2-5. 형변환
암묵적 형변환
개발자의 의도와는 상관없이 표현식을 평가하는 도중에 엔진에 의해 암묵적으로 타입이 변환되기도 하는데 이를 암묵적 형 변환(implicit coercion)이라고 한다.
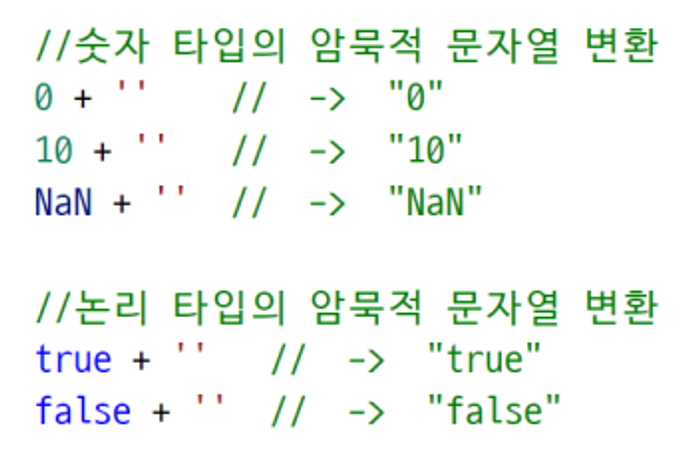
- 문자열 타입으로 변환


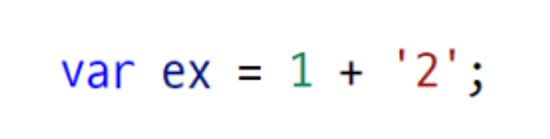
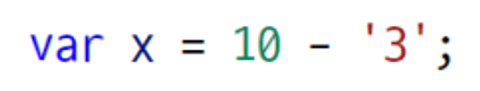
+연산자는 문자열 타입으로 변환시킨다.- 숫자 타입으로 변환

// +연산자 -> = 문자
var n1 = 10;
var n2 = '20';
console.log(n1 + n2); // "1020"
var n3 = n1 + '';
console.log(typeof n3); // string
// -,*,/ 연산자 -> = 숫자
var n4 = n2 - n1 - 5 - '3';
console.log(typeof n4);
var n5 = n1 / n2;
console.log(typeof n5);
// NaN, 연산불가
var n6 = 'hello' * 3;
console.log(n6);
console.log('=========================');
var n7 = -'99';
console.log(true + true); // 2
console.log(true + false); // 0
console.log(false + false); 0
console.log('=========================');
// *** falsy : 0, '', null, undefined, NaN ***
// falsy
if (0) console.log('hello-1');
if ('') console.log('hello-2');
if (null) console.log('hello-3');
if (undefined) console.log('hello-4');
if (NaN) console.log('hello-5');
// 이외에 모든 수는 true
if (99) console.log('hello-6');
if (-87.876) console.log('hello-7');
if (`알룡?`) console.log('hello-8');
if (' ') console.log('hello-9');
if ([10, 20, 30]) console.log('hello-10');
if ({kind : '개'}) console.log('hello-11');
if (function() {}) console.log('hello-12');
for (var i = 1; i <= 10; i++) {
if(i % 2) { // 1
console.log(`${i}는 홀수입니다.`);
} else {
console.log(`${i}는 짝수입니다.`);
}
}
console.log('=========================');
var apple = 10;
if (apple) {
console.log('사과가 있습니다.');
} else {
console.log('사과가 없습니다.');
}
var n = 20;
var flag = n > 10;
if (!flag) {}+연산자 -> = 문자,-,*,/ 연산자 -> = 숫자!!- 아래 falsy에 해당하는 것 이외에 모든 것은 Truthy에 해당!
falsy : 0, '', null, undefined, NaN
명시적 형변환
개발자가 의도적으로 타입을 변환할 수도 있는데 이를 명시적 형변환이라고 한다.
