
코루틴의 Flow는 비동기 데이터 스트림
비동기란?
-> 두개의 함수가 하나 실행 후 종료 다음 함수 실행이 아니라 두개 한꺼번에 실행이 가능 한것을 비동기라고 함 그리고 일을 마치고 반환 하는게 콜백
데이터 스트림이란?
데이터를 소비하는 소비자와 데이터를 발행하는 발행자가 있는데 발행자는 소비자에게 지속적으로 데이터를 발행해주는 것
코루틴에서 데이터 스트림을 쓰기 위해 Flow를 사용 하는 것
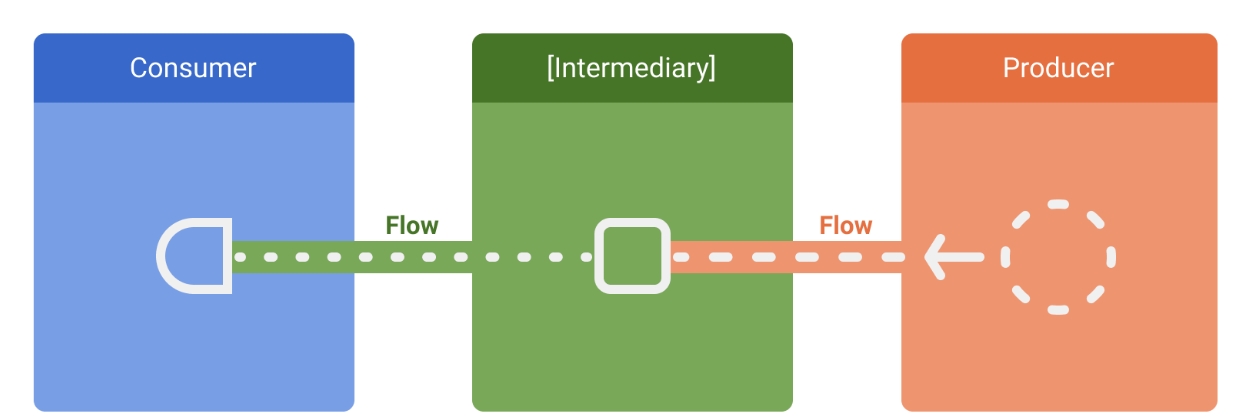
flow의 데이터 핵심은 각 3가지로 구성
- 생산자 (Producer)
- 중간 연산자 (Intermediary)
- 소비자 (Consumer)
1. 생산자 (Producer)
생산자는 데이터를 발행하는 역활을 함
fun flowSomething(): Flow<Int> = flow { // flow 블록 선언
repeat(10) { // 숫자 반복
emit(Random.nextInt(0, 500)) // 랜덤 숫자 발행
delay(100L)
}
}2. 중간 연산자 (Intermediary)
생산자가 데이터를 생성했으면 중간 연사자는 데이터를 수정을 함.
a라는 객체를 발행 후 b라는 객체랑 둘을 바꿀 수가 있음
중간 연산자는 생산자 소비자 처럼 필수 요소는 아님
Flow에서 지원하는 대표 중간 연산자
- map (데이터 변형)
- filter (데이터 필터링)
- onEach (데이터 연산 수행)
fun main1() = runBlocking {
flowSomething().map {
"$it $it"
}.collect { value ->
println(value)
}
}
fun main2() = runBlocking {
(1..20).asFlow().filter {
(it % 2) == 0
}.collect {
println(it)
}
}3. 소비자 (Consumer)
중간 연산자가 생산자가 생성한 데이터를 변환 후 소비자에게 데이터를 전달
Flow에선 collect를 이용해 데이터를 전달하고 소비함
하지만 collect는 여러 이벤트에서 사용 불가이며 여러 이벤트를 사용 할 수 잇는
launchIn을 선호
소비자는 UI를 나타내며 ViewModel에서 필요한 처리를 view에서 나타내는 것
fun events(): Flow<Int> = (1..3).asFlow().onEach { delay(100) }
fun main() = runBlocking {
events()
.onEach { events -> println("Event: $events") }
.collect() // 여러 이벤트에 사용 불가 ui,네트워크 호출 등등
println("Done")
}fun readDateDatas(date: String) {
viewModelScope.launch {
repository.readDateData(date).collect {
readDateData ->
}
}
}