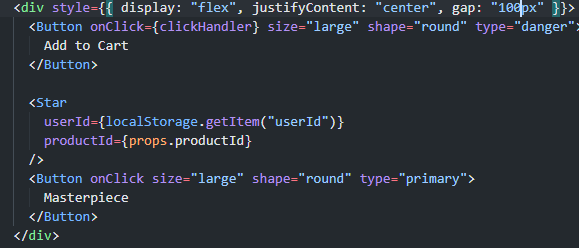
- flex-gap
flex 배치 시, 똑같은 간격으로 배치


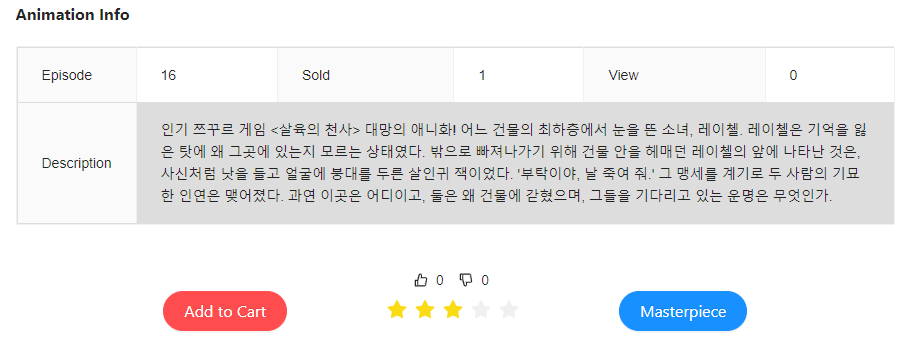
- antd



2-1.저 표시 색을 보라색으로 바꿔 보고 싶다.
 console창에 왼쪽 상단 화살표를 누르면,
console창에 왼쪽 상단 화살표를 누르면,

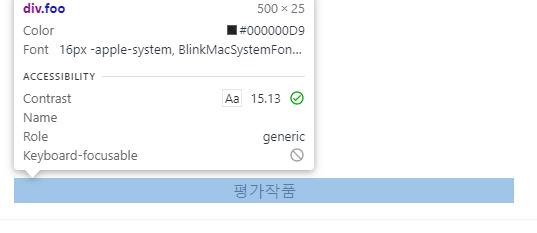
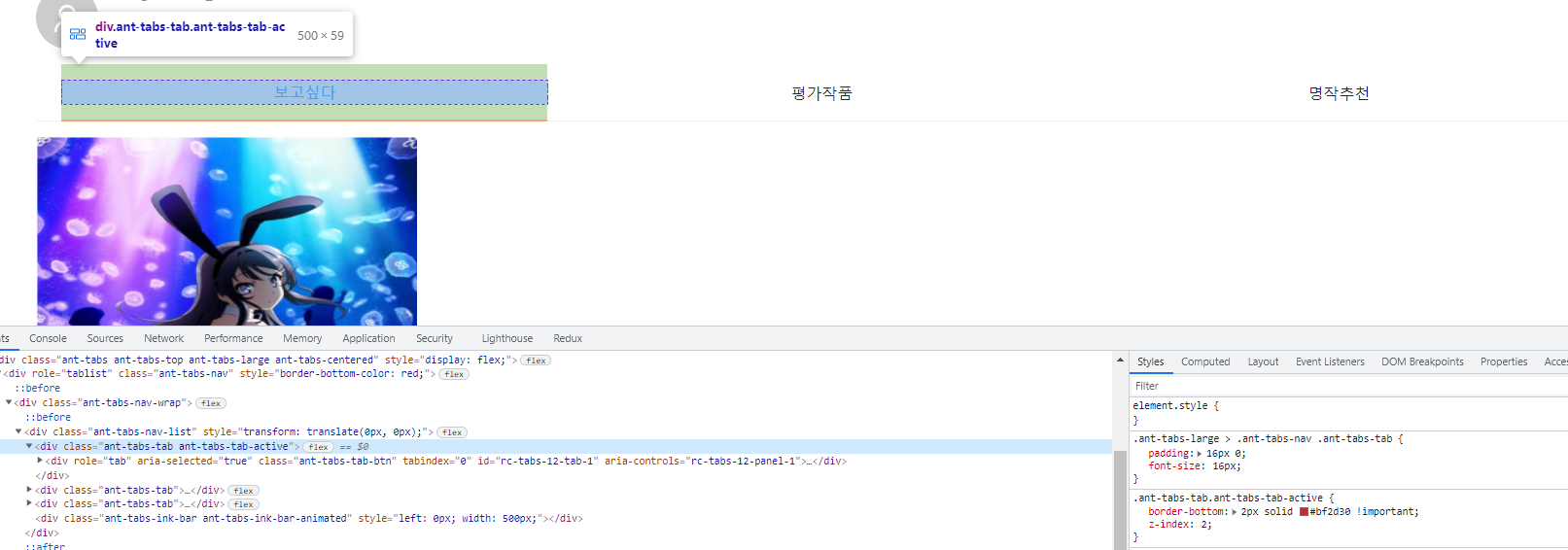
내가 보고싶은 요소를 눌러서 오른쪽 화면에서 style을 확인 할 수 있다.

