
AuthPage
과제 요구사항
- /auth 경로에 로그인 / 회원가입 기능을 개발합니다.
- 로그인, 회원가입을 별도의 경로로 분리해도 무방합니다.
- 최소한 이메일, 비밀번호 input, 제출 button을 갖도록 구성해주세요.
- 이메일과 비밀번호의 유효성을 확인합니다.
- 이메일 조건 : 최소
@,.포함 - 비밀번호 조건 : 8자 이상 입력
- 이메일과 비밀번호가 모두 입력되어 있고, 조건을 만족해야 제출 버튼이 활성화 되도록 해주세요.
- 이메일 조건 : 최소
- 로그인 API를 호출하고, 올바른 응답을 받았을 때 루트 경로로 이동시켜주세요.
- 응답으로 받은 토큰은 로컬 스토리지에 저장해주세요.
- 다음 번에 로그인 시 토큰이 존재한다면 루트 경로로 리다이렉트 시켜주세요.
- 어떤 경우든 토큰이 유효하지 않다면 사용자에게 알리고 로그인 페이지로 리다이렉트 시켜주세요.
구현 내용
과제에서는 /auth 경로에 로그인/회원가입 페이지를 만들도록 했다.
나누어도 상관은 없다고 했지만 이번에는 페이지를 나누기 보다 한 페이지 안에서 분기 처리를 하고자 했다.

처음에는 AuthPage.tsx에서 로그인 유무에 따라 LoginForm, RegisterForm으로 분기 처리하려고 했는데 하나 구현하고 보니 둘의 로직, 레이아웃이 거의 비슷했다.
그래서 하나의 폼에서 필요한 부분, 예를 들어 폼 제목, 버튼 텍스트, 링크 텍스트 등에만 분기 처리를 하도록 했다.
회원가입이 완료되면 로그인 폼으로, 로그인이 완료되면 메인 페이지(/)로 이동한다.
폼 관리는 formik을 사용하였으며 유효성 검사는 yup을 사용했다.
formik + yup은 내가 좋아하는 라이브러리 중 하나인데 유효성 검사 중 발생하는 수많은 if else문을 없애주기 때문이다.
엘리스 AI트랙 1차, 2차 프로젝트에서 이 둘 없이 useState와 useEffect만으로 유효성 검사를 했었는데 꽤나 골치아팠던 기억이 있다. 그래도 뿌듯하긴 했다.
LandingPage
과제 요구사항
- Todo List API를 호출하여 Todo List CRUD 기능을 구현해주세요.
- 목록 / 상세 영역으로 나누어 구현해주세요.
- Todo 목록을 볼 수 있습니다.
- Todo 추가 버튼을 클릭하면 할 일이 추가 됩니다.
- Todo 수정 버튼을 클릭하면 수정 모드를 활성화하고, 수정 내용을 제출하거나 취소할 수 있습니다.
- Todo 삭제 버튼을 클릭하면 해당 Todo를 삭제할 수 있습니다.
- 한 화면 내에서 Todo List와 개별 Todo의 상세를 확인할 수 있도록 해주세요.
- 새로고침을 했을 때 현재 상태가 유지되어야 합니다.
- 개별 Todo를 조회 순서에 따라 페이지 뒤로가기를 통하여 조회할 수 있도록 해주세요.
- 한 페이지 내에서 새로고침 없이 데이터가 정합성을 갖추도록 구현해주세요
- 수정되는 Todo의 내용이 목록에서도 실시간으로 반영되어야 합니다.
구현 내용
이번 챌린지 내용이 React Query이고 이를 배우는 과정이긴 하지만 사전 과제에서 그냥 fetch문을 쓰고 나중에 배운 내용을 적용하기 보다는 내가 이미 알고 있는 React Query의 내용을 적용하고 잘못된 부분을 고쳐나가기로 했다.

