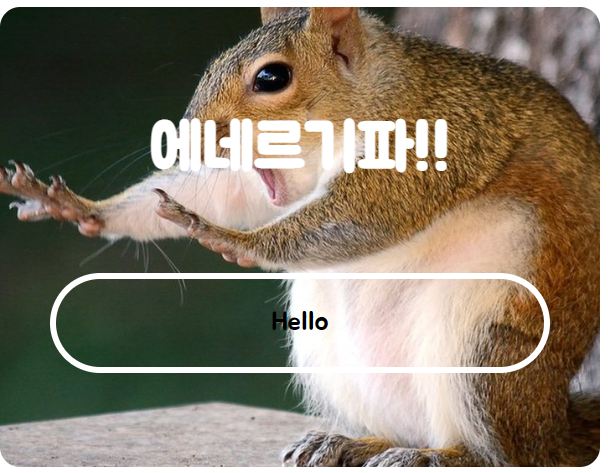
다람쥐 사진안에 버튼을 만들고 Hello를 적은 뒤 마우스를 갖다대면 버튼 테두리가 커지게 끔 만들기!

.mytitle>button {
width: 250px;
height: 50px;
background-color: transparent;
border: 1px solid white;
color: black;
border-radius: 50px;
margin-top: 20px;
}
.mytitle>button:hover {
border: 3px solid white;
}요것 역시 금방하였다! border를 통해 px크기를 키워 난 좀더 굵기를 줘서 더 두껍게 연출시켜보았다.
세 번째 문제
요것은 나의 문제!
다람쥐 밑에 select 칸을 만들어 별점 추가해보기~!

<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>선택하기</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="3">⭐⭐⭐⭐</option>
<option value="3">⭐⭐⭐⭐⭐</option>
</select>
</div>
div영역 어디에 넣었냐에 따라 저 셀렉란을 정렬을 따로 해줘야하는 부분도 있어 헷갈려 하는 분들도 있었다. (적재적소에 영역에 넣는 중요함도 다시 깨달음!)
네 번째 문제
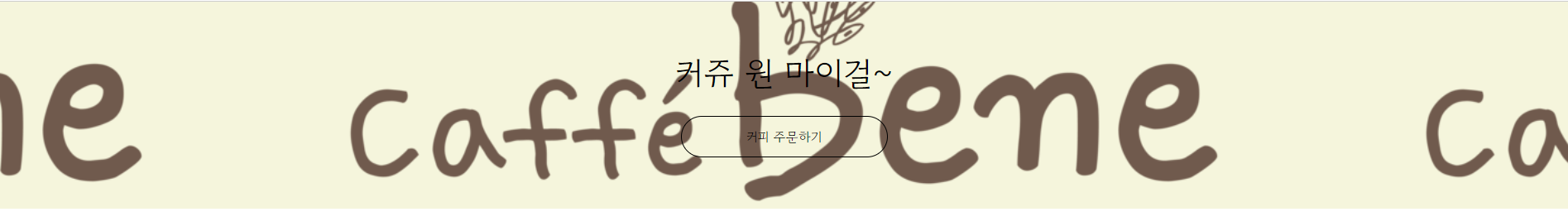
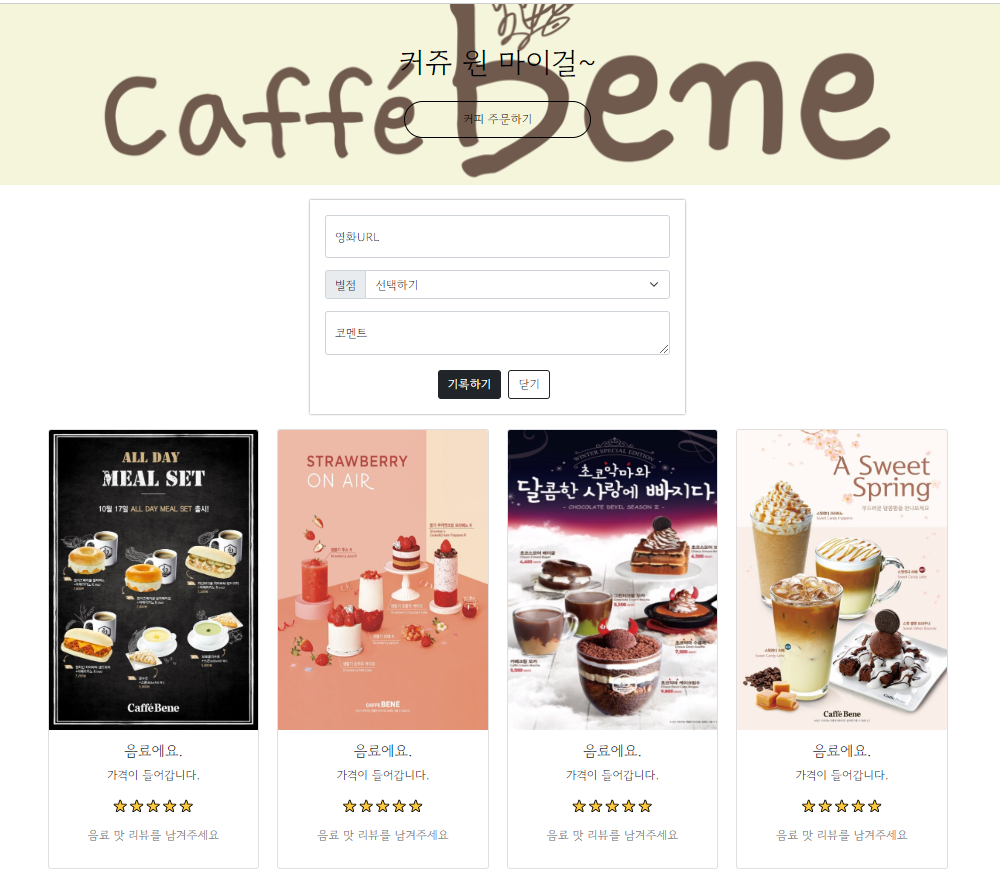
윗 내용을 바탕으로 웹 영역 상단에 카페 이미지를 넣고 내용과 버튼도 추가해보기!

내용과 버튼 추가
<div class="mytitle">
<h1>커쥬 원 마이걸~</h1>
<button>커피 주문하기</button>
</div>.mytitle>button {
width: 250px;
height: 50px;
background-color: transparent;
border: 1px solid black;
color: black;
border-radius: 50px;
margin-top: 20px;
}
.mytitle>button:hover {
border: 3px solid black;
}이미지 넣기
.mytitle {
background-color: beige;
color: black;
height: 250px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background-image: url('/카페베네_로고_\(1\).png');
background-position: center;
background-size: 1300px;
}다섯번째 문제
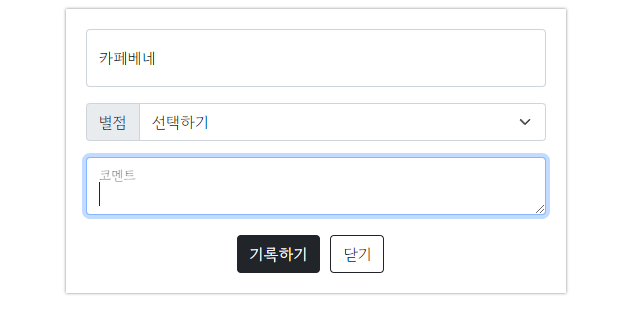
