VSCode의 타입스크립트 버전이 내 컴퓨터의 전역 설치된 타입스크립트 버전과 달라서 생기는 문제로 VSCode의 TS버전을 내 버전과 일치시켜주면 해결할 수 있는 에러다.
[ cannot use jsx unless the '--jsx' flag is provided ]
해당 에러에 대한 에러 메시지에서는 tsconfig.json 파일의 "jsx": "react-jsx" 문법이 문제라고 나오기 때문에 "react-jsx"를 "react"로 변경하여 에러를 해결하는 경우도 있으나 이는 일시적인 해결책일 뿐 VSCode를 다시 시작하면 다시 에러를 만나게 되므로 아래 방법을 시도하도록 하자.
settings.json를 여는 방법
우선 VOCode의 설정 파일인 settings.json 파일을 아래 방법을 통해 열어주도록 하자.
f1 -> settings 입력 -> Preferences: Open Settings (JSON) 클릭해결법
setting.json 파일을 열었다면 아래의 코드를 추가해 주도록 하자 혹시 이미 typescript.tsdk가 있다면 아래의 값으로 변경해 주도록 하자
{
"typescript.tsdk": "$GLOBAL_NPM_PATH/typescript/lib"
}Global NPM Path는 npm의 전역 설치 위치를 뜻하고, 아래의 명령어를 터미널에 입력하면 확인할 수 있다.
npm root -g*터미널에서 위치를 확인한 후 그 위치를 입력할 필요 없이 "$GLOBAL_NPM_PATH/typescript/lib"를 그대로 입력하면 된다.
설정이 끝난 후 VSCode를 재실행하면 에러 없이 작업을 실행할 수 있다.
(++++)
설정을 마친후 잘 사용하다가 다시 위 에러가 생성되었다.
필자는 ts 또는 tsx 파일을 오픈한 상태에서 vsCode 하단의 ts 버전 넘버를

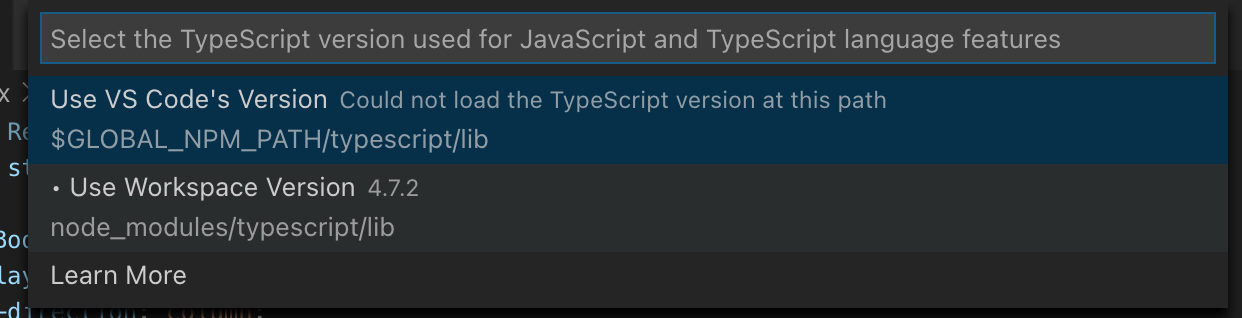
(위의 4.7.2라는 숫자)클릭해서 타입스크립트 버전 선택 창을 열어준 후

아래의 Use Workspace Version을 선택해 문제를 해결하였다.