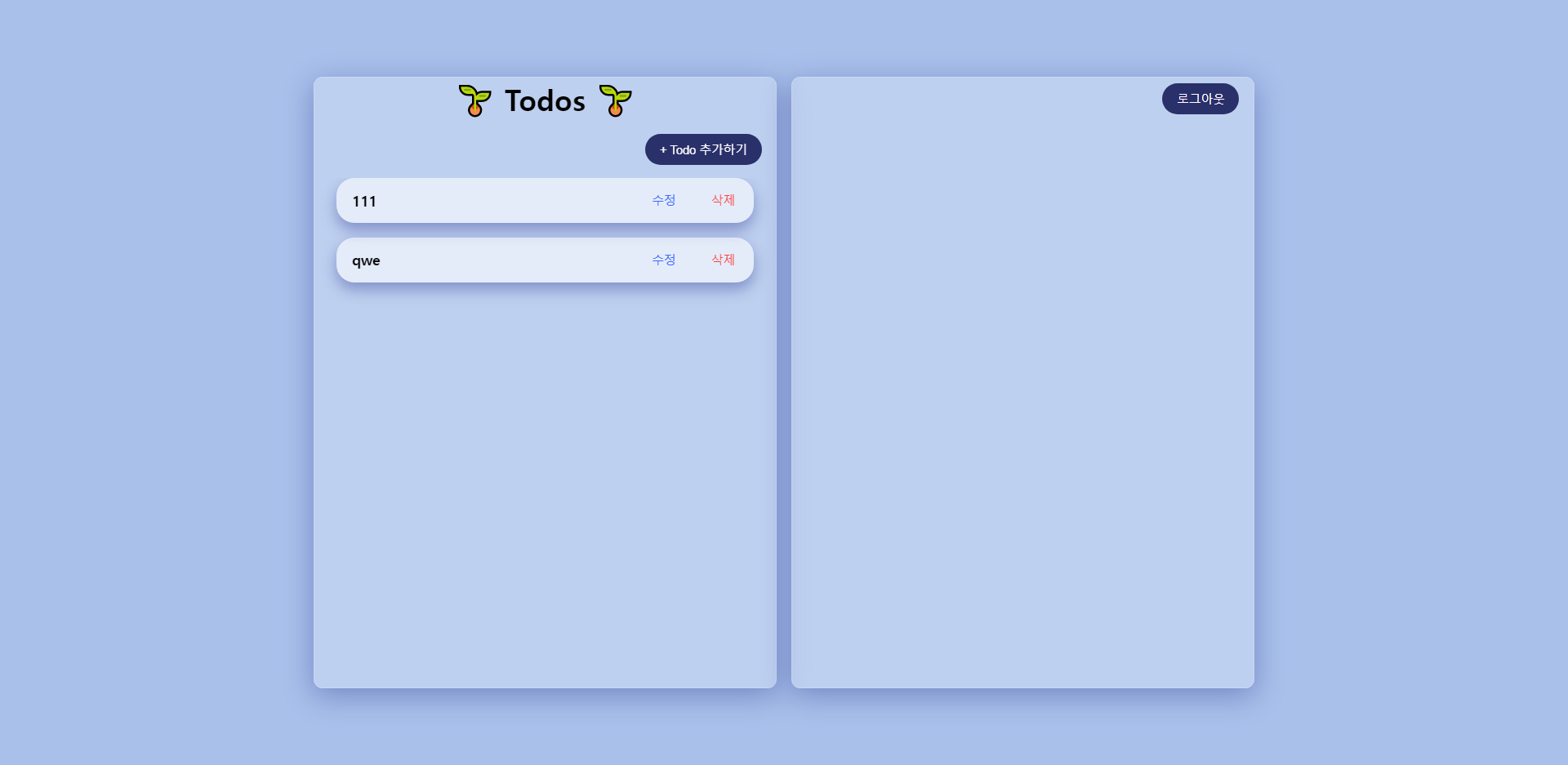
먼저 Todo 목록과 상세 영역으로 나누고 한 화면 내에 모두 존재해야 하기 때문에 두 가지 영역으로 화면을 구성했다.

