https://youtube.com/playlist?list=PLZKTXPmaJk8JDicsOyY2cTcwXmBa-ZceI
변수
- 변수는 문자와 숫자, $와 _만 사용
- 첫글자에 숫자 불가
- 예악어 사용불가
- 가급적 상수는 전체를 대문자로
- 변수명은 읽기 쉽고 이해할 수 있게 선언
브라우저 기본 내장함수
-
alert('삭제되었습니다.'); : 메시지를 보여주고 확인버튼을 누르면 닫힘
-
prompt('이름을 입력하세요.', '길지문') : 사용자에게 메시지를 보여주고 어떤 값을 입력받을 수 있는 필드 제공. 문자형으로 받음.
취소를 누르면 null을 반환
두번째 인수는 디폴트 값 -
confirm('당신은 탈모입니까?') : 사용자에게 확인 받는 용도. 확인은 true, 취소는 false
<장점>
1. 빠르고 간편하게 적용가능
<단점>
1. 스크립트 일시 정지
2. 스타일링 불가(브라우저마다 다름)
자료형 변환
-
String() : 문자형으로 변환
-
Number() : 숫자형으로 변환. 숫자가 아닌걸 넣으면 NaN. true와 false를 넣으면 1과 0
Number(null) //0
Number(undefined) // NaN -
Boolean() : 불린형으로 변환.
숫자0, 빈 문자열'', null, undefined, NaN : 모두 false
console.log(Boolean(0)); //false
console.log(Boolean('0')); //true
console.log(Boolean('')); //false
console.log(Boolean(' ')); //true-
자동형변환 : "6" / "2" = 3 처럼 자바엔진이 알아서 형변환을 해주는것. 나중에 찾기 힘든 에러를 발생시킬 수 있음
-
명시적형변환 : 의도를 가지고 원하는 타입으로 변경
연산자
- %(나머지)를 어디에 쓸까?
- 홀수, 짝수
- 10보다 작은 정수만 얻고싶다 : x % 10 = 0~9 만 받음
- 거듭제곱 : **곱하기 두번 적어주면됨
let num = 2 ** 3;
console.log(num); //8- 증가, 감소 연산자는 앞에쓰냐 뒤에쓰냐에 따라 다름
let num1 = 10;
let result1 = num1++;
console.log(result1); //10
let num2 = 10;
let result2 = ++num2;
console.log(result2); //11논리연산자
- || : or >>> 첫번째 true를 발견하는 즉시 평가 멈춤(이를 고려해서 순서 배치)
- && : and >>> 첫번째 false를 발견하는 즉시 평가 멈춤(이를 고려해서 순서 배치)
- ! : not
비교 연산자 우선순위는 and 가 or 보다 높다. 배열에 주의하자!
반복분
-
for : 명확한 횟수가 정해져있을때 사용하면 좋음
-
while : 무한 반복등으로 사용 할때 좋음
-
do while : 거의 사용 안함
-
break : 만나면 즉시 루프 종료
-
continue : 만나면 그 밑은 건너뛰고 바로 다음 루프로 들어감
switch
- 모든 switch문은 if else로 작성 가능하기 때문에 if else를 잘 안다면 사실 몰라도됨. 그러나 케이스가 다양한 경우 보다 간결하게 쓸 수 있다는 장점이 있음
switch (평가) {
case A :
//A일때 코드
case B :
//B일때 코드
...
}
if (평가 === A) {
// A일때 코드
} else if (평가 === B) {
// B일때 코드
}위는 동일한 코드
case는 해당 상황의 코드를 실행한 후 그 이후의 코드도 모두 실행하므로, 해당 코드만 실행하고 싶다면 break;를 넣어줘야함
만일 case에 없는 경우 코드를 설정해주고 싶다면(if 문의 else같은 역할) default를 사용해주면 됨
let sport = prompt('어떤 운동을 할건가요?');
switch (sport) {
case '데드리프트' :
case '풀업' :
console.log('등은 월, 목 입니다');
break;
case '스쿼트' :
console.log('하체는 화, 금 입니다');
break;
case '벤치프레스' :
case '딥스' :
console.log('가슴은 수, 토 입니다')
break;
default :
console.log('하고 싶은 날 하세요')
}함수
- 장점
- 복잡한 코드를 언제든지 편하게 쓸 수 있음
- 유지보수가 쉬움
-
전체 서비스에서 공통으로 바라봐야하는 변수를 제외하고는 지역변수를 쓰는 습관을 들이자. 전역 변수가 많아질수록 관리가 힘들다
-
매개변수에 디폴트 값을 넣고 싶다면
function hello (name = 'zmoon') {};이런식으로 하면된다. = 'zmoon' 은 name에 넘겨받는 매개변수가 없을 때 만 할당됨
-
return문이 없는 함수는 항상 undefined를 반환. 또는 return만 있어도 undefined를 반환.