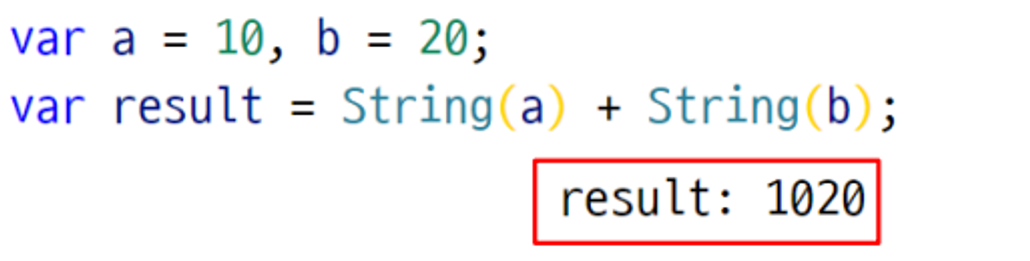
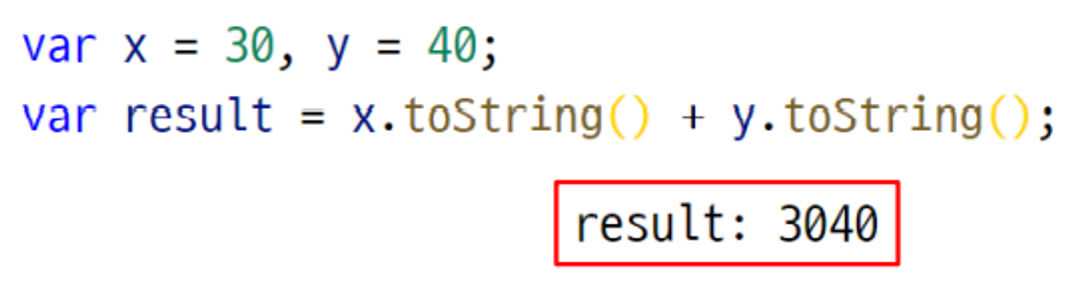
- 문자열 타입으로 변환
- String 생성자 함수를 사용

- toString 메서드를 사용

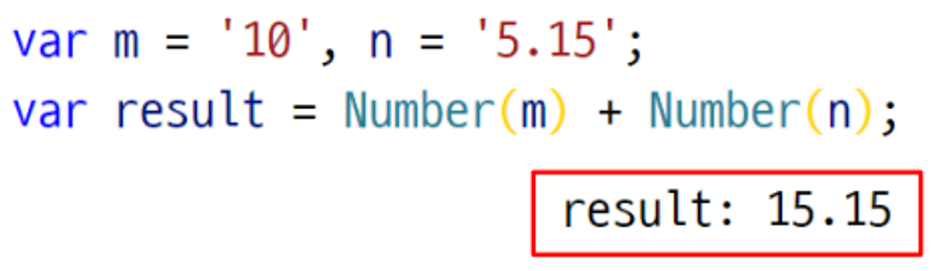
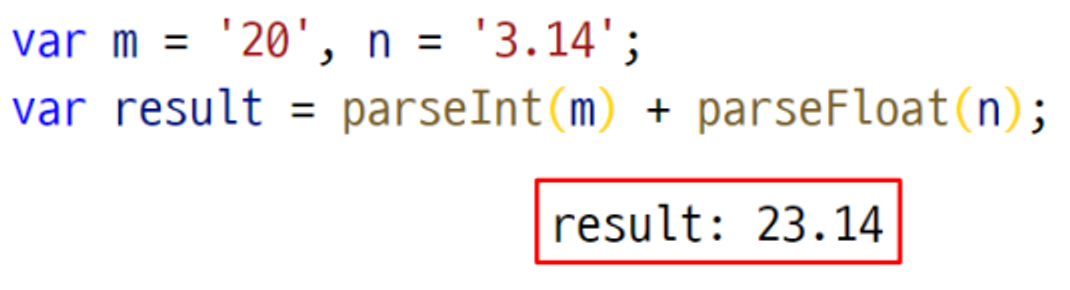
- 숫자 타입으로 변환
- Number 생성자 함수를 사용

- parseInt, parseFloat 함수를 사용

+앞에 붙이기
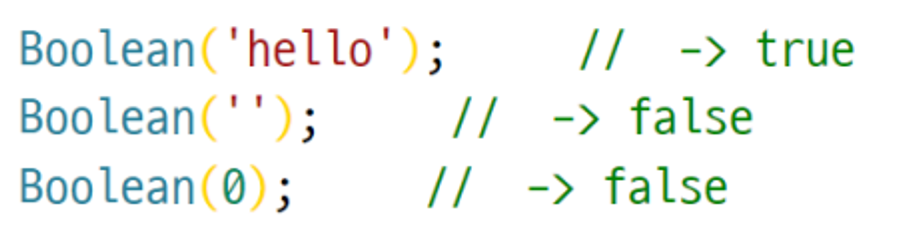
- 논리 타입으로 변환
- Boolean 생성자 함수를 사용

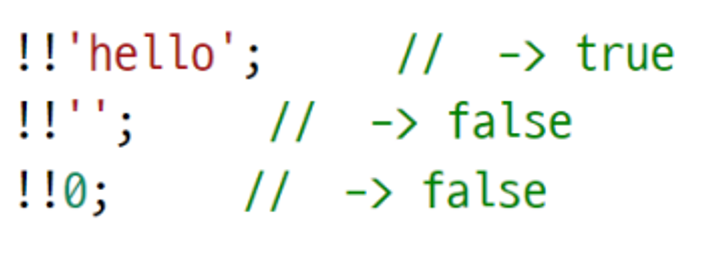
- ! 부정 논리 연산자를 두 번 사용

var x = '30.5', y = '40.5';
var result = Number(x) + Number(y);
// parseInt는 문자를 숫자로 바꿀 때 정수로 바꾼다.
