사이트 만들기
- flex를 배우기 전에 지금까지 배웠던 html, css를 통해 사이트를 구현
1. 초기세팅
- common.css
- web-fonts
-> 구글폰트 사이트에서 설정
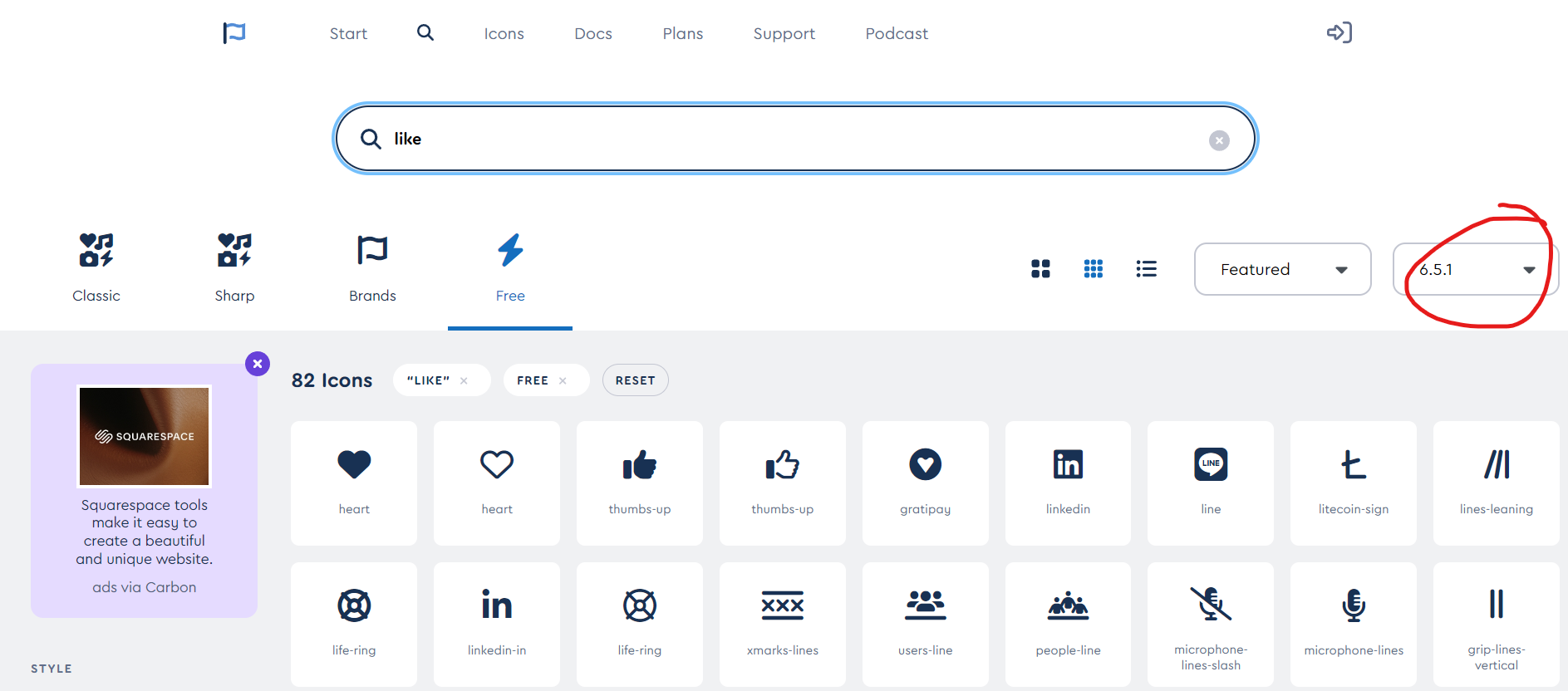
