엘리스 3차 프로젝트에서 accessToken을 sessionStorage에 저장해 사용하고 있었는데 getServerSideProps 함수 안에서 sessionStorage에 접근을 못해 페이지 하나를 제외한 다른 페이지에는 SSR을 적용을 못했다.
그래서 이번에 진행하는 궁금해약 프로젝트에는 쿠키에 토큰을 저장해 사용하기로 했는데 쿠키에 대한 지식이 얕아 적용할 때 많이 답답했었다.
따라서 이번 기회에 쿠키와 세션을 한 번 짚고 넘어가고자 한다.
🔍 쿠키와 세션을 사용하는 이유
HTTP는 항상 연결되어있는 것이 아닌 필요할 때마다 요청을 보내고 응답을 받는 비연결성이라는 특징을 가지고 있다.
클라이언트가 응답을 받으면 서버는 접속을 끊는 것이다.
따라서 연결이 끝나면 상태 정보가 유지되지 않는다.
그러나 로그인 정보와 같이 유지해야 할 정보가 존재한다.
로그인 정보를 저장해두지 않으면 로그인 과정을 거친 후에 다른 페이지로 이동하자마자 로그인에 대한 정보가 사라져 로그인을 하기 전의 상태로 돌아가기 때문이다.
따라서 이러한 정보를 저장하기 위해 쿠키(Cookie)나 세션(Session)을 사용한다.
🍪 쿠키
HTTP 쿠키(Cookie)는 서버가 사용자의 웹 브라우저에 전송하는 작은 데이터 조각이다.
쿠키는 이름, 값, 만료일, 경로 정보로 구성되어 있으며 브라우저는 쿠키를 저장해 놓았다가 동일한 서버에 다시 요청을 보내게 될 경우 쿠키를 HTTP 헤더 안에 포함해 함께 전송한다.
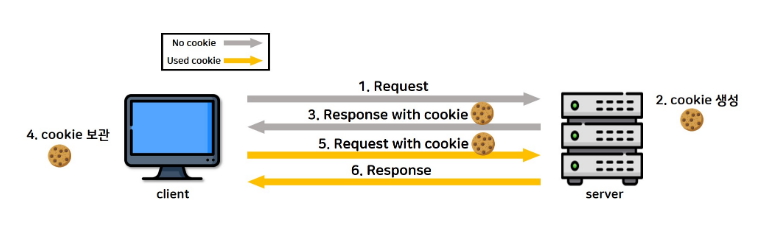
쿠키의 동작 순서

- 클라이언트가 페이지를 요청한다. (사용자가 웹 사이트 접근)
- 서버는 쿠키를 생성하고 정보를 쿠키에 담는다.
- 쿠키와 함께 응답을 전송한다.
Set-Cookie: <cookie-name>=<cookie-value> - 클라이언트는 쿠키를 브라우저 내에 저장한다.
- 동일한 서버로 재요청 시 브라우저 내에 쿠키가 존재하는 경우 요청 헤더에 쿠키를 담아 전송한다.
- 서버는 쿠키를 확인하고 응답을 돌려준다.
사용 예시
- 자동 로그인
- 팝업창의 "일주일간 다시 보지 않기" 체크
쿠키의 약점
쿠키는 브라우저 내에 저장되기 때문에 document.cookie를 통해 쿠키에 접근할 수 있으며 이를 이용해 쿠키에 접근 후 계정 접근 권한 등을 탈취하여 유저의 정보를 악용할 수 있다.
=> XSS, CSRF
Secure 쿠키와 HttpOnly 쿠키
Secure 쿠키는 HTTPS 프로토콜 상에서 암호화된 요청일 경우에만 전송된다.
HttpOnly 쿠키는 XSS 공격을 방지하기 위해 document.cookie와 같이 JavaScript로 쿠키를 조회하는 것을 막는다.
HttpOnly 쿠키는 브라우저에서 조회할 수 없으며 서버로 요청을 보낼 때 전송되기만 한다.
