1. 클라이언트 사이드 렌더링 (REST API, 비동기 통신 이해 필요)
서버에서 브라우저로 데이터만 전달받아 UI 생성 및 렌더링 작업은 실시간으로 클라이언트가 하는 방식
- 브라우저에서 JavaScript를 이용해 실시간으로 동적으로 페이지를 생성하고 렌더링
-> 서버 부하가 줄어듦 + 브라우저에서 앱을 실행하는 것이기 때문에 웹 애플리케이션의 성능 향상
-> 하지만 초기 로딩 속도가 느림, 최초 로딩 시에는 JavaScript 파일 등 모든 자원을 다운로드해야하기 때문에
CSR이 나오게 된 배경
- 앱, 웹, 안드로이드 등 클라이언트가 다양해져서 입맛에 맞게 사용하라고 클라이언트 사이드 렌더링이 나오게 되었다.
CSR 특징
- html은 1개만 사용
- 서버에서 데이터만 던져주면 실시간으로 클라이언트가 만듦
- 다양한 클라이언트들을 볼 수 있으려면 통일시켜야하기 때문에 공용인 JSON으로 변환시켜 사용
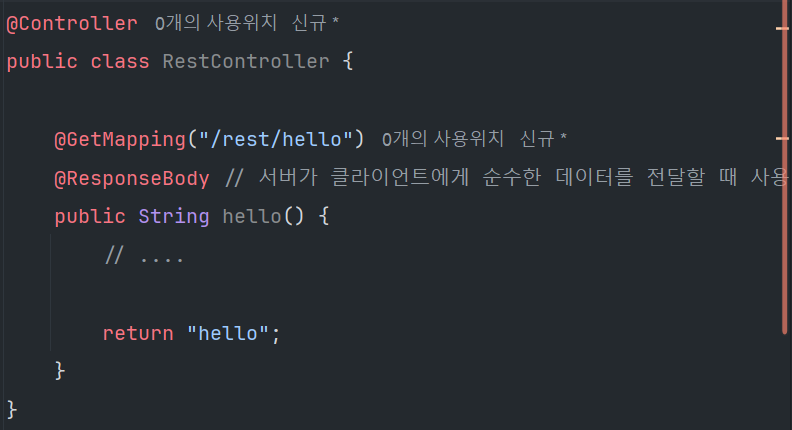
@ResponseBody를 쓰면 jsp를 찾지않고(서버 사이드 렌더링) 순수 데이터를 전달


-> 클라이언트 사이드 렌더링: hello라는 순수한 데이터를 전달
2. 서버 사이드 렌더링
서버에서 UI를 생성하고 완전한 HTML을 클라이언트로 보내주는 방식
- 클라이언트의 요청 - 서버가 html을 만들어서 응답 - 다시 클라이언트에게 html을 반환
SSR 특징
- 서버에서 JS, CSS 등 모든 자원을 포함한 완전한 HTML을 생성하고, 클라이언트(브라우저)는 그대로 받아서 보여줌
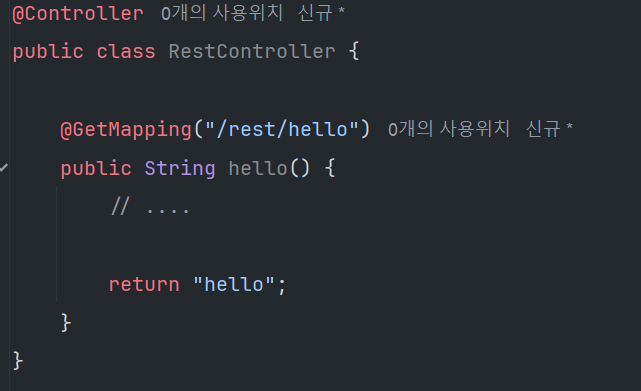
-> Controller에서 jsp파일을 반환했던 것이 SSR 방식


-> 서버 사이드 렌더링은 hello.jsp를 반환하여 그 안에 들어있던 html 내용을 보여줌
게시글, 댓글 방식
-> 게시글은 SSR 방식으로, 댓글은 CSR방식 (실시간)
MPA vs SPA
MPA(Multiple Page Application)
- 여러 개의 페이지로 구성된 애플리케이션, 각 페이지는 서버에서 처리된 후, 새로운 페이지를 요청하면 다시 서버에서 해당 페이지를 가져와 렌더링, SSR과 함께 사용
SPA(Single Page Application)
- 단일 페이지로 구성된 애플리케이션, 페이지 전환이 발생하지 않으며, 사용자가 페이지에서 요구하는 데이터를 비동기적으로 서버에서 받아와 페이지 내에서 동적으로 렌더링
- MPA는 jsp를 여러개 만들어서 보여질 페이지마다 jsp가 하나씩 있는 것, 종이가 여러장
- SPA는 html을 1개만 사용하고 다 js,css로 실시간으로 만듦, 종이 한장에 그렸다 지우기를 반복하는 방식
REST API
REST의 원리를 따르는 API
- REST API를 사용함으로써 기존에 쓰던 Controller가 변경
-> model에 담아서 jsp로 보내는 과정같은 것이 축약, 단 service, mapper는 변경 사항 없음!