create
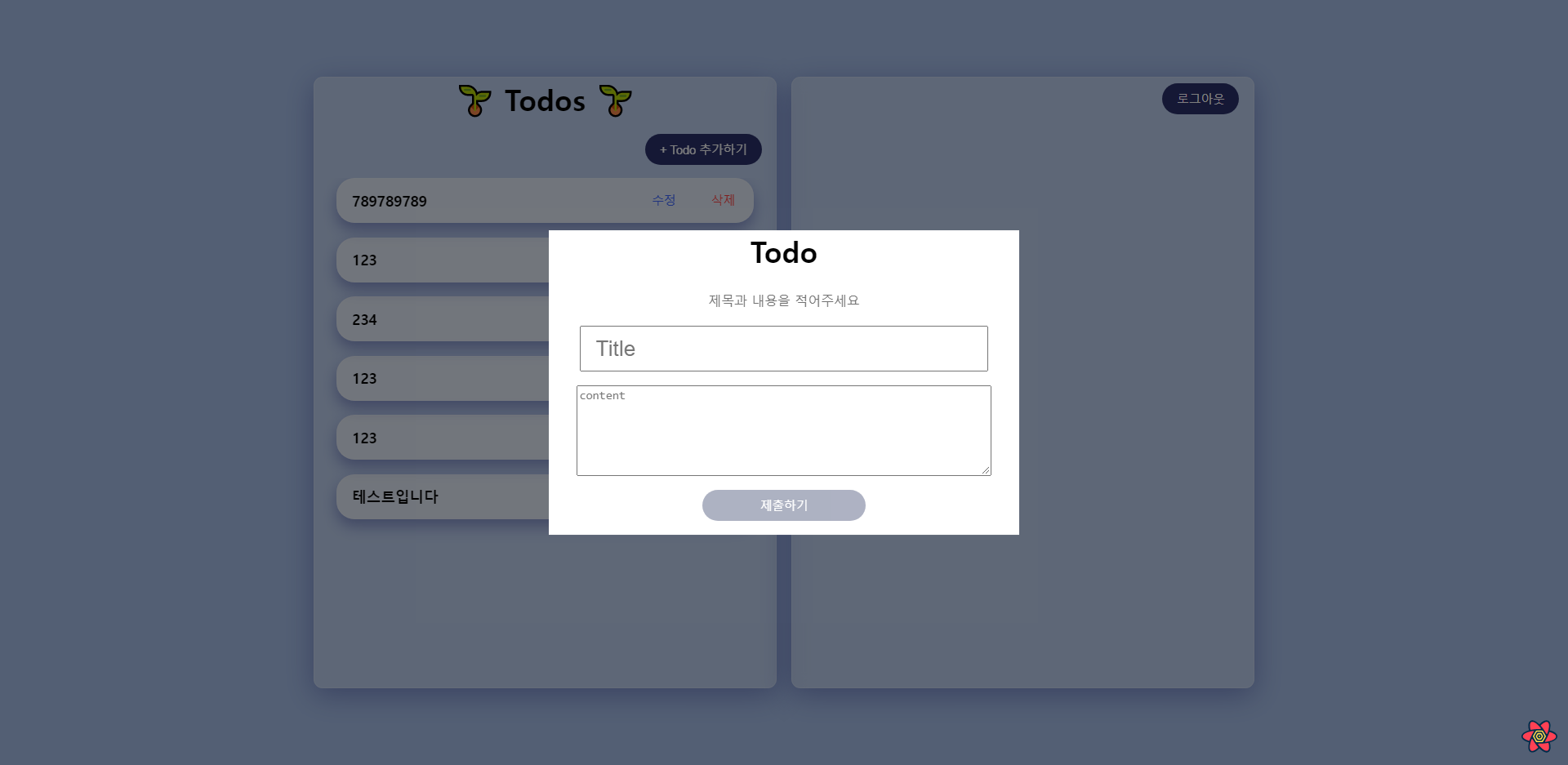
Todo 추가하기 버튼을 누르면 모달 창이 뜨고 제목과 내용을 적을 수 있다.
그리고 제출하기 버튼을 누르면 새로고침할 필요 없이 바로 목록에서 추가한 Todo를 확인할 수 있다.
update
수정도 마찬가지로 버튼을 누르면 모달 창이 뜨는데 이때 제목과 내용을 placehoder로 설정했다.
내용을 수정한다는 의미에서 한 작업이었는데 수정이다보니 그냥 value로 넣고 몇 글자만 바꾸도록 하는 것이 사용자 경험 상 더 좋을 것 같다는 생각이 들었다.
delete
삭제 버튼을 눌러 Todo를 삭제할 수 있다.
보통은 확인 작업을 한 번 더 거치도록 구현하지만 이번 과제에서는 생략했다.