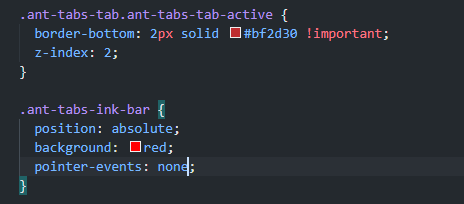
예를 들어서, 저 빨간 부분이 따라오는 것의 class가 ant-tabs-tab.ant-tabs-tab-active 연관이 있는 것 같으면, 오른쪽 style 코드를 그대로 복사해서, css 파일에 붙여넣고

커스텀하고자하는 곳을 건들면은, css파일을 덮어쓸 수 있게 된다.
마찬가지로 빨간부분의 막대가 표시되는 것을 아래 ink-bar에서 찾아 넣었다.
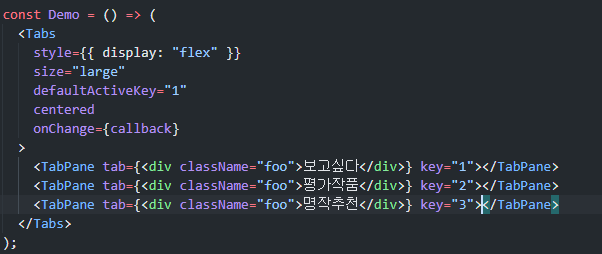
2-2.onclick 함수 안에 함수를 넣으면 표시색이 첫번째에 고정됨.
antd 문서에 activekey 속성이 있었다.
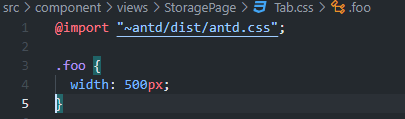