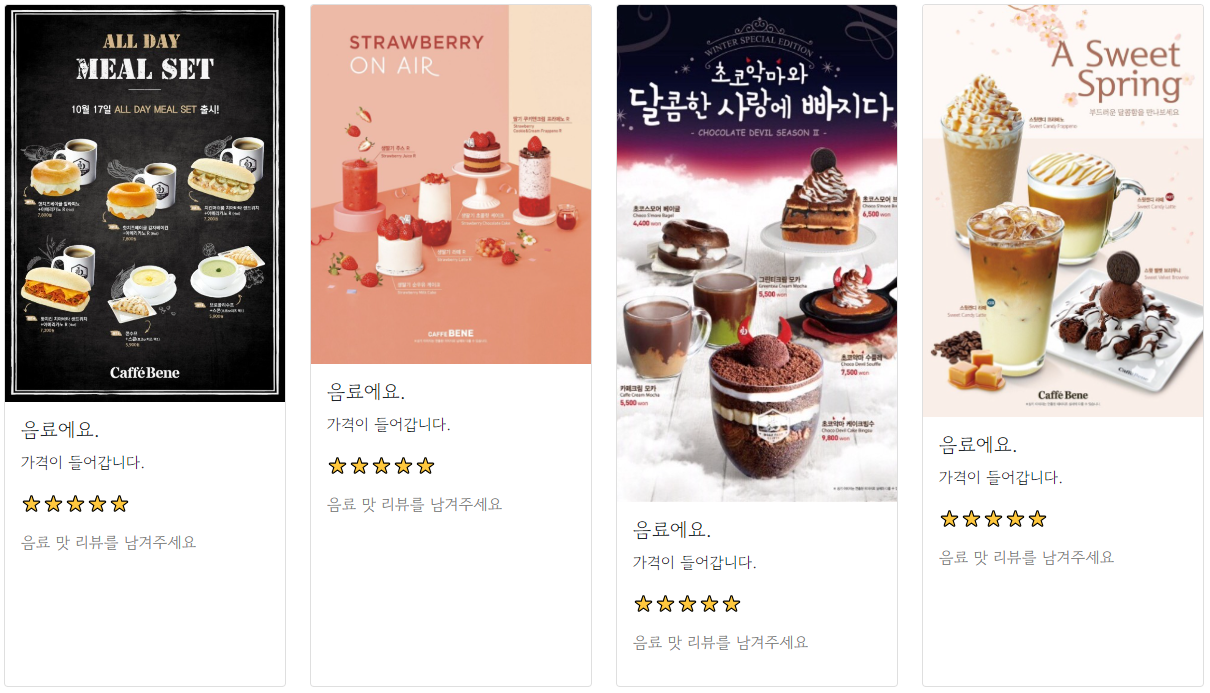
리뷰 남기는 영역을 만들어 보고, 카페 메뉴 4개를 넣어 웹을 꾸며보기!

아까 다람쥐에서 했던 내용을 복습으로 별점도 만들어주고 ~ 코멘트를 적는란과 기록,닫기 버튼까지 추가!
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">카페베네</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>선택하기</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="3">⭐⭐⭐⭐</option>
<option value="3">⭐⭐⭐⭐⭐</option>
</select>
</div>카페메뉴 4가지를 넣어 이미지를 넣고 꾸며보기!

<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">카페베네</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>선택하기</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="3">⭐⭐⭐⭐</option>
<option value="3">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea"></textarea>
<label for="floatingTextarea">코멘트</label>
</div>
<div class="mybtn">
<button type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
<div class="mycards">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
<img src="https://search.pstatic.net/common/?src=http%3A%2F%2Fimgnews.naver.net%2Fimage%2F016%2F2016%2F10%2F21%2F20161021000144_0_99_20161021081602.jpg&type=sc960_832"
height="400"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">음료에요.</h5>
<p class="card-text">가격이 들어갑니다.</p>
<p class="mystar">⭐⭐⭐⭐⭐</p>