또 return이 있으면 그 즉시 return 오른쪽 값을 반환후 종료하므로 함수를 종료시키는 목적으로도 쓰임. -
함수는 한번에 한 작업에만 집중 하는게 좋다. 하나의 함수가 여러의 작업을 진행한다면 함수를 더 잘게 나눠서 쓰는게 좋다.
-
읽기 쉽고, 어떤 동작인지 알 수 있게 네이밍
-
함수 선언문 vs 함수 표현식
//함수 선언문
function sayHello () { console.log('Hello') };
//함수 표현식
let sayHello = function () { console.log('Hello') };함수 선언문은 어디서든 호출 가능하나 표현식은 선언문 위에서는 불가
sayHello();
function sayHello () { console.log('Hello') };그 이유는 함수 선언문은 전체를 호이스팅하나 함수 표현식은 함수를 다른 변수에 값으로써 '할당'한 것이므로 변수 선언부만 호이스팅 하기 때문임
함수선언문은 더 자유롭고 편하게 코딩이 가능하나, 함수 표현식으로 정의 해두는것이 추후의 오류를 막을 확률이 높아진다.
화살표함수
let add = function (num1, num2) {
return num1 + num2;
}
//아래로 변경 가능
let add = (num1, num2) => {
return num1 + num2;
}
//코드본문이 한줄이고, 리턴문이 있으므로 더욱 간략하게 가능
let add = (num1, num2) => (num1 + num2;)
//리턴문은 중괄호가 아닌 일반 괄호로 바꿀 수 있다. 리턴문이 한줄이면 괄호 생략도 가능
let add = (num1, num2) => num1 + num2;
//인수가 하나라면 괄호도 생략 가능
let sayHello = name => `Hello, ${name}`
//인수가 없는 함수라면 괄호 생략 불가
let showError = () => { alert('error!') }
//리턴문이 있어서 리턴 전에 여러가지 코드가 있을 경우 일반 괄호 대체 불가
let add = function ( num1, num2 ) {
const result = num1 + num2;
return result;
}Object
- 각 프로퍼티는 Key와 Value로 구성. 각 프로퍼티는 ,로 구분. 마지막 쉼표는 없어도 되나 있는게 수정, 삭제시 용이
let zmoon = {
height : '178cm',
weight : '57kg',
}- 접근,추가, 삭제는 .이나 ['']사용
//접근
zmoon.height // '178cm'
zmoon['weight'] // '57kg'
//추가
zmoon.gender = 'mall';
zmoon.['footsize'] = '290';
//삭제
delete zmoon.footsize;- 단축 프로퍼티
let name = 'zmoon';
let age = '29';
let roadzmoon76 = {
name : name,
age : age,
gender : 'male',
}
//아래의 코드와 동일
let roadzmoon76 = {
name, // name : name
age, // age : age
gender : 'male',
}- 존재하지 않는 프로퍼티에 접근하면 undefined 나옴.
