토이프로젝트를 하다보면 주로 인증을 소셜로그인으로 하는 경우가 많습니다. 이렇게하면 서버 개발입장에서 인증에 대한 부담이 줄고 사용자입장에는 편하기 때문에 서비스를 사용하기에 부담이 적어집니다.
저 또한 이러한 이유로 작년에 바디프로필 서비스를 만들 때 카카오로그인을 구현했습니다. 완전 처음 소셜로그인을 구현하려다보니 카카오측에서 제공해주는 가이드페이지가 있는데 그것만으로는 뭔소리지..? 했습니다
그래서 여기저기 찾아보고 이해하는데 한참 걸린 것같습니다. 결국 핵심은 OAuth!! 따라서 OAuth에 대해 다시한번 정리해보려고합니다~
1. OAuth2.0
OAuth2.0은 인증을 위한 개방형 표준 프로토콜입니다. 다양한 기업에서 OAuth2프로토콜 기반의 소셜로그인을 제공하고있습니다. OAuth2 프로토콜은 정리하자면 Third-Party서비스에 리소스 소유자를 대신해서 리소스 서버에서 제공하는 자원에 대한 접근 권한을 위임하는 방식입니다. 어려운 용어들이 많은데요 쉽게말해 소셜로그인을 통해서 사용자가 이미 인증이 되어있는 네어버, 카카오 등에게 사용자의 정보를 받을 수 있게되는 것입니다.
여기서 급 궁금해서 찾아본 왜 버전 2에 대한 레퍼런스만 이렇게 많을까?? 그 이유는 버전 1의 경우 결험이 발견되어 이제 더이상은 사용되지 않고 대부분 기업에서 제공하는 소셜로그인 서비스는 OAuth2프로토콜 기반이라고 합니다~
2. 역할
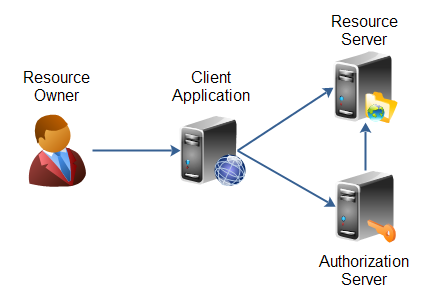
이제 아까 나왔던 어려운 용어들을 정리해보겠습니다. OAuth2프로토콜의 구성요소에는 4가지가 있습니다.

Resource Owner (내가 만든 서비스의 사용자)
직역하면 자원 소유자 즉 사용자입니다. 결국 인증에서 중요한 자원은 사용자의 개인정보이고 이는 사용자의 소유이기 때문입니다. client의 인증이 완료되면 자격을 부여하는 주체. Resource Owner가 바로 주는 것이 아니라 Clinet와 Resource Owner사이에 Authorization Server가 껴서 이를 처리함
Client (내가 만든 서비스)
사용자의 자원에 접근을 하려고 하는 어플리케이션
Resource Server (카카오, 구글..)
사용자의 자원을 호스팅하는 서버
Authorization Server (카카오, 구글..)
클라이언트의 접근 권한을 확인하고 Access Token을 발급해주는 서버
3. Authorization
인증방식은 크게 4가지가 있습니다
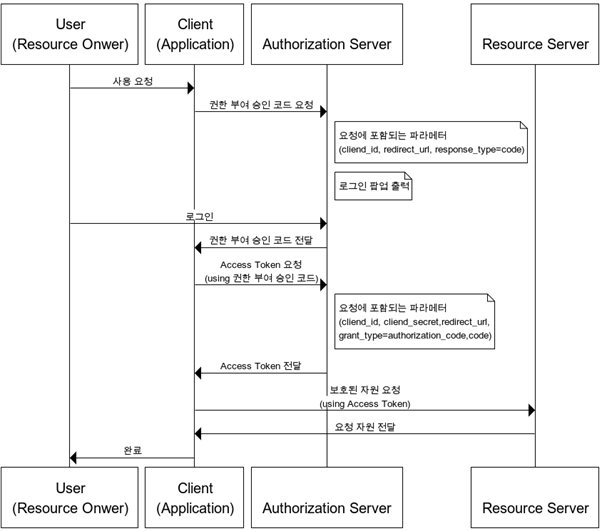
Authorization Code Grant(권한 부여 승인 코드 방식)
권한 부여를 승인하기 위해 Authorization code를 전달하는 방식입니다. 가장 일반적이며 많이 쓰이는 방식입니다.