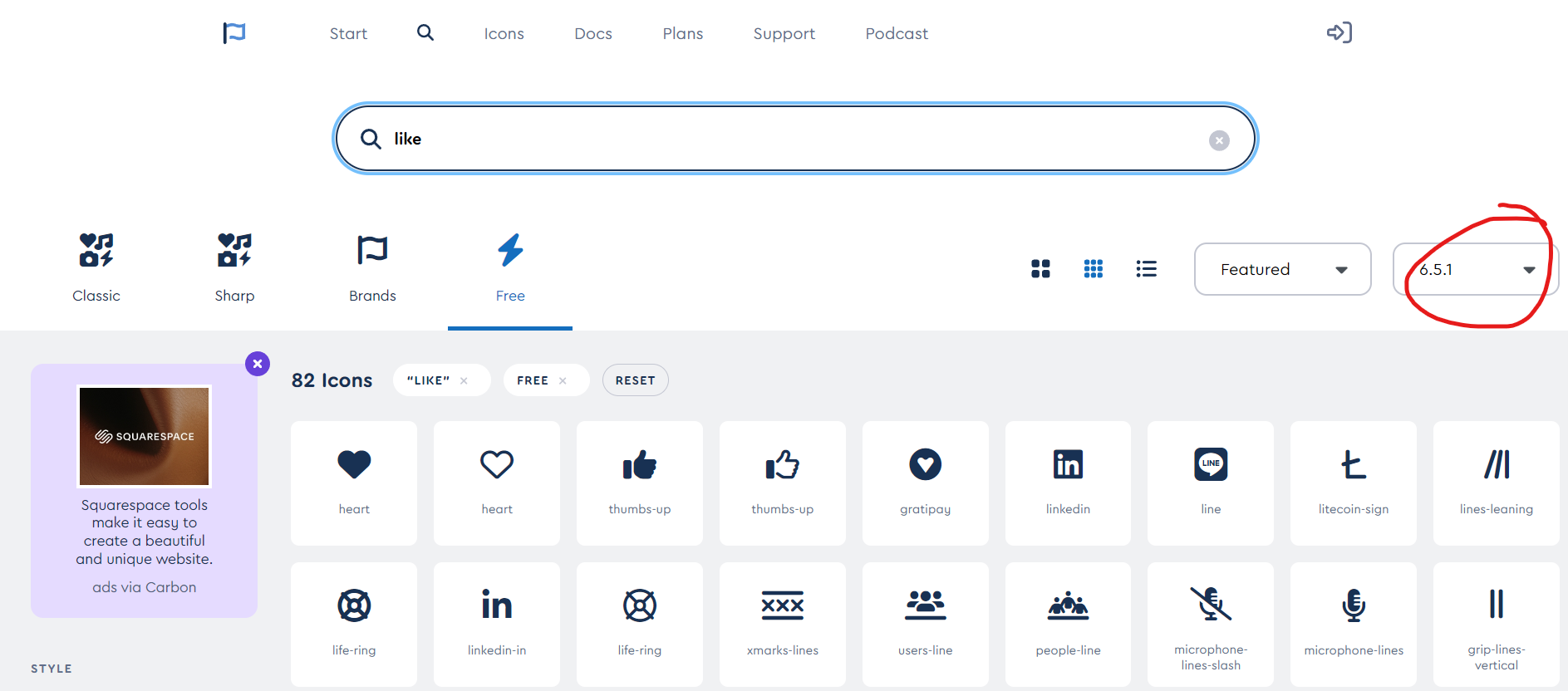
- font-awesome
-> font awesome 버전이 맞는지 확인 !! 현재는 6버전이지만 나는 5버전을 사용할 것이므로 사이트에서 5버전으로 바꾸어서 적용해야함 !
