HTML (HyperText Markup Language)
- 웹 페이지의 틀을 만드는 마크업 언어
- 구조를 표현하는 언어
- tag들의 집합
- 트리구조
div vs span
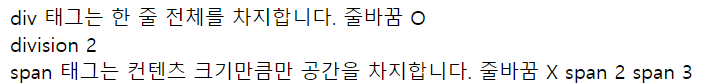
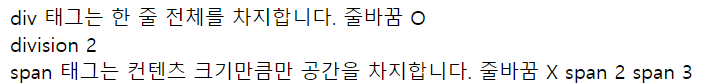
<div>는 한 줄 전체를 차지 - 줄바꿈 O<span>은 컨테츠(내용) 크기만큼만 차지 - 줄바꿈 X
<div>div 태그는 한 줄 전체를 차지합니다. 줄바꿈 O</div>
<div>division 2</div>
<span>span 태그는 컨텐츠 크기만큼만 공간을 차지합니다. 줄바꿈 X</span>
<span>span 2</span>
<span>span 3</span>
<div>division 3</div>

img, a
<img> : 이미지 삽입<a> : 링크 삽입
- target을 이용하면 새로운 창으로 사이트를 띄울 수 있음.
<img src="https://i.imgur.com/0Y1b8Xv.gif">
<a href="https://www.naver.com" target="_blank">네이버</a>
ol, ul, li
<ol> : orderd list, 순서가 있는 리스트<ul> : unorderd list, 순서가 없는 리스트<li> : 리스트
실습
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
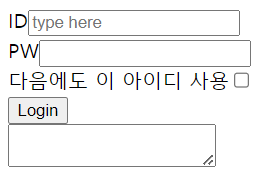
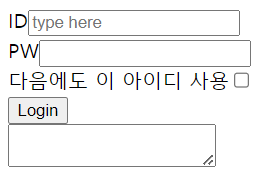
<div>
ID<input type="text" placeholder="type here">
</div>
<div>
PW<input type="password">
</div>
<div>
다음에도 이 아이디 사용<input type="checkbox">
</div>
<div>
<button>Login</button>
</div>
<textarea></textarea>
</body>
</html>

- 이쁘진 않지만 기본적인 틀을 갖춘 로그인 페이지 완성!
시멘틱 요소
- 의미를 가진 요소를 사용하는 방식을 추구해
<div>나 <span>대신 에 의미있는 태그를 이용하여 나타내는 것
- 종류
<article>, <aside>, <footer>, <header>, <nav>, <main> 등
- 시멘틱 요소를 사용한 HTML 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML 요소 예제 페이지</title>
</head>
<body>
<header>
<h1>웹사이트 제목</h1>
<nav>
<ul>
<li><a href="#home">홈</a></li>
<li><a href="#about">소개</a></li>
<li><a href="#contact">연락처</a></li>
</ul>
</nav>
</header>
<main>
<article>
<h2>독립적인 콘텐츠 제목</h2>
<p>이것은 독립적이고 자체 포함된 콘텐츠의 예시입니다. 예를 들어, 블로그 포스트나 뉴스 기사 등이 이에 해당됩니다.</p>
</article>
<aside>
<h3>관련 정보</h3>
<p>이것은 본문 콘텐츠와 관련된 추가 정보를 제공하는 사이드바의 예시입니다. 여기에는 광고, 링크 목록, 소셜 미디어 버튼 등이 포함될 수 있습니다.</p>
</aside>
</main>
<footer>
<p>저작권 © 2024. 모든 권리 보유.</p>
<p>연락처 정보: <a href="mailto:example@example.com">example@example.com</a></p>
</footer>
</body>
</html>
HTML 구조 잡기
- 큰 틀에서 영역 나누기
- 각 영역을 태그로 표현하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<div>댓글 9</div>
<input type="text" placeholder="댓글을 입력해주세요">
<button>등록</button>
</div>
<ul>
<li>
<div>ouo0****</div>
<div>시각장애인들을 위한 지원이 정말 반갑네요</div>
<span>2016-03-22 23:29:22</span>
<button>
<img src="이미지 주소/이미지 이름.png"> 0
</button>
<button>
<img src="이미지 주소/이미지 이름.png"> 0
</button>
</li>
<li>
</li>
</ul>
</body>
</html>
선택자 (Selector)
- id
- class
반복되는 영역을 유형별로 분류할 때 (중복 o)
// 아래와 같은식으로 코드를 입력하면 자동완성 !
// ul#comments, #은 id
// li.comment, .은 class
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="writing-section">
<div>댓글 9</div>
<input type="text" id="new-comment-content" placeholder="댓글을 입력해주세요">
<button id="register">등록</button>
</div>
<ul id="comments">
<li class="comment">
<div class="username">ouo0****</div>
<div class="content">시각장애인들을 위한 지원이 정말 반갑네요</div>
<span class="createdAt">2016-03-22 23:29:22</span>
<button class="voteUp"><img src="이미지 주소/이미지 이름.png"> 0</button>
<button class="voteDown"><img src="이미지 주소/이미지 이름.png"> 0</button>
</li>
<li class="comment">
</li>
</ul>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<header>
<h2>자기소개서</h2>
<p>배고픈 개발자 김요한입니다.</p>
<img src="https://i.namu.wiki/i/jtQmllGb5XztKurgXD3gIH-o874OJN_LrCr37LiIhB6zhWKhWOR6Fy-VeBWtTlJtRXnvfgNkoBq4x__gGM6F6w.webp"/>
</header>
<main>
<h3>목표</h3>
<li>
1일 1 TIL 작성
</li>
<li>
12시 전에 자기
</li>
<li>
맛있는 것 많이 먹기
</li>
<h3>다짐</h3>
<li>
무엇이든 꾸준하게 하려고 노력하기
</li>
</main>
<footer>
<h3>연락처</h3>
<li>
rnfaos77@naver.com
</li>
<h3>Git</h3>
<a href="https://github.com/yocong?tab=repositories"> yocong</a>
</footer>
</body>
</html>