in 연산자를 사용해서 프로퍼티 확인 가능
let roadzmoon76 = {
name : 'Gil Ji Moon',
age : '29',
gender : 'male',
}
roadzmoon76.footsize; // undefined
'name' in roadzmoon76; // true
'footsize' in roadzmoon76; // falsein은 주로 어떤 값이 넘어올지 확신할 수 없을 때 사용(함수인자로 받거나 api통신을 통해 데이터로 받을 때)
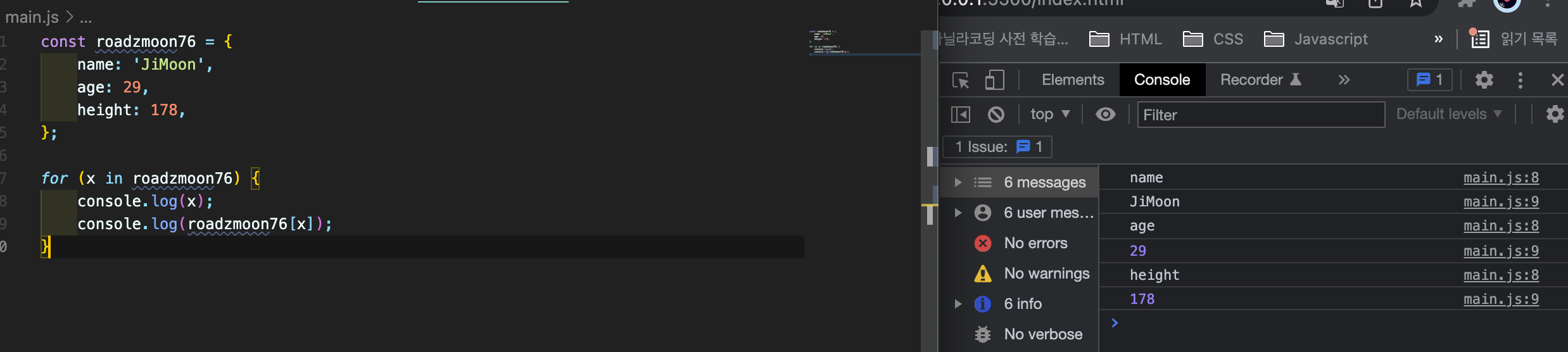
- for ... in 반복문 : 객체를 순회하며 값을 얻을 수 있다.
for( x in y) {};
x는 y객체가 가지고 있는 프로퍼티를 의미. 콘솔을 찍어보면 y객체의 키값들이 문자열로 반환됨.

Object : method 와 this
- method : 객체 프로퍼티로 할당 된 함수를 의미
let roadzmoon76 = {
name: 'JiMoon',
age: 29,
exercise: function () {
console.log('운동합니다.')
}
}위의 경우 exercise 함수가 roadzmoon76 개체의 메소드이다.
또한 위 코드는 아래와 같이 줄여 쓰기도 가능
let roadzmoon76 = {
name: 'JiMoon',
age: 29,
exercise () {
console.log('운동합니다.')
}
}- 그럼 만약 메서드 안에 객체의 프로퍼티를 넣고싶다면 어떻게 하면 될까?
let user = {
name: 'JiMoon',
sayHello () {
console.log(`Hello, I'm ${user.name}`);
}
}위와 같이 하면 된다고 생각할 수 있지만, 이 방식은 해당 오브젝트의 변수명을 바꿔주게 되면 user부분까지 잘 바꿔줘야 동작하게 되는 문제가 있다.