// -> parseDouble을 사용하면 소수점을 지킬 수 있음.
var result2 = parseInt(x) + parseInt(y);
var result3 = +x + +y;
console.log(result);
console.log(result2);
console.log(result3);
var m = '' + 10 + 20;
console.log(m);
var f = "" + false;
console.log('=====================');
console.log(Boolean('hello'));
console.log(Boolean(null));
console.log(Boolean(!!999)); // !을 하나 더 붙여서 원래대로 돌림
console.log(Boolean(!!undefined));
// 회원 로그인 여부 확인
function isLogin() {
// const token = window.localStorage.getItem('LOGIN_ACCESS_TOKEN');
// return token !== null;
return !!window.localStorage.getItem('LOGIN_ACCESS_TOKEN');
}
const isLogin = () => !!window.localStorage.getItem('LOGIN_ACCESS_TOKEN');단축평가
&&일 때- 첫번째가 false면 뒤에는 확인X , 어차피 false이기 때문에
-> 즉, 첫번째가 true면 뒤까지 확인
- 첫번째가 false면 뒤에는 확인X , 어차피 false이기 때문에
||일 때- 첫번째가 true면 뒤에는 확인X , 어차피 true이기 때문에
-> 즉, 첫번째가 false면 뒤까지 확인
- 첫번째가 true면 뒤에는 확인X , 어차피 true이기 때문에
- 첫번째 falsy를 찾는 AND연산자
- 첫번째 truthy를 찾는 OR연산자
true && true; // t
true && false; // f
false && true; // f
false && false; // f
true || true; // t
true || false; // t
false || true; // t
false || false; // f
// AND연산 : 첫번째 falsy를 반환
console.log('메롱' && NaN && '즐~~'); // true && false && true = false 이기 때문에 NaN 출력
console.log(0 && '룰루랄라'); // false && true = false이기 때문에 0출력
// OR연산 : 첫번째 truthy를 반환
console.log('hello' || 'bye'); // true || true = true이기 때문에 hello 출력
console.log(null || '안뇽'); // false || true = true 이기 때문에 안뇽 출력
if (조건) {
alert('blah blah ~~');
}
// 조건 && alert('blah blah ~~');
/*
실무에서는 &&으로 쓴 후 !를 붙임
*/3. 배열, 객체, 함수
3-1. 배열 기초
var food1 = '짬뽕';
var food2 = '탕수육';
var food3 = '자몽';
var all = `${food1}, ${food2}, ${food3}`;
var arr = [10, 20, 30, 40];
console.log(typeof arr);
console.log(arr[1]);
console.log(arr[2] ** 2);
arr[1] = 999;
arr[3]++;
console.log(arr);
// 배열 데이터 수 확인
console.log(arr.length);
console.log(`첫번째 데이터: ${arr[0]}`);
console.log(`마지막 데이터: ${arr[arr.length-1]}`);
// 배열데이터 순회 (전체참조: travis)
console.log('====================');
for(var i = 0; i < arr.length; i++) {
console.log(arr[i]);
}
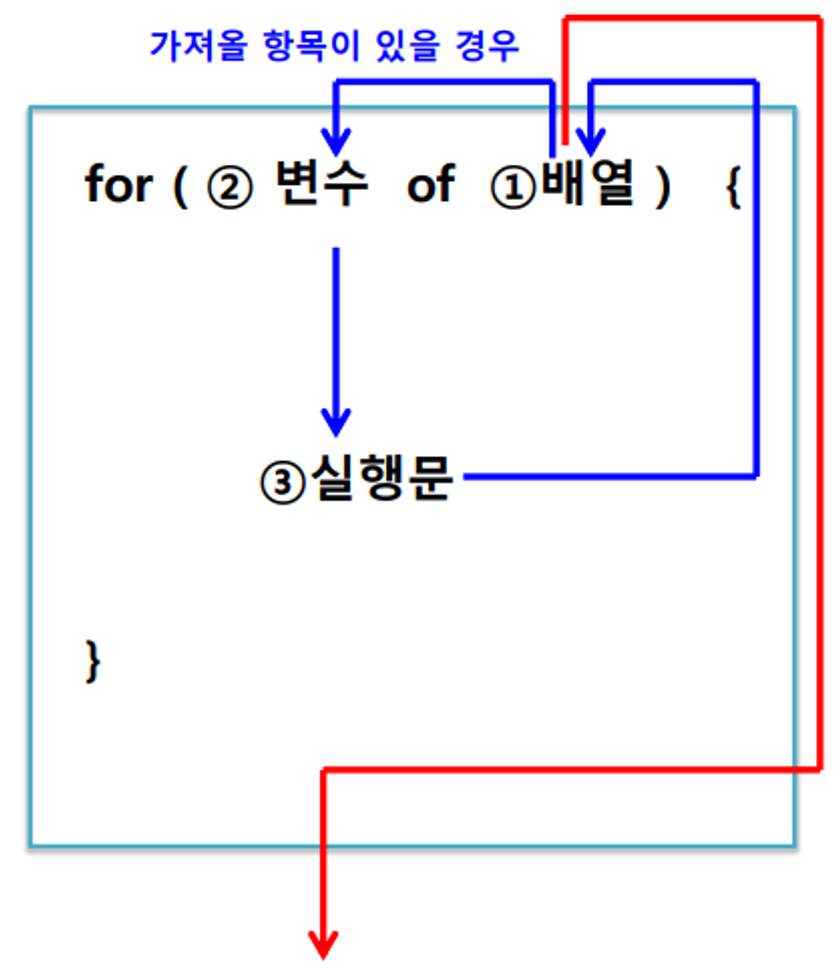
// for ~ of 반복문 (배열 전용 반복문)
var weedDays = ['월', '화', '수', '목', '금', '토', '일'];
console.log('====================');
// for (var i = 0; i < weedDays.length; i++) {
// console.log(`${weedDays[i]}요일!!`);
// }
for (var day of weedDays) { // of 뒤는 배열!