API란?
- 응용 프로그램에서 사용할 수 있도록 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스
- 쉽게 설명하면 레스토랑에 (고객 - 점원 - 주방)이 있다고 하면 API는 레스토랑의 '점원'이다.
레스토랑에서 손님에게 주문 가능한 메뉴를 보여주고 손님이 고른 메뉴를 주방에 전달 후, 음식이 나오면 고객에게 전달하는 점원이 API라고 할 수 있다.
REST (Representational State Transfer)란?
- 자원을 이름으로 구분하여 해당 자원의 상태를 주고받는 모든 것을 의미
ex) 자원 : DB의 학생 정보가 자원일 때, ‘students’로 명시한다.
ex) 상태 : JSON 혹은 XML를 통해 데이터를 주고 받는다. - URI를 통해 자원을 명시하고, HTTP Method(POST, GET, PUT, DELETE, PATCH 등)를 통해 해당 URI에 대한 CRUD를 적용
HTTP Method
- GET: 리소스를 조회. 읽기 전용 작업에 사용
- POST: 새로운 리소스를 생성. 서버가 생성한리소스의 식별자를 반환
- PUT: 기존 리소스를 수정하거나, 존재하지 않으면 새로운 리소스를 생성. 클라이언트가 리소스의 식별자를 제공해야함
- PATCH: 기존 리소스의 일부를 수정. 수정할 속성만 전달.
- DELETE: 리소스를 삭제합니다.
JSON (JavaScript Object Notation)
텍스트 기반의 데이터 교환 형식
JSON의 특징
- 속성-값 쌍으로 구성된 데이터 객체를 표현하며 주로 웹 애플리케이션에서 서버와 클라이언트 간에 데이터를 주고받을 때 사용
- 원래는 js에서 객체를 표현하는 방식이었지만, 현재는 대부분의 프로그래밍 언어에서 사용할 수 있도록 지원
- js의 형식을 따옴, 모든 언어들의 공용어, 데이터 표준 규격, 어떤 언어든 JSON으로 바꿔서 보내면 서로의 언어를 이해할 수 있음
스프링에서 REST API를 만들기 위해 사용하는 @RestController
@RestController는 스프링 프레임워크에서 RESTful 웹 서비스를 구축하기 위한 주요 아노테이션@Controller + @ResponseBody
@GetMapping: HTTP GET 요청을 처리하는 메서드에 적용@PostMapping: HTTP POST 요청을 처리하는 메서드에 적용@PutMapping: HTTP PUT 요청을 처리하는 메서드에 적용@PatchMapping: HTTP PATCH 요청을 처리하는 메서드에 적용@DeleteMapping: HTTP DELETE 요청을 처리하는 메서드에 적용
@RequestBody와 @ResponseBody
@RequestBody: HTTP 요청 본문의 내용 -> 자바 객체로 변환- 스프링은 자동으로 요청 본문의 JSON 데이터를 해당 객체로 변환하고, 메서드에서 사용할 수 있게함
@PostMapping("/users")
public User createUser(@RequestBody User user) {
// ... 사용자 생성 로직
}@ResponseBody:자바 객체 -> HTTP 응답 본문으로 변환- 스프링은 반환되는 객체를 JSON 형식으로 변환하고, 이를 응답 본문에 포함시킴
@GetMapping("/users/{id}")
@ResponseBody
public User getUser(@PathVariable int id) {
// ... 사용자 조회 로직
}ResponseEntity
스프링 프레임워크에서 HTTP 응답을 표현하는 클래스
RestController에서 리턴타입을 ResponseEntity를 쓰는 이유
- 클라이언트에게 응답할 때는 메시지 바디안에 들어 있는 데이터도 중요하지만 상태코드와 헤더정보를 포함해야 한다.