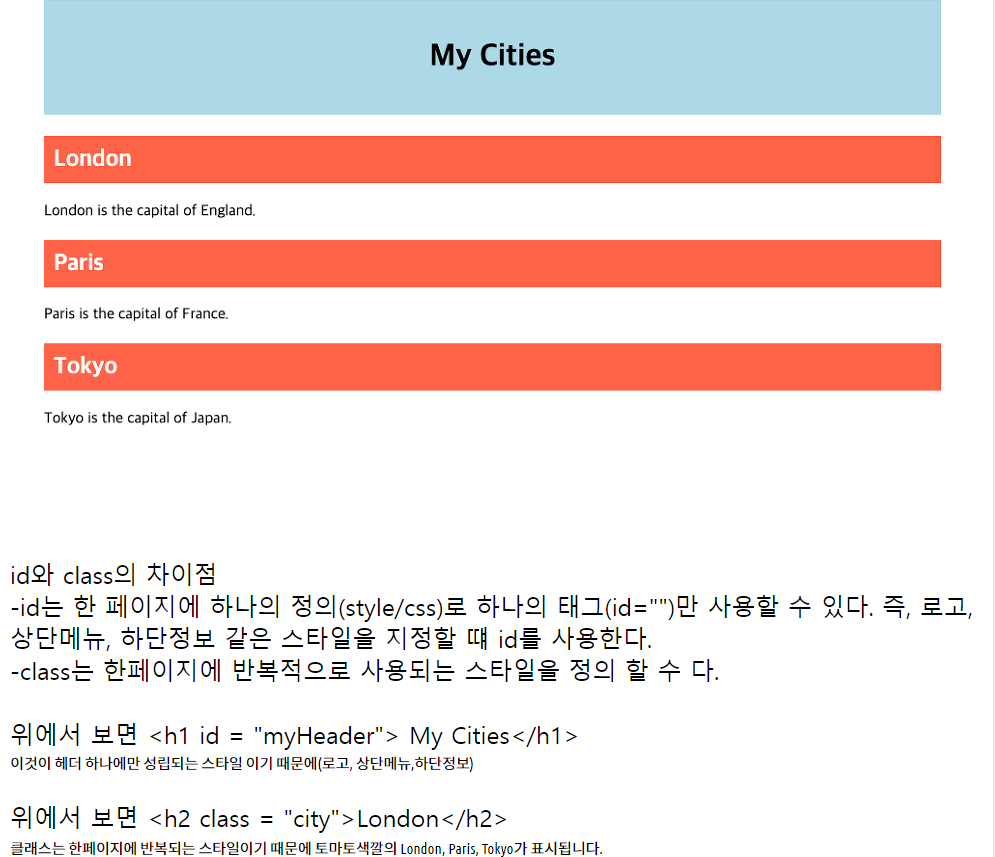
3.className or id

css 파일에서는 className은 .으로, id는 #으로 적어주면된다.

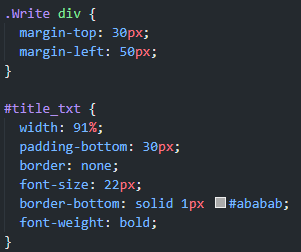
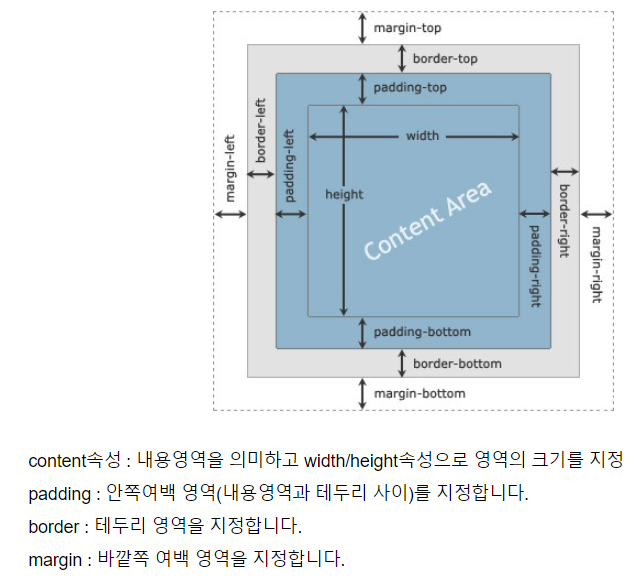
4.margin border padding

5.display: flex
https://studiomeal.com/archives/197
6.justify-content, align-items(flexbox게임으로 익혀보기)
https://ipex.tistory.com/entry/CSS3-flex-Box-justifycontent-alignitems
7.margin 0 auto: 여백없이(margin 0) 가운데정렬(auto)