이럴 때는 this를 사용하면 된다. 메서드의 this는 해당 객체를 가르키기 때문이다
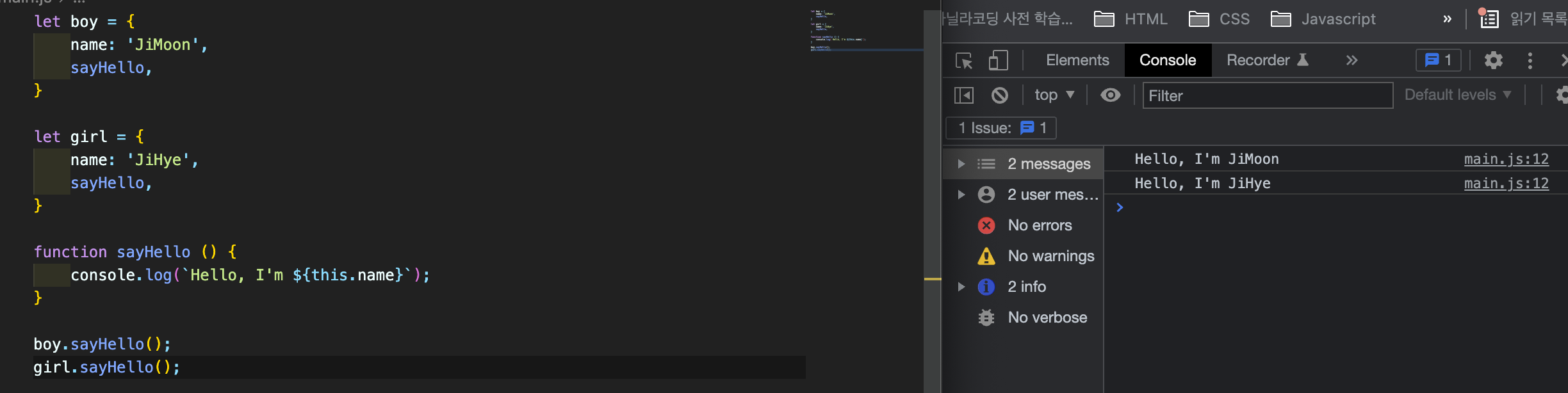
let user = {
name: 'JiMoon',
sayHello () {
console.log(`Hello, I'm ${this.name}`);
}
}위의 메소드를 user.sayHello();로 호출하면 .앞에 있는 user가 sayHello메소드의 this가 됨

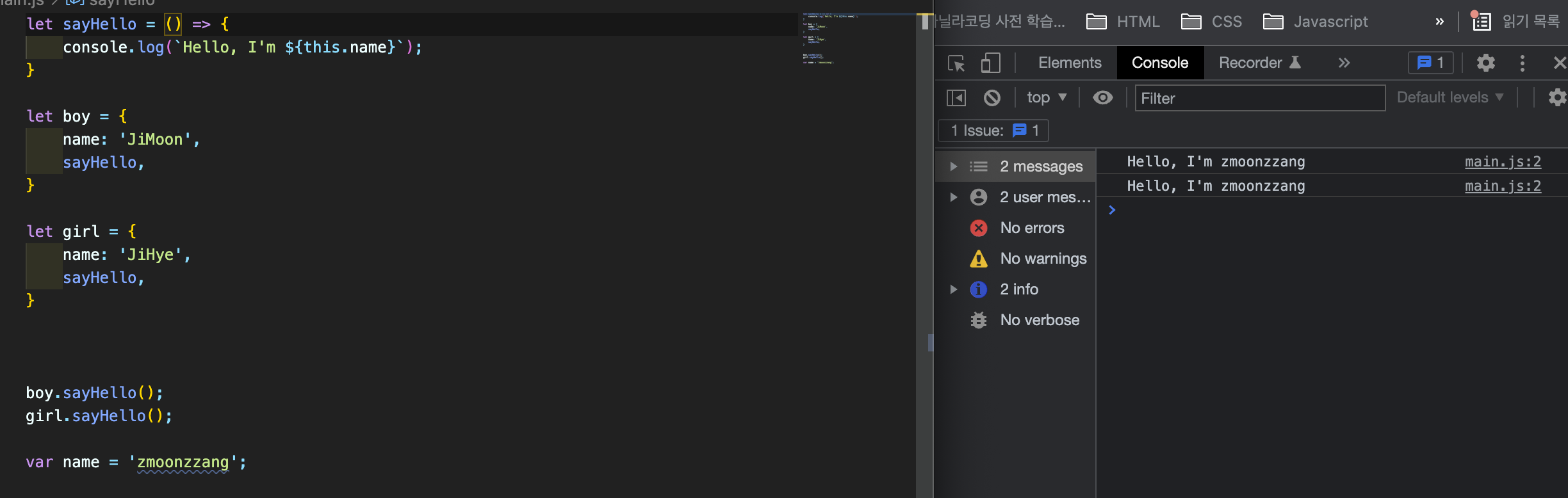
🚨주의 할 점은 화살표 함수는 일반 함수와는 달리 자신만의 this를 가지지 않음.
화살표 함수 내부에서 this를 사용하면, 그 this는 외부에서 값을 가져 옴.
따라서 객체에 메서드를 작성할 때는 화살표 함수로 작성하지 않는 것이 좋다.

- 전역객체
- 브라우저 환경 : window
- Nodw js : global
배열(array)
- 배열은 순서가 있는 리스트이다
- 배열은 문자, 숫자, 객체, 함수등 도 포함가능
- length는 배열의 길이를 구할 수 있다. 배열이 가지고 있는 요소의 개수 반환
- 배열에는 몇가지 메소드가 있다
push(): 배열 끝에 추가(여러 요소 한번에 추가 가능)pop(): 배열 끝 요소 제거unshift(): 배열 앞에 추가(여러 요소 한번에 추가 가능)shift(): 배열 앞에 제거
- 배열이 자주 쓰이는 곳중 하나는 반복문
for2번파트이다. - 반복문
for ... of: 객체를 순환하는for ... in과 잘 비교
let days = ['월', '화', '수'];
for (let day of days) {
console.log(day)
}
// 배열 days 를 돌면서 요소들을 day라는 이름으로 접근함
// for문보단 간단하지만 인덱스를 못얻는 단점 존재