- 정중앙으로 옮기는 코드는 공식처럼 외워서 사용
(실무에서도 쓰일 것이기 때문에)

@import url("https://cdn.jsdelivr.net/npm/reset-css@5.0.2/reset.min.css");
@import url("https://fonts.googleapis.com/css2?family=Exo+2:ital,wght@0,100..900;1,100..900&family=Noto+Sans+KR:wght@100..900&display=swap");
@import url("https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.min.css");
a {
color: inherit;
text-decoration: none;
}
button,
input {
outline: none;
border: none;
color: inherit;
}
* {
box-sizing: border-box;
}
.clearfix::after {
content: "";
display: block;
clear: both;
}
body {
font-size: 14px;
font-family: "Noto Sans KR", sans-serif;
}
.en {
font-family: "Exo 2", sans-serif;
}
br.mo {
display: none;
}
.center {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
2. 내 코드
html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="../css-template1/css/main.css" />
</head>
<body>
<div class="wrap">
<header>
<div class="inner-header clearfix">
<h1 class="logo">
<a href="#">
<img src="img/logo1.png" alt="메인 로고이미지" />
</a>
</h1>
<nav class="gnb">
<ul>
<li><a href="#">회사소개</a></li>
<li><a href="#">사업영역</a></li>
<li><a href="#">투자정보</a></li>
<li><a href="#">인재채용</a></li>
</ul>
</nav>
<nav class="tnb">
<ul>
<li>
<a href="#"><i class="fas fa-flask"></i>알기쉬운 제품공정</a>
</li>
<li>
<a href="#"><i class="far fa-handshake"></i>내 삶속의 회사</a>
</li>
<li>
<a href="#">제품검색<i class="fas fa-search"></i></a>
</li>
</ul>
</nav>
<nav class="gnb-mobile">
<a href="#">
<i class="fas fa-bars"></i>
</a>
</nav>
</div>
</header>
<section class="main">
<div class="main-title center">
<h2 class="en">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laudantium
fugacommodi aliquam, mollitia illo non! possimus eveniet impedit.
</h2>
<p>창의적이고 경쟁력 있는 IT 선도기업</p>
<a href="#" class="view en"
>VIEW MORE <i class="fas fa-long-arrow-alt-right"></i
></a>
</div>
</section>
<section class="about">
<div class="title en">
<h2>ABOUT Yohan Holdings<span>.</span></h2>
<p>
대한민국 대표 IT기업, <br class="mo" />
Yohan Holdings를 소개합니다.
</p>
</div>
<ul class="sub-container clearfix">
<li>
<a href="#">
<div class="img-box">
<img src="img/about_1.jpg" alt="회사소개" />
</div>
<div class="text">
<h3>회사소개</h3>
<p>삶의 가치를 높이는 기업, SOON9 Holdings</p>
<p class="more">more</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="img-box">
<img src="img/about_2.jpg" alt="회사소개" />
</div>
<div class="text">
<h3>중앙연구소</h3>
<p>
설립 이래 한결 같은 자세로 기술 개발에 <br class="mo" />전념해
오고있습니다.
</p>
<p class="more">more</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="img-box">
<img src="img/about_3.jpg" alt="회사소개" />
</div>
<div class="text">
<h3>투자정보</h3>
<p>SOON9 Holdings의 주요 경영사항을 제공합니다.</p>
<p class="more">more</p>
</div>
</a>
</li>
</ul>
</section>
<section class="innovation">
<div class="title">
<h2 class="en">OUR PRODUCT innovations<span>.</span></h2>
<p>
끊임없는 기술 혁신으로 미래 성장 동력을 <br class="mo" />
지속 발굴 합니다.
</p>
</div>
<div class="sub-container">
<div class="img-box">
<img src="../css-template1/img/product_1.jpg" alt="" />
</div>
<div class="inner">
<h3 class="en">01<span>.</span> Chlorinated Polyvinyl Chloride</h3>
<div class="bottom clearfix">
<p>
우리 회사는 국내에서 처음으로 자체 기술로 CPVC를 생산하는데
성공하고 2017년 울산 2공장에 연산 3만톤 규모의 공장을 건설해
생산 중입니다.
</p>
<a href="#">제품상세보기</a>
</div>
</div>
</div>
</section>
<section class="me">
<div class="title">
<h2 class="en">CHALLENGE ME <span>.</span></h2>
<p>우리와 함께 꿈을 키워 갈 인재를 기다립니다.</p>
</div>
<ul class="sub-container list">
<li>
<h3>
<span><i class="fa fa-briefcase"></i></span>직무특성 및 소개
</h3>
<p>
한국 아이티 산업의 역사를 이끌어 온 우리회사가 미래를 선도하는
글로벌 리더로 함께 성장해 나갈 인재를 모집합니다. <br />
글로벌 시장 진출 및 사업다각화가 본격화됨에 따라 체계적 · 전문적인
인재 육성의 중요성을 인식하고, 그에 걸맞은 다양한 교육프로그램과
인사제도를 폭넓게 실시하고 있습니다.