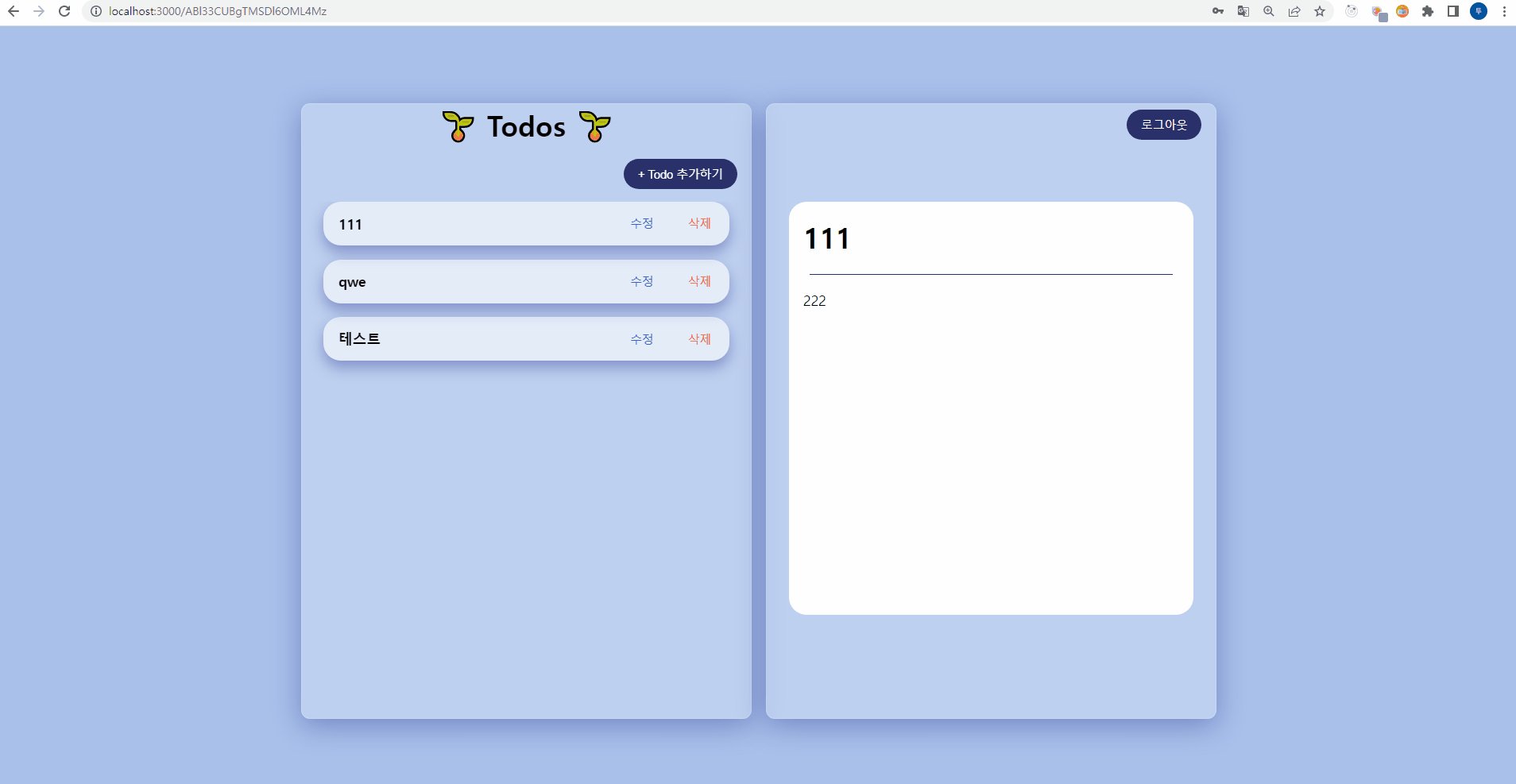
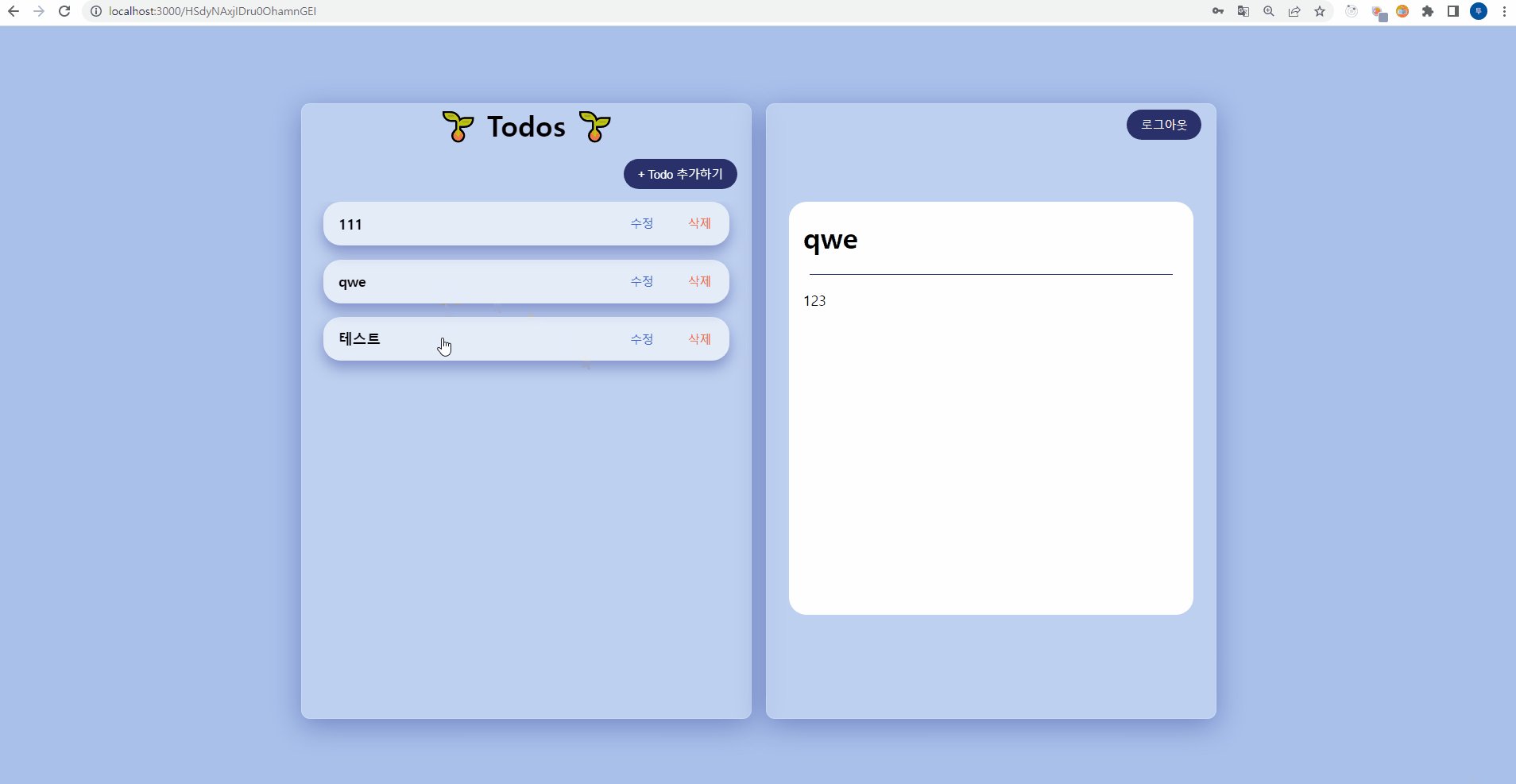
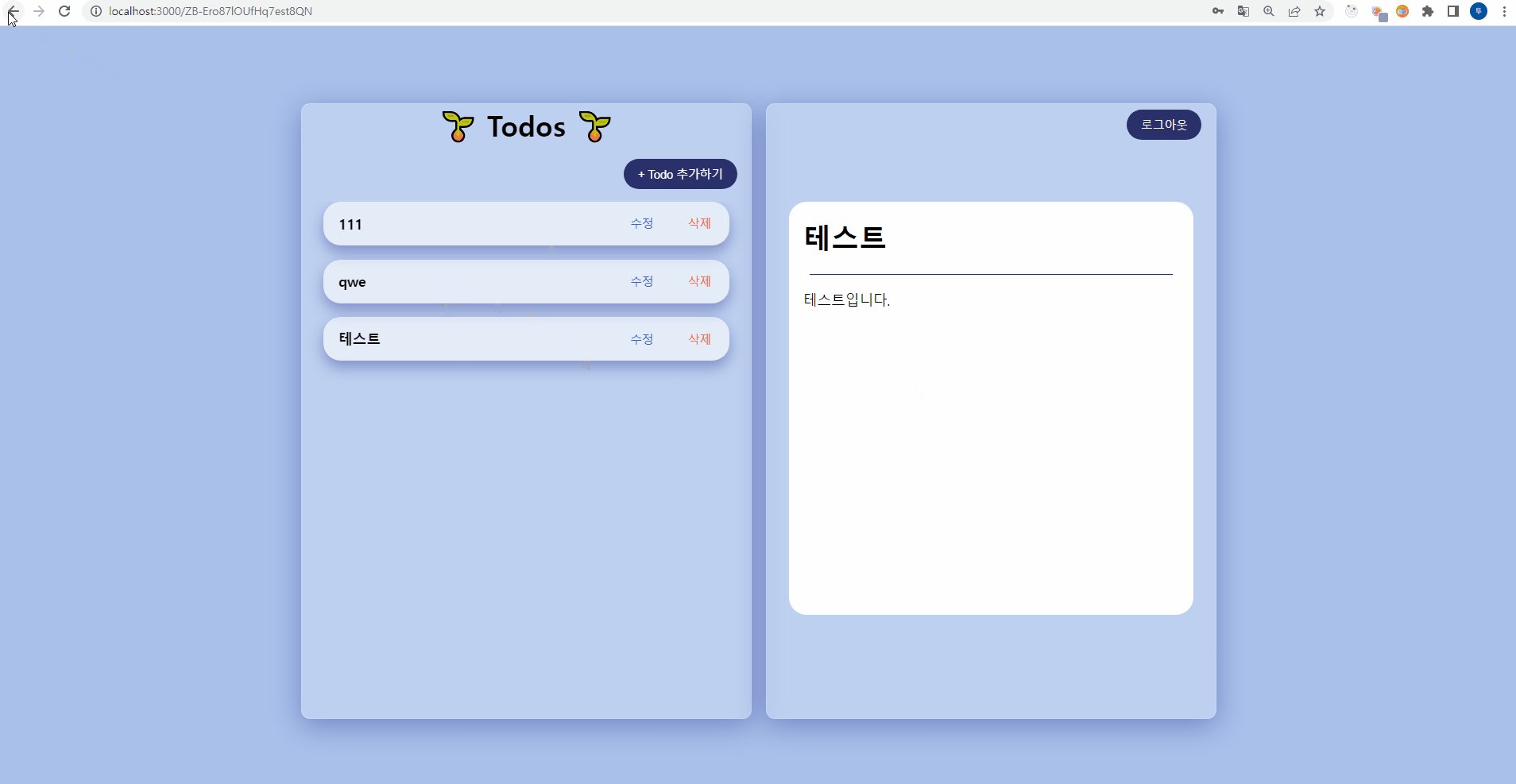
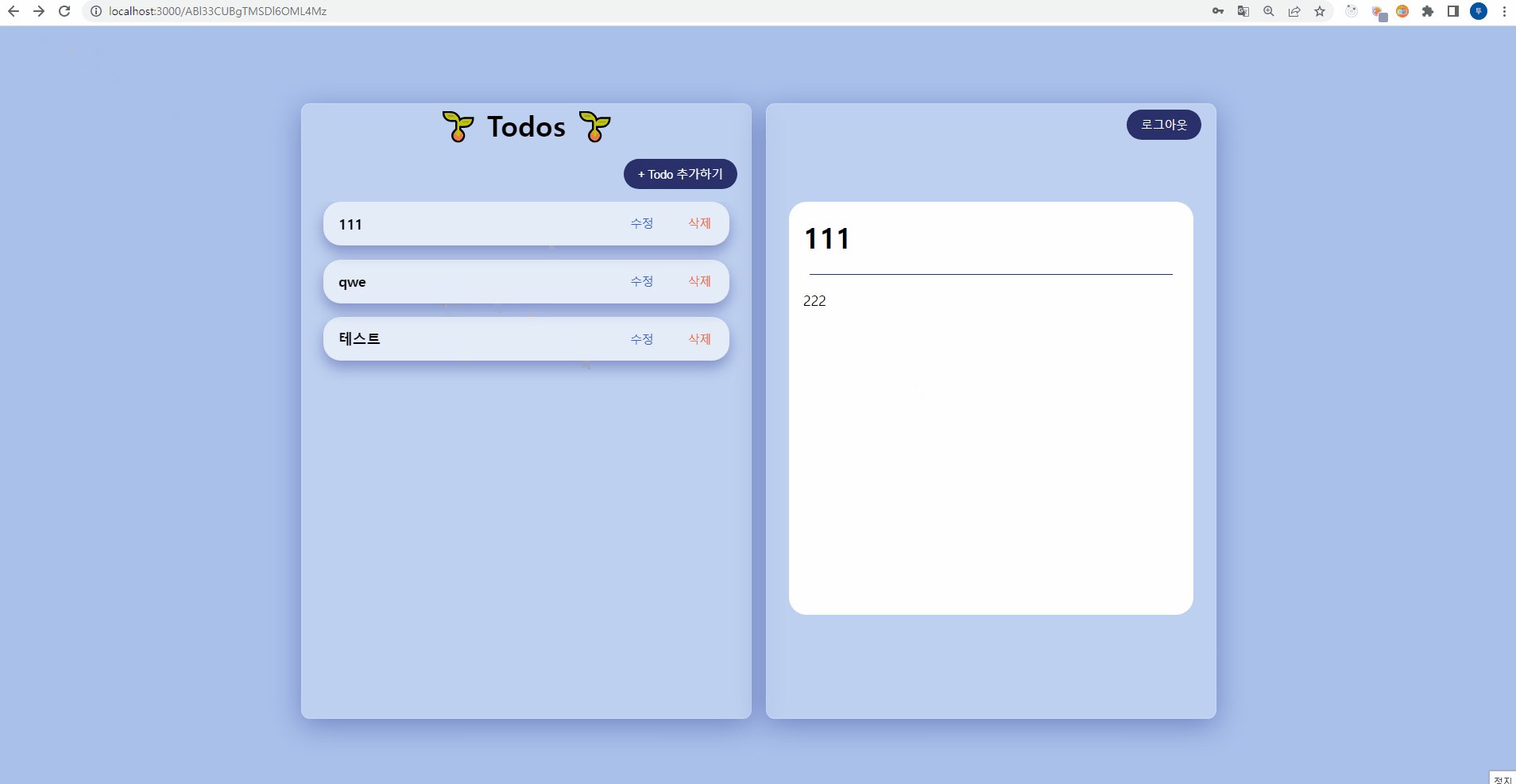
read
사실 이 순서가 내가 구현한 순서이다.
이번 과제에서 제일 까다로웠던 것이 바로 Read를 구현할 때였다.