<p class="mycomment">음료 맛 리뷰를 남겨주세요</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://search.pstatic.net/common/?src=http%3A%2F%2Fblogfiles.naver.net%2FMjAyMjAyMTlfMTA2%2FMDAxNjQ1MjU1Mzc3Mzkw.2tap76_9EPnld1LSnFbJWLYdTVgwRq5lxVvP17sUwZgg.qlex2rs5eSiqR8Y1XZwRn8H4mck99HLPSzfWz6T3Cc0g.PNG.siyoungkim97%2FScreen_Shot_2022-02-19_at_4.20.45_PM.png&type=sc960_832"
height="400" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">음료에요.</h5>
<p class="card-text">가격이 들어갑니다.</p>
<p class="mystar">⭐⭐⭐⭐⭐</p>
<p class="mycomment">음료 맛 리뷰를 남겨주세요</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://search.pstatic.net/common/?src=http%3A%2F%2Fblogfiles.naver.net%2FMjAxNzAyMTBfMTEw%2FMDAxNDg2Njk2MjAwNzU5.vC-QFb39gHa0rjWy7SOZ3Zfi8uPS0C3o_Pmxyx-JDuIg.dzw1JLD6XX3EcatjW86z8_DmNDeLx-WPj81W7mV0GjUg.JPEG.guswngp55%2FIMG_3730.jpg&type=sc960_832"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">음료에요.</h5>
<p class="card-text">가격이 들어갑니다.</p>
<p class="mystar">⭐⭐⭐⭐⭐</p>
<p class="mycomment">음료 맛 리뷰를 남겨주세요</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://search.pstatic.net/common/?src=http%3A%2F%2Fimgnews.naver.net%2Fimage%2F5499%2F2018%2F02%2F23%2F0000015418_001_20180223095619266.jpg&type=sc960_832"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">음료에요.</h5>
<p class="card-text">가격이 들어갑니다.</p>
<p class="mystar">⭐⭐⭐⭐⭐</p>
<p class="mycomment">음료 맛 리뷰를 남겨주세요</p>
</div>이렇게 이미지를 갖고와서 넣어주고!
.img {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background-position: center;
background-size: cover;