</p>
<a href="#" class="more"
>more
<span><i class="fa fa-chevron-right" aria-hidden="true"></i></span
></a>
</li>
<li>
<h3>
<span><i class="far fa-user-circle"></i></span>인재상
</h3>
<p>
우리는 신용과 의리에 기반하여 ‘도전, 헌신, 정도’를 3대 핵심가치로
삼는 인재상을 추구하고 있습니다.
</p>
<ul class="in">
<li class="clearfix">
<em>Challenge</em>
<p>
기존의 틀에 안주하지 않고 변화와 혁신을 통해 최고를 추구하는
도전적인 사람
</p>
</li>
<li class="clearfix">
<em>Dedication</em>
<p>
회사, 고객, 동료와의 인연을 소중히 여기고 큰 목표를 위해
혼신의 힘을 다하는 헌신적인 사람
</p>
</li>
<li class="clearfix">
<em>Intergrity</em>
<p>
자긍심을 바탕으로 원칙에 따라 바르고 공정하게 행동하는 정도의
사람
</p>
</li>
</ul>
<a href="#" class="more"
>more <span><i class="fa fa-chevron-right"></i></span
></a>
</li>
</ul>
<button id="incruit-btn">채용사이트 바로가기</button>
</section>
<section class="sns">
<div class="title">
<h2 class="en">SNS CHANNEL <span>.</span></h2>
<p class="en">
SNS를 통해 우리 회사의 다양한 <br class="mo" />
모습을 만나보세요.
</p>
</div>
<ul class="sub-container clearfix">
<li>
<a href="#">
<div class="img-box"><img src="img/blog_1.png" alt="" /></div>
<div class="bottom">
<p class="color">화학캐스트</p>
<p>자동차에 색을 입히는 기술, 아크릴 수지 도료</p>
<p class="time">
<i class="far fa-clock"></i>2021.08.10 <span>08:00</span>
</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="img-box"><img src="img/blog_2.jpg" alt="" /></div>
<div class="bottom">
<p class="color">뉴스</p>
<p>Soon9's 중앙연구소, 친환경 지원사업 업무협약식</p>
<p class="time">
<i class="far fa-clock"></i>2021.09.10 <span>08:00</span>
</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="img-box"><img src="img/about_1.jpg" alt="" /></div>
<div class="bottom">
<p class="color">동호회</p>
<p>Soon9's 중앙연구소, '청소년의 꿈'을 응원합니다!</p>
<p class="time">
<i class="far fa-clock"></i>2021.11.10 <span>08:00</span>
</p>
</div>
</a>
</li>
</ul>
</section>
<footer>
<div class="inner clearfix">
<h2 class="ft-logo"><img src="img/logo3.png" alt="" /></h2>
<ul class="address">
<li>서울특별시 마포구 중앙정보처리인재개발원</li>
<li class="en">Copyright 2024.</li>
</ul>
<ul class="list">
<li><a href="#">온라인 구매시스템</a></li>
<li><a href="#">고객문의</a></li>
<li><a href="#">공지사항</a></li>
<li><a href="#">개인정보처리방침</a></li>
<li><a href="#">FAMILY SITE</a></li>
</ul>
</div>
</footer>
</div>
</body>
</html>
css
@import url("common.css");
header {
background: rgba(0, 0, 0, 0.2);
width: 100%;
height: 100px;
line-height: 100px;
position: fixed;
top: 0;
z-index: 9999;
}
header .inner-header {
width: 84%;
margin: 0 auto;
}
header .inner-header .logo {
float: left;
width: 200px;
}
header .inner-header .logo img {
width: 100%;
}
header .inner-header .gnb {
float: left;
margin-left: 80px;
}
header .inner-header .gnb li {
float: left;
margin-right: 80px;
}
header .inner-header .gnb li a {
display: block;
color: #fff;
font-size: 16px;
}
header .inner-header .gnb li a:hover {
color: #ff8342;
}
header .inner-header .tnb {
float: right;
color: #fff;
font-size: 16px;
}
header .inner-header .tnb li {
float: left;
margin-right: 25px;
}
header .inner-header .tnb li:first-child i,
header .inner-header .tnb li:nth-child(2) i {
margin-right: 8px;
font-size: 18px;
}
header .inner-header .tnb li:last-child a {
border: 1px solid #fff;
padding: 5px;
border-radius: 30px;
}
header .inner-header .tnb li:last-child a:hover {