console.log(`${day}요일!!`);
}
// 배열 생성 관례: 이름 복수형, -List 어미
var fruits = ['자몽', '딸기', '오렌지'];
var fruitList = ['자몽', '딸기', '오렌지'];
var fruitArray = ['자몽', '딸기', '오렌지'];- for ~ of 반복문

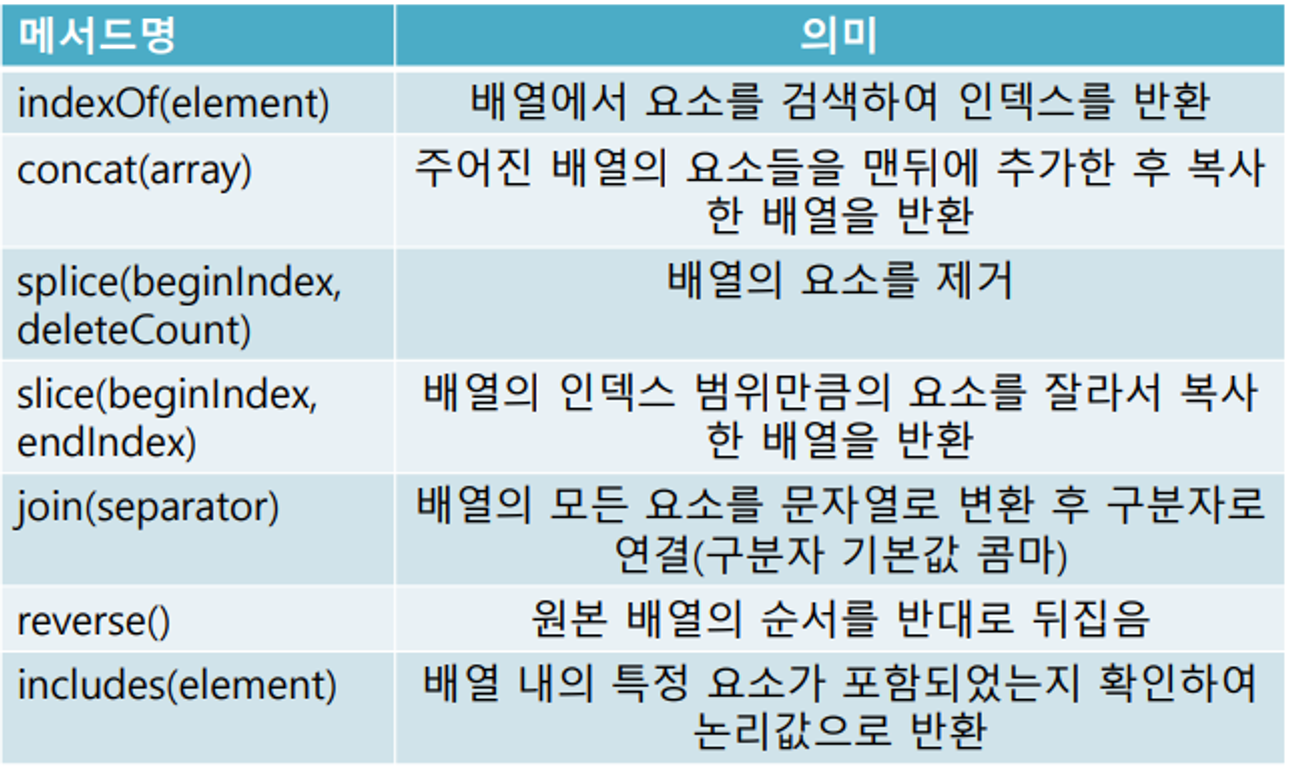
배열 편의 메서드
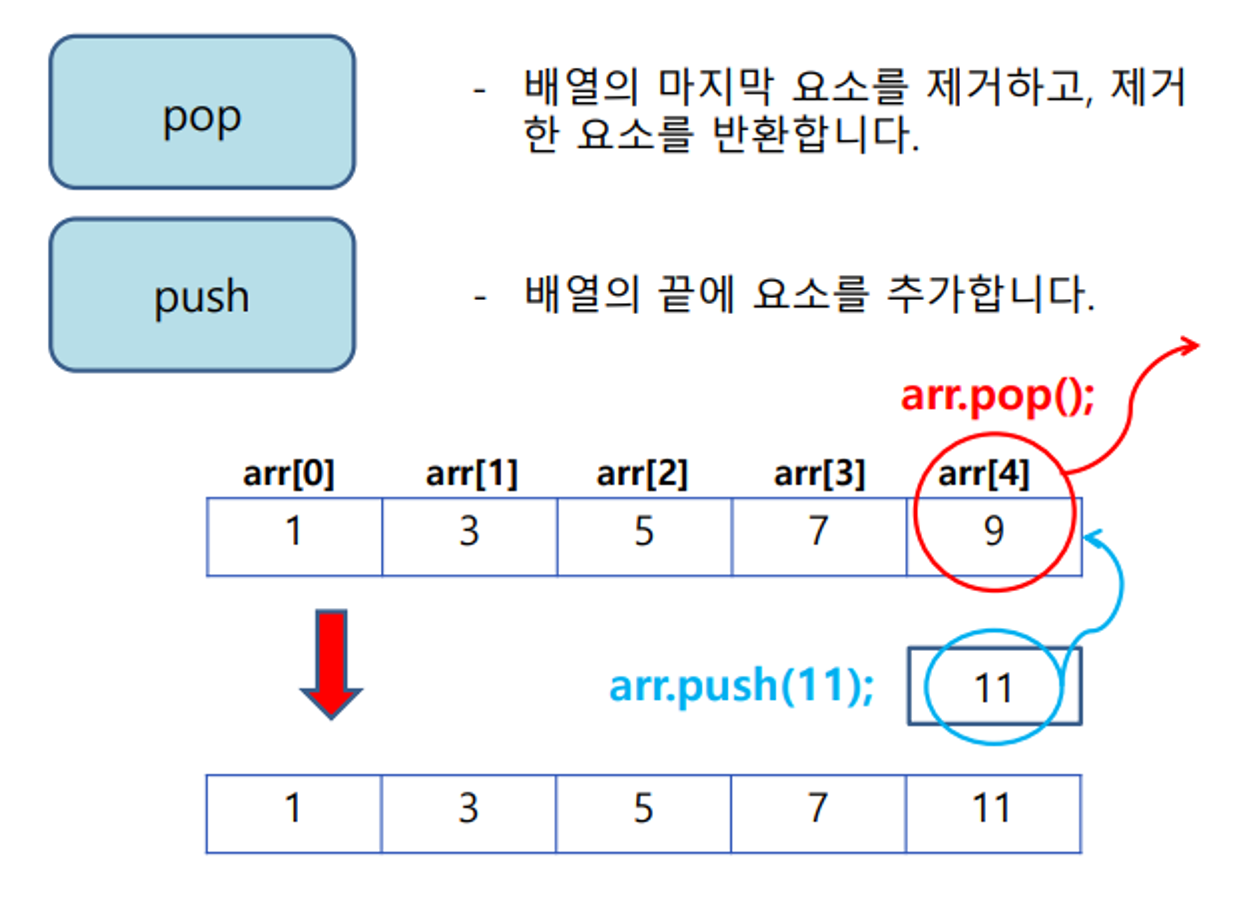
- push, pop

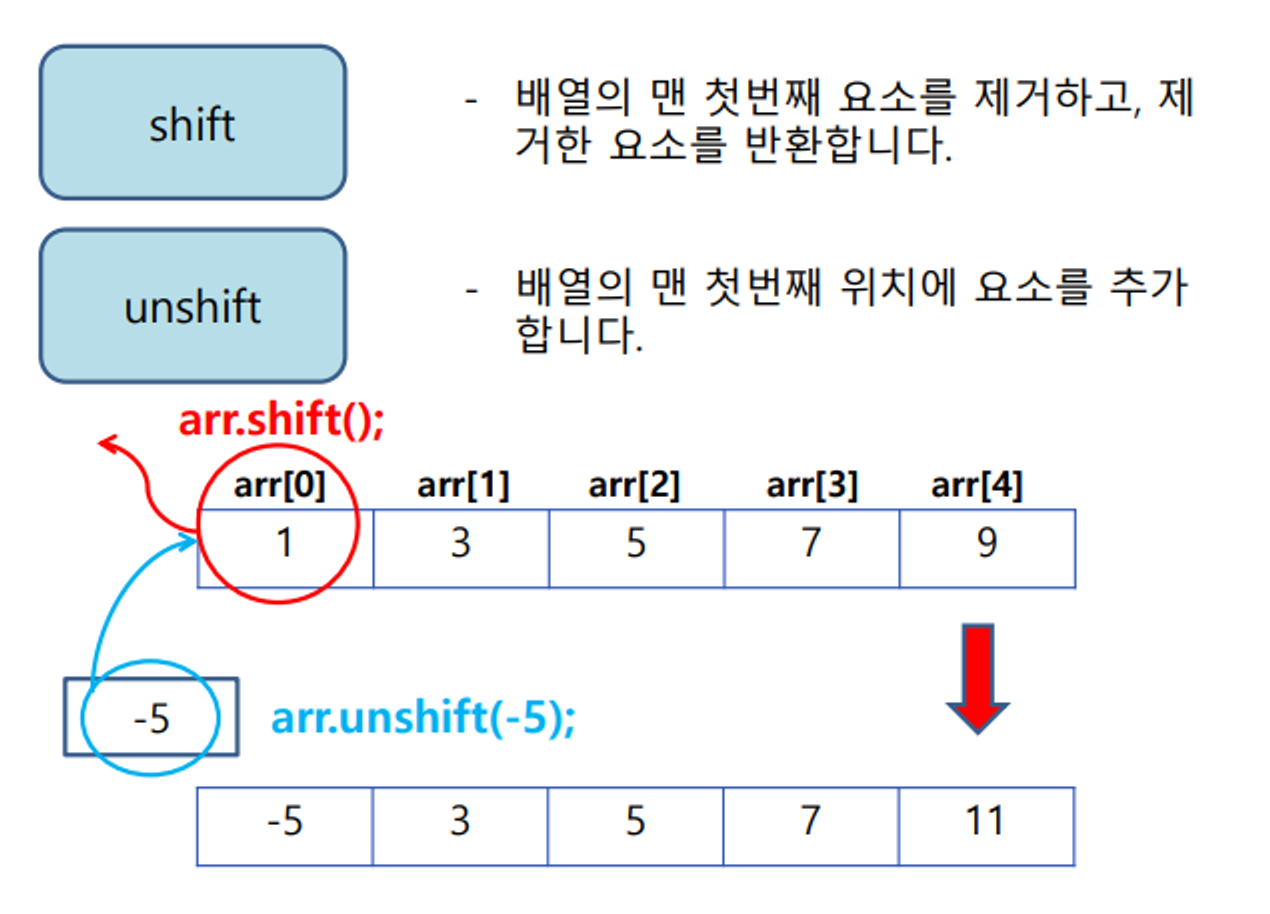
-> pop은 제거한 요소를 반환할 수 있다. (변수에 저장해서 활용 가능) - shift, unshift

-> shift은 제거한 요소를 반환할 수 있다. (변수에 저장해서 활용 가능)
var pets = ['멍멍이', '야옹이', '쩝쩝이'];
// console.log(pets);
pets[3] = '징징이';
// console.log(pets);