하지만 이러한 옵션을 적용했다고 하더라도 본질적으로 안전하지 않고 실질적인 보안을 제공하지는 않기 때문에 민감한 정보는 쿠키에 저장해서는 안된다.
또한 민감한 동작에 사용되는 쿠키는 만료 기한을 짧게 가져가는 것이 좋다.
💽 세션
HTTP 세션이란 클라이언트가 웹 서버에 연결된 순간부터 브라우저를 닫아 서버와의 HTTP 통신을 끝낼 때까지의 기간이다.
하지만 보통 세션을 말할 때는 서버에 세션에 대한 정보(세션 상태, 클라이언트 상태, 세션 데이터 등)를 저장해놓고 세션 쿠키(고유한 세션 ID)를 클라이언트에 넘겨 서버가 클라이언트를 식별할 수 있도록 하는 방식 자체를 의미하는 경우가 많다.
세션은 따로 용량 제한이 없으며 서버에 세션 객체를 생성하여 각 클라이언트마다 고유한 세션 ID 값을 부여한다.
쿠키를 사용하여 세션 ID 값을 클라이언트에 보내고, 웹 브라우저가 종료되면 세션 쿠키는 삭제된다.
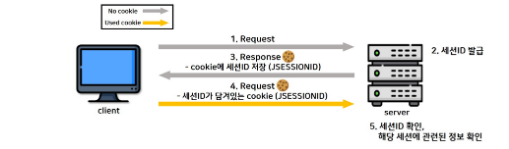
세션의 동작 순서

- 클라이언트가 페이지를 요청한다.
- 서버는 클라이언트마다 개별의 세션 ID를 부여한다.
- 세션 ID를 담은 세션 쿠키와 함께 응답을 전송한다.
- 클라이언트는 요청할 때마다 세션 ID가 담긴 쿠키를 함께 전송한다.
- 서버는 세션 ID를 확인하고 이를 통해 클라이언트 정보를 가져와 활용한다.
🗃️ 웹 스토리지
세션스토리지
세션스토리지는 웹 스토리지의 한 종류로 세션의 Storage 객체에 접근한다.
세션스토리지의 데이터는 세션이 끝날 때 같이 지워진다.
페이지 세션은 브라우저가 열려있는 한 새로고침과 페이지 복구를 거쳐도 남아있다.
페이지를 새로운 탭이나 창에서 열면 새로운 세션을 생성하며 각 탭/창에 대해 새로운 세션스토리지가 생성된다.
따라서 각 탭에 대해 세션스토리지의 데이터는 공유되지 않는다.
로컬스토리지
로컬스토리지는 세션스토리지와 같이 웹 스토리지의 한 종류로 Document의 Storage 객체에 접근한다.
세션스토리지와 달리 로컬스토리지의 데이터는 브라우저 세션 간 공유되며 데이터가 만료되지 않는다.
🆚 쿠키와 세션의 차이
저장위치
- 쿠키 : 클라이언트에 파일로 저장.
- 세션 : 서버에 저장.
보안
- 쿠키 : 클라이언트의 브라우저 내에 저장되기 때문에 변질되거나 HTTP request 요청 시 갈취당할 수 있음. 보안에 취약.
- 세션 : 쿠키를 사용해 세션 ID만 저장하고 이를 통해 구분하여 서버에서 처리하기 때문에 비교적 안전함.
라이프 사이클
- 쿠키 : 만료 시간이 존재하지만 파일로 저장되기 때문에 브라우저를 종료해도 정보가 남아있음.
- 세션 : 만료 시간이 존재하지만 그와 상관없이 브라우저 종료 시 같이 삭제됨.
속도
- 쿠키 : 쿠키에 정보가 있기 때문에 서버 요청 시 속도가 빠름.
- 세션 : 정보가 서버에 있어 정보를 얻기 위한 처리가 필요하기 때문에 비교적 느림.
📌 참조
mdn HTTP 쿠키
mdn Session Storage
프론트엔드 인터뷰 준비