2-3. 속성노드
속성 기초
- 어트리뷰트(attribute)

- HTML 요소는 여러 개의 속성(어트리뷰트)을 가질 수 있음 !
- 문서가 파싱될 때 HTML 요소의 속성은 어트리뷰트 노드로 변환되어 요소 노드의 형제 노드로 추가
-> 이 때 속성 하나당 하나의 어트리뷰트 노드가 생성됩니다. 위의 경우 3개의 어트리뷰트 노드가 생성
- 모든 어트리뷰트 노드의 참조는 유사 배열 객체인 NamedNodeMap 객체에 담겨서 요소 노드의 attributes 프로퍼티에 저장
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="email" id="account" value="abc.def.com">
<script>
const $input = document.querySelector('input');
console.log($input.attributes);
console.log($input.attributes.type.value);
$input.attributes.value.value = 'abc@naver.com';
</script>
</body>
</html>
- attributes로 접근하면 속성값을 읽어올 수 있고 수정도 가능!
속성 조작
- 속성 추가, 변경하기

- setAttribute() 메서드는 요소노드의 속성값을 추가하거나 변경할 때 사용
- 첫번째 인자 name에 속성이름 (ex: src)을 넣고 두번째 인자 value에 추가하거나 변경할 속성값을 전달
- 속성이름이 요소노드에 이미 존재한다면 수정되고, 존재하지 않는다면 추가

- getAttribute() 메서드는 속성에 저장되어 있는 속성값을 가져옴 (참조)

- removeAttribute() 메서드는 요소에서 해당 속성을 제거
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 100px;
height: 100px;
background: orange;
}
</style>
</head>
<body>
<div class="box" id="box-item" title="안녕"></div>
<script>
const $box = document.querySelector('.box');
const title = $box.getAttribute('title');
console.log(`title: ${title}`);
$box.setAttribute('id', 'vanila');
$box.setAttribute('style', 'border-radius: 50%');
$box.removeAttribute('style');
alert($box.hasAttribute('src'));
</script>
</body>
</html>
스타일, 클래스 조작

- 인라인 스타일 조작
- style 프로퍼티는 요소 노드의 인라인 스타일을 취득하거나 추가 또는 변경
- style 프로퍼티를 참조하면 CSSStyleDeclaration 타입의 객체를 반환하는데 해당 객체는 css 프로퍼티에 대응하는 프로퍼티를 가지고 있음
- css속성을 사용할 때는 카멜케이스를 적용 !
-> $box.style.fontStyle = 'italic';