// push() : 배열 맨 끝에 데이터 추가
pets.push('징징이');
pets.push('어흥이', '거북이', '닭둘기');
// console.log(pets);
// pop(): 배열 맨 끝 데이터 삭제, pop된 것 저장 가능
var myPet1 = pets.pop();
pets.pop();
var myPet2 = pets.pop();
console.log(pets);
console.log(myPet1);
console.log(myPet2);
// shift() : 배열의 맨 첫번째 데이터 삭제
// unshift() : 배열의 맨 첫번째에 추가
pets.shift();
console.log(pets);
pets.unshift('뽈뽈이');
console.log(pets);
// push, pop, shift, unshift는 여러개 추가, 삭제 가능퀴즈
/*
- Quiz.
아래 요구사항에 맞는 코드를 작성하고
브라우저에서 실행하여 테스트하세요.
- 요구사항
1. prompt 창을 띄워 사용자에게 숫자를 입력해 달라고 요청한 후,
입력받은 값들을 배열에 순차적으로 저장합니다.
2. '그만'이라고 입력하면 질문을 멈추고
입력했던 숫자배열과 숫자의 총합(배열 요소의 합)을 계산하여 출력하세요.
*/
// 내 코드
/*
// 숫자를 쌓아놓을 배열
var result = [];
// 숫자 총합
var sum = 0;
while (true) {
var input = prompt(`숫자를 입력하세요\n그만두려면 '그만'이라고 입력하세요!`);
if (input === "그만") {
break;
} else {
result.push(+(input));
}
}
for (var i = 0; i < result.length; i++) {
sum += result[i];
}
alert(`입력한 숫자 목록 [${result}]\n입력한 숫자 총합: ${sum}`);
*/
// 숫자들을 쌓아놓을 배열
var numbers = [];
while (numbers.length < 6) {
// 사용자에게 숫자를 입력받기
var userInput = prompt(
"숫자를 입력하세요.\n그만두려면 '그만'이라고 입력하세요!"