-> 하지만, 일반 리턴타입은 상태코드와 헤더정보를 전송하기 어렵기 때문에 ResponseEntity를 사용한다.
예시
@GetMapping("/hobby")
@ResponseBody
public List<String> hobby() {
List<String> hobbies = List.of("태권도", "장기", "댄스");
return hobbies;
}
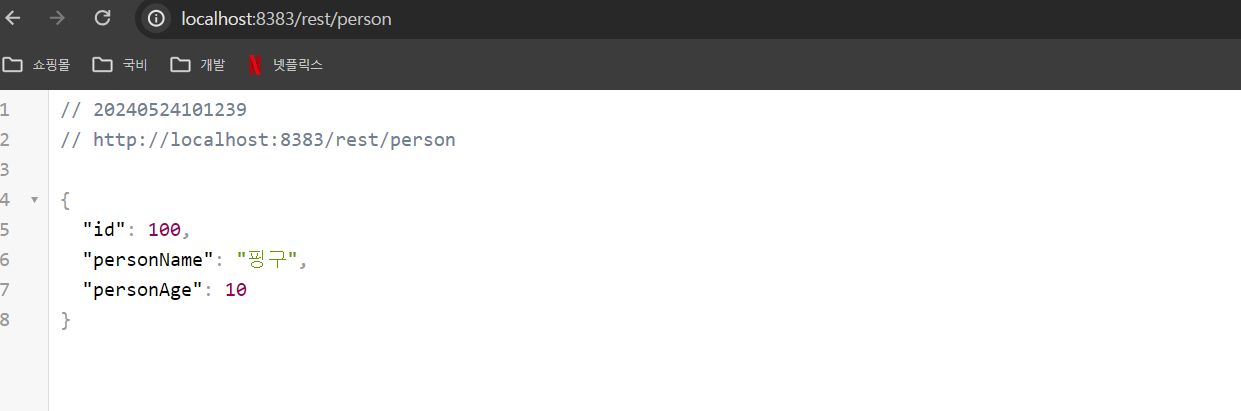
@GetMapping("/person")
@ResponseBody
public Person person() {
Person p = new Person(100, "핑구", 10);
return p;
}
- @ResponseBody를 붙임으로써 json으로 변환시켜 순수 데이터를 전달하게된다.
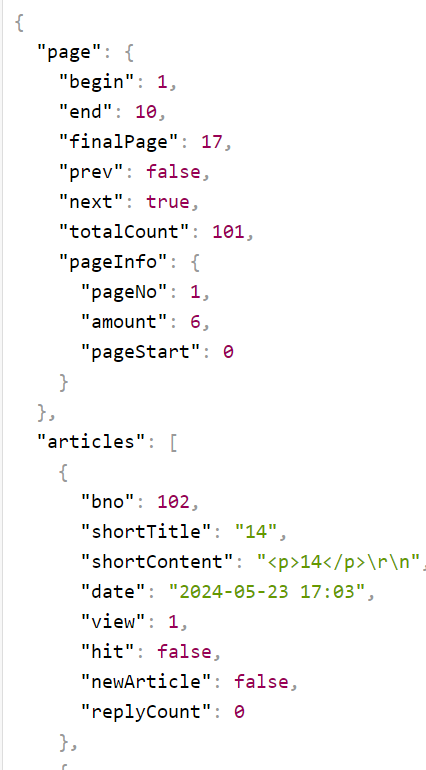
@GetMapping("/board")
public Map<String, Object> board() {
List<BoardListResponseDto> list = boardService.getList(new Search());
HashMap<String, Object> map = new HashMap<>();
map.put("page", new PageMaker(new Page(), boardService.getCount(new Search())));
map.put("articles",list);
return map;
}
- 서버 개발자의 역할은 여기까지 (데이터를 잘 보내주는 것)
-> 이후는 클라이언트 개발자가 진행, 태그를 붙여서 화면에 띄움