- 클래스 조작
- className 프로퍼티는 HTML 요소의 class 속성 값을 취득하거나 변경
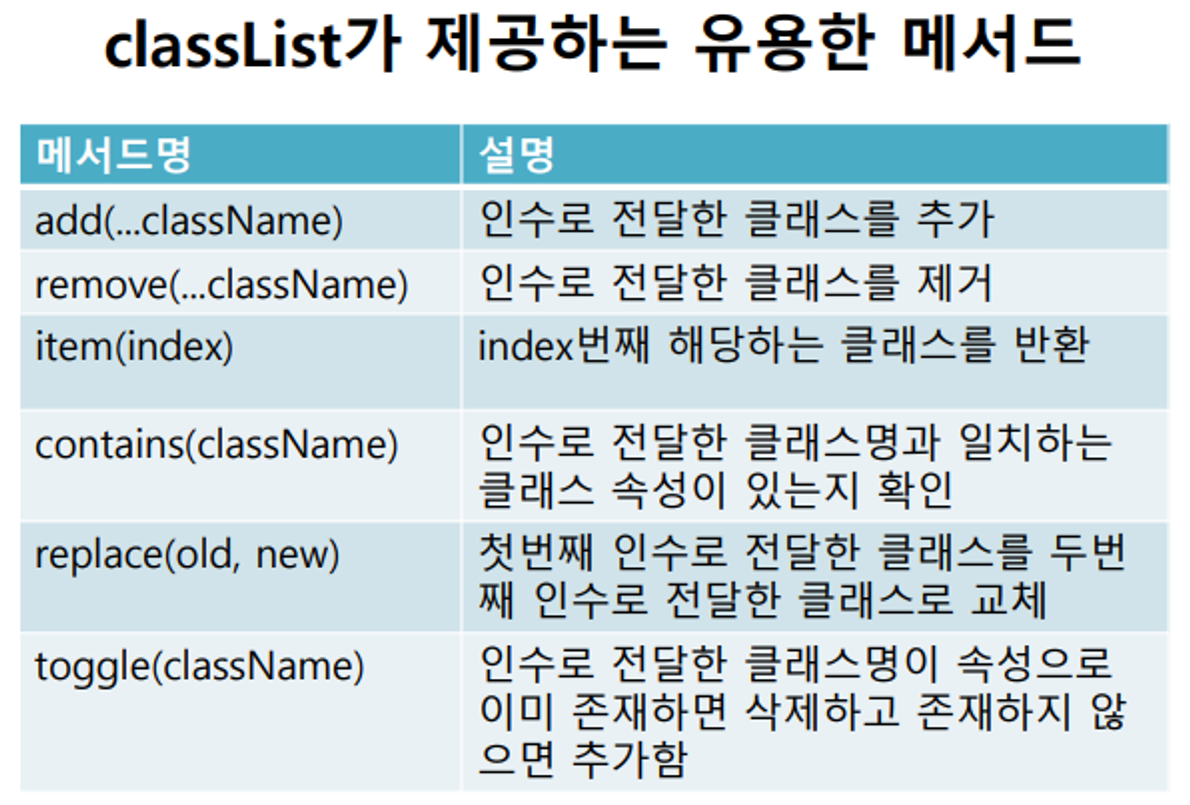
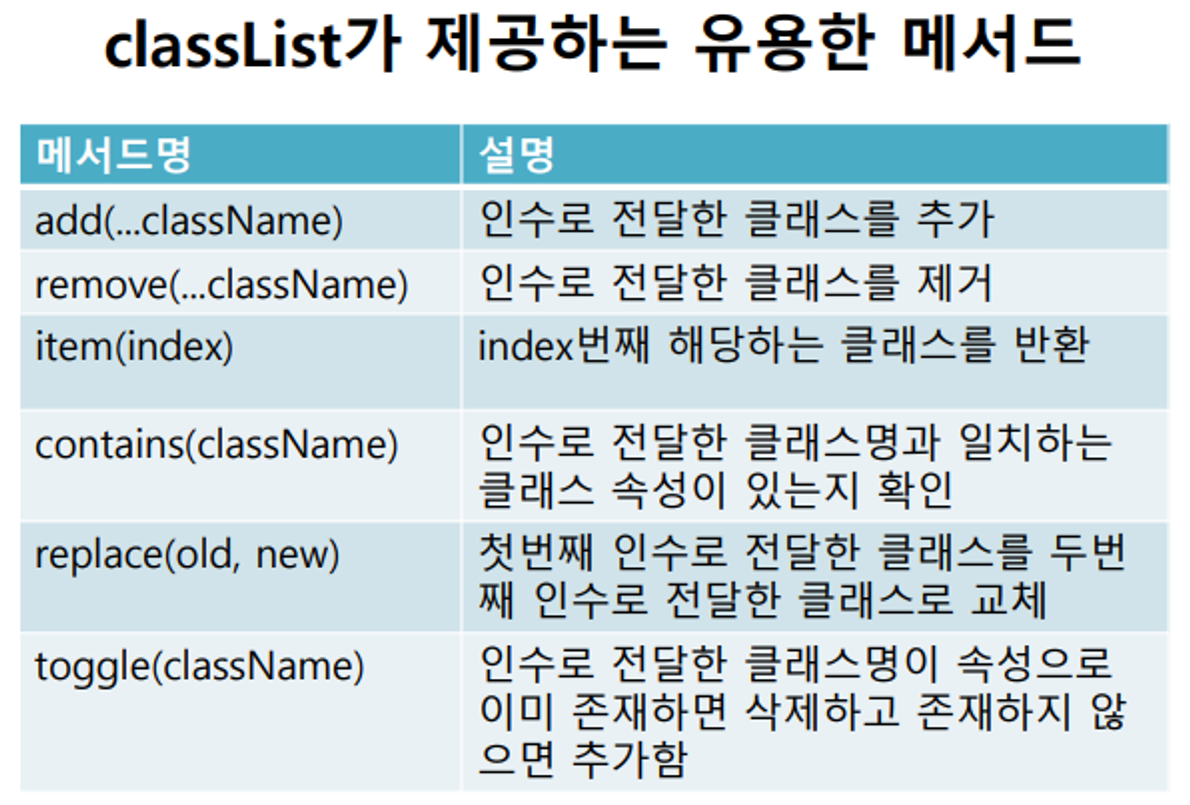
- classList 프로퍼티는 class 속성의 정보를 담은 DOMTokenList 객체를 반환
- 일반적으로 className으로 클래스를 조작하기보다는 좀 더 유용한 메서드를 지원하는 classList로 클래스를 제어하는 것이 좋음 !
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 100px;
height: 100px;
background: orange;
font-size: 20px;
color:red;
display: flex;
justify-content: center;
align-items: center;
}
.green {
color:greenyellow;
background: green;
}
.blue {
color:aqua;
background: blue;
}
.circle {
border-radius: 50%;
}
</style>
</head>
<body>
<div class="box green" style="font-weight: 700;">Hello</div>
<button id="add">변환</button>
<script>
const $box = document.querySelector('.box');
const $btn = document.getElementById('add');
$box.style.fontStyle = 'italic';
$box.classList.add('circle');
$box.classList.add('aaa', 'bbb', 'ccc');
$box.classList.remove('green');
$box.classList.remove('aaa', 'ccc');
$box.classList.add('green');
$box.classList.replace('green', 'blue');
console.log($box.classList.contains('box'));
console.log($box.classList.contains('rapid'));
$btn.addEventListener('click', () => {
const CLASS_NAME = "circle"
const boxClassList = $box.classList;
boxClassList.toggle(CLASS_NAME);
});
</script>
</body>
</html>
- 클래스 추가, 제거, 삭제, 교체 가능
- 클래스 존재 유무도 확인 가능
-> ex) $box.classList.contains('box');
- toggle이라는 메서드는 DOM 요소의 클래스 리스트에 클래스를 추가하거나 제거하는 역할!! 즉, 클래스 존재 유무확인하는 것이 포함되어있는 메서드
-> 클래스가 있으면 제거하고, 없으면 추가해줌