);
if (userInput === "그만") {
break;
}
// 입력받은 숫자를 배열에 추가하기
numbers.push(+userInput);
}
// 총합 계산
var total = 0;
for (var n of numbers) {
total += n;
}
alert(`입력한 숫자 목록 ${numbers}\n입력한 숫자 총합: ${total}`);다양한 배열 편의 메서드

var foodList = ["닭꼬치", "볶음밥", "짜장면", "족발"];
// indexOf(): 배열의 특정 요소(데이터)가 몇번 인덱스에 있는지 알려줌
var target = "짜장면";
var index = foodList.indexOf(target);
console.log(`index: ${index}`);
// 아래는 indexOf와 동일
// for (var i = 0; i <foodList.length; i++) {
// if (target === foodList[i]) {
// index = i;
// break;
// }
// }
// console.log(`i: ${i}`);
console.log('======================');
// includes(): 특정 데이터가 있는지 없는지 논리로 확인
var flag = foodList.includes("족발");
console.log(`flag: ${flag}`);
console.log('======================');
// slice(): 배열을 원하는 범위만큼 분할
var sliced = foodList.slice(1, 3);
console.log(`sliced: ${sliced}`);
// 3번부터 끝까지
var sliced2 = foodList.slice(3);
console.log(`sliced: ${sliced2}`);
// 전체복사
var sliced3 = foodList.slice();
console.log(`sliced: ${sliced3}`);
// slice를 해도 복사본에서 추출을 하는 개념이라 원본은 변하지 않음
console.log(foodList);
console.log('======================');
// reverse(): 배열을 역정렬
// reverse는 원본이 변경되기 때문에 copy본 생성하는 습관들이기
var nums = [10, 20, 30, 40, 50];
// 카피본 생성
var numsCopy = nums.slice();
numsCopy.reverse();
console.log(nums);
console.log(numsCopy);
console.log('======================');
// concat(): 배열을 결합한 사본을 갖다줌 (원본 변화x)
var arr1 = [10, 20, 30];
var arr2 = [99, 999];
var concated = arr1.concat(arr2);
console.log(arr1);
console.log(concated);
console.log('======================');
// splice(): 배열의 삭제 및 삽입,
// 원본에서 삭제 삽입을 진행하므로 원본이 손상됨
console.log(foodList);
// 1번 인덱스부터 2개 지움
// foodList.splice(1, 2);
// 0번 인덱스부터 1개 지우고 거기에 `파스타` 넣음, 즉 0번 인덱스 수정
foodList.splice(0, 1, '파스타');
console.log(foodList);
// 2번 인덱스에서 아무것도 지우지않고 '마라탕'넣음 즉, 2번 인덱스가 마라탕이 됨
foodList.splice(2, 0, '마라탕');
console.log(foodList);
// 2번부터 끝까지 삭제
foodList.splice(2);- 원본이 삭제되는
reverse(), splice()같은 경우는 복사본을 만들어서 하는 습관을 들이기!
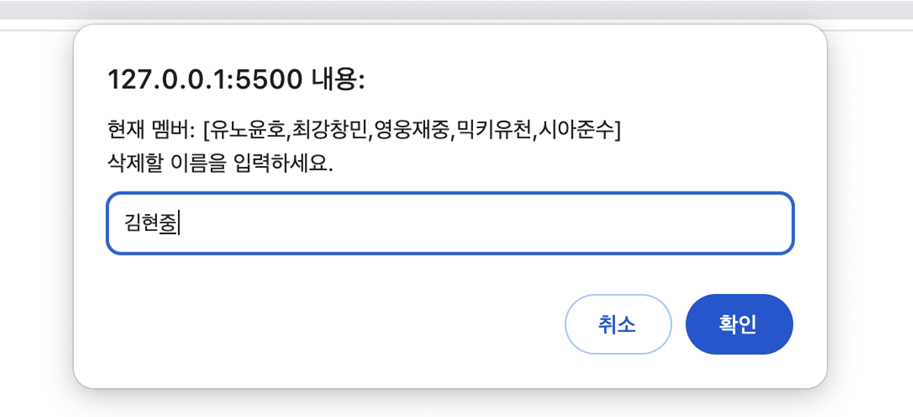
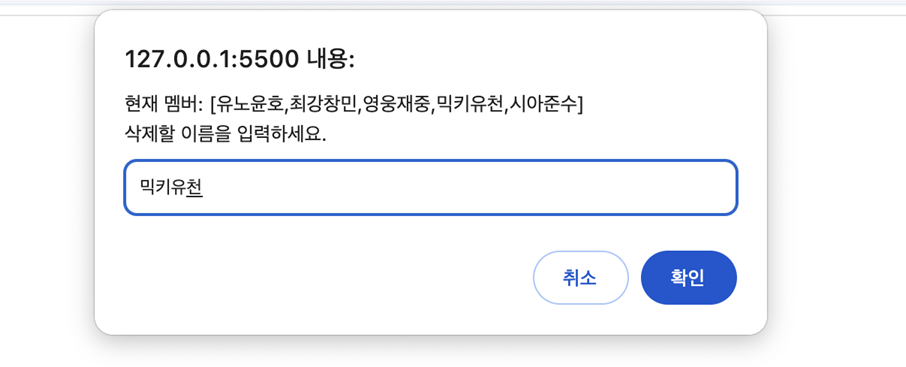
퀴즈2





/*
- Quiz.
