
layout_behavior
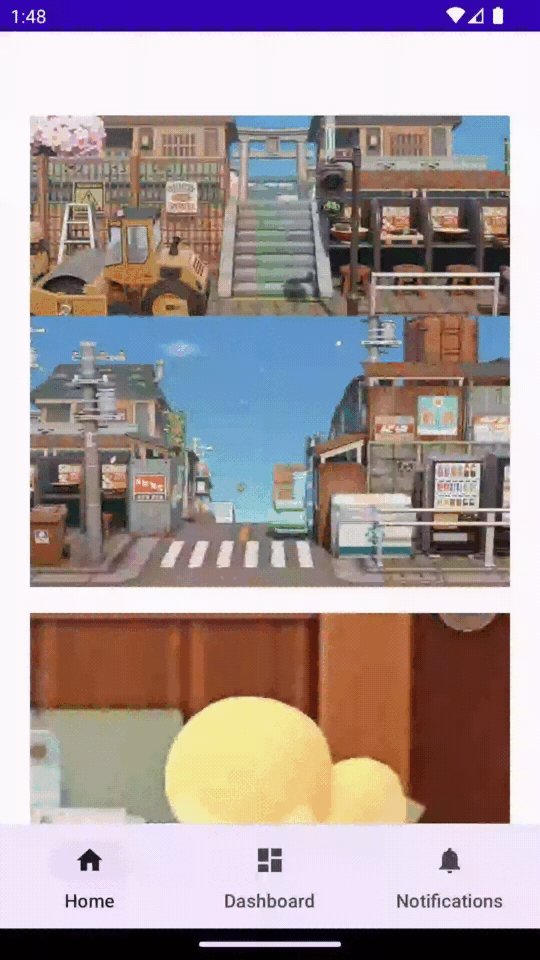
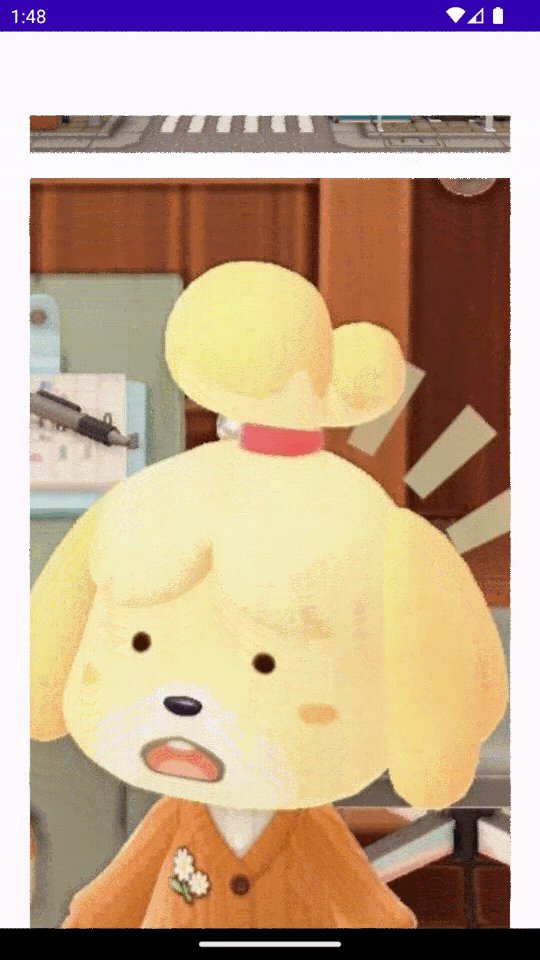
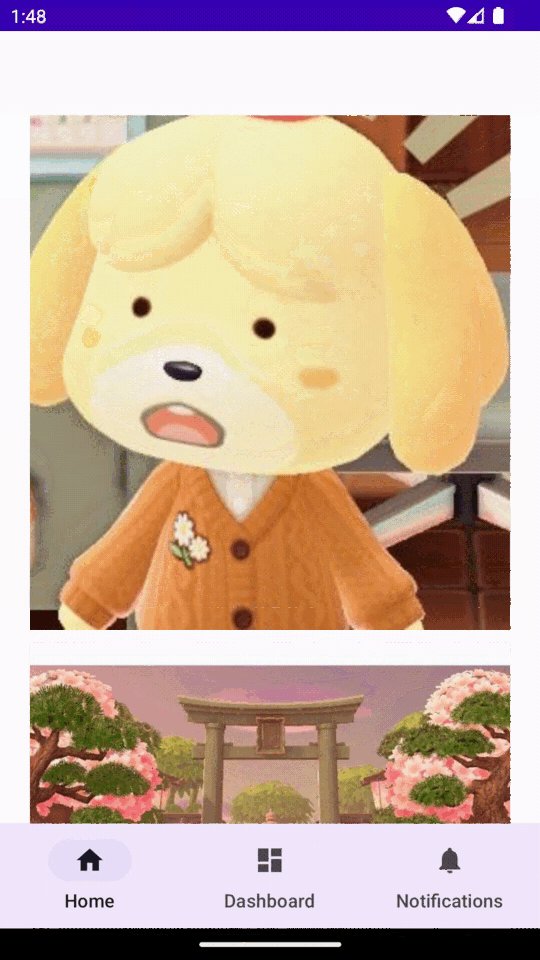
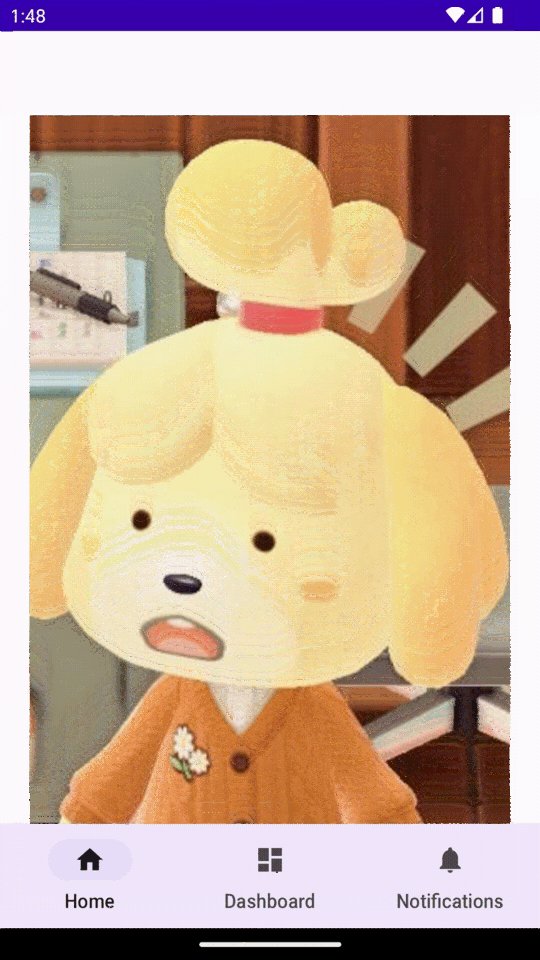
화면을 스크롤을 하면 BottomNavigationView를 사라지게 하고 나타내는 것의 구현이 필요 했는데 검색을 해보면 xml상에서도 쉽게 할 수 있다고하여
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/navigation_main"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
app:menu="@menu/navigation_main_menu"
app:layout_behavior="com.google.android.material.behavior.HideBottomViewOnScrollBehavior"/>
이 코드에서 app:layout_behavior="com.google.android.material.behavior.HideBottomViewOnScrollBehavior"
를 집어 넣으면 된다고 해서 작성을 했는데 그래도 스크롤을 하면 사라지지가 않았다.
상위 레이아웃도 CoordinatorLayout를 했는데도 안사라져서 검색을 하여 원인을 찾아봤지만 그래도 알 수가 없어서 다른 방법으로 동적으로 구현 하는 것을 알게 되었고 해당 방법을 통해서 BottomNavigationView이 스크롤을 하면 사라지게 되었다.
구현
HomeFragment.kt
var down = false
var height:Float? = null
val bottomNavView: BottomNavigationView = requireActivity().findViewById(R.id.bottomNavigation)
binding.RecyclerViewId.setOnScrollChangeListener { _, _, scY, _, odscY ->
if (height == null) {
height = bottomNavView.height.toFloat()
}
if (scY > odscY) {
if (down) {
down = false
bottomNavView.clearAnimation()
bottomNavView.animate().translationY(height!!).duration = 200
}
} else {
if (!down) {
down = true
bottomNavView.clearAnimation()
bottomNavView.animate().translationY(0f).duration = 200
}
}
} 여러가지로 참고 해보고 스크롤 위아래 시 위치 값과 Boolean 으로 위로 하는지 아래로 하는지 스크롤시 높이 값을 주게 되어 해당 BottomNavigationView이 스크롤시 사라지고 나타나게 되었다.
깃허브 : https://github.com/GEUN-TAE-KIM/BottomNavigation_disappearOnScroll_Sample.git
참고
https://stackoverflow.com/questions/44777869/hide-show-bottomnavigationview-on-scroll