background: white;
color: #ff8342;
}
header .inner-header .tnb li:last-child i {
margin-left: 5px;
}
header .inner-header .gnb-mobile {
display: none;
}

- inner header로 한 번더 감싼 이유는 반응형 웹을 위함, header는 fix 해놓고 inner header를 움직여서 노트북, 데스크탑, 태블릿 등 화면에 맞게 조절
main
section.main {
background: url("../img/vis_4.jpg") no-repeat center/cover fixed;
height: 100vh;
position: relative;
}
section.main .main-title {
color: #fff;
text-align: center;
text-shadow: 2px 2px 10px #123;
}
section.main .main-title h2 {
font-size: 55px;
}
section.main .main-title p {
font-size: 25px;
margin: 20px 0;
}
section.main .main-title .view {
font-size: 15px;
letter-spacing: 2px;
display: block;
width: 180px;
margin: 0 auto;
border: 1px solid #fff;
border-radius: 40px;
padding: 8px 0;
overflow: hidden;
position: relative;
}
section.main .main-title .view::after {
content: "";
width: 0;
height: 100%;
background: rgba(255, 255, 255, 0.4);
position: absolute;
left: 0;
top: 0;
transition: 0.3s;
}
section.main .main-title .view:hover::after {
width: 100%;
}
- section에 배경사진,
- div가 정중앙에 위치해있기 때문에 정중앙으로 이동하는 공식을 통해 위치하게 한다. 또한 이것은 많이 쓰이므로 common.css에 저장
/* 박스를 정중앙으로 이동하는 공식
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
*/
- view에 hover되었을 때 차는 듯한 애니메이션이 들어가게 하기 위해서 view::after로 박스 하나를 더 만들어서 width 0으로 만들고 hover 되었을 때 width가 100%가 되게 만듦
- 또한 view위에view::after가 동작해야하므로 view::after에 position: absolute를 걸고 view에 position: relative를 건다.
about
section .title {
text-align: center;
}
section .title h2 {
font-size: 45px;
margin-bottom: 5px;
}
section .title p {
font-size: 18px;
color: #555;
}
section .sub-container {
width: 74%;
margin: 0 auto;
}
section.about {
margin: 80px 0;
}
section.about ul.sub-container {
margin-top: 30px;
border: 2px solid #ddd;
padding-bottom: 30px;
}
section.about ul.sub-container li {
float: left;
width: 33.333%;
}
section.about ul.sub-container li a:hover .img-box img {
transform: scale(1.2);
}
section.about ul.sub-container li .img-box {
overflow: hidden;
}
section.about ul.sub-container li .img-box img {
width: 100%;
transition: 0.6s;
}
section.about ul.sub-container li .text {
padding: 25px;
height: 150px;
}
section.about ul.sub-container li .text h3 {
font-size: 20px;
margin-bottom: 10px;
}
section.about ul.sub-container li .text p {
font-size: 16px;
margin-bottom: 20px;
}
section.about ul.sub-container li .text .more {
text-transform: uppercase;
font-weight: 700;
position: relative;
padding-left: 40px;
height: 30px;
}
section.about ul.sub-container li .text .more::before {
content: "→";
display: block;
width: 30px;
height: 30px;
line-height: 30px;
background: #ff8342;
border-radius: 50%;
position: absolute;
left: 0;
top: -7px;
}
section .sub-container {
position: relative;
margin-bottom: 100px;
}
innovation
section .sub-container .img-box img {
margin-top: 50px;
width: 100%;
}
section .sub-container .inner {
background: #fff;
width: 80%;
height: 150px;
position: absolute;
top: 90%;
left: 50%;
transform: translate(-50%, -50%);
}
section .sub-container .inner .en {
padding: 18px 18px 18px 30px;
border-bottom: 1px solid #000;
font-size: 1.2em;
text-wrap: 700;
}
section .sub-container .inner .bottom {