개별 Todo를 조회 순서에 따라 페이지 뒤로가기를 통하여 조회할 수 있도록 해주세요.이 말을 해석하자면 페이지를 방문하는 것이 스택처럼 쌓이는 것을 활용하라는 뜻이었다.
여기까지 접근은 쉬웠는데 어디선가 본 hash url을 사용하고 싶었다.
URL의 hash 속성은 #와 함께 URL의 식별자를 담고 있다.
그러니까 http://localhost:3000#todoId로 각 Todo에 접근해 해당 내용을 구현하고자 했다.
하지만 원하는 대로 작동하지 않았다.
우선 hash 값을 state에 담아두고 사용하려고 했는데 useState이 동작하는 것이 한박자씩 느렸으며 또 리렌더링이 일어나지 않아 내용은 그대로 머물러있고 url만 바뀌고 있었다.

따라서 URL의 hash 속성을 포기하고 Todo 클릭 시 http://localhost:3000/todoId로 navigate하도록 했고 클릭할 때마다 페이지 스택이 정상적으로 쌓여 조회 순서에 따라 페이지 뒤로가기로 Todo를 조회할 수 있었다.
또 url에 선택된 Todo의 Id를 넘기고 있기 때문에 새로고침을 해도 선택된 Todo의 상세 내용을 확인할 수 있다.
그나저나 이번 Todo App을 만들며 glassmorphism을 적용했는데 배경색이 단색이라 티가 많이 나지 않는 것이 좀 아쉽다.
(그렇다고 배경을 화려하게 하자니 과제의 내용보다는 디자인에 신경을 쓰게될 것 같아 말았다.)