}이걸 통해 이미지가 영역에 딱 맞게 설정을 했는데 길이가 너무 제각각이라 문제가 있었다..
다들 이미지 길이 조절하는걸 어떻게 해야할지 몰라서 그냥 비슷한 크기를 갖고 와서 하였는데..
😠 고럴순 없지 이미지 크기를 조절하는 방법을 인터넷을 검색하며 찾아보았다!
<img src="https://search.pstatic.net/common/?src=http%3A%2F%2Fimgnews.naver.net%2Fimage%2F016%2F2016%2F10%2F21%2F20161021000144_0_99_20161021081602.jpg&type=sc960_832"
height="400"
class="card-img-top" alt="...">
이렇게 이미지 밑에 heght를 넣어 마무리 조절까지! 해서 완성을 했다...!
하..지..만..!!
저걸 영역마다 일일이 넣는거 보다 한 번에 묶어서 하는 방법이 있지않을까?? 다 같이 고민을 하였다.
다들 하나씩 만져보다가 결국 알아냈다!
card-img-top 을 하나로 묶은 뒤 스타일 밑에 height를 추가하여 묶어준다!
.card-img-top{
height: 400px;
}여기서 문제!
<img src="https://search.pstatic.net/common/?src=http%3A%2F%2Fimgnews.naver.net%2Fimage%2F016%2F2016%2F10%2F21%2F20161021000144_0_99_20161021081602.jpg&type=sc960_832"
height="400" 여기선 이렇게 이미지 밑에 바로 height를 넣고 400만 입력해도 사이즈 설정이 가능한데
묶었을떄는 꼭 단위인 px를 넣어야 적용이 되었다..!
옳은 예시
.card-img-top{
height: 400px;
}틀린 예시
.card-img-top{
height: 400;
}마지막 문제
마지막은 아래 내용들을 가지런하게 중앙정렬하기 였다.
<div class="card-body">
<h5 class="card-title">음료에요.</h5>
<p class="card-text">가격이 들어갑니다.</p>
<p class="mystar">⭐⭐⭐⭐⭐</p>
<p class="mycomment">음료 맛 리뷰를 남겨주세요</p>여기서 card-body를 하나로 묶어서
.card-body{
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}이렇게 스타일 밑에다가 하고 중앙정렬 4인방을 똭!! 코드를 입력해줘서 마무리!!

조촐하지만 이렇게 우리의 첫 스터디 모임은 마무리 하였다!!
분명 강의로 했던 내용이지만 다른 방식을 통해 응용도해보고 복습해보면서 익숙하지 않던 부분이나
새로운 부분도 알게되어 정말 알찼던 시간같았다.
역시.. 머리를 맞대다 보면 뭐든 나온다니깐....