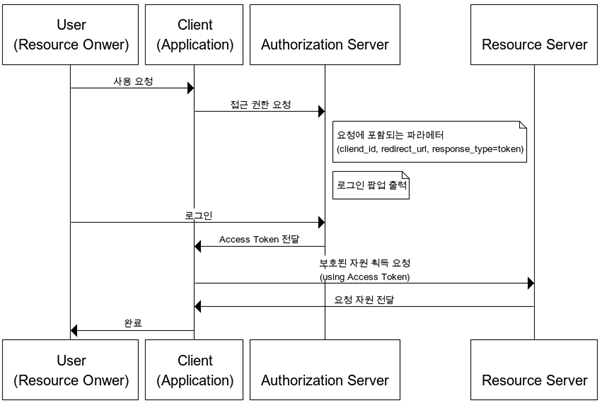
Implicit Grant(암묵적 승인 방식)
암묵적 승인 방식은 권한 부여 승인 코드를 안전하게 저장하기 어려운 client(스크립트 언어를 사용한 브라우저..)에게 최적화된 방식입니다.
따라서 권한 부여 승인 코드 없이 바로 Access Token이 발급 됩니다. Access Token이 바로 전달되기 때문에 만료기간을 짧게 잡아줘야합니다. 그리고 권한부여 승인코드 발급 과정없이 진행되기 때문에 Refresh Token 사용이 불가능합니다.
이렇게 바로 Access Token을 받기 위해서는 접근 권한 요청시에 response_type에 token을 넣어서 보냅니다.

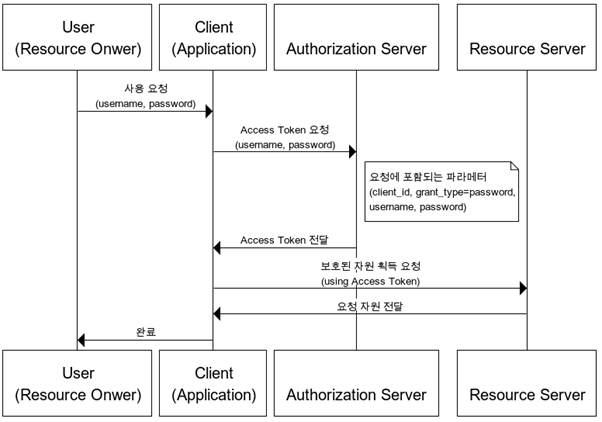
Resource Owner Password Credentials Grant(자원 소유자 자격증명 승인 방식)
간단하게 username, password로 Access Token을 받는 방식입니다. 이는 자신의 서비스에서 제공하는 어플리케이션일 경우에만 사용가능한 인증 방식입니다.

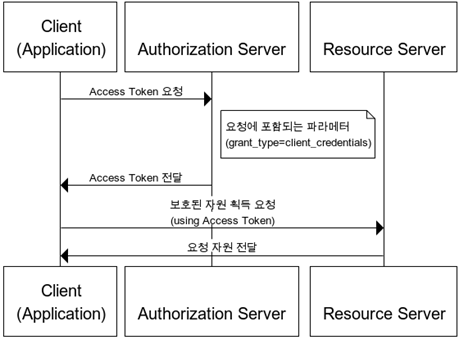
Client Credentials Grant(클라이언트 자격증명 승인 방식)
가장 간단한 방식이며 클라이언트가 리소스 접근권한을 가지고 있거나 권한서버에 해당 클라이언트에 대한 리소스 접근권한이 설정되어있는 경우 사용하는 방식입니다.