"어떻게 나눌 것인가" 에 대한 해답으로 MVC, MVVM, MVP, VIPER등 많은 아키텍처 디자인 패턴이 있습니다. 이러한 패턴들을 성공적으로 사용하면, 사용자 인터페이스로부터 비즈니스 로직을 분리하여 서로 영향 없이 쉽게 고칠 수 있는 애플리케이션을 만들 수 있습니다.
MVC

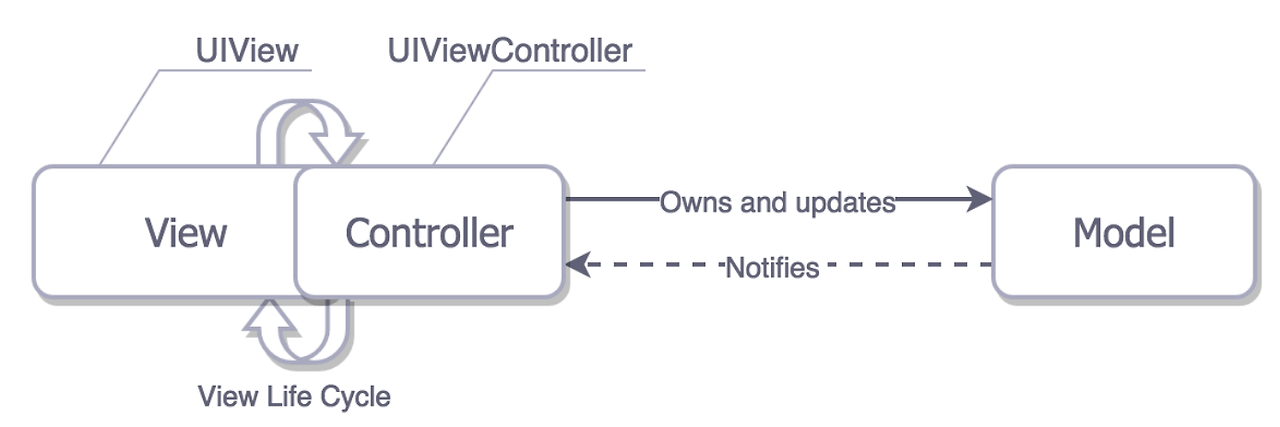
- MVC: Model + View + Controller
역할
- Model: 데이터 및 데이터 조작 로직을 처리
- View: 사용자에게 제공되어 보여지는 UI
- Controller: Model과 View의 중재자 역할이 되어 View 입력을 Model에 반영하고 Model의 변화에 맞게 View를 업데이트합니다.
Cocoa MVC의 특징
 Controller의 역할을 수행하는 UIViewController의 이름에서도 알 수 있듯 Controller가 View를 포함하는 것은 물론, View의 Life Cycle까지 관리하기 때문에 View와 Controller를 분리하기 어렵고, 재사용도 어렵고, 테스트도 불가능하다.
Controller의 역할을 수행하는 UIViewController의 이름에서도 알 수 있듯 Controller가 View를 포함하는 것은 물론, View의 Life Cycle까지 관리하기 때문에 View와 Controller를 분리하기 어렵고, 재사용도 어렵고, 테스트도 불가능하다.
또한, ViewController가 너무 많은 역할을 하기 때문에 MVC가 Massive View Controller의 약자가 아니냐는 말도 많다.
- Distribution - Model과 View가 독립되었지만, View와 Controller가 너무 밀접하게 연관되어있기 때문에 독립성을 확보하지 못함
- Testability - View와 Controller가 너무 밀접해서, Model만 테스트가 가능함
- Ease of use - 다른 패턴들에 비해 코드 길이가 적고, 친숙한 아키텍처이기 때문에 개발자들이 쉽게 유지보수 할 수 있음
MVVM

- MVVM: Model + View + ViewModel
역할
- Model : 어플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분입니다.
- View : 사용자에서 보여지는 UI 부분입니다.
- View Model : View를 표현하기 위해 만든 View를 위한 Model입니다. View를 나타내 주기 위한 Model이자 View를 나타내기 위한 데이터 처리를 하는 부분입니다.
 - Model의 변화를 ViewModel에게 알려주면 viewModel과 바인딩되어있는 View가 업데이트됩니다.
- View에 들어온 Event를 ViewModel에게 알려주면 ViewModel은 Model을 업데이트 시킵니다.
- MVC와 달리 ViewModel이 중간 다리 역할을 하고 ViewController가 View로 들어간 패턴이다. 따라서 Controller와 Model은 서로 대화할 수 없습니다. ViewModel을 통해야만 합니다.
- Model의 변화를 ViewModel에게 알려주면 viewModel과 바인딩되어있는 View가 업데이트됩니다.
- View에 들어온 Event를 ViewModel에게 알려주면 ViewModel은 Model을 업데이트 시킵니다.
- MVC와 달리 ViewModel이 중간 다리 역할을 하고 ViewController가 View로 들어간 패턴이다. 따라서 Controller와 Model은 서로 대화할 수 없습니다. ViewModel을 통해야만 합니다.
출처 및 참고
- JK님 강의자료
- https://dev-leeyang.tistory.com/21
- https://beomy.tistory.com/43
- https://jiyeonlab.tistory.com/38
-http://labs.brandi.co.kr/2018/02/21/kimjh.html - https://medium.com/ios-os-x-development/ios-architecture-patterns-ecba4c38de52
- https://www.udemy.com/course/swiftui-declarative-interfaces-for-any-apple-device/learn/lecture/17629506#overview