background: #123456;
text-align: center;
color: #fff;
font-size: 1.3em;
}
section .sub-container .inner .bottom p {
padding: 30px 30px 30px 50px;
float: left;
width: 70%;
}
section .sub-container .inner .bottom a {
background-color: #ff8342;
float: left;
top: 40px;
left: 30px;
width: 20%;
border-radius: 40px;
position: relative;
}
section .sub-container .inner .bottom a::before {
content: "";
display: block;
width: 40%;
height: 30px;
position: absolute;
}
me
section.me {
background: url("../img/me.jpg") no-repeat center/cover fixed;
height: 100vh;
}
section.me .title {
padding-bottom: 50px;
}
section.me .sub-container {
border-top: 2px solid #123456;
border-bottom: 2px solid #000;
}
section.me .sub-container > li:nth-child(2) {
margin-bottom: 40px;
}
section.me .sub-container li h3 {
font-size: 1.5em;
padding-top: 20px;
}
section.me .sub-container li:nth-child(2) h3 {
margin-top: 30px;
border-top: 2px solid lightgray;
}
section.me .sub-container li span i {
padding-right: 10px;
color: orange;
}
section.me .sub-container > li:first-child p {
padding: 15px 15px 15px 30px;
line-height: 20px;
}
section.me .sub-container > li:nth-child(2) > p {
padding: 15px 15px 15px 30px;
}
section.me .sub-container li:first-child a {
padding-left: 30px;
font-weight: 700;
}
section.me .sub-container li:nth-child(2) a:last-child {
padding-left: 30px;
font-weight: 700;
padding-bottom: 20px;
}
section.me .sub-container .in {
line-height: 40px;
}
section.me .sub-container .in p {
float: left;
padding-left: 40px;
width: 80%;
position: relative;
}
section.me .sub-container .in em {
padding-left: 30px;
font-weight: 700;
float: left;
width: 12%;
position: relative;
}
section.me .sub-container .in p::after {
content: "";
width: 5px;
height: 5px;
background: #ff8342;
border-radius: 50%;
position: absolute;
left: 20px;
top: 17px;
}
section.me #incruit-btn {
width: 200px;
height: 30px;
color: #fff;
background: #ff8342;
border-radius: 15px;
margin: 0 auto;
display: block;
}
sns
section.sns .title {
margin: 40px 0;
}
section.sns ul.sub-container {
}
section.sns ul.sub-container li {
float: left;
width: 30.6%;
margin-right: 2%;
}
section.sns ul.sub-container li .img-box img {
width: 100%;
transition: 0.6s;
}
section.sns ul.sub-container li:first-child {
margin-left: 2%;
}
section.sns ul.sub-container .bottom {
padding: 25px;
width: 100%;
}
section.sns ul.sub-container .bottom .color {
color: orange;
padding-bottom: 10px;
}
section.sns ul.sub-container .bottom > p:nth-child(2) {
font-weight: 700;
font-size: 1.1em;
padding-bottom: 23px;
}
section.sns ul.sub-container .bottom .time {
color: darkgrey;
}
section.sns ul.sub-container .bottom .time i {
padding-right: 5px;
}
footer {
border-top: 1px solid darkgray;
}
footer .inner .ft-logo {
float: left;
width: 25%;
margin-left: 50px;
}
footer .inner .ft-logo img {
width: 100%;
}
footer .inner .address {
float: left;
width: 20%;
padding-top: 70px;
line-height: 25px;
}
footer .inner .address li:first-child {
font-weight: 700;
}
footer .inner .list {
float: left;
width: 50%;
}
footer .inner .list li {
float: left;
padding-top: 74px;
padding-left: 60px;
}
footer .inner .list li:last-child {
font-weight: 700;
}