데이터 속성
- data 어트리뷰트와 dataset 프로퍼티

- data 어트리뷰트와 dataset 프로퍼티를 사용하면 HTML요소와 자바스크립트 간에 데이터를 교환 가능
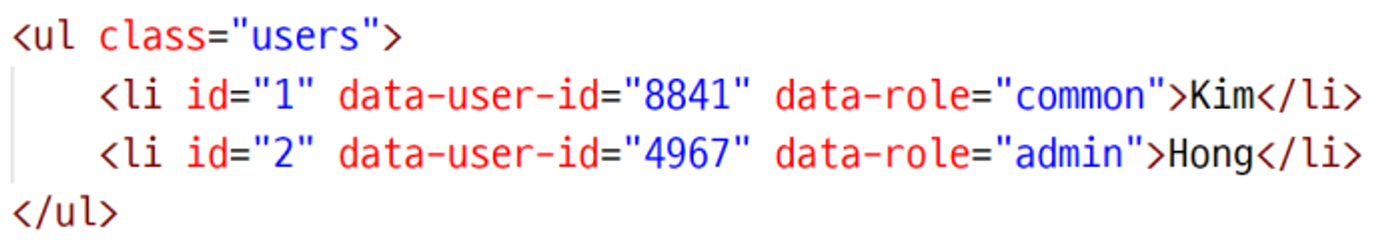
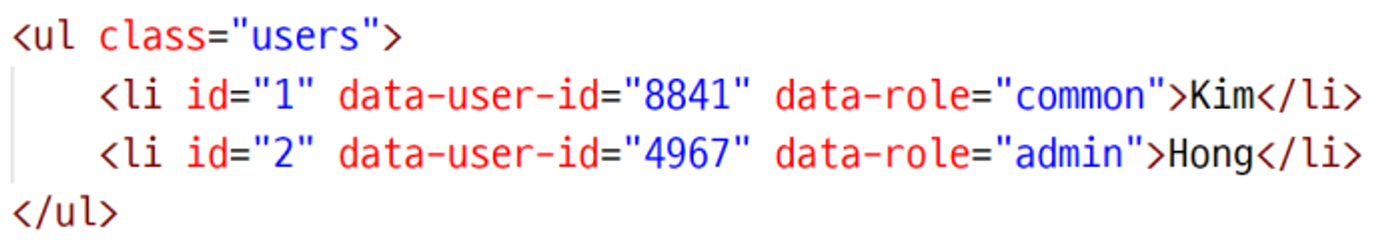
- data 어트리뷰트는 data-role과 같이
data- 접두사를 사용하여 임의의 이름을 붙여 사용!
- data- 속성은 자바스크립트에서
$elementNode.dataset 프로퍼티로 조회가능
- 자바스크립트는 케밥케이스로 되어있는 data- 속성을 카멜케이스로 변환하여 가지고 있음
ex) data-user-id -> userId , data-user-number -> $user1.dataset.userNumber 로 조회
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul class="users">
<li data-user-number="4321" data-role="common">뽀로로</li>
<li data-user-number="9999" data-role="admin">루피</li>
</ul>
<script>
const [$user1, $user2] = [...document.querySelectorAll('.users li')];
const pororoNubmer = $user1.dataset.userNumber;
console.log(pororoNubmer);
const loopyRole = $user2.dataset.role;
console.log(loopyRole);
$user2.dataset.role = 'gold';
$user1.dataset.userPhoneNumber = '01012341234';
delete $user1.dataset.userPhoneNumber;
</script>
</body>
</html>
- 있는 것을 입력하면 수정, 없었으면 추가
- 삭제는 delete로 !