아래 요구사항에 맞는 코드를 작성하고
브라우저에서 실행하여 테스트하세요.
- 요구사항
1. 변수에 배열 ['유노윤호', '최강창민', '영웅재중', '믹키유천', '시아준수']을 저장하세요.
2. 사용자에게 삭제할 멤버 이름을 입력받고 해당 멤버를 배열에서 삭제시킨 뒤 삭제 완료 후의 배열을 출력해서 보여주세요.
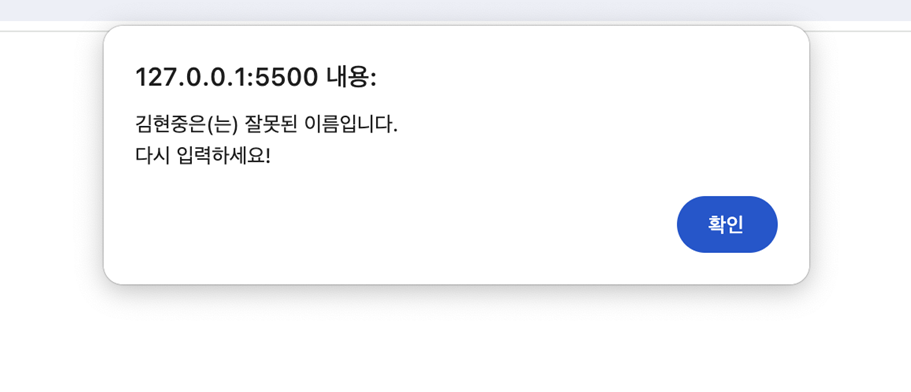
3. 배열에 없는 이름을 입력하면 'xxx는 잘못된 이름입니다.'라고 출력한 후 다시 삭제할 이름을 입력할 수 있도록 하세요.
4. 전체멤버를 정확하게 삭제할때까지 프로그램은 계속되어야 합니다.
*/
var tvxq = ["유노윤호", "최강창민", "영웅재중", "믹키유천", "시아준수"];
while (tvxq.length > 0) {
var deleteMember = prompt(`현재 멤버: [${tvxq}]\n삭제할 이름을 입력하세요.`);
if (tvxq.includes(deleteMember)) {
var index = tvxq.indexOf(deleteMember);
tvxq.splice(index, 1);
alert(`삭제 완료!\n남은 멤버: [${tvxq}]`);
} else if (tvxq.length === 0) {
alert(`삭제 완료!\n남은 멤버: []`);
alert(`모든 멤버가 삭제되었습니다.`);
break;
} else {
alert(`${deleteMember}은(는) 잘못된 이름입니다.\n다시 입력하세요!`);
}
}includes, splice, indexOf 활용!
퀴즈3


/*
- Quiz.
아래 요구사항에 맞는 코드를 작성하고
브라우저에서 실행하여 테스트하세요.
- 요구사항
1. 변수에 배열 ['유노윤호', '최강창민', '영웅재중', '믹키유천', '시아준수']을 저장하세요.
2. 사용자에게 수정할 멤버 이름과 새로운 이름을 입력받고
해당 멤버를 수정한 뒤 수정 완료 후의 배열을 출력해서 보여주세요.
3. 배열에 없는 이름을 입력하면 'xxx는 잘못된 이름입니다.'라고 출력한 후
다시 수정할 이름을 입력할 수 있도록 하세요.
4. 한 명의 멤버를 정확하게 수정할때까지 프로그램은 계속되어야 합니다.
*/
var tvxq = ["유노윤호", "최강창민", "영웅재중", "믹키유천", "시아준수"];
while (true) {
var modifyMember = prompt(`현재 멤버: [${tvxq}]\n수정할 이름을 입력하세요.`);
// 수정할 멤버가 포함 되어있다면
if (tvxq.includes(modifyMember)) {
var idx = tvxq.indexOf(modifyMember);
// 새로운 멤버로 수정
var newMember = prompt(`새로운 멤버 이름을 입력하세요.`);
tvxq.splice(idx, 1, newMember);
alert(`수정 완료!\n현재 멤버: [${tvxq}]`);
break;
} else {
alert(`${modifyMember}은(는) 잘못된 이름입니다.`);
}
}- 퀴즈2와 비슷한 방식으로 풀면됐다.