
HTML 폼 전송 방식에는 크게 application/x-www-form-urlencoded, multipart/form-data 으로 나누어 질수 있다.
1. application/x-www-form-urlencoded
- Http 메시지 body의 타입
- 흔히 아는 HTML 폼 데이터를 서버로 전송하는 가장 기본적인 방법이다.
- Form태그에 별도의 "entype"옵션이 없으면 웹 브라우저는 요청 HTTP메시지의 header와 body를 아래와 같이 만들게 된다!

이 방식은 문자를 전송하는 방식이다.
하지만 파일 업로드 같은 경우에는 바이너리 데이터(파일)을 전송해야 된다. 또한, 문자와 바이너리 데이터를 함께 전송해야 되기 때문에 이 방식은 적합하지 않다.
이 문제를 해결하기 위해 HTTP는 multipart/form-data 전송 방식을 제공한다.
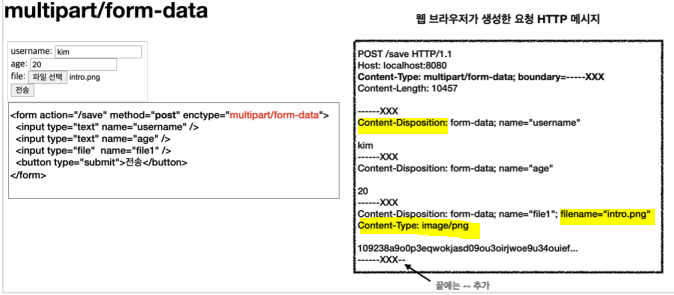
2. multipart/form-data
참고💡
웹 클라이언트가 요청을 보낼 때, Http 프로토콜의 바디 부분에 데이터를 나누어 보내는 것을Multipart라고 한다.이렇게 각각의 항목을 구분해서, 한번에 전송하는 것을
Multipart/form-data라고 한다.
- Http메시지 body의 타입
multipart/form-data방식은 다른 종류의 여러 파일과 폼의 내용 함께 전송할 수 있다.- 이 방식을 사용하려면 Form 태그에 별도의
enctype="multipart/form-data"를 지정해야 한다. 그렇게 되면 아래와 같이 웹 브라우저가 HTTP메시지를 만들어준다.

Content-Disposition가 항목별 헤더에 추가되고 부가 정보가 존재한다.- 폼의 일반 데이터는 항목별로 문자가 전송되고,
파일의 경우 파일의 이름(사용자가 지정한 이름)과 Content-Type이 추가되고 바이너리 데이터가 전송된다.
이렇게 Body에 데이터들이 부분(Part)으로 나누어지게 된다.
서블릿이 제공하는 Part기능과 스프링이 제공하는 MultipartFile 인터페이스를 통해 파일(이미지)를 업로드를 구현할 수 있다.
이번엔 AWS S3를 이용하여 이미지 업로드 및 삭제 기능등을 구현할 예정이기 때문에, 이 부분을 넘어가고 연습 예제 코드를 참고하기 바랍니다.
https://github.com/BonSik-Koo/Backend_study/tree/main/basic/file_upload
